前端提升之——chrome浏览器插件开发指南——chrome插件介绍及入门
chenyu-max 2024-09-06 13:33:01 阅读 79
前言
有一天突发奇想,想要自己写一个浏览器插件玩一玩,并不做用于商业或者其他方面,仅仅用于自我技术的练习和提升。
这里的浏览器我选择Chrome,当然chrome插件同样适用于微软自带的 Microsoft Edge
在当今发达的互联网环境下,也找到了诸多的资料教程。
个人也有个习惯,学习一个新的东西,虽然说前人已经有诸多的文章,但是我还是会将自己对于这个技术的一些个人感悟加上前人们写的很好的东西重新整理一次。
我所有的参考文章均在本文的最后。若是大家觉得我说的不是很合理的,或者不明白的,也可以去看看前辈们的文章,或许就能解决你的问题了。
介绍
chrome谷歌浏览器插件开发,听上去很高大上,其实只要熟悉HTML、CSS、JS即可开发,插件也是将html页面渲染出来并执行js脚本而已,也就是说你只要懂得前端技术,就完全能够开发一个属于自己的浏览器插件。
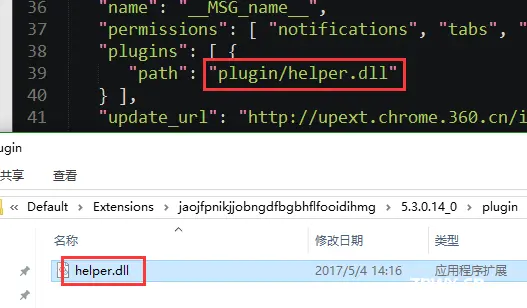
另外,其实不只是前端技术,Chrome插件还可以配合C++编写的dll动态链接库实现一些更底层的功能(NPAPI),比如全屏幕截图。

由于安全原因,Chrome浏览器42以上版本已经陆续不再支持NPAPI插件,取而代之的是更安全的PPAPI。
我们又为什么要学习chrome插件呢?
你可以说是为了提示自己的技术面,为了学习更多的技术。
也可以说增加你的项目经历,在你面试的时候,也可以说出你做过浏览器插件。
当然我认为做浏览器插件最重要的功能还是——增强浏览器功能
通过插件,我们可以轻松实现属于自己的,定制化的浏览器。
那我们来一起了解下chrome对于插件开发都提供了什么
Chrome插件提供了很多实用API供我们使用,包括但不限于:
书签控制;下载控制;窗口控制;标签控制;网络请求控制,各类事件监听;自定义原生菜单;完善的通信机制;等等;
开发准备
我们之前说过,浏览器插件的开发,只需要你拥有HTML+CSS+JS的基础知识就足够了。所以对于插件的开发并没有什么特殊的开发工具,你使用任何一种普通的web开发工具即可。
同样,插件开发对于项目的结构也无特殊要求,只要保证根目录下又一个<code>manifest.json就行了
这里附上大佬们写好的json,我就不一一讲述了,大佬们把注释也写的挺清楚的。至于具体的一些配置,大家也可以翻到文章的末尾,去浏览官方文档。
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "简单的Chrome扩展demo",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
// 会一直常驻的后台JS或后台页面
"background":
{
// 2种指定方式,如果指定JS,那么会自动生成一个背景页
"page": "background.html"
//"scripts": ["js/background.js"]
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/icon.png",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
/*"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},*/
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 这里仅仅是为了演示content-script可以配置多个规则
{
"matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
"js": ["js/show-image-content-size.js"]
}
],
// 权限申请
"permissions":
[
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking",
"storage", // 插件本地存储
"http://*/*", // 可以通过executeScript或者insertCSS访问的网站
"https://*/*" // 可以通过executeScript或者insertCSS访问的网站
],
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
"web_accessible_resources": ["js/inject.js"],
// 插件主页,这个很重要,不要浪费了这个免费广告位
"homepage_url": "https://www.baidu.com",
// 覆盖浏览器默认页面
"chrome_url_overrides":
{
// 覆盖浏览器默认的新标签页
"newtab": "newtab.html"
},
// Chrome40以前的插件配置页写法
"options_page": "options.html",
// Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个
"options_ui":
{
"page": "options.html",
// 添加一些默认的样式,推荐使用
"chrome_style": true
},
// 向地址栏注册一个关键字以提供搜索建议,只能设置一个关键字
"omnibox": { "keyword" : "go" },
// 默认语言
"default_locale": "zh_CN",
// devtools页面入口,注意只能指向一个HTML文件,不能是JS文件
"devtools_page": "devtools.html"
}
开发入门
我这也像其他做过浏览器插件开发的大佬一样,也给大家进行下入门的演示以及流程
我这里就以两个简单的chrome插件表现形式来讲述,一个是popup页,一个是newtab页
什么是popup页
点击插件图标弹出的页面就是pooup页。

什么是newtab页,就浏览器新建标签的那个新标签页。
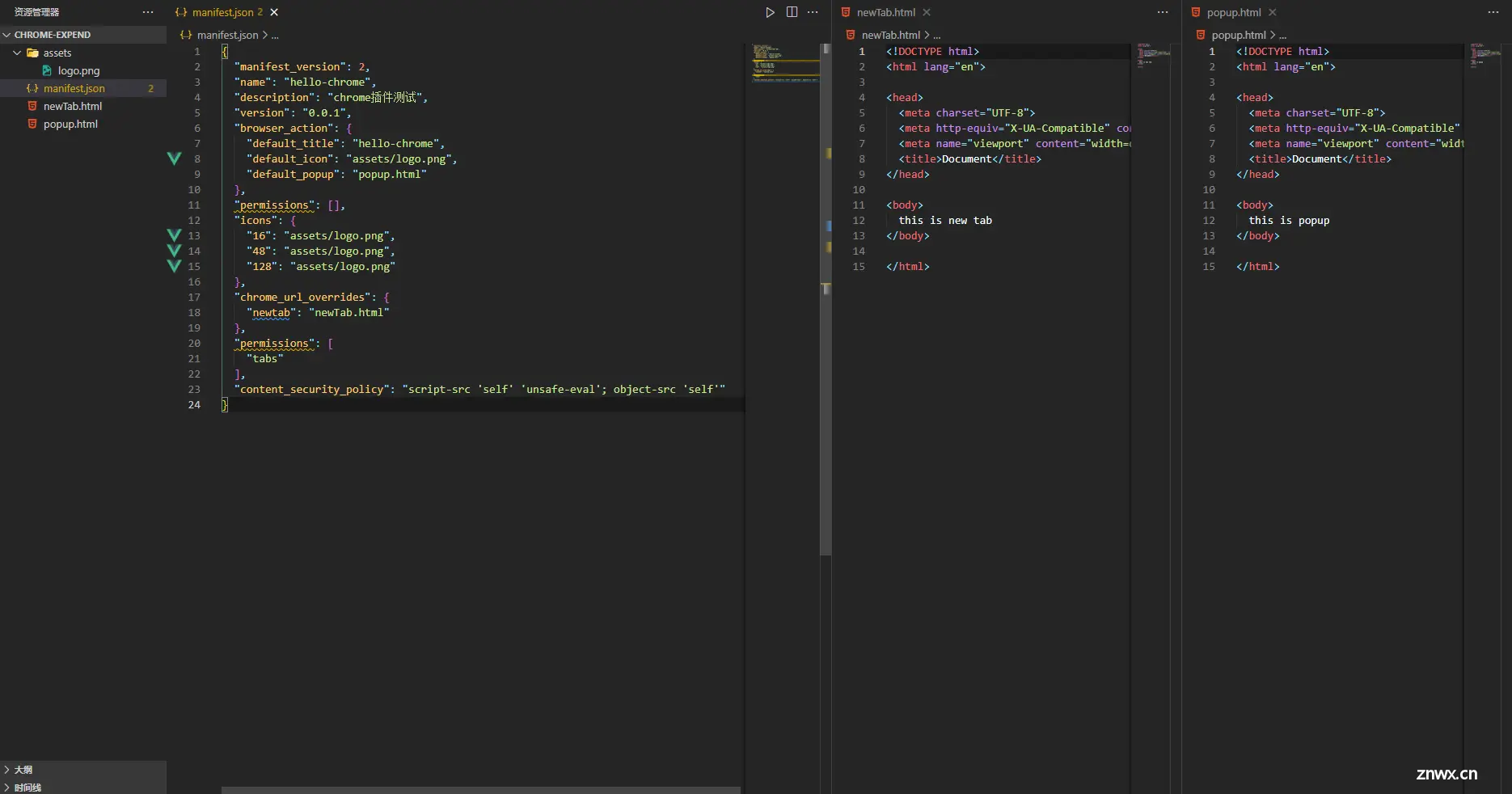
在一个空文件夹下,增加这几个文件,最主要的就是<code>manifest.json
{
"manifest_version": 2,
"name": "hello-chrome",
"description": "chrome插件测试",
"version": "0.0.1",
"browser_action": {
"default_title": "hello-chrome",
"default_icon": "assets/logo.png",
"default_popup": "popup.html"
},
"permissions": [],
"icons": {
"16": "assets/logo.png",
"48": "assets/logo.png",
"128": "assets/logo.png"
},
"chrome_url_overrides": {
"newtab": "newTab.html"
},
"permissions": [
"tabs"
],
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}

打开浏览器扩展程序
chrome:chrome://extensions/edge:edge://extensions/
打开开发者模式,点击加载已解压的扩展程序,将我们刚刚创建好的文件夹导入。

插件popup

插件newtab

其实你也看的出来,插件开发其实并不难,虽然我的演示十分的简单,但其实看到这你肯定以及懂了一大半了,完全可以自己去进行尝试开发。
同时你若有能力,完全可以使用框架来完成插件的开发,例如使用React或者Vue
限于作者本人文笔水平以及技术有限,若是大家觉得我说的有什么问题,或者不够了解,也可以去看看我所参考的大佬们的文章。
参考文章
官方文档
中文文档
中文文档2
Chrome插件开发全攻略
Chrome插件(扩展)开发全攻略
Chrome浏览器扩展开发系列
一种开发 Chrome 扩展程序的新姿势(react开发chrome插件)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。