
从Vue3发布以来,陆陆续续也有很多项目慢慢的从vue2往vue3转变,特别是vue3.2退出setup语法糖之后,很大层度的简化了vue3的书写,下面我们来看一下,vue2、vue3、和vue3setup语法糖三...
Web前端洞见:迈向卓越前端之旅front-end-note:memo:Web前端洞见。有深度的Web前端内容。...

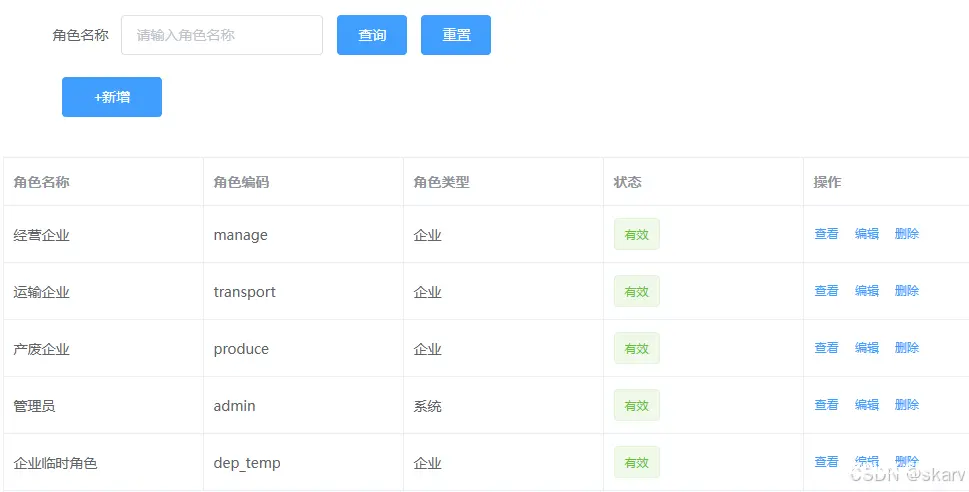
帮助理解权限(用户、角色、权限菜单)的设计和前端如何渲染对应的权限菜单...

在前端开发中,对数据进行排序是一项基本且常见的任务。掌握排序算法不仅可以帮助我们更有效地处理数据,还能提升代码的执行效率。冒泡排序、选择排序、插入排序、快速排序和归并排序。通过理解这些算法的原理和逻辑,我们可以更...

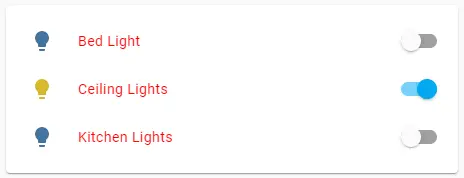
探索卡片魔力:HomeAssistant前端定制工具——card-mod3lovelace-card-mod????AddCSSstylesto(almost)anylovelacecard项...

4、后面可以根据自己的代码逻辑处理真实地址的图片数组pictureslist,如:商品多张图片可以将数组转为json格式,保存到数据表中的某一个pictures字段中,后续展示商品直接读取即可。2、此时el-upload组件中的file文件...

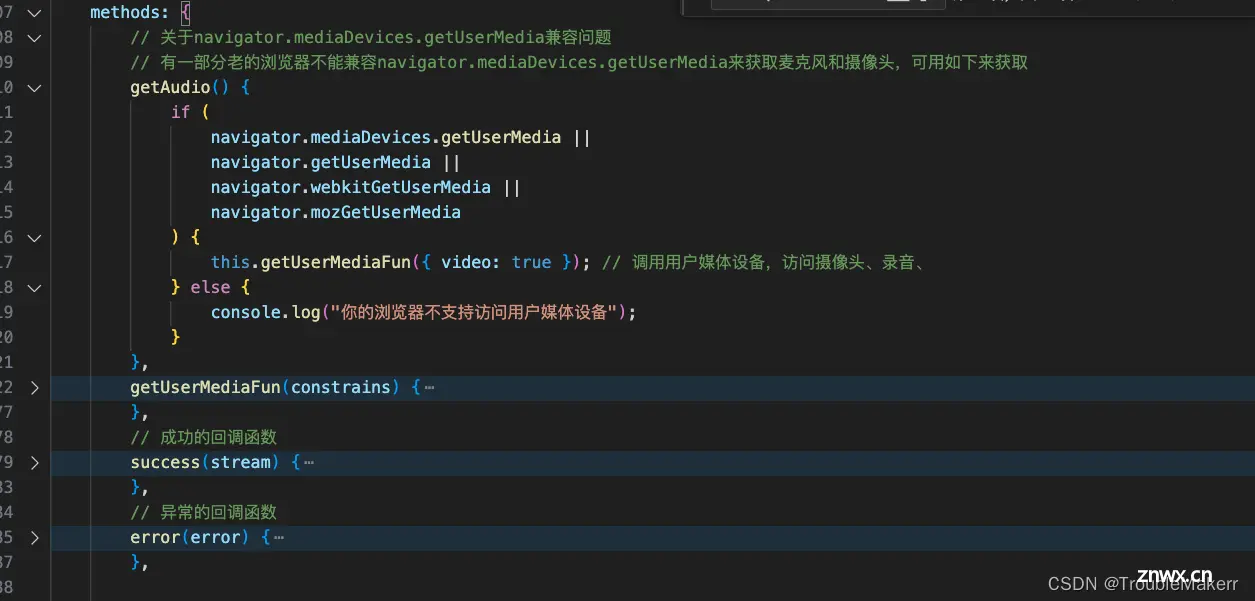
本文介绍了如何使用Vue和face-api.js实现前端人脸识别功能,包括视频流获取、事件触发(如点头、摇头、眨眼)、人脸识别检测、图片上传至OSS并调用后台接口进行验证的过程,同时关注了兼容性和资源管理问题。...

流式输出,打印效果模拟_流式输出接口前端怎么接受...

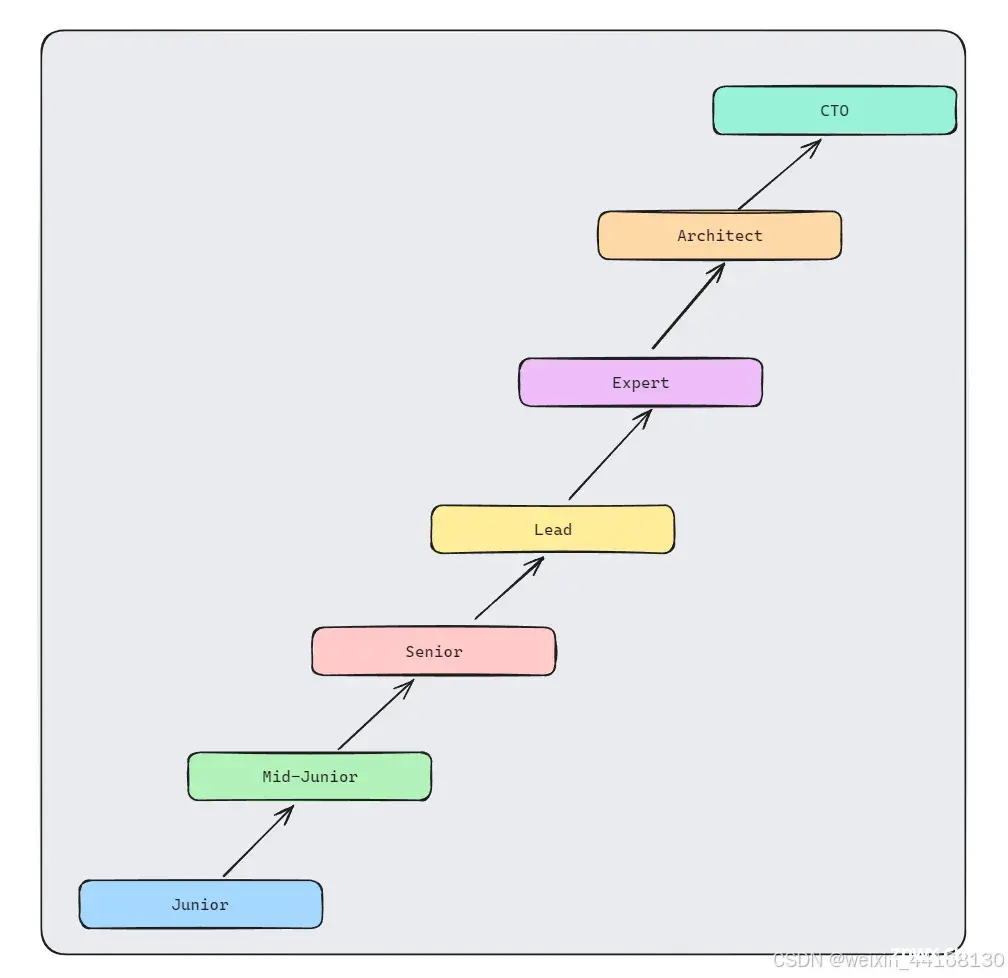
大家好呀,我是前端创可贴。这是一篇关于前端程序员职业发展方向和学习路线的文章,欢迎交流~_前端学习路线...

在选择ECharts和D3.js时,应根据项目的具体需求和技术背景来做出决定。如果你需要快速实现简单、响应式的图表,同时希望在短时间内获得可视化效果,ECharts是一个不错的选择。而如果你的项目需要高...