
使用CSS实现多列布局在CSS中,可以通过多种方法实现多列布局,以下是一些常见的方法:1.使用FlexboxFlexbox是一个强大的布局工具,适合用于需要灵活布局的场景。以下是一个基本的示例:

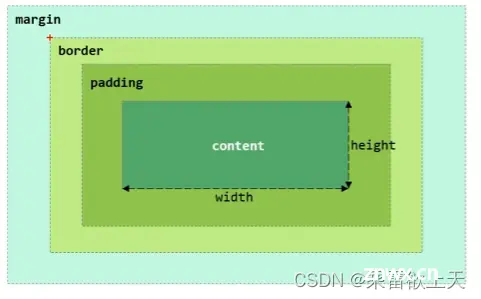
借助div/span等标签,引出关于页面样式、页面布局的基础知识。...

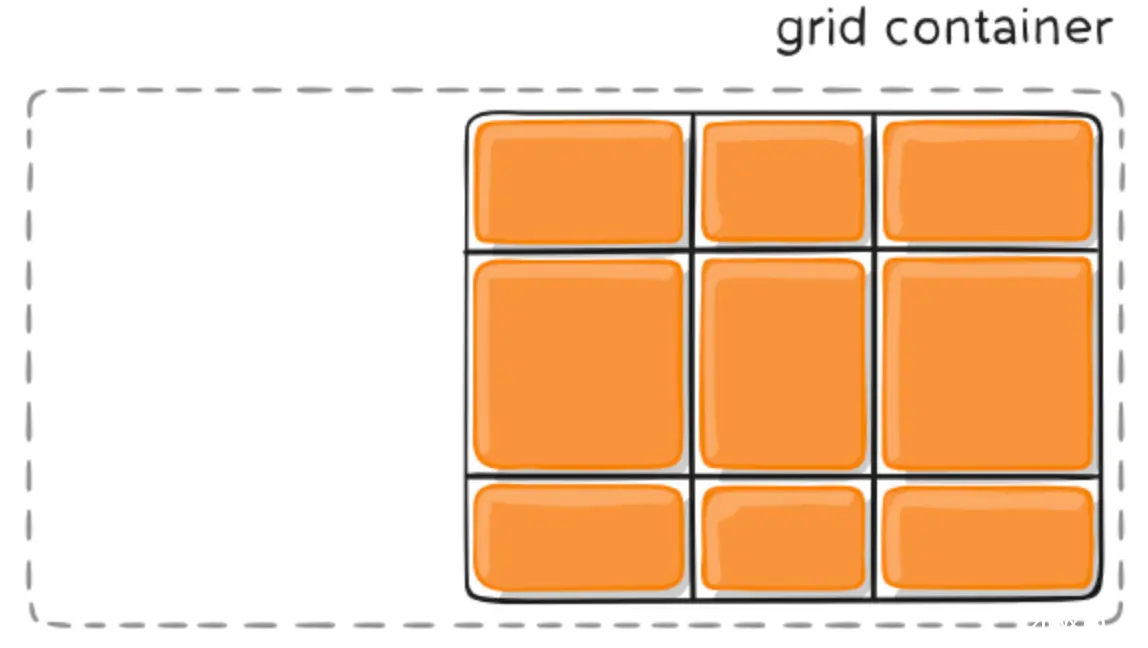
网格布局也称grid布局,利用grid布局可以很轻松的实现很多的网页布局,Grid布局与Flex布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。Flex布局是轴线布局,...

显示类控件:Label、LCDNumber、ProgressBar、CalendarWidget,输入类控件:LineEdit、TextEdit、ComboBox、SpinBox、DateEdit...

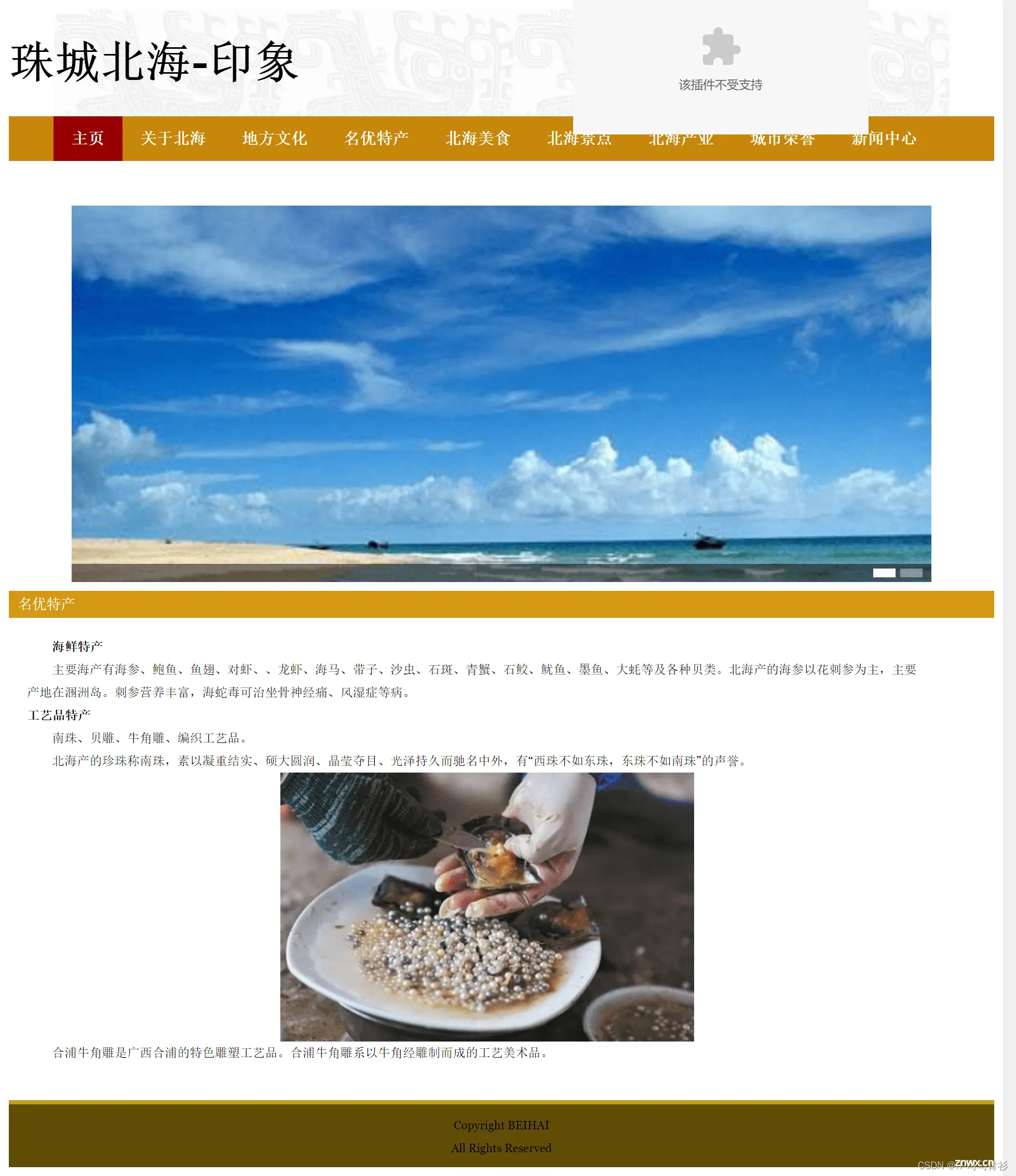
1网页简介:此作品为学生个人主页网页设计题材,HTML+CSS布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平,非常适合初学者学习使用。2.网页编辑等...

Bootstrap/布局目录Bootstrap/布局断点容器网格列沟槽null断点BreakpointClassinfixDimensionsExtrasmallNone<576pxSmallsm≥576pxMediummd≥7...

1网页简介:此作品为学生个人主页网页设计题材,HTML+CSS布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平,非常适合初学者学习使用。2.网页编辑等任...

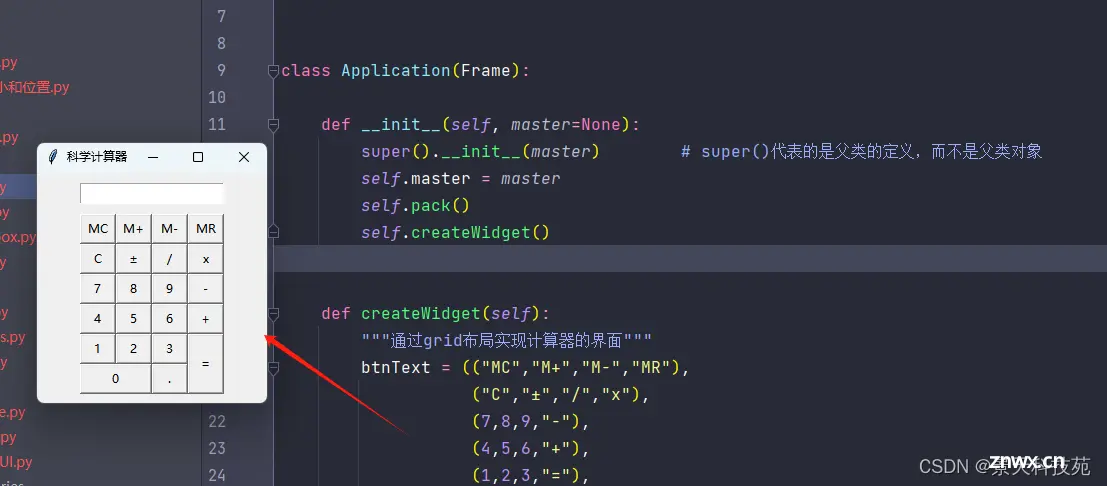
一个GUI应用程序必然有大量的组件,这些组件如何排布?这时候,就需要使用tkinter提供的布局管理器帮助我们组织、管理在父组件中子组件的布局方式。tkinter提供了三种管理器:pack、grid、pl...

曾几何时,我们都在黑框框下度过,我们受够了被黑框框支配的恐惧,想要跳出去,去看看外面,我们听够了类似于界面只是皮肤,背后的代码才是王道的话语,当你觉得黑框框已经满足不了你的时候,我觉得,你是时候做出...

需要在一行上展示空调设备的三个模式(制冷、制热、通风)或者两个模式(制冷、制热);因为不同产品的模式数量不同,因此需要让模式按钮的宽度自适应,有两个模式时,单个模式宽度占据50%;三模式时,宽度占据33.3%。_flex布局子元素宽度自...