
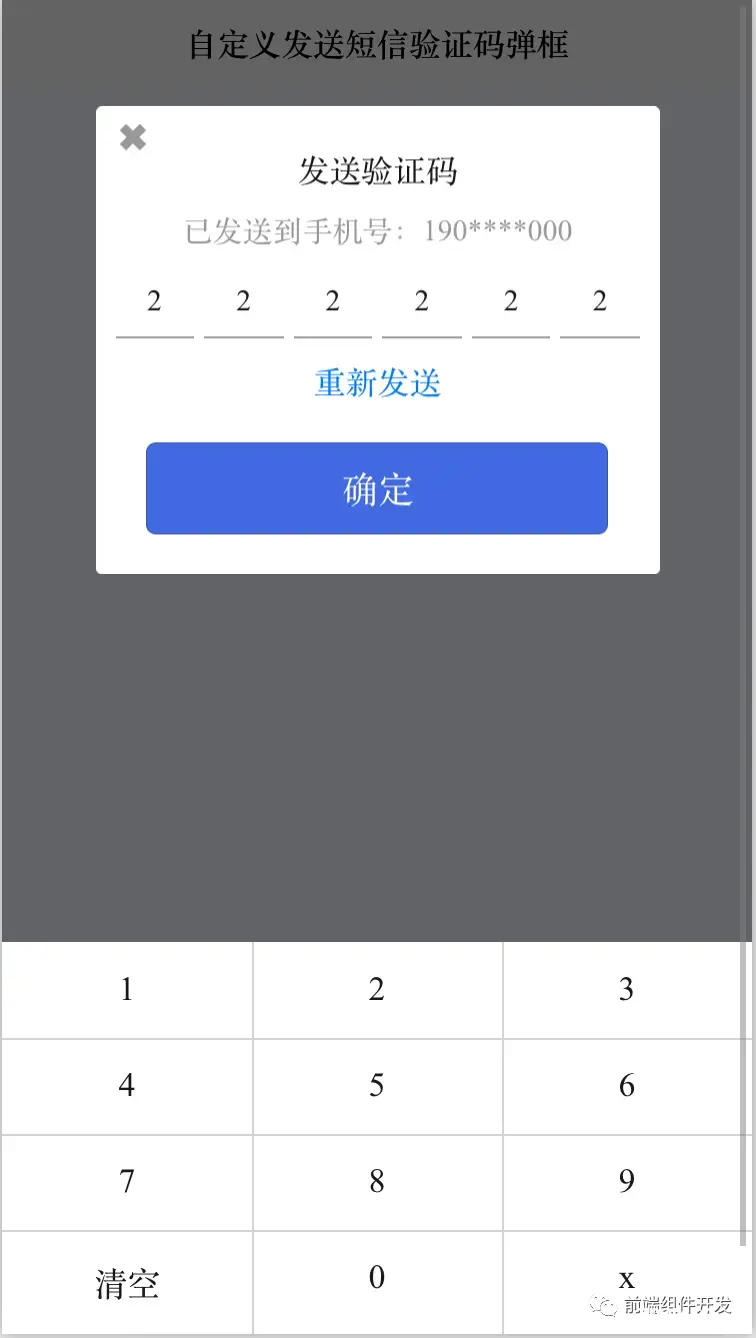
在前端开发中,随着业务逻辑的日益复杂和交互需求的不断增长,传统的整体式开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些问题,组件化开发成为了一种流行的解决方案。通过组件化,我们可以将复杂的系统拆分成多个独...

ipykernel是Jupyter项目中不可或缺的一部分,它为JupyterNotebooks和JupyterLab提供了强大的内核支持。通过本文的介绍,希望你已经了解了ipykernel的基...

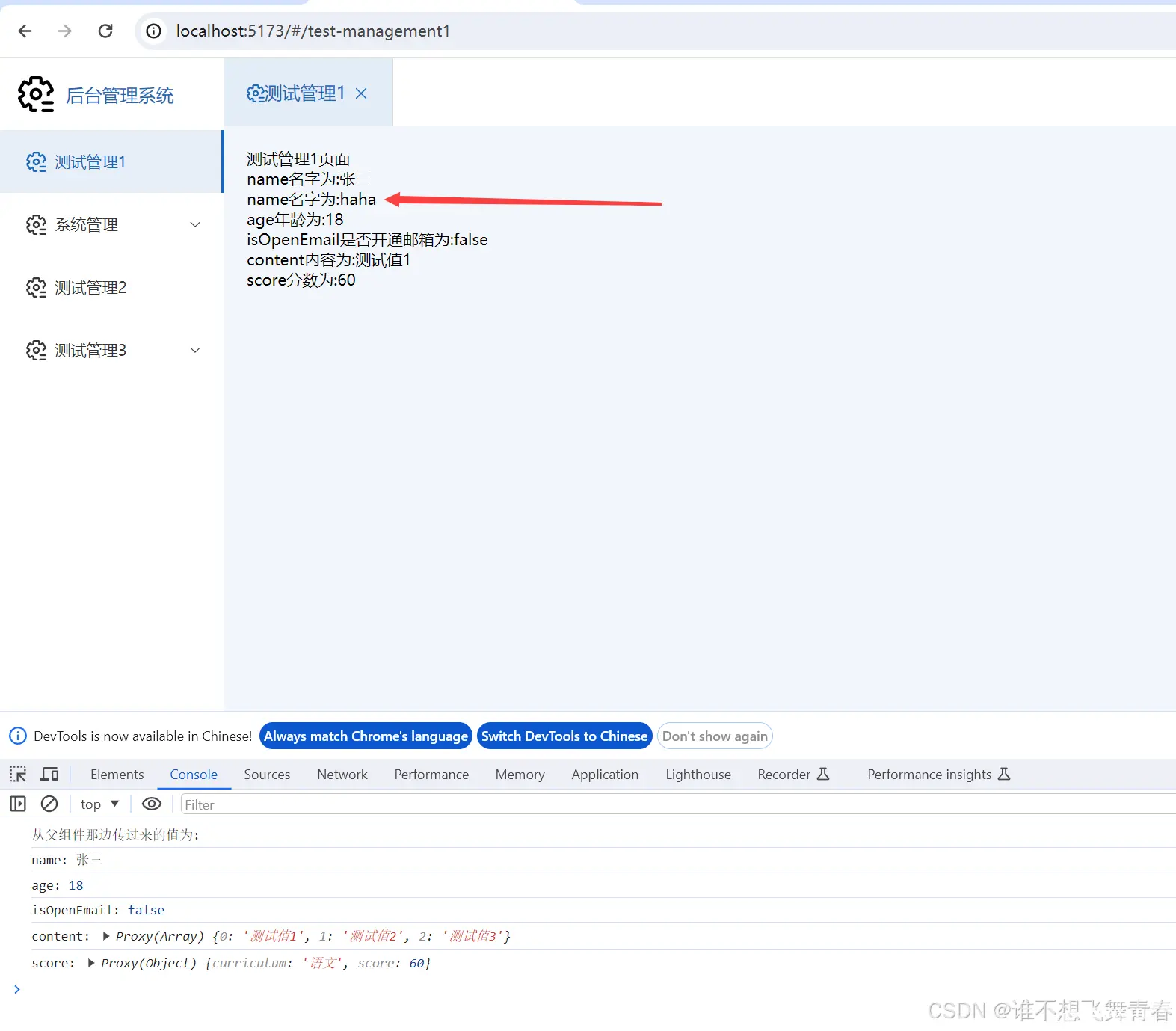
这里记录下自己学习Vue3父子组件怎么传值和方法怎么互相调用,防止后面继续踩坑且方便以后直接使用。这里承接自己的博客[Vue3+vite优化基础架构(3)---优化vue-i18n国际化配置](https://b...

本文将简要介绍Vue3中父子组件之间的通信的方法(父传子、子传父)和技巧,帮助读者快速了解如何在Vue3中实现这种通信。通过props属性、自定义事件等方法,我们可以轻松地在Vue3中实现父子组件间的数据传递和事件触...

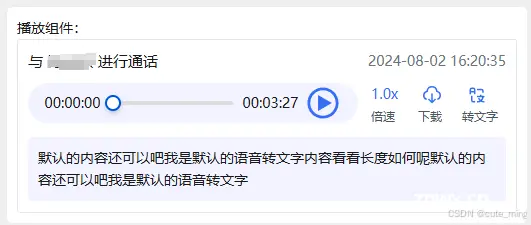
注:我是使用unocss语法来编写css如果项目没有搭载unocss将其相应的转换为css即可。_vue3音频播放器...

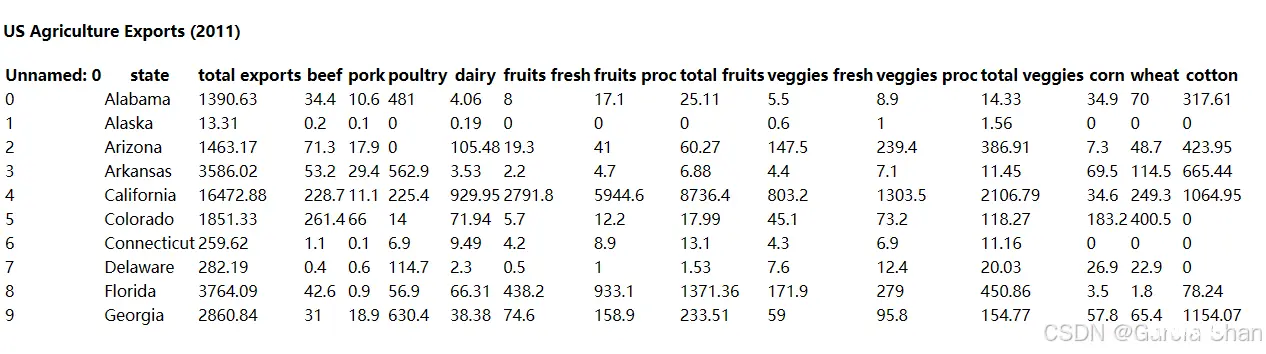
【代码】【Dash】Web应用程序中的可复用组件。...

vue3json代码及字符串v-code-diff对比插件。man.ts中全局引入v-code-diff。_v-code-diff...

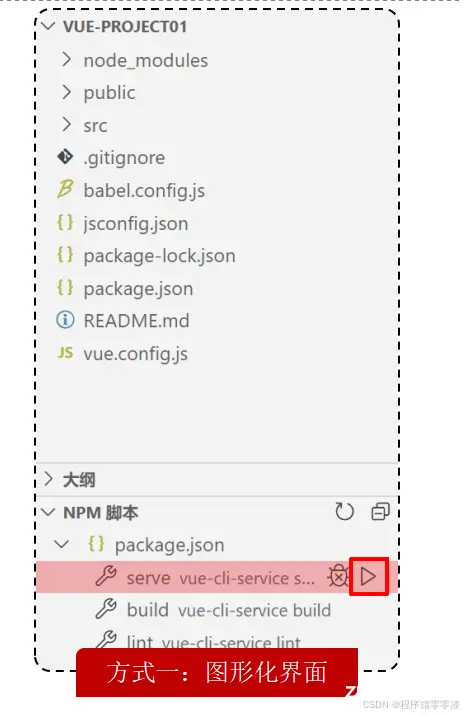
主要介绍了前端工程化Vue的开发流程、Element组件介绍以及常见的Element组件表格、分页!!!_vue2配置端口...

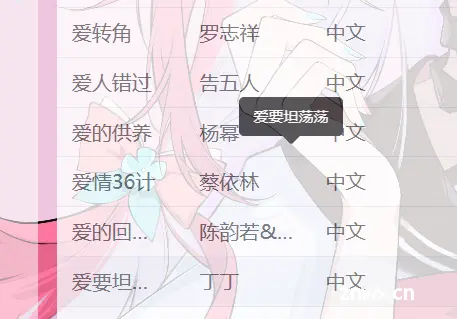
问题描述:element-plus组件库中的el-table组件有一个show-overflow-tooltip属性,设置为true时如果表格中数据过长就会显示一个浮动窗口就像这样而有时这个小浮窗会有错位的问题像是这样,会导致靠上的列浮窗直接越界不显示...

随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题...