
title:Nuxt.js应用中的app:mounted钩子详解date:2024/10/5updated:2024/10/5author:cmdragonexcerpt:app:mounted钩子在Vue应用的生命周期中扮演着重...

align-content:设置伸缩行的对齐方式,对单行弹性盒子模型无效,可选值有center(各行向伸缩容器的中间位置对齐)、flex-start(各行向伸缩容器的起点位置对齐)、flex-end(各行向伸缩容器...

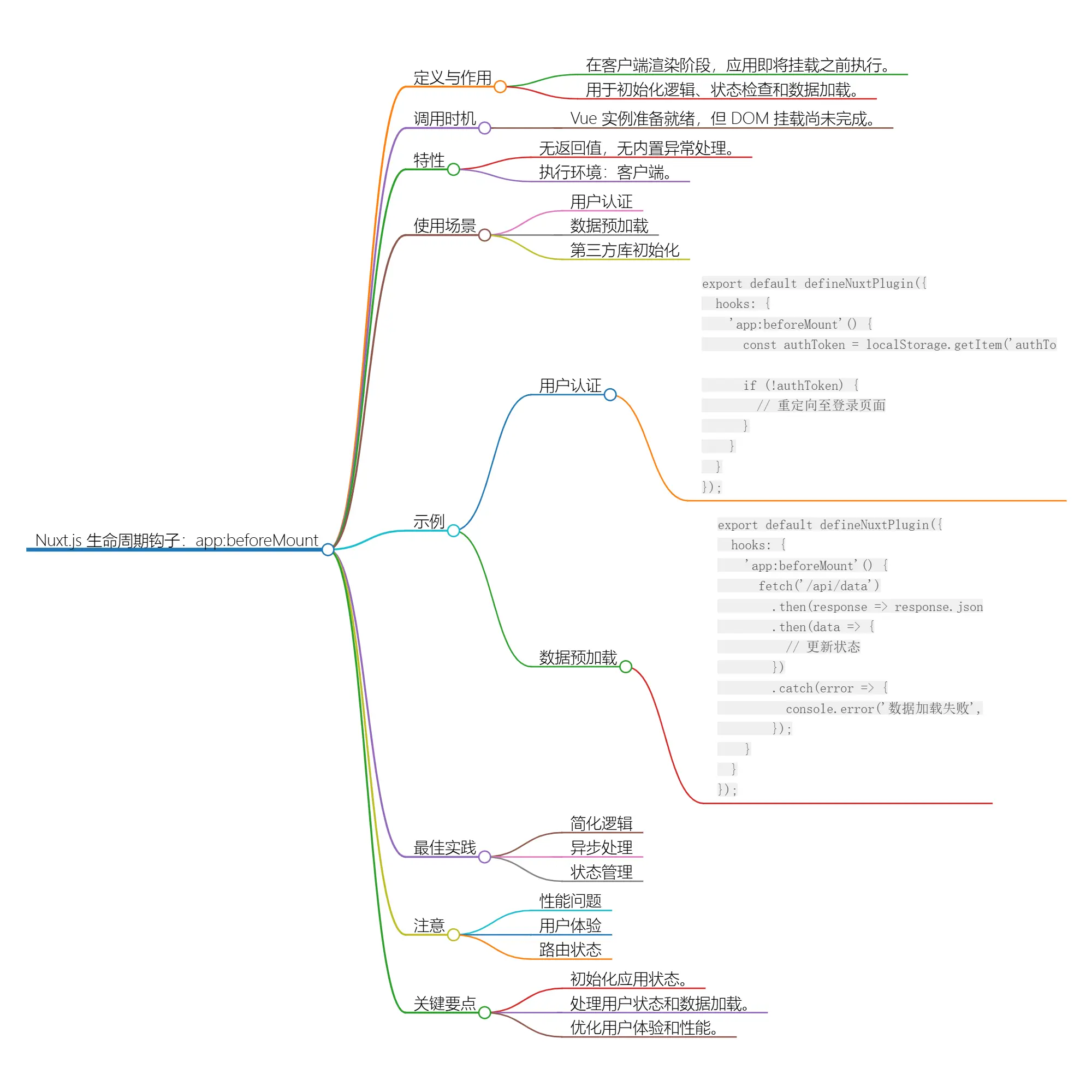
title:Nuxt.js应用中的app:beforeMount钩子详解date:2024/10/4updated:2024/10/4author:cmdragonexcerpt:app:beforeMount是一个强大的钩子,允许开...

图形验证码是网站安全防护的重要组成部分,能有效防止自动化脚本进行恶意操作,如何实现一个简单的运算图形验证码?本文封装了一个简单的js类,可以用于生成简单但安全的图形验证码。它支持自定义验证码样式,包括字体大小、颜色...

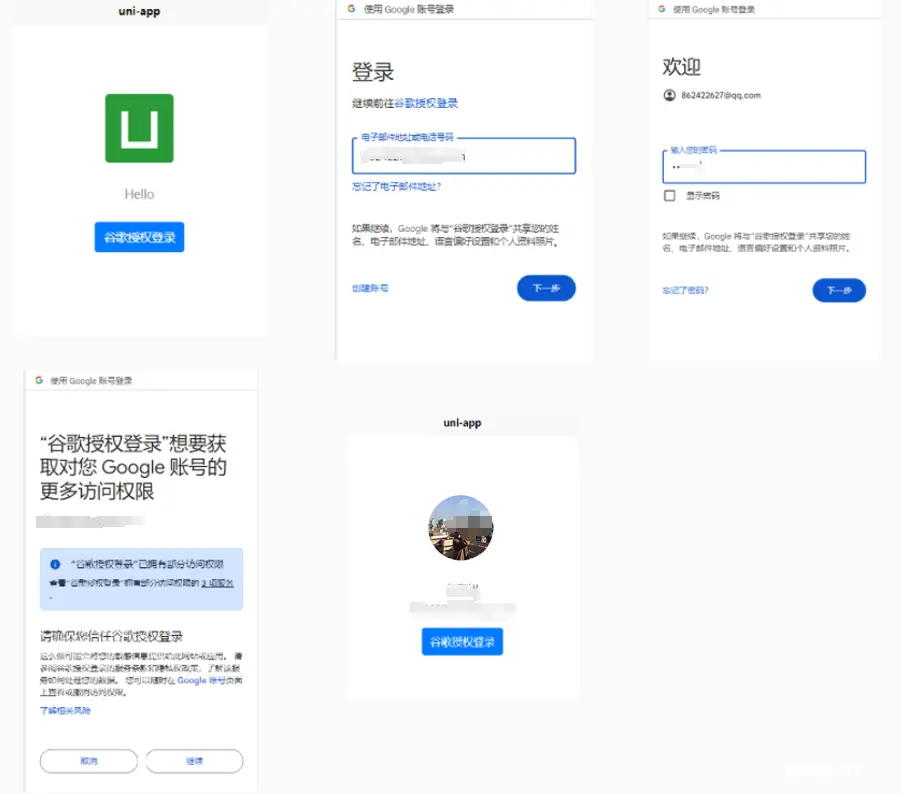
uni-app,h5,网页,移动端页面,网站,google,谷歌,授权登录,OAuth2.0,详细教程,进不去官网,使用gmail邮箱登录,已获授权的重定向URI,接口报错403,重定向地址,不跳转,出错,网路无法连...

web为b/s结构,基于浏览器的,服务端和web端更新了之后,刷新一下页面也就同步更新了-pc端app为c/s结构,必须要有客户端,PC端有单机版和网络版,单机版不需要联网就可以启动运行,不涉及与服务端交互;而...

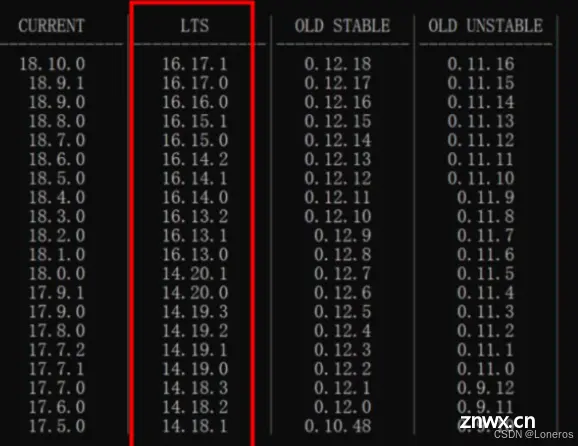
降级后,先执行ioniccordovaplatformrmandroid命令删除目录platforms/android文件夹,然后执行ioniccordovaplatformaddandroid重新添...

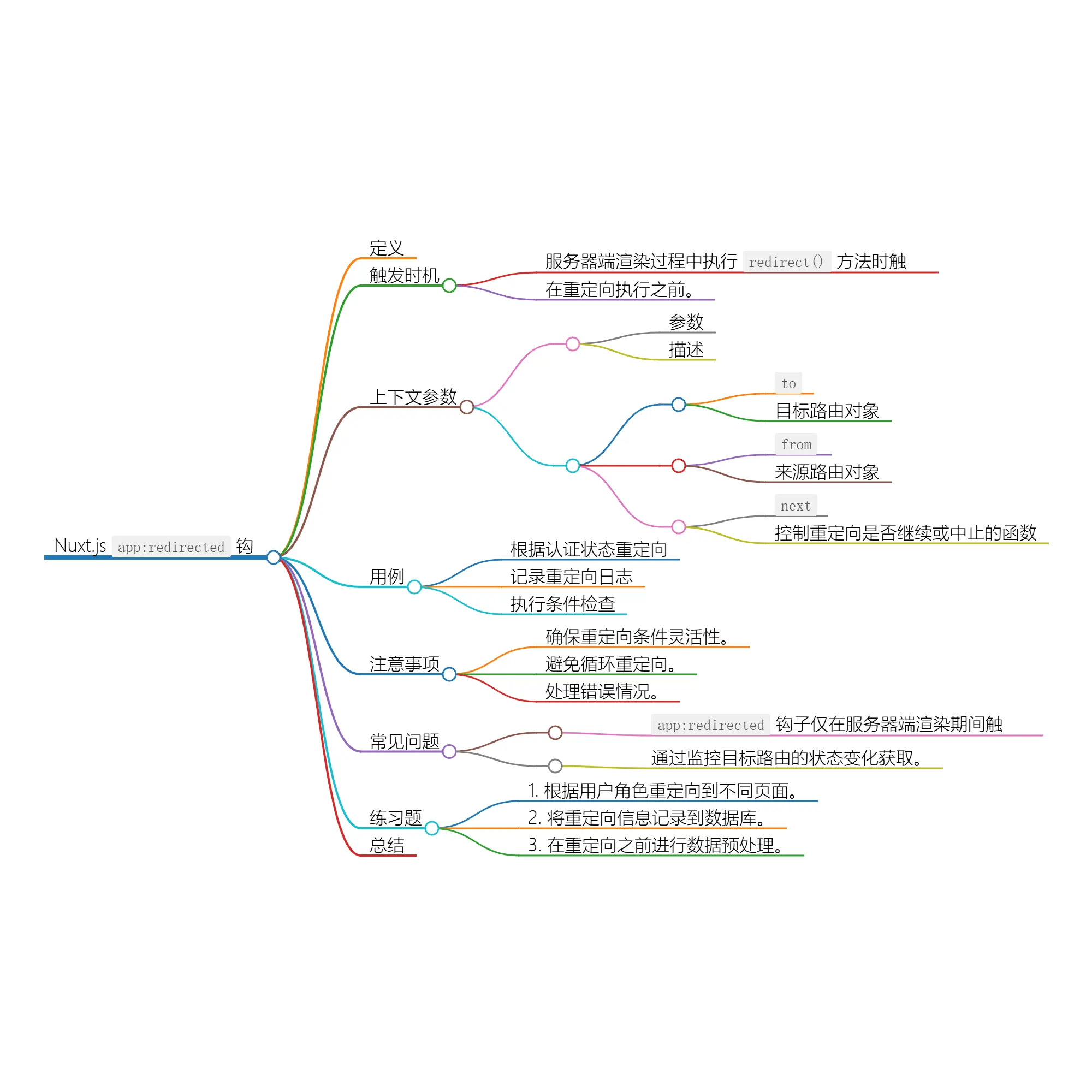
title:Nuxt.js应用中的app:redirected钩子详解date:2024/10/3updated:2024/10/3author:cmdragonexcerpt:app:redirected是Nuxt.js中的一个...

基于ThinkPHP6.0正式版内核,前端是VUE、uniapp框架支持:H5微信小程序可以h5打包APP端访问营销模块:拼团砍价秒杀优惠券积分支持短信验证注册+小票打印机运行环境:php7.2≥+...

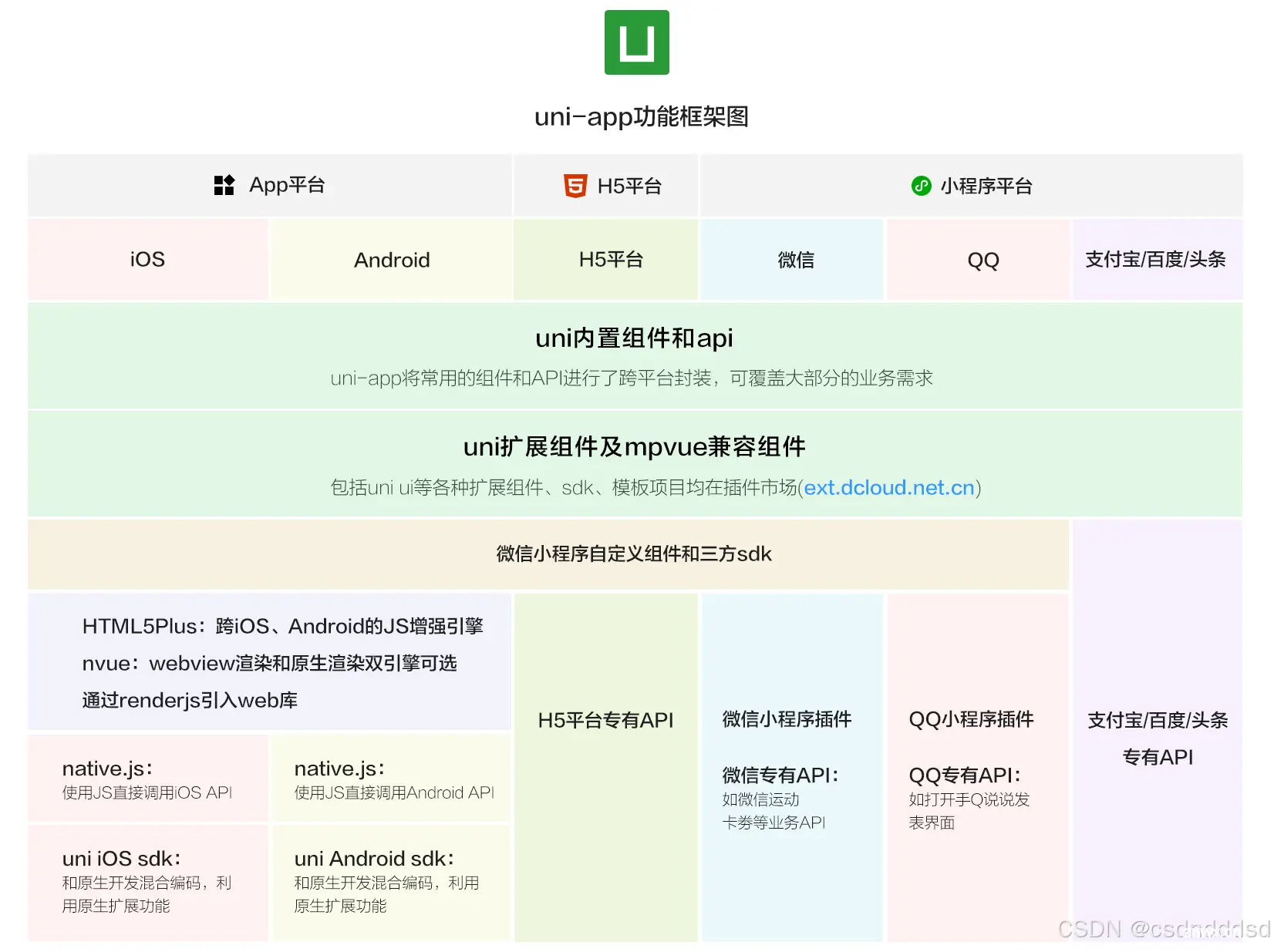
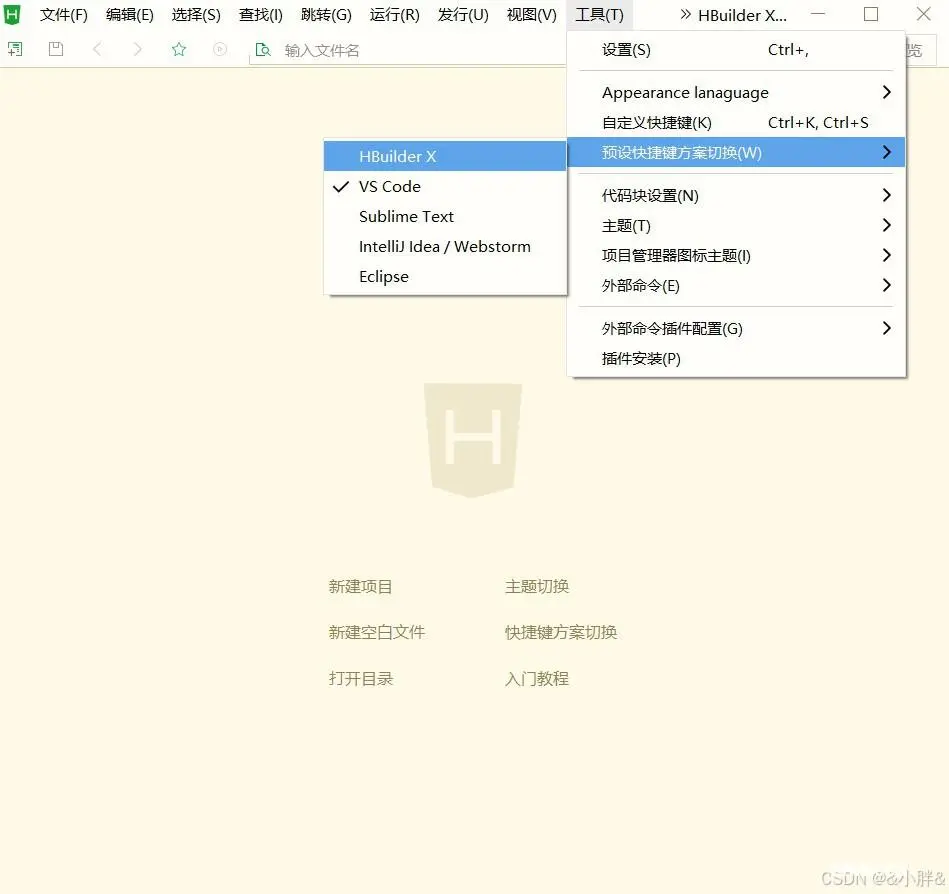
地址uni-app官方推荐使用HBuilderX来开发uni-app类型的项目,主要好处:模板丰富、完善的智能提示、一键运行分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用...