
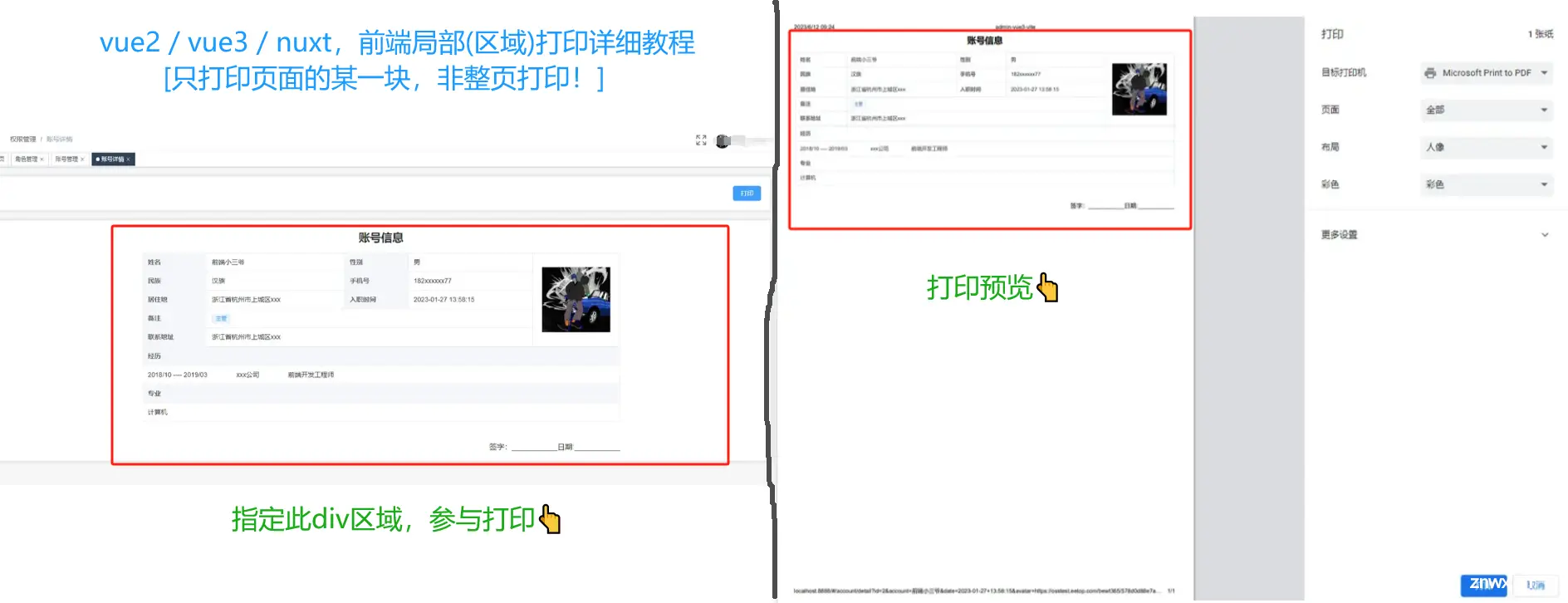
vue2,vue3,nuxt.js,前端打印,局部打印,范围打印,指定一个div只打印这个容器里面的内容,vue前端局部打印,vue3范围打印,根据if条件动态确认是否打印,批量打印,打印某个区域的html,打印后...

在前端项目开发中,例如突然来了一个大项目,很可能就需要多人一起开发,领导说了,要快,要快,要快,你们给我快。然后下面大伙就一拥而上,干着干着发现,一更新代码,哎,我写的样式怎么没了?最后一排查发现,张三跟李四的CS...

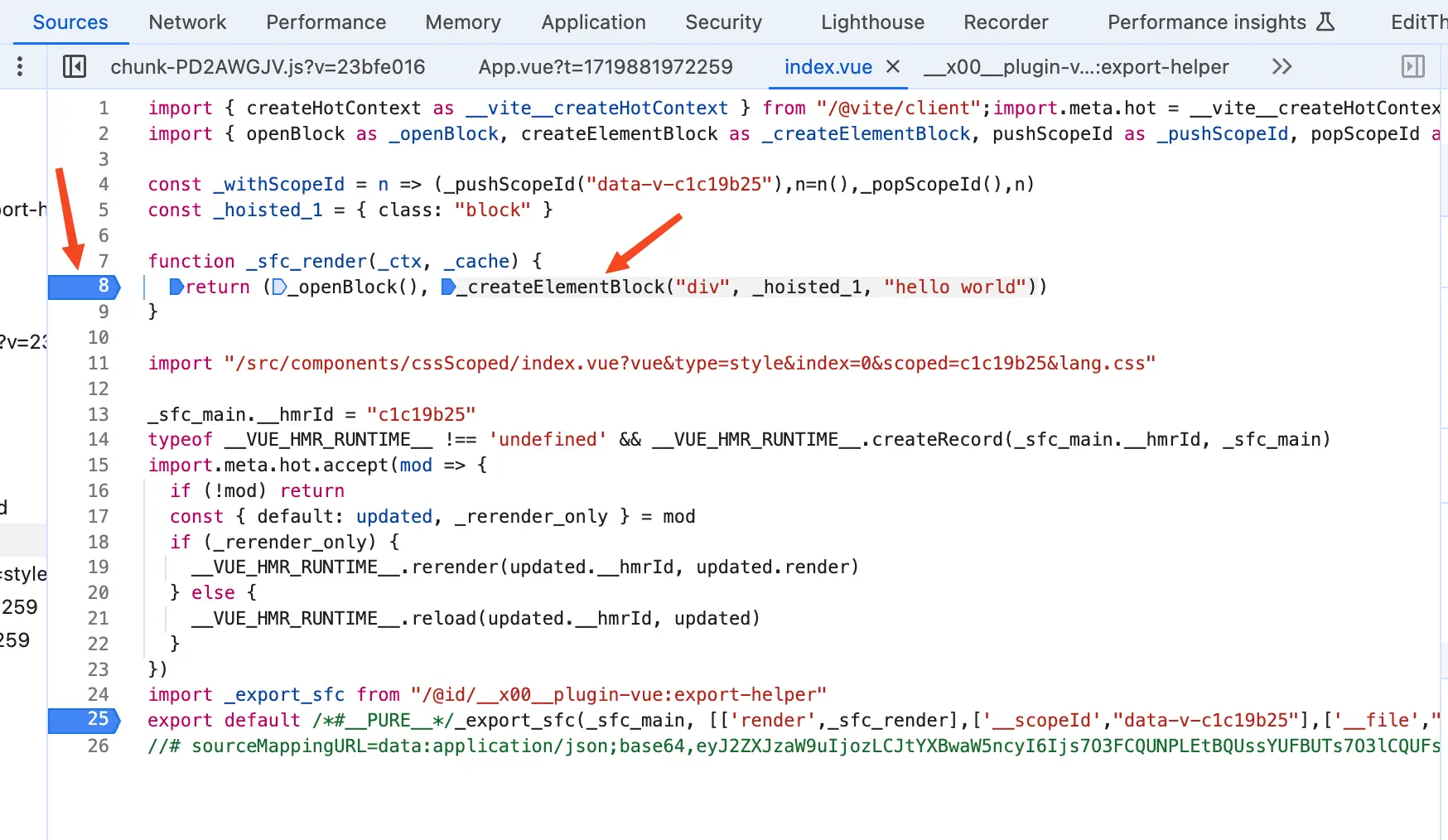
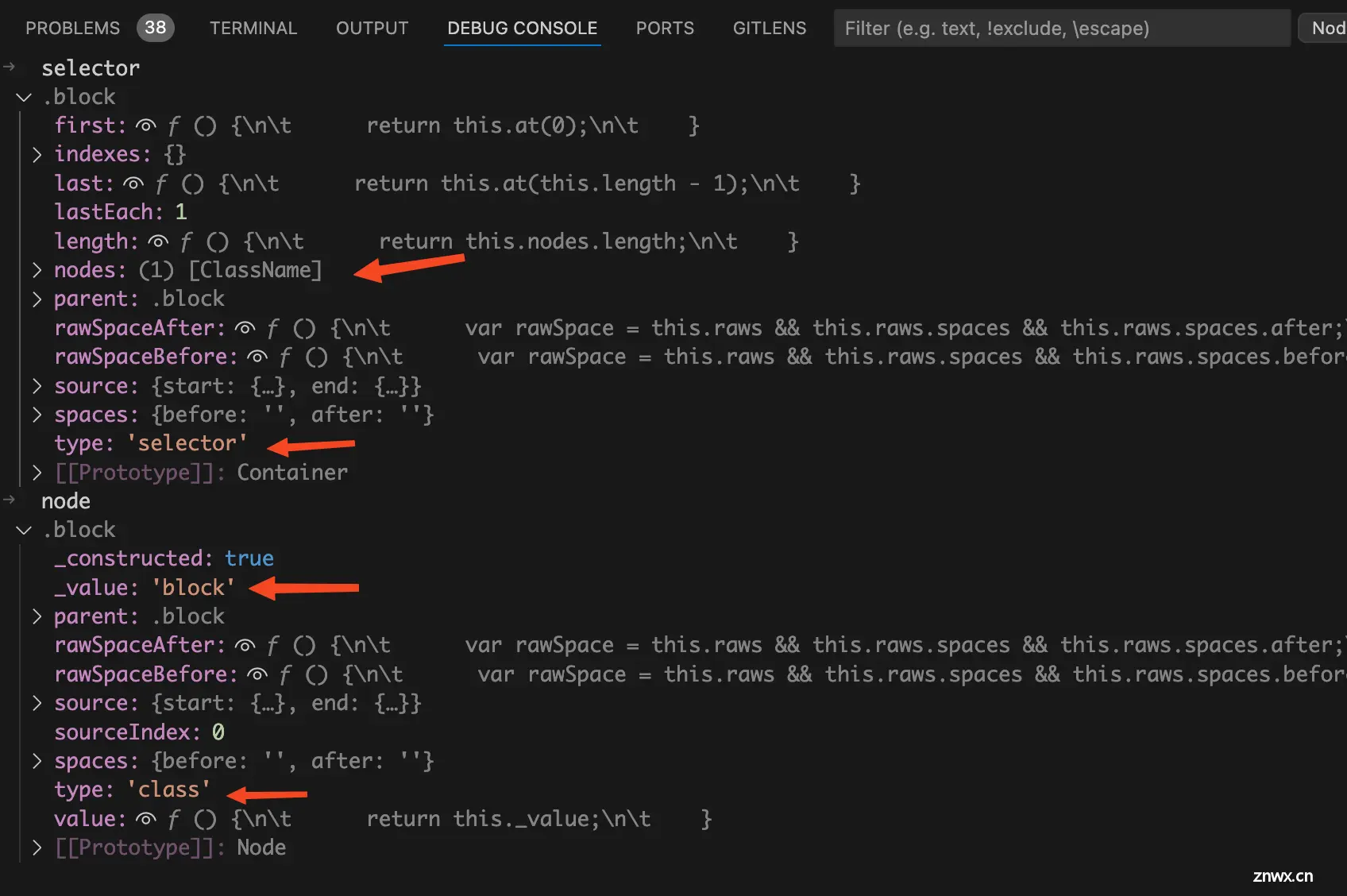
上篇文章中我们讲了使用scoped后,vue是如何给CSS选择器添加对应的属性选择器[data-v-x]。这篇文章我们来接着讲vue是如何给html增加自定义属性data-v-x...

web前端之标签页相互通信、浏览器窗口的open方法的参数及防多开功能、本地存储之local与session和storage监听、动态自定义元素属性及选择器、伪类hover与active、样式混合器_for(con...

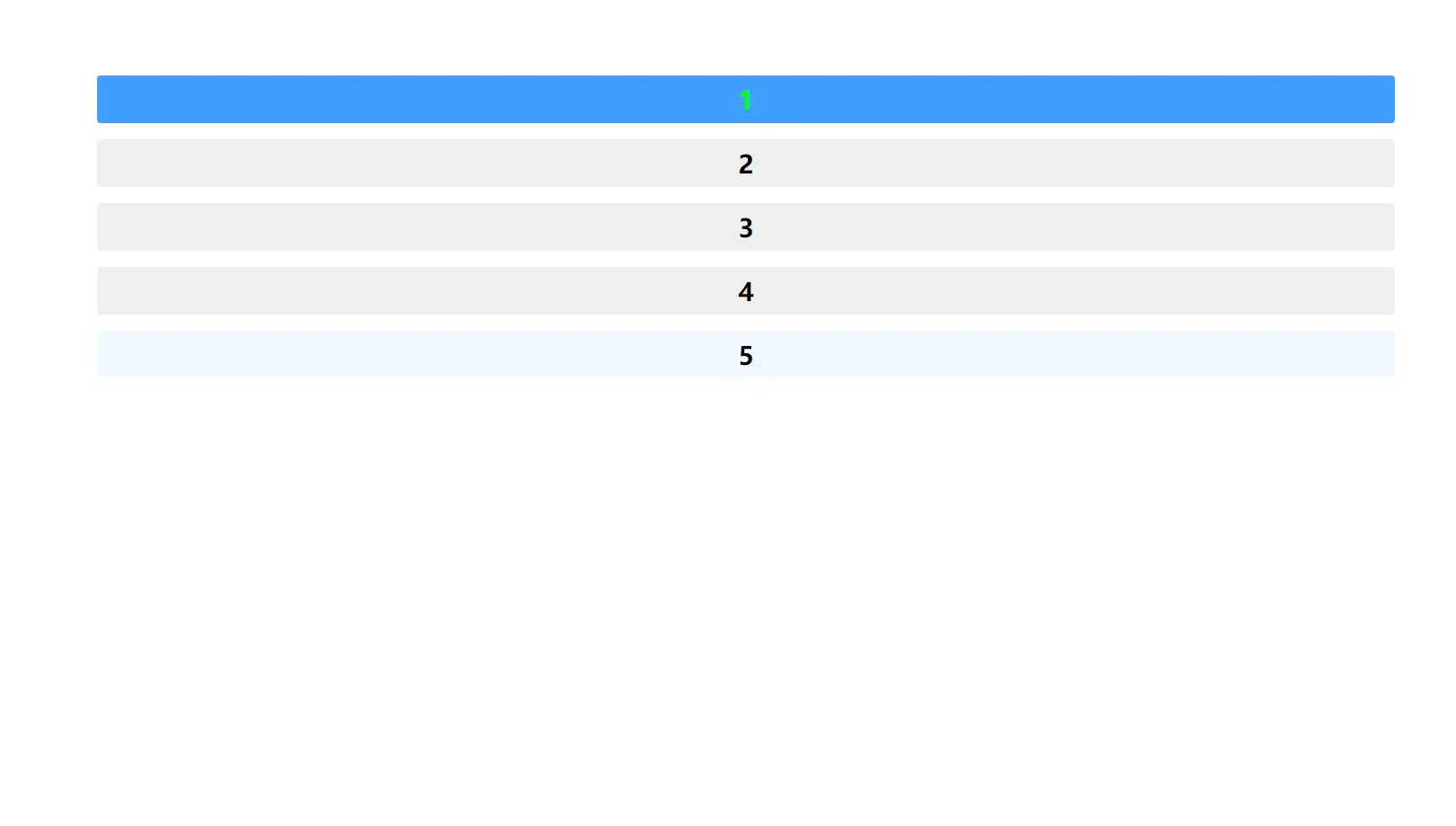
前端ul好看的li列表样式_ulli样式...

这篇我们来讲讲使用了scoped后,vue是如何给CSS选择器添加对应的属性选择器[data-v-x]...

本文档主要提供了pdf.js一些改造思路,以满足pdf预览功能的定制化需求_pdf.js高亮定位...

在vue中,我们为了避免父组件的样式影响到子组件的样式,会在style中加深度作用选择器/deep/和>>>和::v-deep使用了外届的组件或者自己开发一个组件,修改一处就可能会影响到用这个组件的所有样式,所...

但每一个浏览器(Chrome,Edge,Firefox,Safari等)都使用自己的PDF引擎来显示嵌入的PDF文件。你可以使用JavaScript或jQuery来检测有灰色的元素并将其更改为白色,但你必须为市场上的每一个浏览器都这样做,...
![CSS字体样式(font)[详细]](/uploads/2024/06/23/1719108184648053348.webp)
font-family:设置字体;font-style:设置字体的风格,例如倾斜、斜体等;font-weight:设置字体粗细;font-size:设置字体尺寸;font-variant:将小写字母转换为小...