
在写前端的过程中,有时候考虑适配与页面权限等问题的时候,需要涉及到用户访问的设备情况,下面将介绍几种常见的判断页面是在PC端还是移动端打开的方法。_页面判断是移动端还是pc...

问题描述:使用window.open跳转链接时安卓可以正常跳转,但是iOS苹果上没有反应问题原因:用户交互限制iOS对于window.open的调用有严格的用户交互要求。如果window.open不是在用户交互(如点击事件)的上下文中调用的,...

本文还有配套的精品资源,点击获取简介:Axure部件库是UI设计师和产品经理在制作交互原型时不可或缺的工具,提供了丰富的前端、后台和移动端组件。这些预设元件能显著加速Web和移动应用的设计流程,支持尺寸、颜...

web为b/s结构,基于浏览器的,服务端和web端更新了之后,刷新一下页面也就同步更新了-pc端app为c/s结构,必须要有客户端,PC端有单机版和网络版,单机版不需要联网就可以启动运行,不涉及与服务端交互;而...

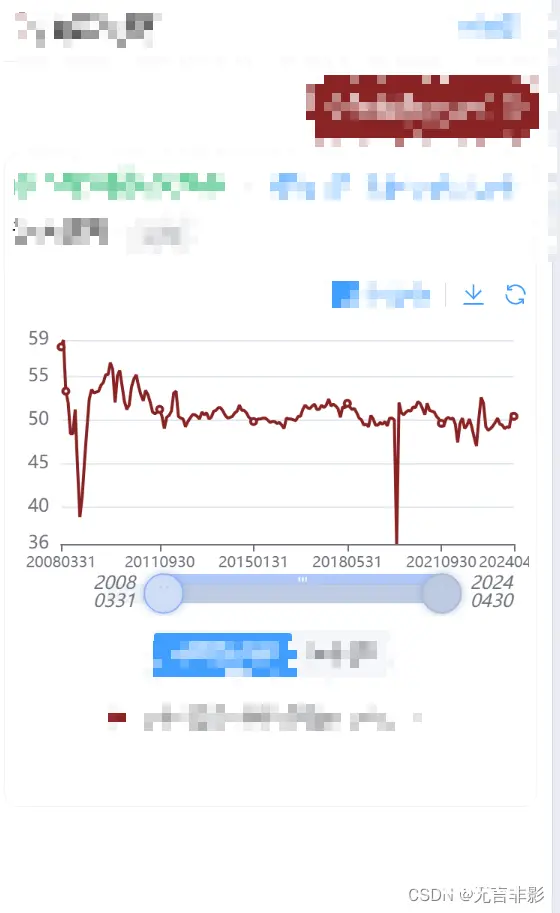
拖拽滑块dataZoom-slider自定义样式,简单适配移动端_echarts滑块...

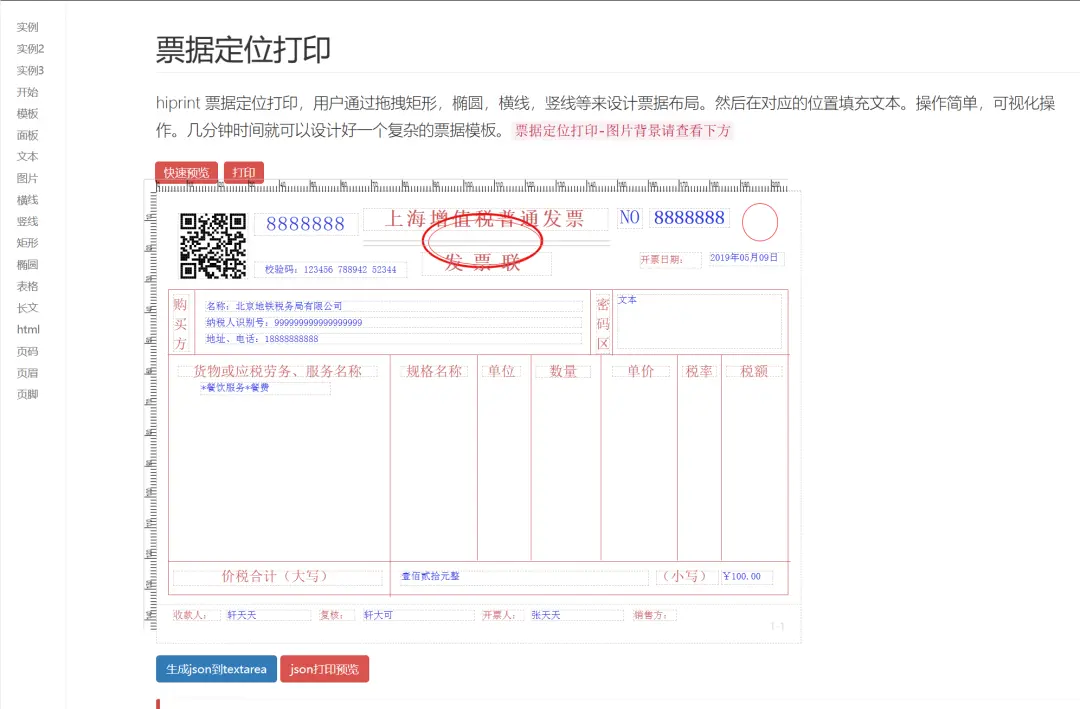
一款多功能、易部署、跨平台的Web打印JS组件,为企业和开发者提供了高效、灵活的打印解决方案。_打印插件...

函数,通过检查几个关键的字符串来判断是否为移动设备的浏览器。请注意,这种方法不是100%准确,因为用户代理字符串可以被修改或者模拟,但在大多数情况下足够使用。在JavaScript中,判断当前环境是PC端还是移动端,...
![移动端开发——[12]](/uploads/2024/08/29/1724920383044001250.webp)
Normalize.css只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSSreset,Normalize.css是一种现代的、为HTML5准备的优质替代方...

KimiChat移动端应用迎来了重要的更新,版本1.2.1对用户界面进行了全面的重构,引入了“月之亮面”浅色模式,提供更加舒适和直观的用户体验。文章介绍了谷歌的语言学习工具提供的对话练习和反馈功能,以及其在AI辅助...

uniApp移动端安卓中使用webview打开pdf文件是下载而不是预览解决方案_uniappweb-view安卓是下载...