
vue前端导入excel显示到element表格里面,并进行数据导出成excel_前端excel编辑组件...

在前端开发中,创建一个高效的表格模板对于提升工作效率至关重要。本文分享了一个基于ElementUI的表格模板,它集成了搜索、分页和操作按钮等功能,能够满足大多数表格展示需求。通过使用这个模板,开发者可以节省大量时间...

一、多元素操作案例1、案例需求-多选一互斥按钮案例2、案例核心要点-getElementsByTagName方法获取多个元素3、案例核心要点-实现策略4、完整代码示例...

如何定义「巨型」表单,这个因人而异。但如果只是一些:收货人信息、登陆、注册的这种比较简单的表单,那肯定算不上巨型,直接常规开发写模版就好了,没有必要为了配置化而配置化~从笔者的理解出发,表单项非常多,比如笔者曾经...

【代码】如何让element-ui的el-row内容居中(水平垂直)_el-row居中...

ElementUI因其简洁高效的设计风格、丰富多样的组件和良好的响应式设计,而备受广大测试开发的青睐,已逐渐成为各类测试平台首选的组件库,赶快学起来吧!_element组件库...

本文指导如何在Vue3项目中,结合ElementPlusUI组件和TypeScript,实现文件断点续传功能,涉及文件选择、切片、上传逻辑以及后端配合,以提升大文件上传的稳定性和用户体验。...

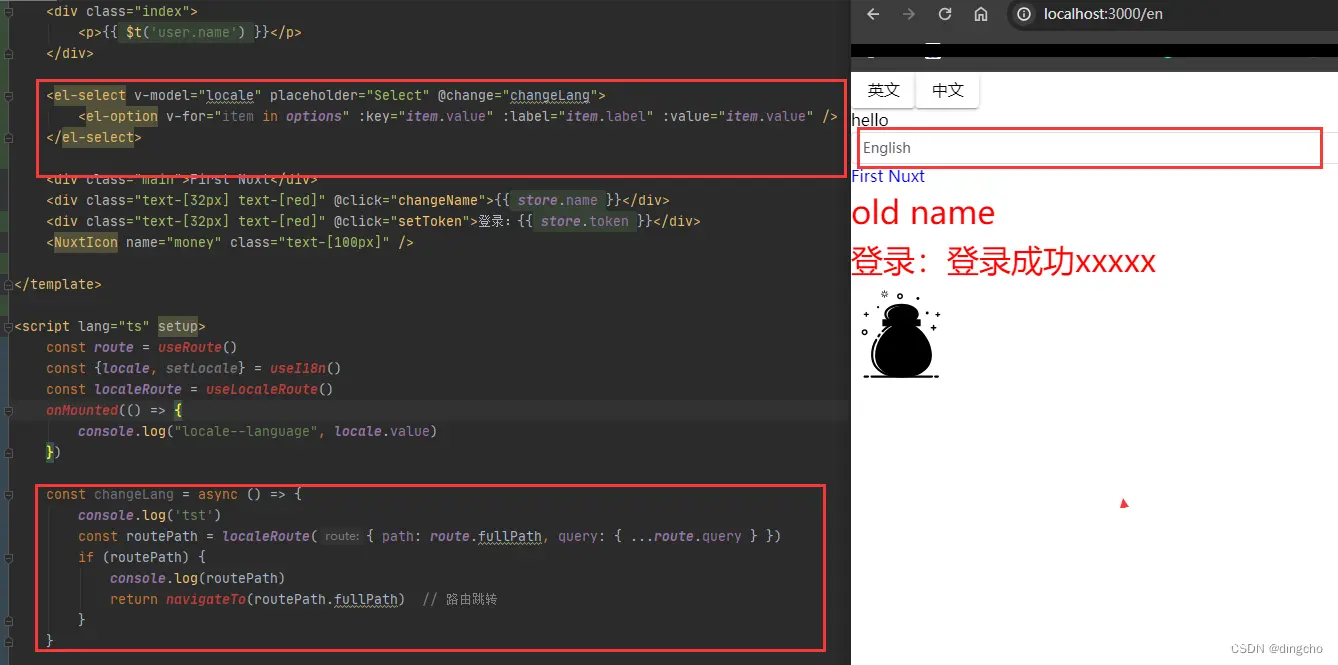
前端:Nuxt3+Vuetify3+ElementPlus+添加常用插件(sass+autprefixer+tailwindcss+pinia+pinis-plugin-persist...

。_webstorm不识别antd标签...

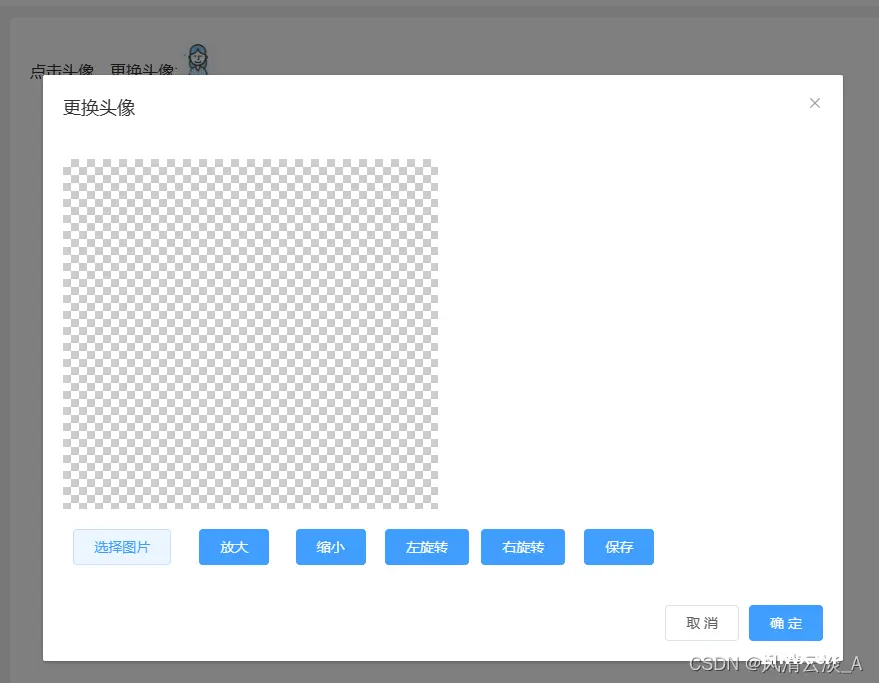
本文详细介绍了如何在日常业务开发中,利用原生JavaScript和Vue框架结合cropperjs库实现图片裁剪功能,包括上传、预览、尺寸调整和保存等操作。同时展示了Vue2+ElementUI的实现方式和组件配...