
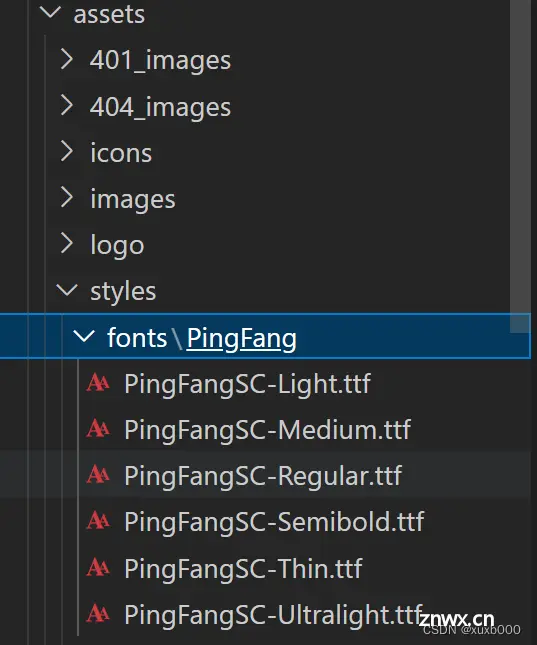
然后再在index.scss中引入fonts.scss文件就行了(引入的时候注意路径是否正确)然后再创建一个fonts.scss文件(引入的时候注意路径是否正确)_vuecss字体大全pingfangsc...

本文讲述了在使用Vite构建的Vue3项目中遇到require未定义的问题,介绍了如何通过@rollup/plugin-commonjs或vite-plugin-commonjs将CommonJS模块转换为ESMod...

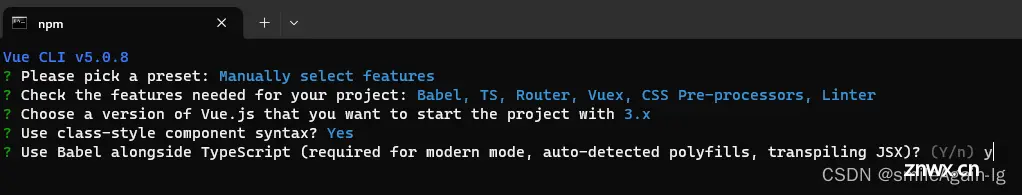
本项目为简易的全栈项目,其中前端项目使用到了vue3、ts、ElementPlus、axios等技术栈;后端项目使用到了springboot、jdbc、mysql、maven等技术_vue3+ts...

本文详细介绍了如何在Linux系统中下载、配置、编译和安装Boost库,包括基本步骤和使用示例,助力C++开发者利用其丰富的功能构建高效应用。...

因为内嵌样式表需要将CSS样式定义在HTML文档的内部,所以会导致文档的体积变大,而且当有其它文档也需要使用内嵌样式表中同样的样式时,无法引入到其他文档,必须在其它文档中重新定义,会导致代码冗余,不利于后期...

本文介绍了如何在Vue项目中集成ElementUI,包括修改前缀、下载并引入iconfont.css、在main.js中引入以及Vue组件和路由的规范。作者分享了《2024年Web前端开发全套学习资料》,旨在帮助...

我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败...

我使用XLSX的场景,在我上传excel的时候,我需要获取它的表头以及里面的数据进行渲染到表格中,在我编辑的时候需要请求Excel的地址,将返回流转JSON也拿里面的表格数据。新增配置,在vue.config.j...