
2024-09-04 13:03:01
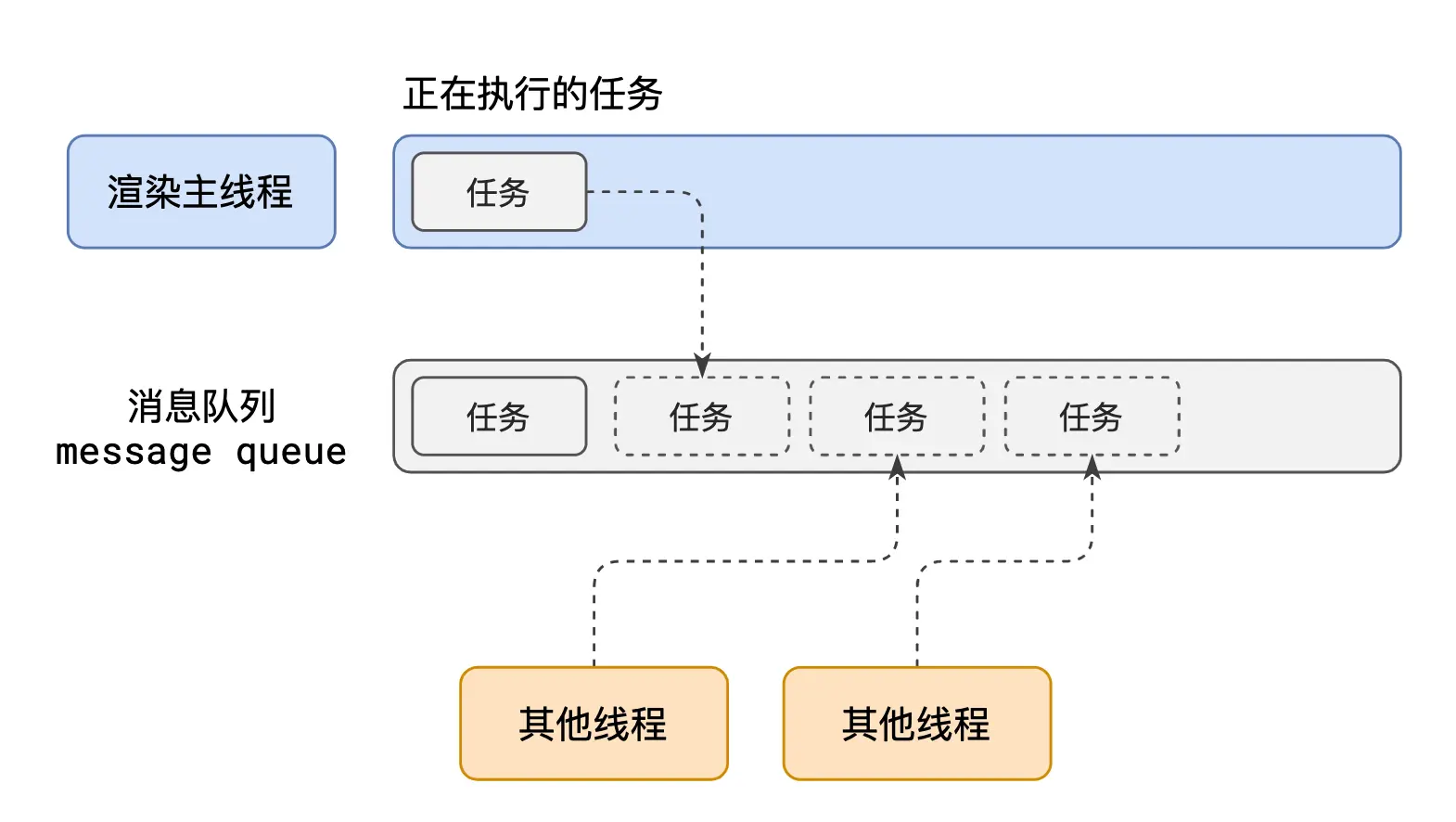
reflow的本质就是重新计算layout树。当进行了会影响布局树的操作后,需要重新计算布局树,会引发layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当JS代码全部完成后...
浏览 52 次 标签: 渡一大师课笔记(重点:事件循环、浏览器渲染原理)
阅读排行
- 小说方夏韩霜 和妻子划清关系第1章 方夏韩霜小说全文在线阅读
- (无弹窗)小说陈天秦霄 作者死亡倒计时?这分明就是预知未来 新书《陈天秦霄》小说全集阅读
- 顾笙萧迟鹤by花期不再,花照样开 3 (钱来)小说全集免费在线阅读
- (无弹窗)主角会跳舞的棉花糖小说免费阅读 会跳舞的棉花糖小说全部章节目录
- 楚婳祎君烬渊:结局+番外(暴戾帝王当众辱我,转身勾他兄弟)全文免费阅读无弹窗大结局_(楚婳祎君烬渊:结局+番外)最新章节列表_笔趣阁(暴戾帝王当众辱我,转身勾他兄弟)
- 薅羊毛啦,去三千世界开超市(云瑶)全文免费阅读无弹窗大结局_云瑶免费阅读最新章节列表_笔趣阁
- 主角名叫央扬的小说 央扬小说大结局无弹窗
- 遂元小说 第5章 五无错版阅读 遂元小说精彩章节在线阅读
- 薅羊毛啦,去三千世界开超市小说完结篇(云瑶)章节前文+全篇阅读(薅羊毛啦,去三千世界开超市)最近更新
名师推荐
- 小说许南夕傅谨辰在线阅读 小说全集免费在线阅读(幽幽)
- 暴戾帝王当众辱我,转身勾他兄弟:结局+番外(楚婳祎君烬渊:结局+番外)完结阅读无弹窗大结局_(楚婳祎君烬渊)最新章节列表_笔趣阁(暴戾帝王当众辱我,转身勾他兄弟:结局+番外)
- 《何昀靳瑶》by一场愁梦酒醒时 不吃番茄小说全本无弹窗
- (精品)浅浅顾言苏锦小说 3 精品《浅浅顾言苏锦》小说在线阅读
- 老婆让我断腿毁容后,她却悔哭了小说顾清池杜若 第二章 (莲城)小说全集免费在线阅读
- (无弹窗)小说陈二海许晴雪 作者重回76,从修拖拉机到坦克大炮 陈二海许晴雪小说全文在线阅读
- 死亡倒计时?这分明就是预知未来写的小说《陈天秦霄》不想出远门全文阅读 不想出远门小说大结局无弹窗
- 【抖音】小说陈天秦霄无广告阅读 陈天秦霄小说全文免费阅读
- 小说姜慈陈言知 第四章 城北小说精彩章节在线阅读