如果你的业务逻辑不需要操作用户的数据资源,仅需操作应用自己拥有的资源(比如在应用自己的文档目录空间下创建云文档),则推荐使用TenantAccessToken,无需额外申请授权。文件夹folder_toke...

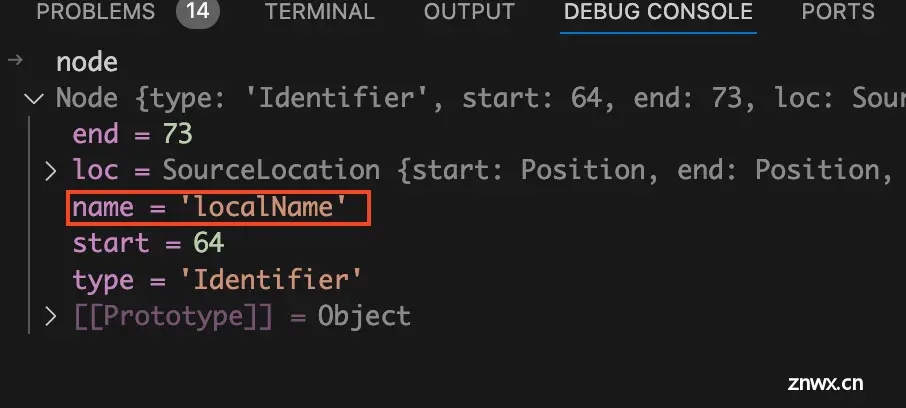
前言在Vue3.5版本中响应式Props解构终于正式转正了,这个功能之前一直是试验性的。这篇文章来带你搞清楚,一个String类型的props经过解构后明明应该是一个常量了,为什么还没丢失响应式呢?本文中使用的Vue版本为欧阳写文章时的最新版Vue3.5...

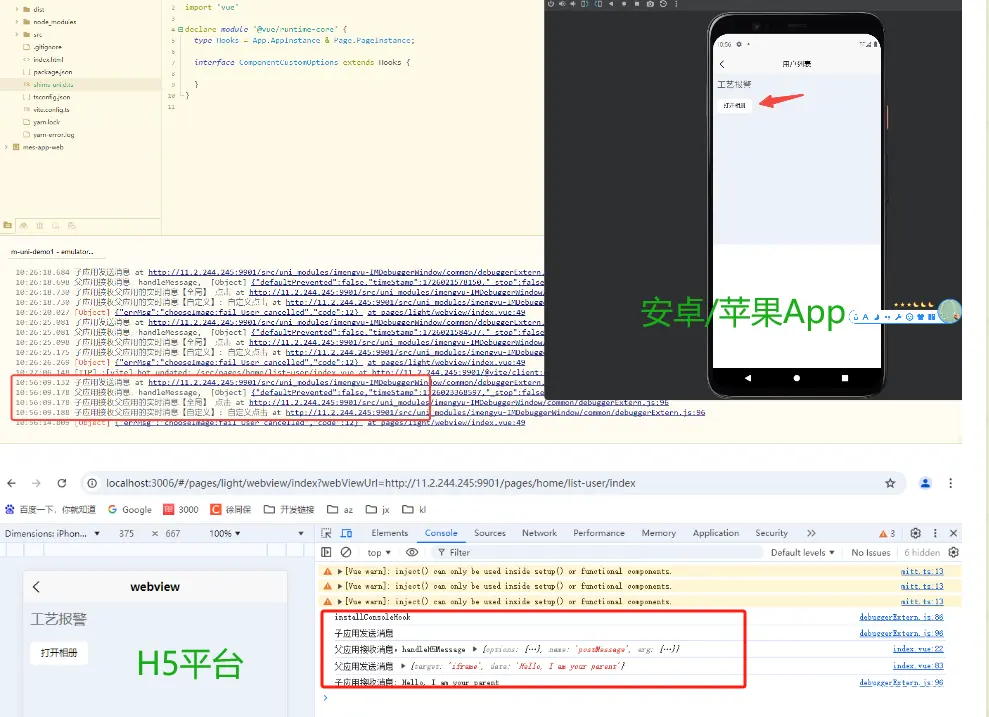
uni-app,Android安卓,苹果ios,app,内嵌webview,第三方H5网页,app和web-view通信传值,web-view引入的页面向App主应用传递数据,App端与webview端相互通信,Ap...

在现代应用程序中,星级评分是一个常见的用户界面元素,它允许用户对产品、服务或内容进行评价。 想必大家在用各种带有评分的软件中看到过这个组件: 本文将指导你如何使用Qml创建一个简单而美观的星级评分组件,并且支持高度自定义。...

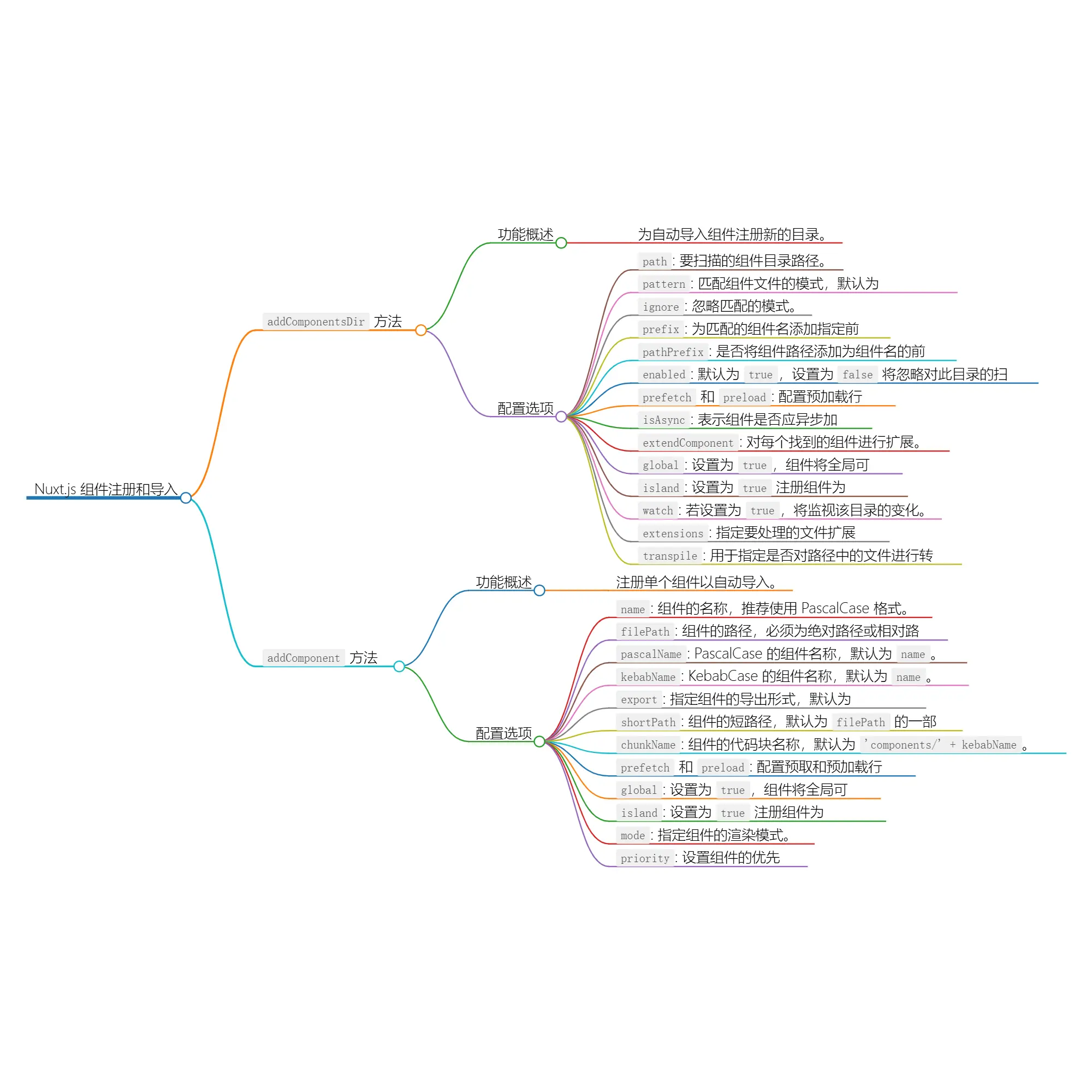
title:NuxtKit组件管理:注册与自动导入date:2024/9/15updated:2024/9/15author:cmdragonexcerpt:NuxtKit为组件的注册和导入提供了灵活高效的解决方案。无论你是要批量导入...

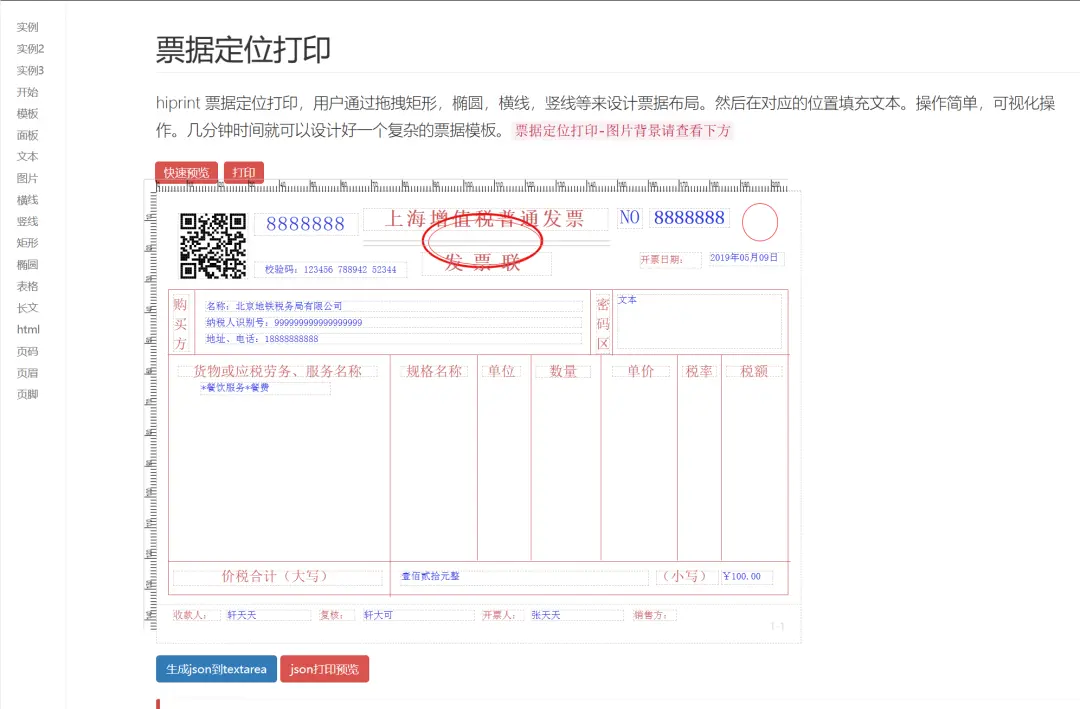
一款多功能、易部署、跨平台的Web打印JS组件,为企业和开发者提供了高效、灵活的打印解决方案。_打印插件...

在Vue中,组件之间的通信是实现复杂功能的关键。常见的方式包括:Props和自定义事件:用于在父子组件之间传递数据,实现简单的双向通信。Mitt:轻量级事件总线,适合跨组件的双向通信,超越了父子关系的限制。...

是diffusers库中的一个调度器,用于控制扩散模型的步长与噪声混合方式。它负责在每个时间步为图像添加或去除噪声,从而实现扩散过程。该类支持从预训练模型中加载参数,帮助开发者快速测试不同的扩散步数效果。本文中的代码...

在Vue3中,导入和使用组件的方式取决于你使用的组件书写和组织方式。...