
将你的nginx-alpine.tar包上传到服务器上。假设路径为。2、导入NginxDocker镜像使用以下命令将文件加载为Docker镜像:执行后会显示类似如下的输出,表示镜像已成功加载:3、验证镜...

随着前端技术的快速发展,Vue.js等现代JavaScript框架因其易用性和高效性,在前端开发中占据了重要地位。然而,将Vue项目部署到生产环境中并非易事,特别是当涉及到服务器配置和反向代理时。Nginx作为一个高...

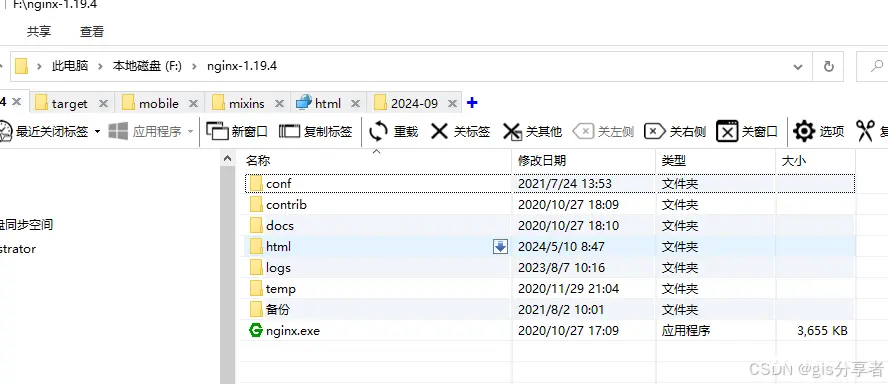
在使用Nginx部署前端Vue项目时,确保项目的生产环境版本已经打包,并且Nginx已经安装并配置在服务器上。以下是详细的步骤,包括打包Vue项目、配置Nginx、部署和测试项目。通过以上步骤,你可以在Nginx...

在Nginx配置文件中定义一个或多个后端服务器组(upstream),并指定这些服务器的地址和端口。_nginx部署前端vue项目...

通过以上步骤,你可以在Nginx服务器上成功部署Vue项目。这个过程包括打包Vue项目、安装和配置Nginx、上传项目文件、设置文件权限以及(可选的)配置SSL。Nginx作为高性能的Web服务器,结合Vue的前...

Nginx支持多种负载均衡策略,如轮询、加权轮询、IP哈希等,可以在多个Web服务器之间合理分配请求,防止单点过载,提高服务的整体性能和可用性。:Nginx可以缓存静态文件(如图片、CSS、JavaScript文件...

项目部署过程遇到的一个问题,LINUX服务器上有两个个网口:一个是外网段:192.168.1.1;另一个是内网网段:192.168.3.1,要求两个网段都能访问前端Vue项目。...

学习目标:了解如何用Nginx部署前端Vue项目...

Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能,时常用于服务端的反向代理和负载均衡。优点支持海量高并发:采用IO多路复用epoll。官方测试Nginx能够支...

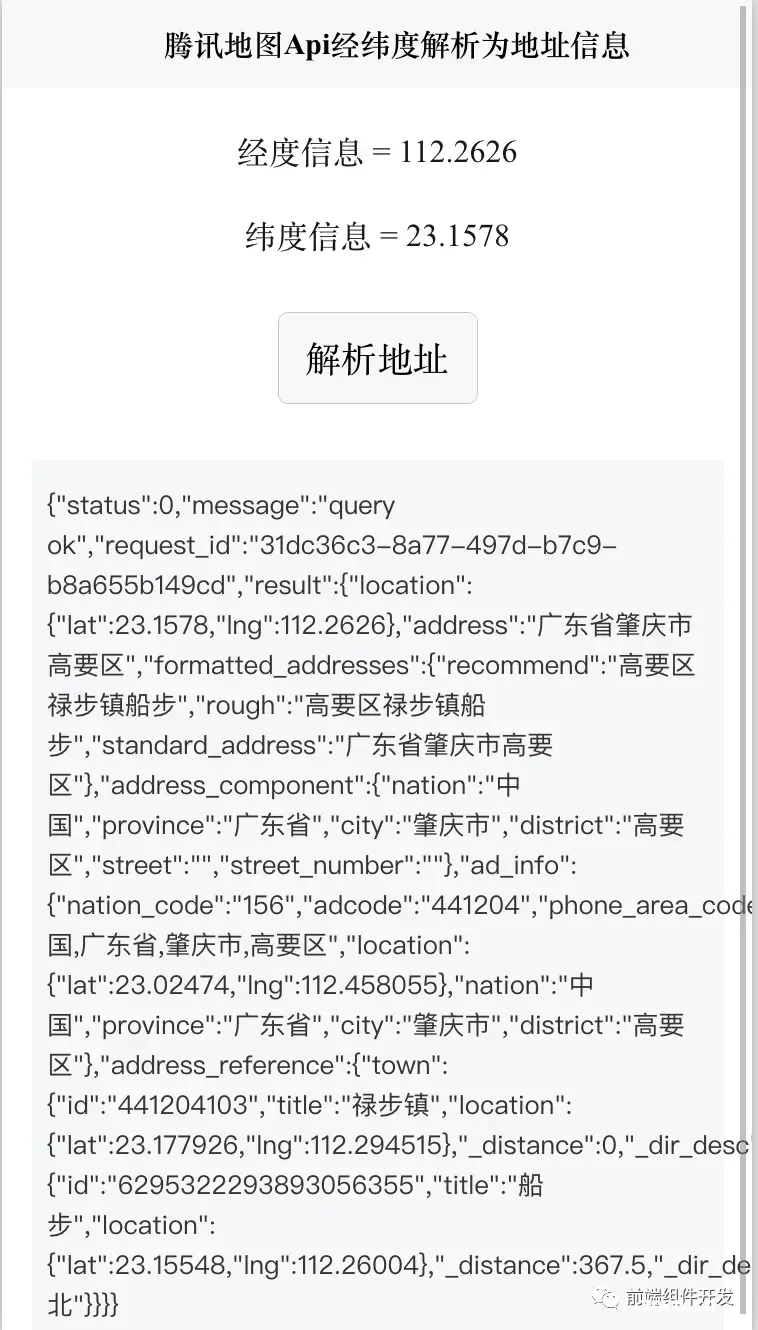
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯...