
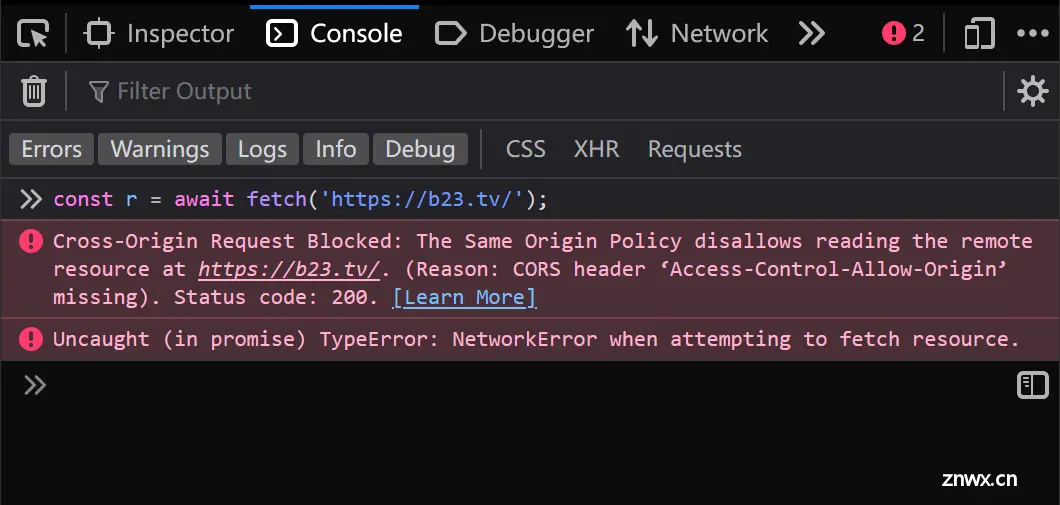
笔者对前端Web技术的认真学习,其实开始于与FetchAPI的邂逅。当时觉得fetch()的设计很不错,也很希望能够请求其它网站下的数据并作处理和展示。学习过程中HTML和CSS都还好说,由于几...

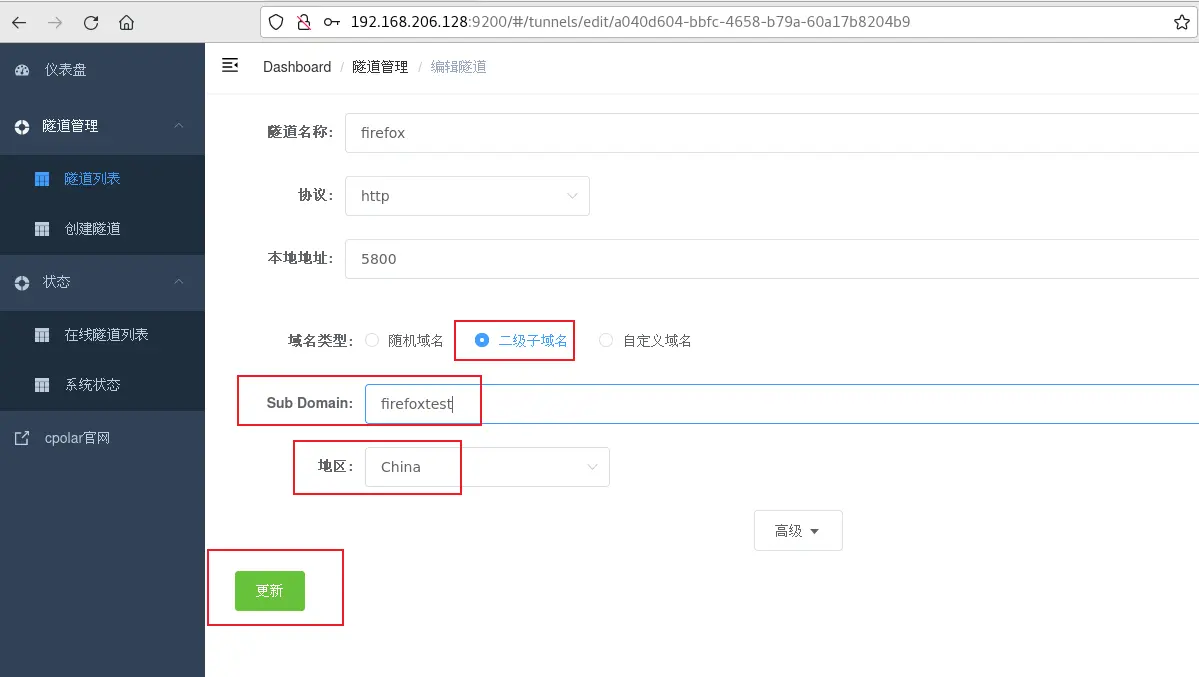
文章介绍了如何在Docker中部署Firefox浏览器,通过Cpolar内网穿透工具实现本地与远程访问,并详细步骤说明了如何设置固定公网地址以方便长期使用。...

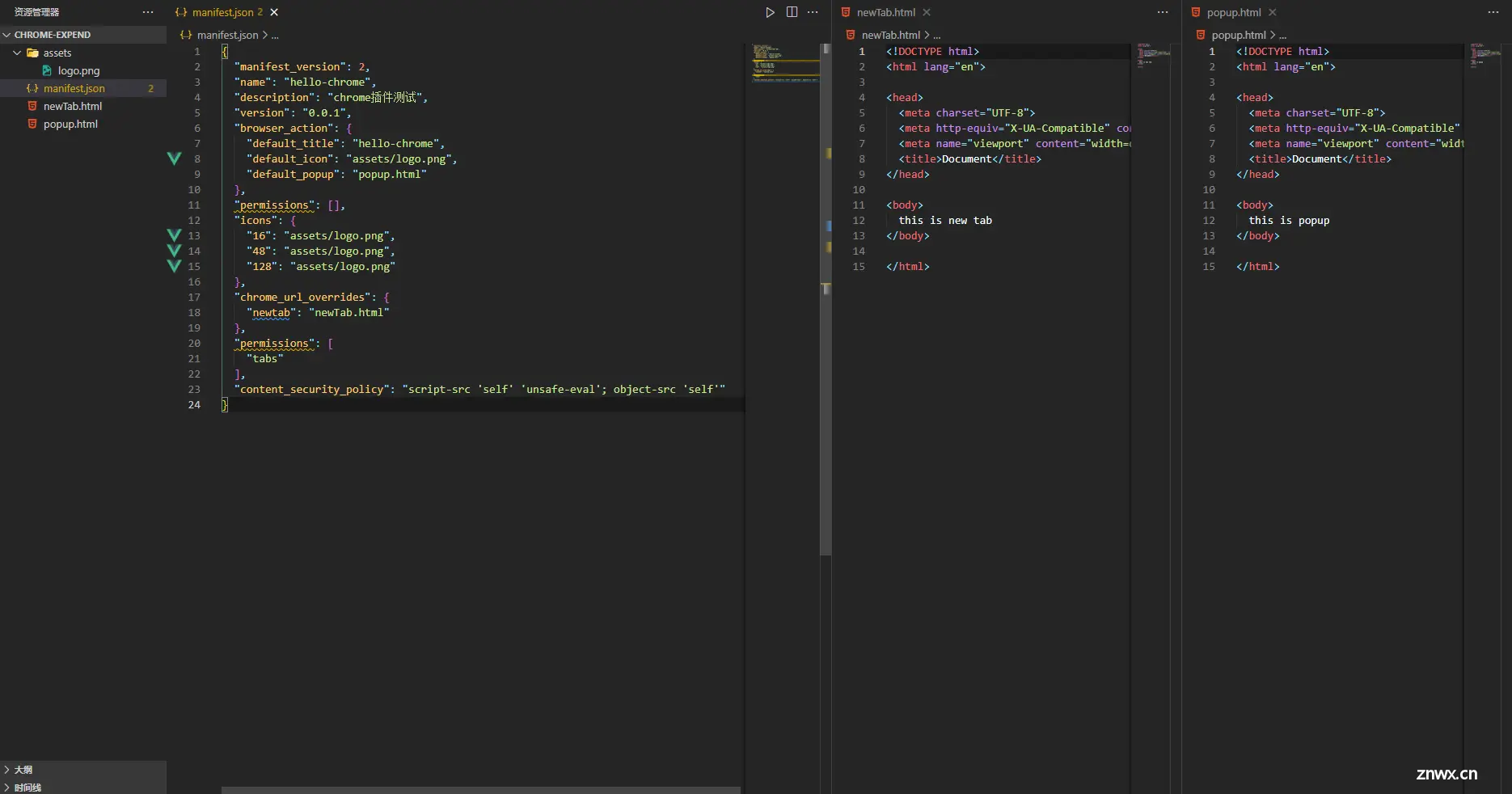
有一天突发奇想,想要自己写一个浏览器插件玩一玩,并不做用于商业或者其他方面,仅仅用于自我技术的练习和提升。这里的浏览器我选择Chrome,当然chrome插件同样适用于微软自带的MicrosoftEdge在当今...

Overrides功能允许开发者在本地覆盖远程服务器上的资源文件。这意味着你可以在不修改服务器端文件的情况下,测试和调试HTML、CSS、JavaScript等文件的更改。此功能特别适用于调试生产环境中的问题,或者快速...

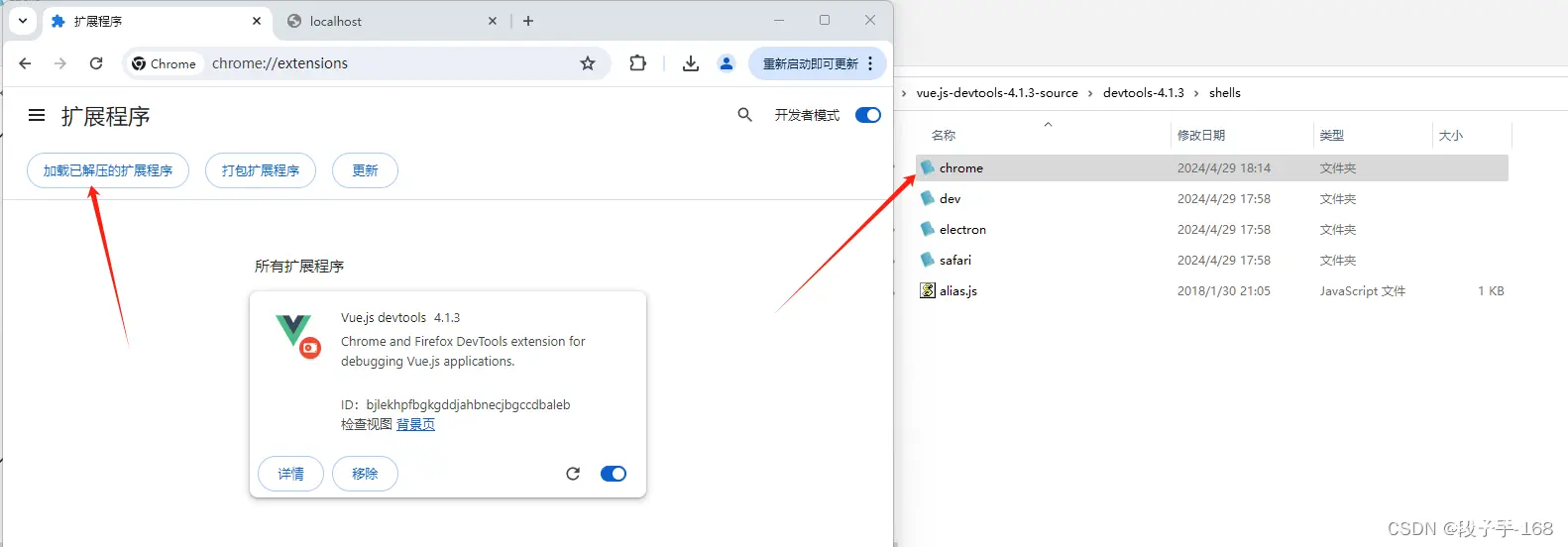
github下载地址:https://github.com/vuejs/vue-devtools如下载:vue.js-devtools-4.1.3.zippage=9。_chromevuedevtools安装...

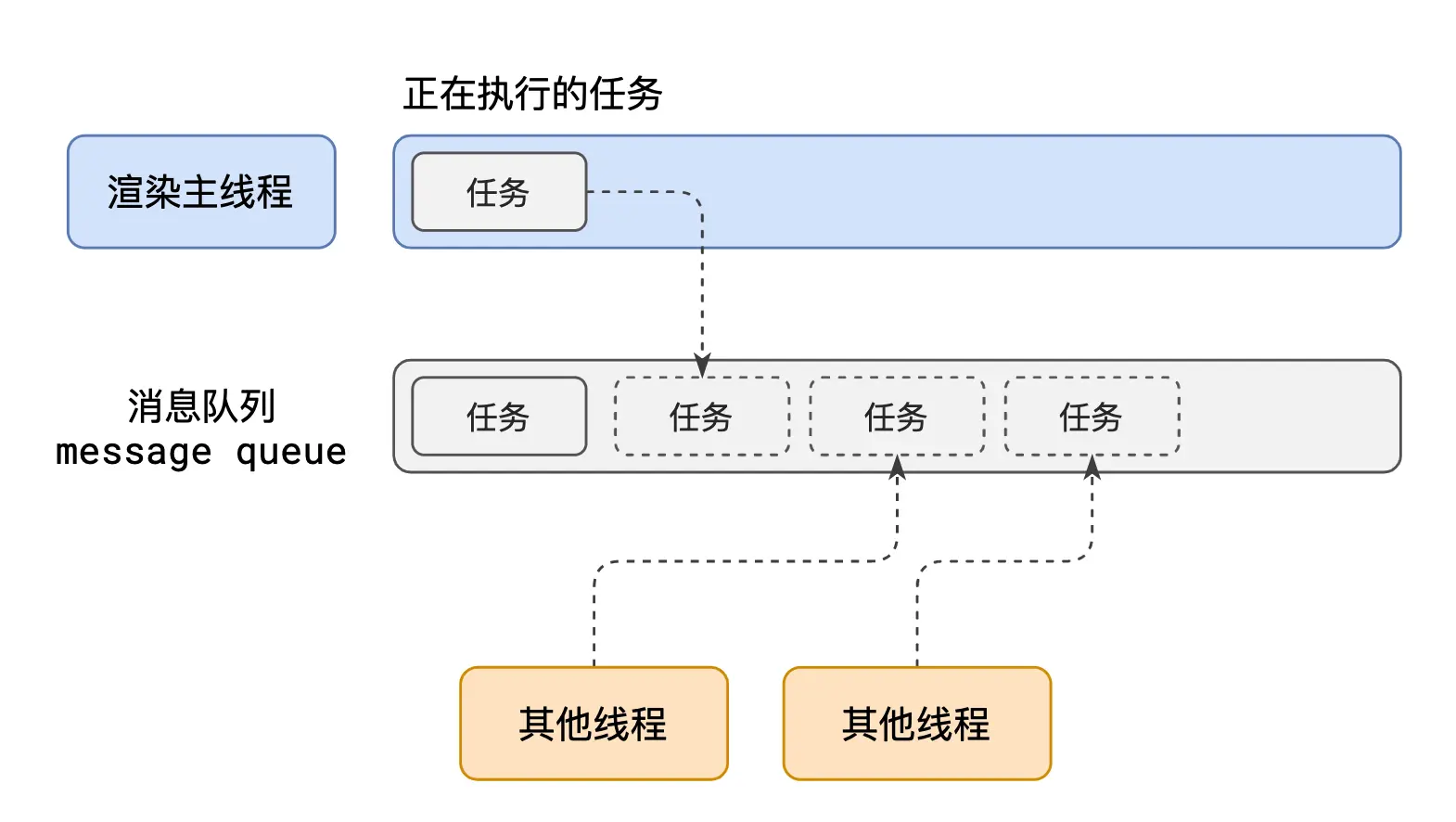
reflow的本质就是重新计算layout树。当进行了会影响布局树的操作后,需要重新计算布局树,会引发layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当JS代码全部完成后...

在Ubuntu的使用过程中,遇到了安装浏览器的需求,自用的安装手册整理好后,分享给有需求的人_chromeubuntu下载...

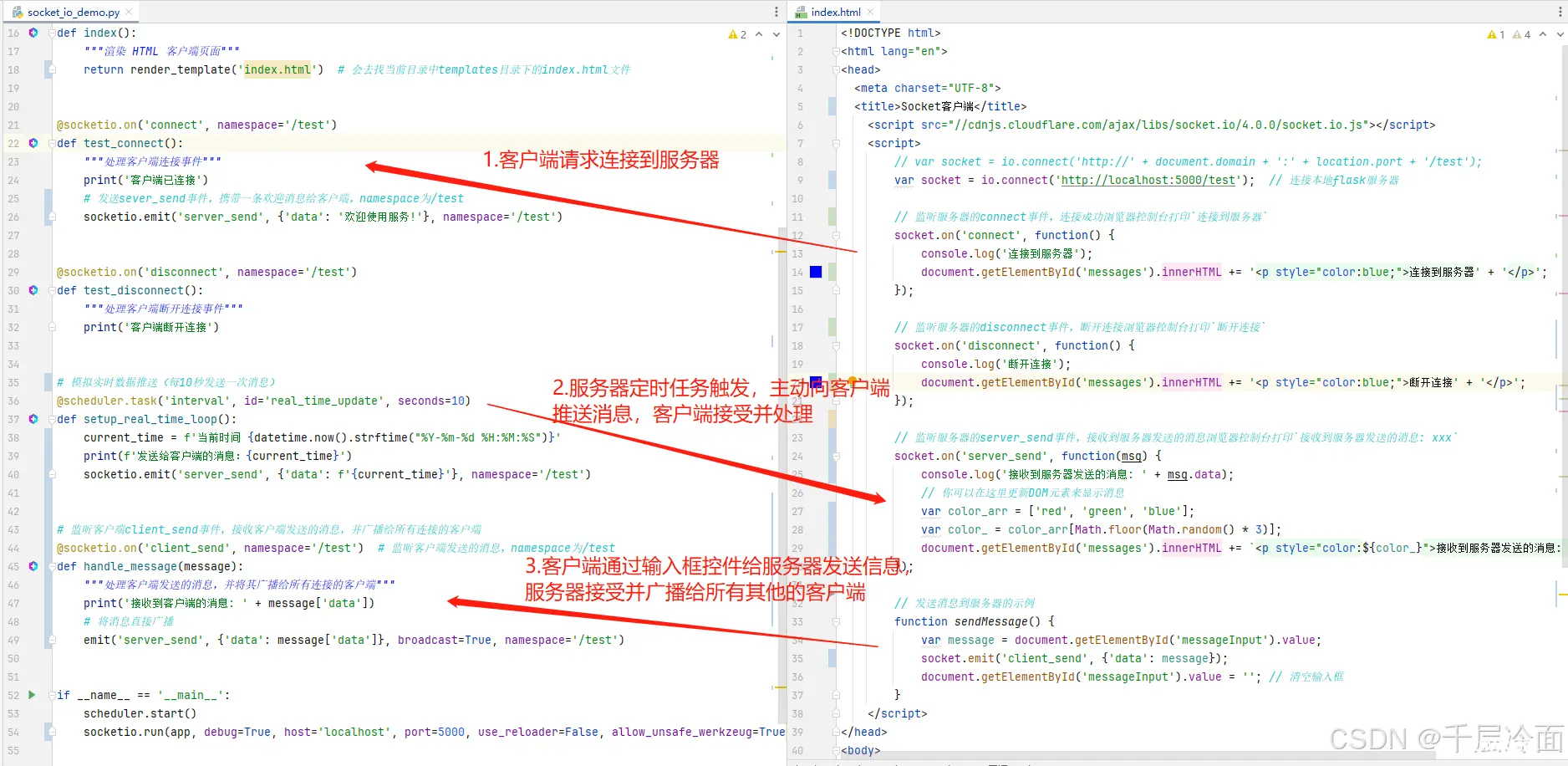
WebSocket是一种在单个TCP连接上进行全双工通讯的协议。它使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。本文是一个简单的示例,重在体验其原理和作用,细...

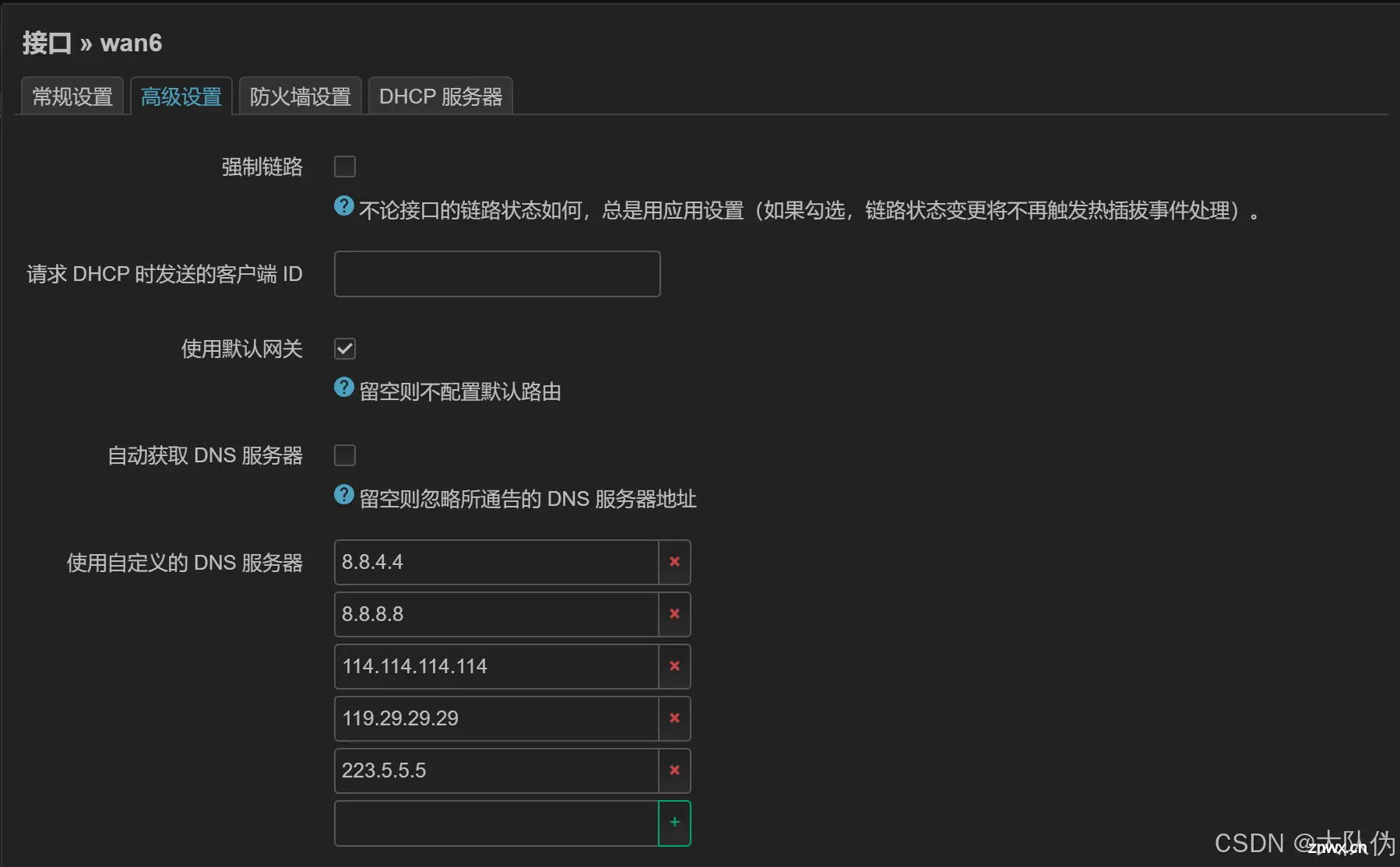
解决由DNS设置所导致的opkgupdate执行报错Failedtodownload问题_opkgupdate命令失败,代码6...

请注意,WebView2控件需要有效的Internet连接来下载Chromium相关的资源,并且在某些系统上可能需要额外的配置步骤。在实际部署应用程序之前,请确保检查WebView2的系统要求和部署注意事项。在.NE...