
ReactRouter是一个为React设计的路由库,用于在应用中实现页面导航。它允许你定义不同的URL路径,并根据这些路径渲染相应的组件,从而实现页面的切换。创建几个示例组件,用于路由导航。//Home....

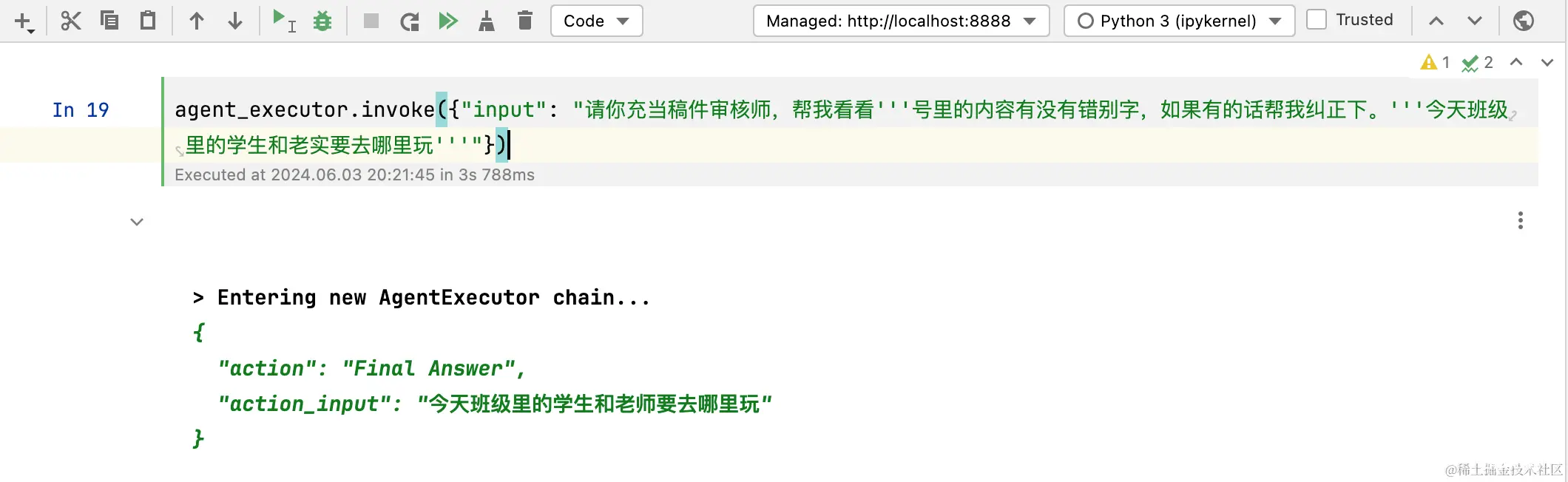
在各个大厂纷纷卷LLM的情况下,各自都借助自己的LLM推出了自己的AIAgent,比如字节的Coze,百度的千帆等,还有开源的Dify。_reactai...

有一阵时间没写react了,今天通过umi搭建一个demo项目复习一下react;umi是一个可扩展的企业级前端应用框架,在react市场中还是比较火的一个框架。_umijs...

React项目实际开发项目简单案例,对于一些没有项目经验的同学以及之前写过但是知识点生疏的同学参考,有问题欢迎评论区留言,谢谢。_react项目...

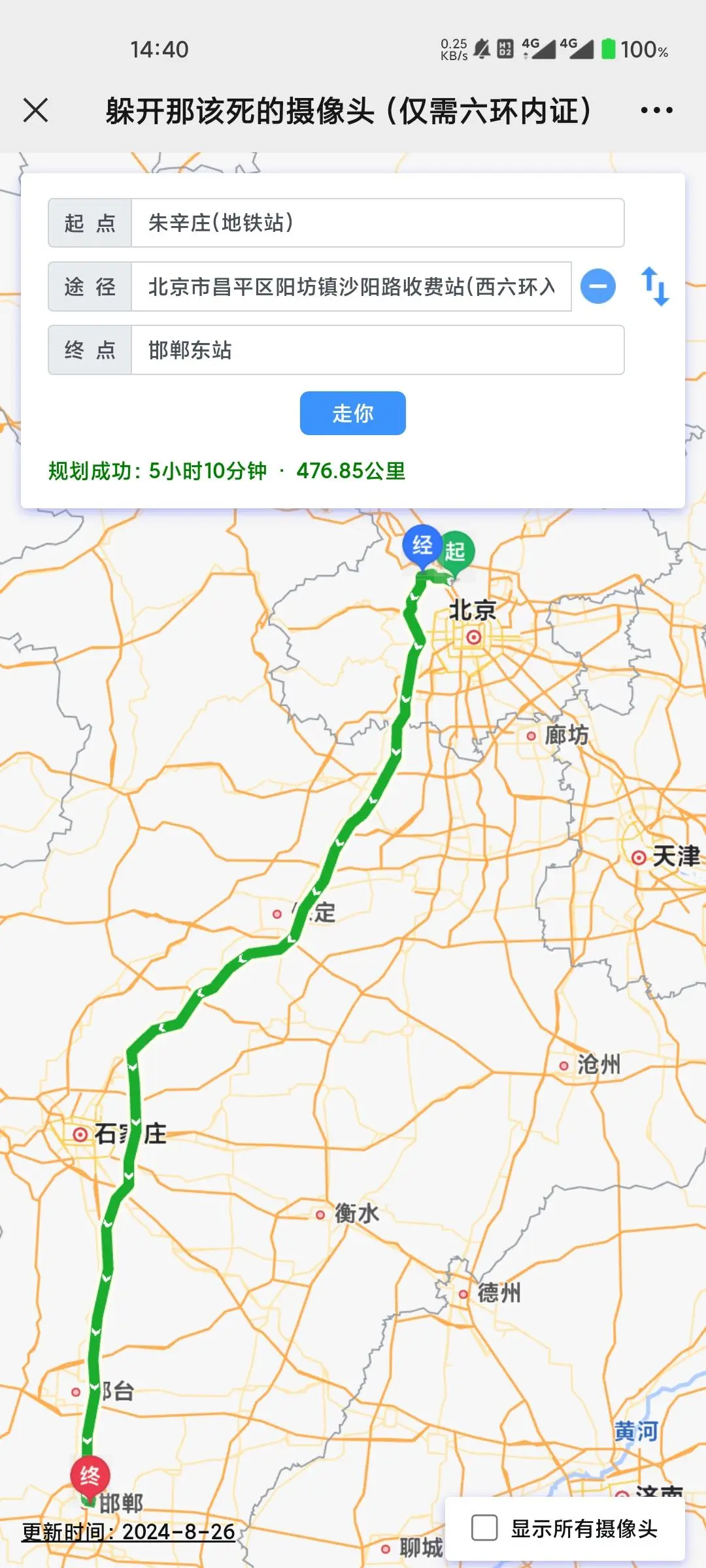
上回书说到,躲开摄像头的基本功能实现了,但有三个核心问题:(1)速度慢(2)距离远易失败(3)地图限制第一个问题:较为简单,把几千个摄像头按行政区划分好带上编号,在路线分段避让时按片儿计算,综合测试速度提升了50%。//找到每段step途径的let...

React打包优化中的Gzip压缩是一种减少传输文件大小的常用方法。_react项目开启gzip...

Redux与React状态管理精讲:从基础到实战_redux和react...

公司项目一般都是使用集团封装好的脚手架,脚手架内部实现咱看不到也摸不着,好不容易组内推行新的UI框架,需要自行定义webpack配置,这可是个绝佳的好机会,我对配置过程进行了梳理,把商业项目的成熟配置小跑着送上。初始化首先新建一个空文件夹,执行npm...

动态import():ES6的动态import()方法允许在运行时按需加载模块,返回一个Promise。React.lazy:利用动态import()方法,React.lazy可以定义懒加载组件。S...

本文分文三部分:-HOC高阶组件higherordercomponent-Hooks16.8版本后新增的钩子API,手写自定义hooks-异步组件使用lazy和suspense两个api实现组...