
H+后台主题UI框架以其响应式设计、美观的界面、丰富的功能组件和灵活的定制能力,为企业级后台管理系统的开发提供了强有力的支持。_bootstrap后端ui框架...

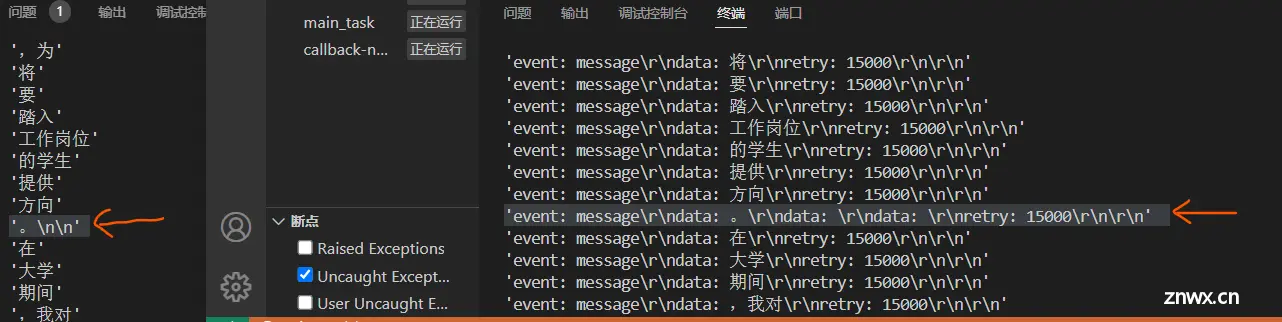
本文实现了工程实践下并发控制下LLM服务器部署并提供流式响应。使得LLM服务器可以同时处理多个请求,并实现“当请求达到一定数量后,直接拒绝后续的推理请求”功能,防止服务器过载以及排队时间过长影响用户体验(直接告知...

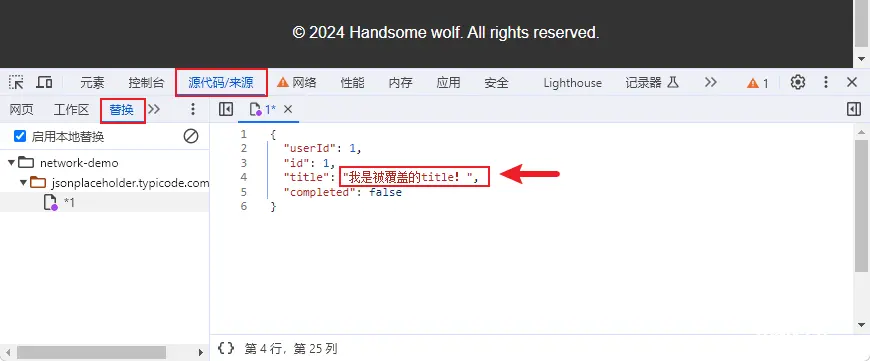
本文详细介绍了Chrome开发者工具的本地替换功能,如何在不改动服务器代码的情况下实时测试前端更改,包括工作原理、设置方法、替换响应内容和HTTP标头,以及其在开发过程中的优势和应用场景。...

文心智能体平台,开启新一轮活动,超级创造营持续百日活动。在AI浪潮席卷的今天,如雨后春笋般丛生的AI应用,昭告着时代风口显然已随之到来。如何能把握住时代红利,占据风口,甚至打造新风向,成为了热点的话题。...

前端媒体查询实现响应式布局_前端媒体查询做响应式布局...

当Windows电脑的音量键无响应时,可以检查音量键是否被禁用、更新音频驱动程序、重启音频服务、确认物理连接是否正常,或者尝试使用键盘快捷键。如果问题依然存在,考虑卸载重装驱动或联系技术支持。\r...

先来简单介绍一下ref,它可以定义响应式的变量letxxx=ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或refref对象的value属性是响应式的。JSxxx.value...

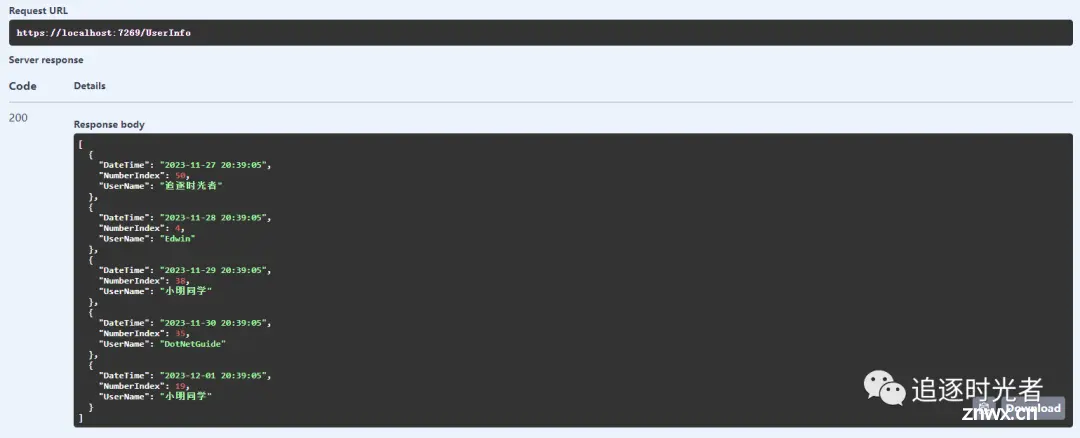
在ASP.NETCoreWebAPI中设置响应输出Json数据格式有两种方式,可以通过添加或JSON序列化和反序列化库在应用程序中全局设置接口响应的Json数据格式,本文示例使用的是新的MinimalAP...

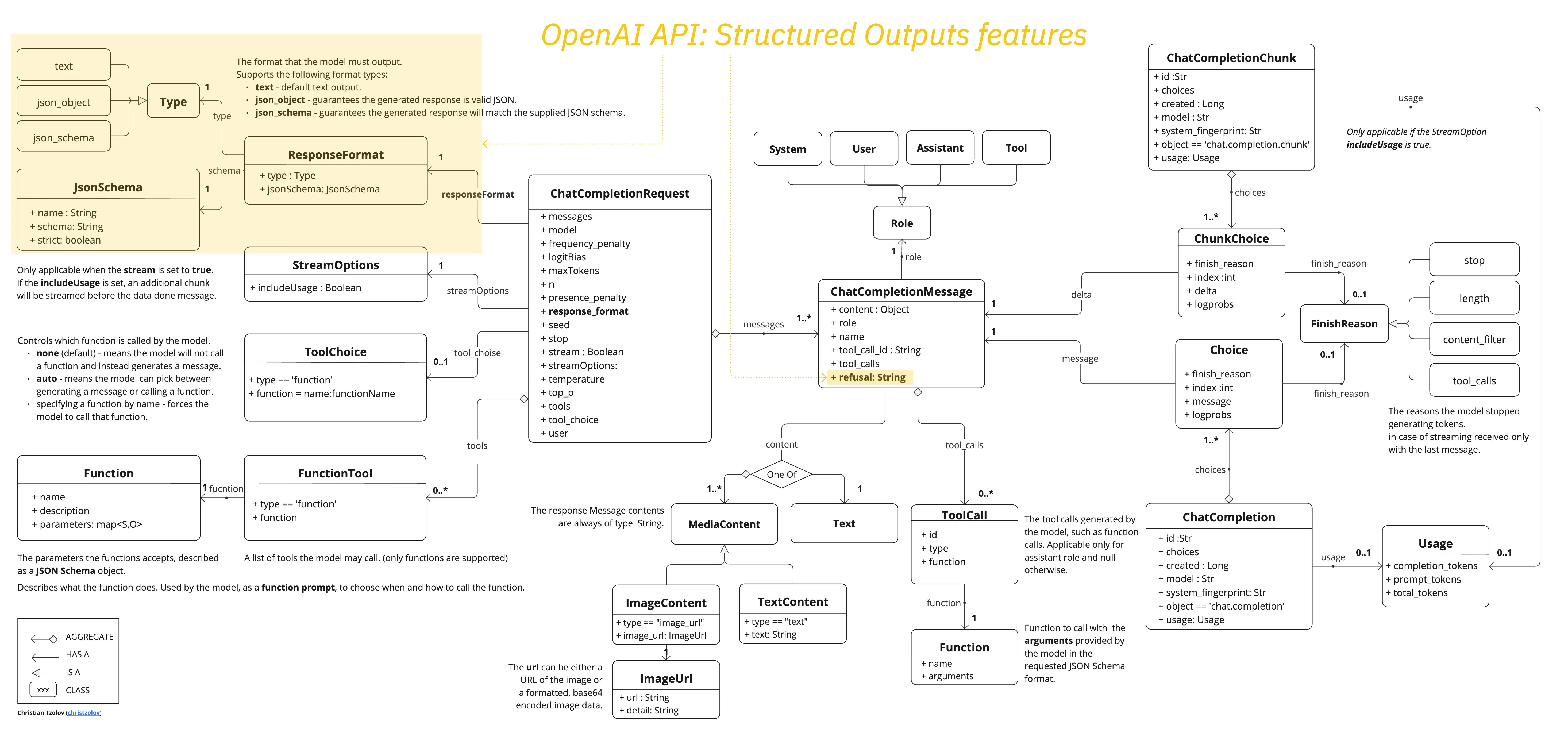
就在昨晚,SpringAI发了个比较重要的更新。由于最近OpenAI推出了结构化输出的功能,可确保AI生成的响应严格遵守预定义的JSON模式。此功能显着提高了人工智能生成内容在现实应用中的可靠性和可用性。SpringAI紧随其后,现在也可以对Op...

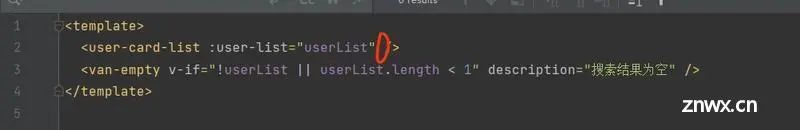
当遇到前端无法正确请求后端接口并得到响应的问题时,可以通过一系列步骤来诊断和解决这一问题。_前端访问不到后端接口...