
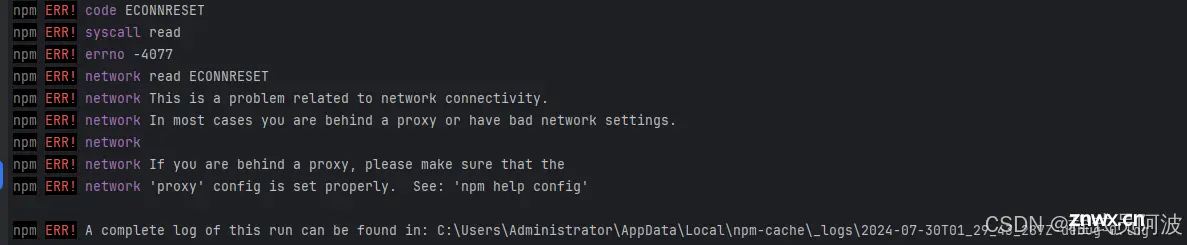
通过本文的介绍,我们可以看到,当遇到npmERR!错误时,可以通过检查和调整代理设置来解决问题。无论是手动设置还是通过环境变量,都提供了灵活的方式来配置npm的网络选项。希望这篇文章能够帮助你更好地理解和解决...

在你的Vue组件中,你可以使用这个自定义指令来控制输入框的行为。以下是如何在模板中使用这个指令的详细说明。_vueinput...

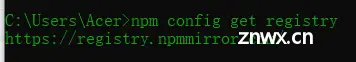
一般情况下,使用命令npminstallxxx时默认连接的外国的镜像,不仅下载速度慢,而且还会出现下载失败的情况。因此,使用国内的镜像无疑是最佳选择,以淘宝镜像为例:npm官方镜像:https://regis...

NumPy在执行某些操作时,会尝试根据指定的类型转换规则(如’safe’、‘same_kind’、\'unsafe’等)将输入数据转换为合适的类型。通过检查并转换数据类型、处理混合类型数组、更改类型转换规则、使用...

把传给子组件的props和事件打包起来以$attrs变量传给后代组件,可直接调用后代组件的api,避免了逐个声明props进行props的接收。在本地开发npm模块的时候,我们可以使用npmlink命令,将npm...

(以前的淘宝源)和清华大学的镜像是使用最广泛的。如果您在某个源上下载速度较慢,可以尝试切换到其他源以获取更好的速度。希望这对您有所帮助!您可以通过运行上述的命令切换到相应的镜像源。这是最早也是最常用的一个npm镜像...

前端常用npm库大全-vue,react,通用(持续更新)_hiprint2.5.4...

如果你经常需要在多个项目之间安装同样的依赖,pnpm的效率通常会更高,因为它减少了重复的存储和下载。如果你主要关注单个项目或者只偶尔需要跨项目共享依赖,npm和pnpm的表现可能相似,但npm的行为可能更符合你的直...

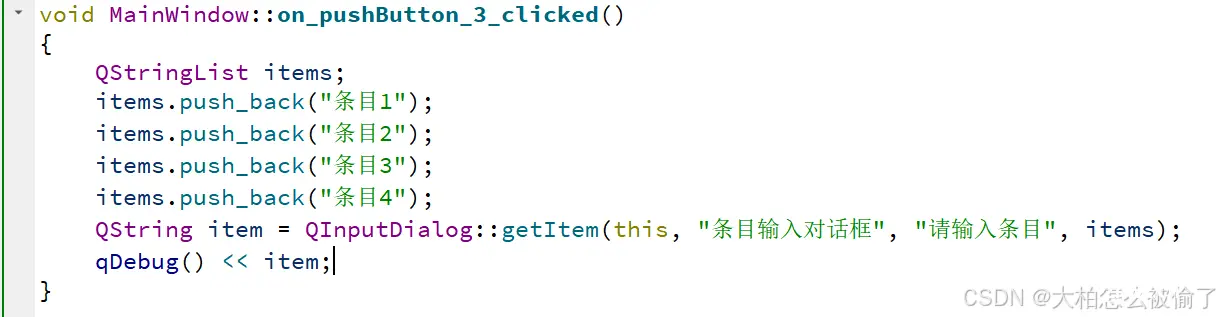
在HTML中,元素是最常用的表单元素之一,它允许用户输入数据。元素极其灵活,通过不同的type属性,它可以转变为文本框、密码框、提交按钮、单选按钮、多选按钮等多种不同类型的输入控件。同时,它还支持多种属性来控制这...

⽤于进⾏临时数据输⼊的场合...