前端调试技巧(npm Link,vscode调试,浏览器调试等)
街角小强 2024-09-09 08:33:02 阅读 60
Npm Link
功能:
在本地开发npm模块的时候,我们可以使用npm link命令,将npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试





断点调试
vscode调试
Debug Vue2 Project
目标:在VSCode中调试项目代码,即在VSCode中打的某个断点要映射到浏览器的运行代码中。
a. 运行的项目代码由webpack打包生成,然后存储在webpack://xxx中
b. VSCode的某行代码打上了断点,标记了本地文件夹下原文件的第几行
c. 去找浏览器的代码,对应不上
d. 一是文件经过编码,行数对不上:需要生成.map文件,使得VSCode找到断点位置在打包代码的映射
e. 二是文件放置的目录对不上:VSCode去localhost/src找,但代码存到了webpack:///src中:需要写一个映射规则,让VSCode把找到的webpack://下的文件映射到本地路径下
2.步骤
配置生成sourcemap:
const vueConfig = { -- -->
configureWebpack: {
devtool: 'source-map'
}
}
添加launch configurations文件:



配置文件中增加sourceMapPathOverrides:


Debug Vue3 Project
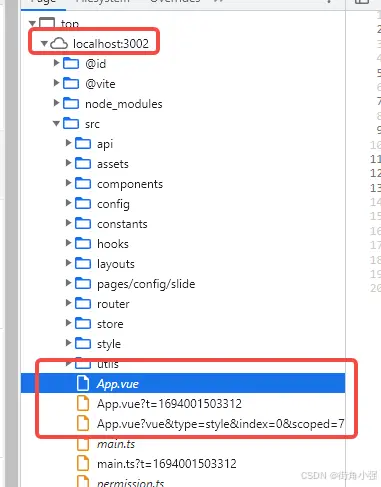
文件位置:从项目的端口取资源

文件内容:默认开启sourcemap添加launch configurations文件即可
浏览器调试
还有另外一种方式是,直接通过浏览器f12打开source找到对应文件设置断点调试
封装组件
使用$attrs
把传给子组件的props和事件打包起来以$attrs变量传给后代组件,可直接调用后代组件的api,避免了逐个声明props进行props的接收
传给子组件的v-model,再通过$attrs传给后代时,不能接收到数据变化
<code>// Parent.vue
<my-input v-model="value" placeholder="...">code>
// MyInput.vue
<input v-bind="$attrs" type="text"/>code>
需要对传给子组件的v-model的事件名进行更改
// MyInput.vue
const props = defineProps(['modelValue'])
const emits = defineEmits(['update:modelValue'])
const value = computed({ -- -->
get: () => props.modelValue,
set: (val) => {
emits('update:modelValue', val)
}
})
<input v-bind="$attrs" v-model="value" type="text"/>code>
使用json配置
针对H5页面的简单且后续不维护的表单,使用配置进行每一个form-item的生成。
一个form的配置生成一项form-item通过value的指定,与formData的数据进行关联通过传入formData,进行form的重新计算,更新form-item
<FormItem v-model="formData" :form="form"></FormItem>code>
const formData = { -- -->
name: '',
quality: '',
}
const form = [
{ type: 'input', label: '输入武将名字', value: 'name', placeholder: '4字以内', maxlength: "4" },
{ type: 'select', label: '选择武将兵种', value: 'quality', placeholder: '下拉选择', options: [
{ value: '1', label: '盾兵' },
{ value: '2', label: '弓兵' },
], ifShow: (formData) => {
return formData.name
} },
]
// FormItem.vue
<template>
<div class="form-item" :class="getClass(item)" v-for="item, index in props.form" :key="index">code>
<template v-if="item.type === 'input'">code>
<div class="label">{ -- -->{ item.label }}</div>code>
<div class="value">code>
<Input :maxlength="item.maxlength" v-model="modelValue[item.value]" type="text" :placeholder="item.placeholder"></Input>code>
</div>
</template>
<template v-else-if="item.type === 'select'">code>
<div v-show="item.ifShow == null || typeof item.ifShow === 'function' && item.ifShow(modelValue)">code>
<div class="label">{ -- -->{ item.label }}</div>code>
<div class="value">code>
<Select v-model="modelValue[item.value]" :options="item.options" :placeholder="item.placeholder"></Select>code>
</div>
</div>
</template>
<template v-else-if="item.type === 'textarea'">code>
<div class="label">{ -- -->{ item.label }}</div>code>
<div class="value">code>
<Input v-model="modelValue[item.value]" type="textarea" :maxlength="item.maxlength" :placeholder="item.placeholder"></Input>code>
</div>
</template>
<template v-else-if="item.type === 'upload'">code>
<Upload class="upload" @openPick="emits('openPick')" :placeholder="item.placeholder"></Upload>code>
</template>
</div>
</template>
补充
还有另外一种方式是类似通过jsx的方式,通过一个函数传参的方式,决定是渲染哪种类型的组件
tab切换的刷新控制
初次加载:t-tabs会同时加载放在t-tab下的内容,需要把内容放在t-tabs外,使用KeepAlive包裹,实现打开才开始第一次加载;后续刷新:tabA里做了操作,可能导致A刷新B不刷新,也可能导致AB都刷新,因此使用数据进行刷新控制;
const tableRefresh = ref({ -- -->
enabled: 0,
disabled: 0,
});
例如A的操作要使B刷新,
// ATable.vue
const emits = defineEmits(['update:disabledRefresh']);
const onUpdate = () => {
// post
emits('update:disabledRefresh', 1);
}
// BTable.vue
const props = defineProps(['disabledRefresh']);
onActivated(() => {
if (props.disabledRefresh) {
getData();
emits('update:disabledRefresh', 0);
}
});
例如ATable组件被父组件的操作导致要刷新
// ATable.vue
const props = defineProps(['enabledRefresh']);
watch(
() => props.enabledRefresh,
(val) => {
if (val) {
getData();
emits('update:enabledRefresh', 0);
}
},
);
补充:如果有多个tab,则可以将状态放到tabs中统一处理
活动登录模板
可以考虑统一登录模板或者分组织统一
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。