2024年前端最新vue移动端UI框架——Vant全局引入vs局部引入,阿里P8大佬亲自教你
2401_84418948 2024-06-15 10:03:03 阅读 93
总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


优点:公共组件只需要进入一次,所有页面都可调用
缺点: 功能组件多时,在main.js中,vue需要逐个挂载这些组件
代码如下:
// main.js
import { Toast, Loading } from ‘vant’
import ‘vant/lib/index.css’
Vue.prototype.$toast = Toast
Vue.prototype.$loading = Loading
…
对于挂载在vue实例上的组件,就采用this.属性名的形式进行调用
// login.vue
…
按需引入/局部引入
这种应用稍微比较繁琐,需要在对应的业务页面引入所需组件
优点:需要什么引入什么,不用加载所有组件
缺点:每个页面都需要操作,操作繁琐
代码如下:
// login.vue
…
上述代码已经可以实现组件的引用,亲测有效!
但是网络上的版本都需要进行相关配置,可以也可以参考一下
方法如下:
安装 babel-plugin-import 插件,babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
npm i babel-plugin-import -D
// .babelrc
“plugins”: [
“transform-vue-jsx”,
“transform-runtime”,
[
“import”,
总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
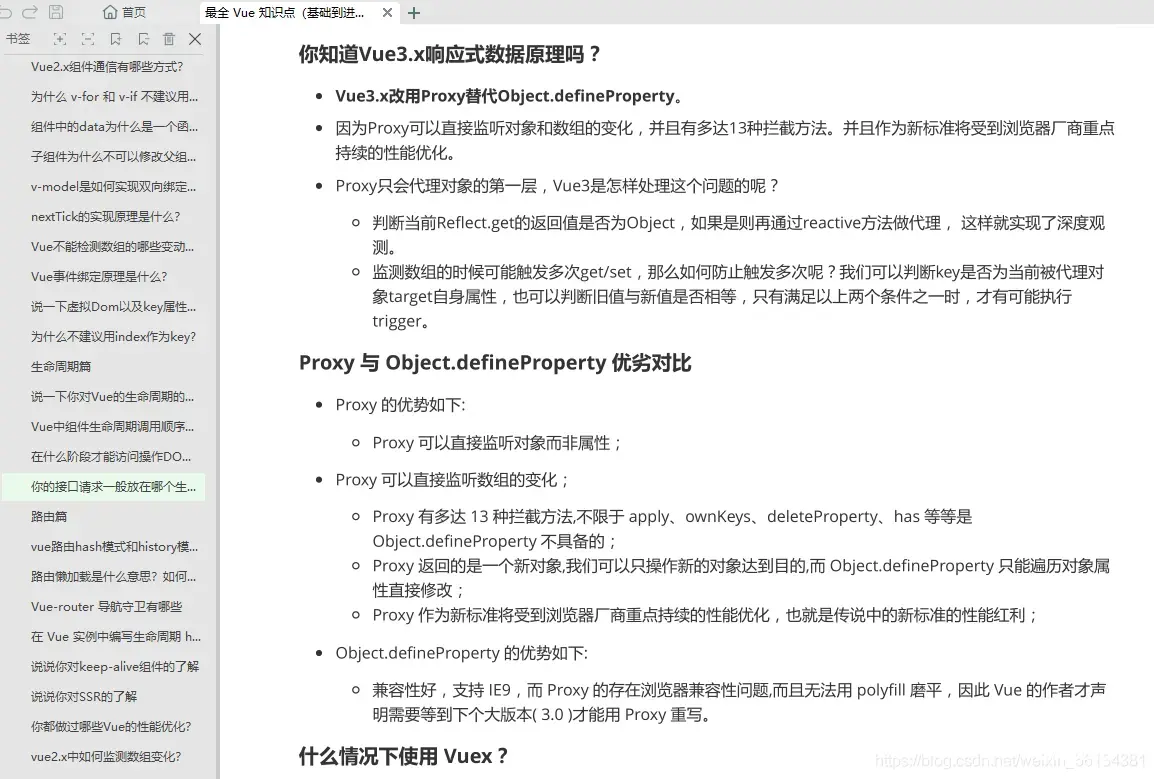
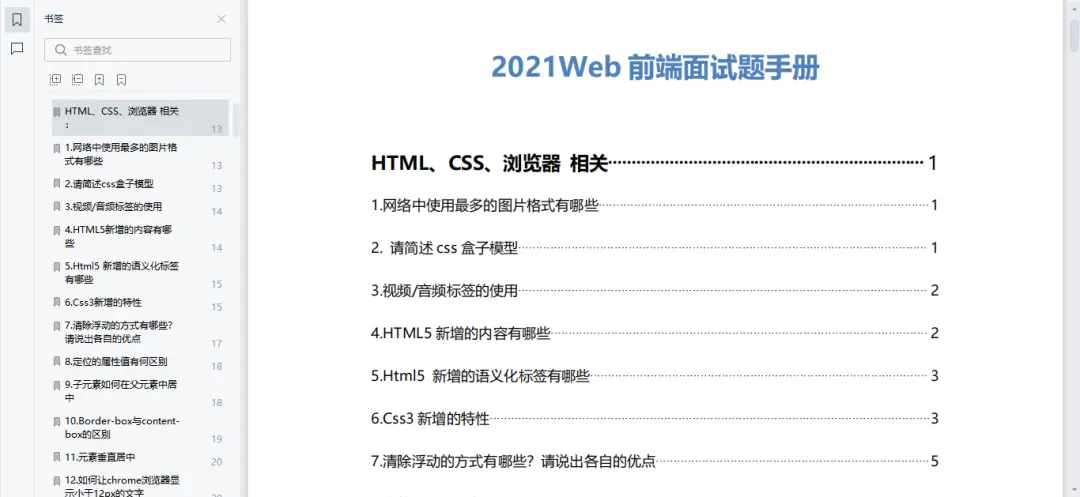
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
资料截图 :



高级前端工程师必备资料包

8.png)

高级前端工程师必备资料包

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。