【渗透测试】Webpack源码泄露(js.map泄露)
Hello_Brian 2024-09-02 14:05:02 阅读 62
一、漏洞简介
在Vue项目中使用Webpack时,如果未正确配置,会生成一个.map文件,它包含了原始JavaScript代码的映射信息。这个.map文件可以被工具用来还原Vue应用的源代码,从而可能导致敏感信息的泄露等风险
二、配置环境
安装nodejs
查看版本信息: npm -v

安装reverse-sourcemap
npm install -g reverse-sourcemap

三、js.map反编译
在目录扫描、Burpsuite数据返回包中发现存在js.map路径,下载该文件进行反编译:
reverse-sourcemap --output-dir . xxx.js.map

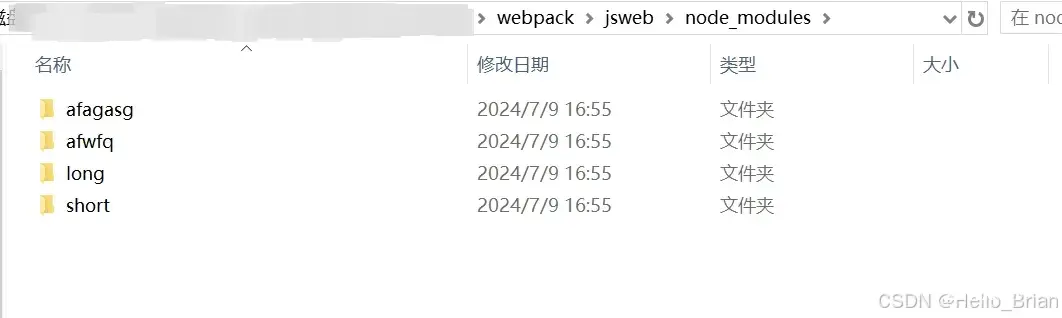
反编译后,即可查看源码JS文件结构及内容

通过泄露的Webpack源码,可以搜索API接口、AccessKey、Password、Phone等敏感信息
四、修复建议
禁用生成源映射文件:
在生产环境中,应该禁用生成.map文件或者配置Webpack不生成这些文件。这可以通过在Webpack配置中设置devtool选项为false或者none来实现
示例配置:
javascript
module.exports = {
// 其他配置...
devtool: false, // 或者 'none'
};
限制源映射的访问权限:
如果无法完全禁用.map文件的生成,确保这些文件仅在需要调试时可用,并限制访问权限。
可以通过Web服务器配置、权限设置或者在构建后删除这些文件来实现限制访问加密或混淆源映射文件:
对生成的.map文件进行加密或者混淆,以增加泄露后的难度。这可以通过使用专门的工具或者插件来实现
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。