前端程序员职业发展方向和学习路线
前端创可贴 2024-09-13 12:03:01 阅读 53
大家好呀,我是前端创可贴。

不管是什么行业和职业,都要做好相应的了解,提前做好职业规划和学习路线,否则在现如今的大环境下,倘若摸着石头过河,很容易还没摸到石头,就被大水冲跑了。
尤其是对于现在的应届毕业生,大环境让很多人都很难找到心仪的工作,竞争的人很多,岗位却变少了。有了清晰的职业发展方向后,便可提前做好技术积累,给面试官一个 surprise。
面试官 be like:

今天咱们就来聊一聊,作为前端程序员,我们的职业发展思路和方向,可以是什么样子的呢。
Advancement Path
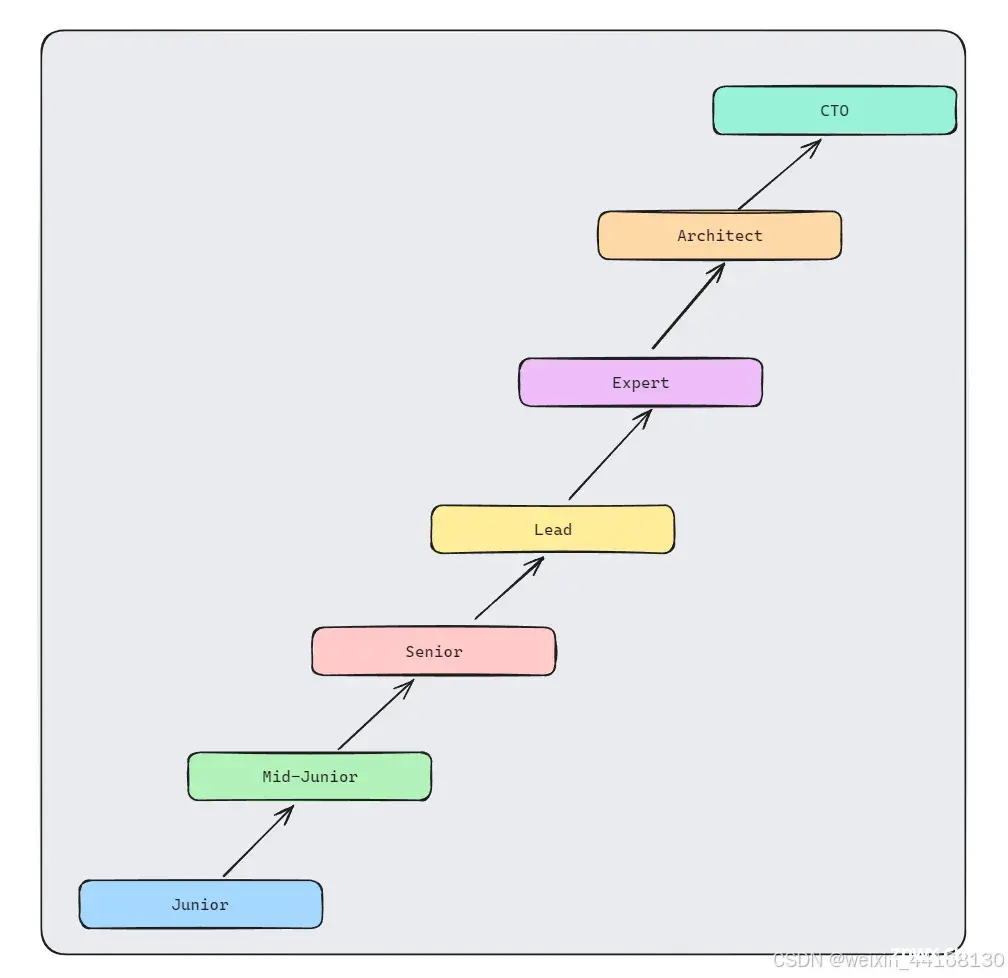
先来看看晋升路线。
程序员的技术职业生涯,这里咱们暂且先不提转岗为管理层,技术人的 title 可大致分为几个等级:<code>初级、中级、高级、资深、专家、架构师、CTO。

每个阶段所掌握的技术内容,和需要具备的能力,都是不尽相同的。我们需要基于当前的等级,规划未来几年需要达到什么样的层次,为了达到这个等级我需要掌握什么样的技能,而不是盲目去学习试图可以很自然的就得到了晋升。
初级前端需要掌握怎么使用框架进行基本的开发,学习产品开发思维和提升学习能力,需要掌握基本的 HTML、CSS、JS 相关知识,例如原型链、闭包、作用域、异步编程等;
中级前端需要接触一些更深刻的问题,例如如何进行一些基本的工程化配置和原理、了解浏览器的渲染原理、常用框架的一些实现原理、了解性能优化、了解网络协议、掌握 TS 等等;
高级前端需要掌握浏览器运行机制、性能优化、代码重构、不同框架的底层实现原理、前端工程化、技术选型、可视化开发、熟悉 Docker、了解后端知识、算法、设计模式、项目组织结构、指导新人等等;
资深前端需要掌握跨端、前端的高级应用、管理一个小组、掌握大型项目的架构设计、掌握前端领域的研究方法、跟进前端最新发展趋势、掌握前端运维部署、掌握计算机底层原理等等;
专家需要带领团队攻坚技术难题、管理前端团队、培养有潜力的团队成员、提高团队整体工作效率等等;
架构师一般不会仅停留在纯前端或纯后端,需要做到统筹帷幄,需要设计系统架构,保障系统的稳定性、安全性、扩展性等等;
CTO 就是一家公司技术层面的最高负责人了,需要带领公司进行技术探索,保障整个公司的系统稳定,探索公司未来的技术发展方向等等,CTO 一般需要较高的学历或极其丰富的阅历,才能作为公司的技术招牌、稳定人心、拉到投资。

不同的公司对于不同的职级会有不同的划分,以上仅是参考,以实际具体的公司要求为准,不同职级所需要掌握的技术内容也没有限制那么严格,毕竟学无止境,会的更多当然更好。当然也不是说一定非要学那么多,但是至少要保障有一些核心竞争力,才不会被淘汰。
Basic
程序员有一些永恒的话题:程序员到底需不需要高学历?程序员英文不好到底行不行?前端/Java/... 到底有没有前途?...
这些问题的答案其实每个人的回答可能都不太相同,我想以我的过往经历来认真的回答一下,给大家一个参考。

程序员到底需不需要高学历?
不可否认,程序员(尤其是前端)的门槛没有那么的高,不像有些职业,对于普通的岗位都设定为最低硕士,甚至是博士。程序员大部分基本上没有这个要求,在以前,有个大专、普通本科的学历就可以了,再会一点代码,应届生可以随随便便找个工作。
但是到了现在,相信很多刚毕业的同学,已经经历过社会的第一次拷打了吧,应届生越来越难找工作,因为和你竞争的人太多了,一名专科和一名 985 毕业同学,谁的入职几率更大呢?我们没有学历歧视,但是现在的情况就是僧多粥少,企业是既要还要,现在就是一个全民降本增效的年代。

所以答案是:不是一定要,但是尽量要。虽然很多人在上学期间不知道读书的重要性,在工作之后才反应过来,然后勤奋苦学,通过自己努力也可能实现不小的成就,但是企业都是现实的,不会去赌你的未来,而且有可能你在一家企业只会呆上两三年,也等不到你实现成就,为公司带来价值。
那么对于因为学历屡屡碰壁的同学该怎么办呢?只能前期猥琐发育,先找份工作安定下来,不眼高手低,先入行、后学习、再跳槽,当你有了很多的技术积累,还是能缩小很多差距的。
如果没有好项目,写在简历上不够亮眼,自己的技术积累又得不到展示,就只能另辟蹊径,让企业知道你的水平。比如去贡献开源项目、开博客写文章、自己做项目、做个人网站、包装自己简历等等,都是大家值得去试试的方法。总之,要想方设法让别人看到你的能力,给予你足够的正反馈,否则你会陷入对自己的怀疑:我学了那么多,为什么 Boss 还是已读不回,我还需要继续努力学习吗。

学习相对来说本来就很痛苦,要是得不到企业的认可,很难保持动力一直坚持下去,所以一定要表现出来,至少可以争得很多面试机会,通过面试也可以检验一下自己的水平,还可以做到查缺补漏。
2. 程序员英文不好到底行不行?
我说的残酷点,不行!或者说对于想要在技术生涯里有所成就的,英文一定要好,至少可以看懂英文文档、博客等。
有人可能会嗤之以鼻,反正我都是靠百度过来的,要是实在需要看懂英文的文档我机器翻译不就好了?
踩过坑的人都知道,很多时候,技术文档和博客,英文版都比中文版要更新更全更详细,也很少像国内一些文章那样鱼龙混杂,相对来说会更靠谱。我就遇到过一次,我平时都是看英文版的 MDN,不记得为什么有一次我看了中文版的,然后我的 bug 对照文档上的说明,根本没有问题,但是就是有 bug,调试了很长时间都不知道原因是什么,最后切换回了英文版,马上就看到了不一样的说明,英文版更加详细,立马就解决了我的问题。

而且,全球🌐最大的同性交友网站 GitHub 上绝大多数都是英文,全球🌐 最大的程序员问答网站 Stack Overflow 也是如此,所以想要解决、查询或发帖询问一些前沿技术的问题,能读写英文还是非常有必要的。

而且 GitHub 上的开源项目源码,基本上全都是英文,想让你的开源项目做到世界闻名,用英文是最基本的条件啦。像 Java 这样的语言,很多类、方法等都可以直接跳转到源码,并且会有很多注释,英文好的话阅读效率杠杠的。
至于用机器翻译,个人认为还是没那么靠谱,很多专业性词汇使用机器翻译,大概率是离谱到没边儿的,终究没有自己能看得懂来的方便。
还有一点就是,大家经常会戏称,工作中大部分时间都用来取类、变量、函数名了(当然是玩笑啦),英文不太好的人需要每次都去翻译软件儿上查询,还是挺耽误时间的。更有甚者,有人变量名直接用拼音,别人看到了真的很降低专业性,就显得有点儿 low。
所以,建议大家务必学好英文!!!后续我会发表的从底层官方规范讲起的系列文章也都尽量多带上一些英文,让大家多熟悉熟悉英文。

这里也推荐一些高质量的英文网站,链接放在文末。
再提一嘴,尽量用 Google,用过 Google 再去用百度,你会发现很多搜索结果都质量挺差的,只不过得科学上网啦。

3. 前端到底有没有前途?
这个问题得分两种情况:
满足现状、对未来发展没有方向、觉得前端工作画画页面就可以了的工程师:很难在技术上有所为,这个世界太卷了,遍地都是培训机构,大家都是卷王,当你安心于当前的工作、不去思考未来的发展方向和学习路线,残酷的现实就是没有什么前途,分分钟就被淘汰了。所以我也建议对这一行不热爱,也不能做到坚持学习的人,还是尽量别选择做程序员了,会非常痛苦的。有职业发展方向和学习路线的工程师:稳步发展,目标清晰,辛苦学习得来的技术积累,未来终究有一天会得到回报。这条路会很累,需要学很多东西,并且要一直保持学习,但也是最有前途、有竞争力的方向。我们可以做 Web、移动端、桌面应用、小程序、数据可视化、架构基建、全栈工程师等等,可选择的方向非常多。
所以看到这篇文章,还在犹豫要不要入行的小伙伴,请先三思而后行~

4. AI 时代来临,前端岗位会不会被取代?
不会,目前 AI 最多会取代一些重复的机械性的简单前端工作,例如画一画简单的页面、调一调页面的样式。
对于复杂的有核心竞争力的岗位,目前来说还是不会有什么影响的,最多可以借助一下 AI,帮助提高效率,所以大家也不要太焦虑~
如果还是比较担心的话,可以尝试拓展自己的知识圈,例如去接触后端、运维,技多不压身,轮到淘汰也是淘汰别人。

What to learn?
一定要注意,在我们的职业发展中,一定不能只满足于实现了普通的需求,比如说工作内容是开发某某系统中的一些模块,这些模块虽然复杂,但是工作都是一样的内容:画页面。繁重的工作会让人觉得,我已经做了这么多模块了,我已经学到了很多了,但这样其实相当于是 <code>同一个项目 * n,而不是 n 个不同的项目。

在我们早期的职业生涯,很难有机会能遇到特别好的项目(我对于好的项目的定义是:有深度、有广度,能学到很多东西),经常只是写写组件、画画页面,甚至都不用太过考虑性能(我和代码,有一个能跑就行),更别提架构、工程化、前端高级应用(例如前端埋点、前端监控、白屏检测等)这些东西了。
久而久之,很多人就在一家公司里产生了舒适圈,做的都是完全一样的东西,没有任何冲出舒适圈的内容。这是国内环境催生出来的,尤其对于前端工程师,很多中小型公司在前端方面,并不需要做多少有深度的东西,他们要的是螺丝钉(说的残酷点就是纯纯工具人),能快速响应需求、迭代上线,性能方面只要不是很严重的问题,对于他们来说就够了。
我相信作为前端工程师,不管在学校还是在工作中,多多少少有时候会受到一些“歧视”,很多人对于前端的理解,仍然停留在“切图仔“的年代,这跟公司、前端工程师的职级、周边环境有很大关系,毕竟不会有人说尤雨溪、Dan Abramov 这类大佬是切图仔吧~

所以我们需要有危机意识,不能停留在画页面的舒适圈里。我见过工作两三年就对前后端各种原理、计算机相关知识、算法等等都非常熟练的人;也见过工作了十余年的人,还在跟刚毕业的同事一起做无聊重复的画页面的工作。在越来越严峻的大环境下,谁会更先被淘汰,无需多言。
所以在最初的前两三年的工作里,可以只是画画页面,学习基础和框架,顺带着了解一些底层原理。再往后,已经不是初中级工程师了,要往高级应用的方向走,比如去做前端架构基建、前端埋点监控、前端截图、探索前端发展趋势、低代码无代码平台、大型组件库、游戏、3D 等等,这些方向都是需要运用到很多底层的相关知识,并且可能有一些方向没有很多现有的例子可以参考,需要一定的创新和突破。

还可以让自己不仅仅局限在前端,可以和别的方向结合起来,跨出前端的圈子,但是服务于前端。举个例子,淘宝的代理服务器 <code>Tengine 开发的 concat 模块,可以做到文件资源合并,比如页面有两个 css 文件,就需要发送两个 HTTP 请求,减少 HTTP 请求是很常见的性能优化的一种方式,通过 concat 模块就可以实现只发送一个 HTTP 请求,就可以把两个 css 文件都加载过来。该模块也开源给了原版 Nginx,以下是官方介绍:
This is a module that is distributed with tengine which is a distribution of Nginx that is used by the e-commerce/auction site Taobao.com. This distribution contains some modules that are new on the Nginx scene. The
ngx_http_concatmodule is one of them.
The module is inspired by Apache's modconcat. It follows the same pattern for enabling the concatenation. It uses two
?, like this:
http://example.com/??style1.css,style2.css,foo/style3.css
举个代码例子:
在 Nginx 上下载完单独的 concat 模块后,在 location 中配置:
location /static/css {
concat on;
concat_max_files 20; # 一次最多请求多少文件数
}
并且在 HTML 文件里,原本是:
<link href="a.css" rel="stylesheet" />code>
<link href="b.css" rel="stylesheet" />code>
只需要改成:
<link href="??a.css,b.css" rel="stylesheet" />code>
再举个例子,大家都知道 Webpack,它使用起来很方便,在以前是前端工程化必备的基建。但是随着时代的发展,前端代码量越来越庞大,Webpack 这种使用 JS 单线程的语言,并且在构建时需要从入口文件打包整个文件依赖树,性能上其实挺差的。所以出现了 ESBuild、SWC 等工具来解决性能问题,ESBuild 采用 go 语言编写,SWC 采用 Rust 语言编写,通过别的语言的优势来弥补 JS 的劣势。
这就是典型的跨出前端,但服务于前端。越是到了职业生涯后期,越是可以考虑要不要通过突破前端来服务前端。
How to learn?
最好的方式,就是能在日常工作中接触到上文所说的方向,你每天 8 个小时(可能更多😭)都在接触这些东西,对自己的提升是相当大的,也可能会成为这些领域的专家。

当然肯定有人是这样的:“我工作就是这些内容,根本接触不到那些有竞争力的项目,导致换工作的时候,有广度有深度的项目,还是轮不到我”。那么该如何破局呢?
确实想把这些感兴趣的方向塞到公司的项目里,基本上是不太可能的,所以就只能靠自己业余时间自己去动手了,多查阅些资料,多看看前人已经做好的相关的项目源码,最好是能结合起来自己动手写一个项目。亲自动手写项目所带来的收获是相当丰富的。
但是我们每个人的学习时间都很有限,工作繁忙的时候在公司根本没有时间去学别的东西。所以我们要充分利用好碎片化时间,可以先把想看的网站、文档、公众号文章等先收藏起来,在工作中有碎片化时间了的时候可以迅速找到想看的东西,然后品鉴起来,就一个字儿:宣~

平时在地铁上、公交上、代码编译的时候、等同事回复消息的时候,这些碎片化的时间都可以用来看一看感兴趣的文章,工作了以后一定要尽量学会这个技能。
Where to learn?
在现在这么一个信息化爆炸的时代,不是很推荐有自制力的人去报班,学会运用 Google、AI、常用的一些网站,基本上大部分想要了解的东西都能找到相应的资源。
推荐一些学习网站:
W3C:Web 标准全都在这里,HTML、CSS 标准和草稿都能在这里找到。ECMAScript Language Specification:最新最准确的 ECMAScript 规范,含有一切标准和处于 Stage 4 的提案。MDN:前端开发者终极利器,基本上前端的基础技术、教程全都有,可以查看浏览器兼容情况。只不过有少数文章介绍的比较简单,有时还得再结合一下别的网站。CodeSandbox:云编程网站,非常适合那些懒得本地启项目去学习的人,大多前端 UI、图表等框架都会有 CodeSandbox 的在线运行链接。缺点是代码调试起来稍稍有些麻烦。谷歌 Web 开发指南:里面含有很多基础教程,写的非常用心,配合了很多代码。Chrome Devtools:谷歌官网介绍 Chrome Devtools 的使用。谷歌爬虫官方文档:详细介绍了什么是 <code>SEO,如何优化谷歌 SEO 等,写的非常详细。ECMAScript 6 入门:阮一峰大佬的 ECMAScript 6 教程,适合爱看中文教程的小伙伴。Build your own React:交互很友好的 React 教程网站,带你写一个自己的 React。Regulex:可视化 JS 的正则表达式执行过程,帮助理解正则表达式。Discover three.js:学习 Three.js 的国外网站。Linux Command:学习 Linux 命令的网站,就是导航做的不是很好,如果你只是想快速找一下 Linux 对应的命令,链接在这里。这里还有个中文的 Linux 命令网站。VisuAlgo:可视化数据结构算法过程,帮助理解算法。GeeksforGeeks:数据结构、算法讲解网站,写的还是很不错的。Medium:国外一个有很多高质量文章的网站,活跃人数还是很多的,只不过一些文章需要开通订阅计划才能看。Baeldung:学习 Java 和 Spring 框架及其相关内容的国外网站。SQLZoo:学习 SQL 的国外网站,可以直接运行 SQL 代码,省去自己动手建库建表的时间。ChatGPT:有条件科学上网的同学,一定要学会利用 AI 模型,大大提升学习和工作效率。Gemini:谷歌的 AI 模型。
...
目前想到的是这些,还有新的话以后再补充~
Conclusion
前端程序员的必备技能就是保持学习,以上这些是我的建议和心得,不一定适合所有人,如果你有更好的想法,欢迎交流~

未来我会陆续发很多系列文章,从底层的官方英文标准规范来讲解 HTML、CSS、JS 等,会附上规范里的定义,以及前端高级应用、框架、跨端、工程化、计算机网络、操作系统、算法、设计模式等,打造全能超级前端。
为啥要从底层官方英文标准规范来讲解呢,因为网上很多文章说的知识点都不够准确,让人不知道是否可信。JavaScript 不像 Java 这样的语言,很多类、方法等都可以直接跳转到源码进行分析,JavaScript 就像是个黑盒,保持着神秘。HTML、CSS 也同样如此,所以我会带着大家从标准规范讲起,有理有据,绝不再受到模糊不清的文章和知识点的影响。

欢迎关注我的公众号,前端创可贴。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。