intellij-idea+vue前端调试配置
joyloveit 2024-06-10 13:03:05 阅读 79
一、安装vue插件
二、idea->Edit Configuration
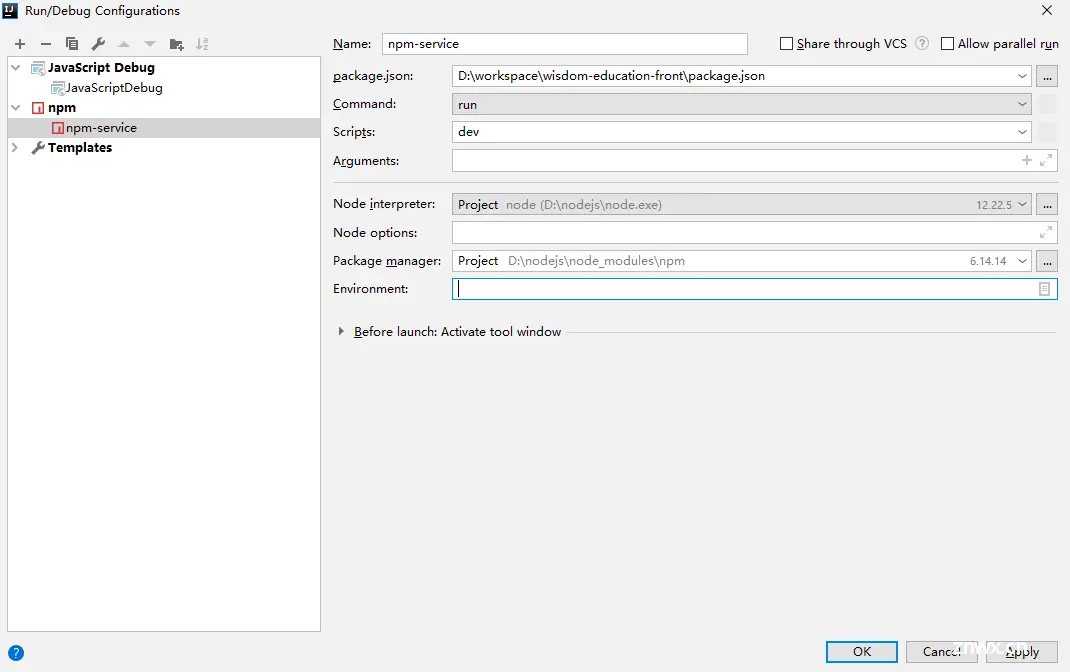
1、如图,添加类型为npm的配置;执行脚本内容为dev;这一步等同于用控制台终端手动执行 npm run dev;用于启动node服务器。

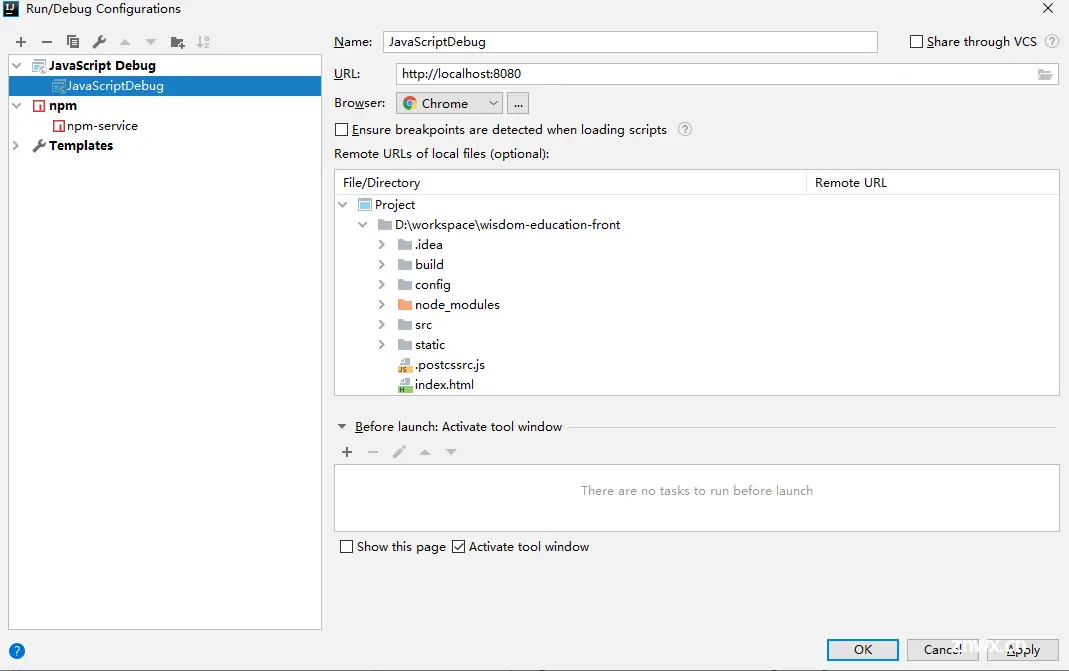
2、添加一个JavaScript Debug 类型的配置,用于调试;其中http://localhost:9527 指向页面启动的地址。默认使用Chrome浏览器。

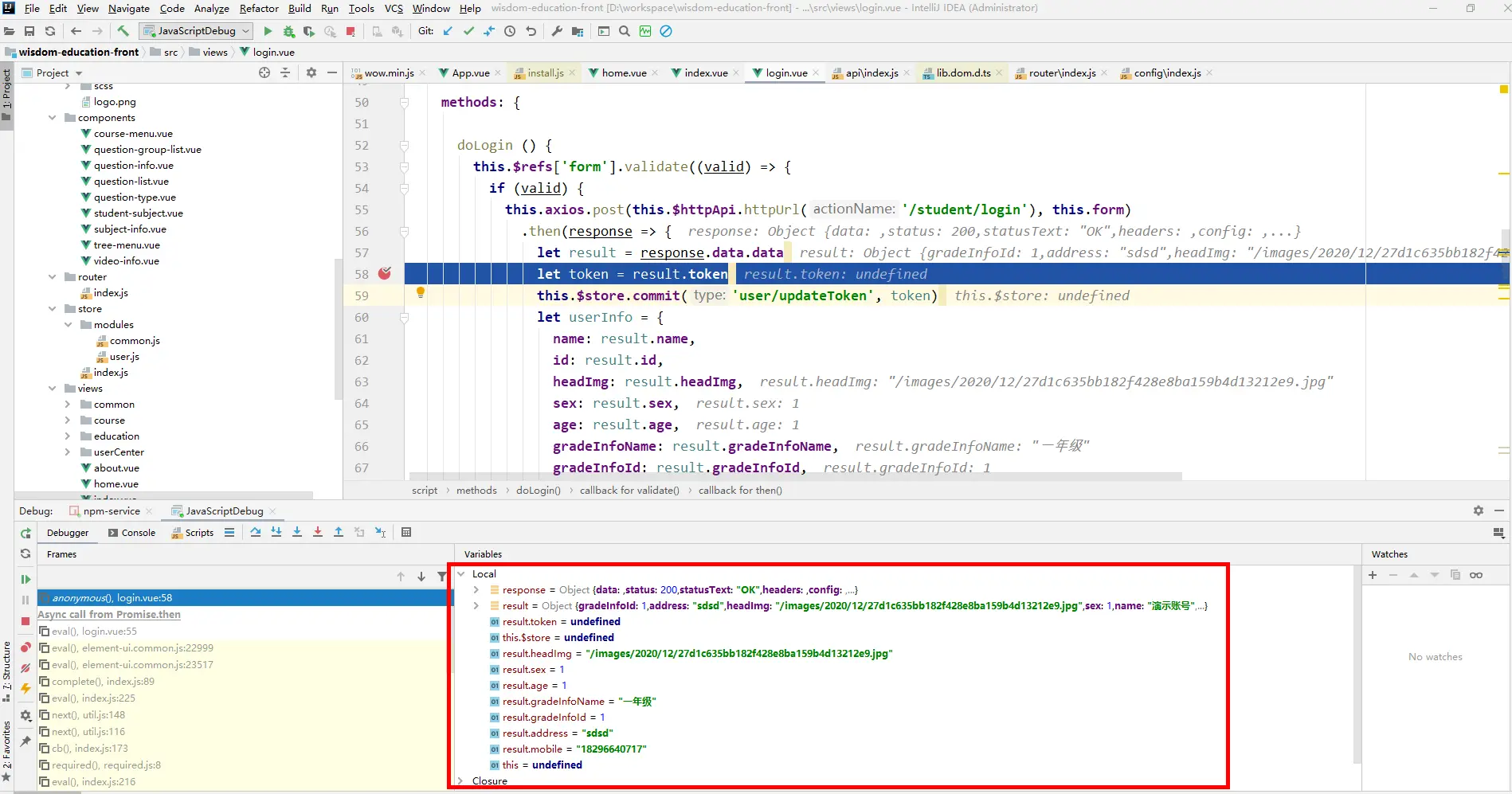
三、先启动npm-service,再启动JavaScriptDebug,就可以调试了。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。