
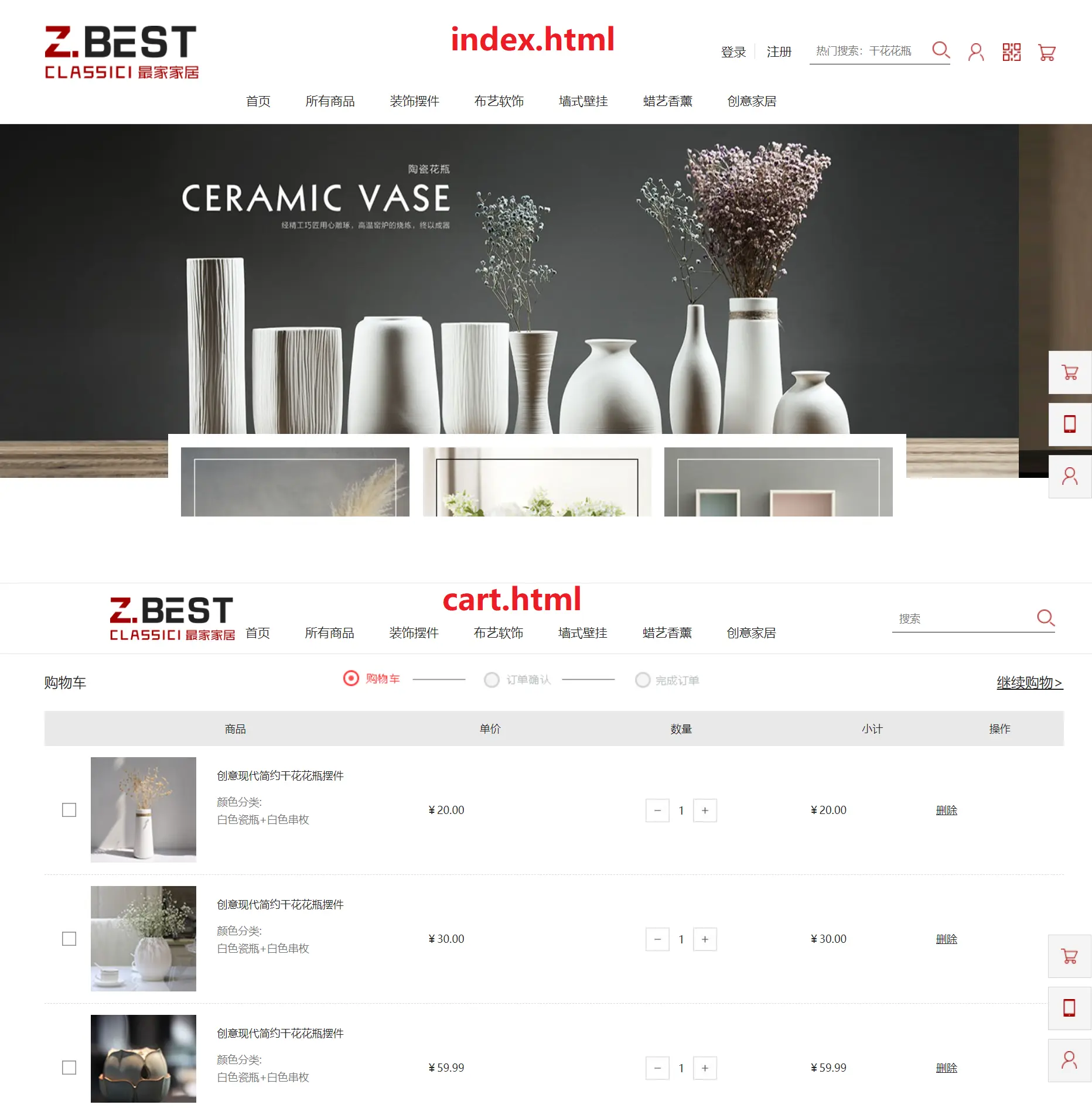
我们已经了解了许多关于Webpack的知识,但要完全熟练掌握它并非易事。一个很好的学习方法是通过实际项目练习。当我们对Webpack的配置有了足够的理解后,就可以尝试重构一些项目。本次我选择了一个纯HTML/JS的PC项目进行重构,项目位于GitHu...

【代码】Webpack打包构建太慢了?试试这几个提升打包速度方案。_webpack打包慢...

在data中定义数据,在return里面和在return外面定义数据的区别1.return外:单纯修改数据是不可以被修改的,因为没有get/set2.return内:是可以修改的全局main.js))局部...

configureWebpack允许你在VueCLI项目中直接修改Webpack的配置。它可以通过一个对象或一个函数来实现。如果你使用的是一个函数,那么它会接收默认的Webpack配置作为参数,并且...

写在开头点赞+收藏学会一.webpack和vite的区别1.构建速度不同Webpack:Webpack的构建速度相对较慢,尤其在大型项目中,因为它需要分析整个依赖图,进行多次文件扫描和转译。...

使用imagemin-webp-webpack-plugin实现图片转WebP的完美指南imagemin-webp-webpack-pluginWebpackpluginwhichconvertsi...

在Vue项目中使用Webpack时,如果未正确配置,会生成一个.map文件,它包含了原始JavaScript代码的映射信息。这个.map文件可以被工具用来还原Vue应用的源代码,从而可能导致敏感信息的泄露等风险_js...

众所周知,next的webpack打包实际上分成了两个部分,一个是服务器端、一个是客户端,我们这里的配置主要是针对客户端的配置。目的在于降低_app.js包大小,合理划分基础包、工具包、常用方法包、拆分lodash...

公司项目一般都是使用集团封装好的脚手架,脚手架内部实现咱看不到也摸不着,好不容易组内推行新的UI框架,需要自行定义webpack配置,这可是个绝佳的好机会,我对配置过程进行了梳理,把商业项目的成熟配置小跑着送上。初始化首先新建一个空文件夹,执行npm...

我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:霜序三个阶段初始化阶段初始化参数:从配置文件、配置对象、shell参数中读取,与默认的配置参数结合得出最后的参...