
kaikingg/vueStudy-码云-开源中国(gitee.com)全局引用:print.js文件里//打印类属性、方法定义if(!setDomHeightArr:[],//需要动态获取并设置...

接口防抖和节流是网站性能优化方案的重要组成部分之一。简单来说,防抖是指在特定的时间内只执行一次函数,而节流是指在一个时间段内才执行一次函数。在前端开发中,通过接口防抖和节流可以有效减少网络请求和服务端负载。通过编写防抖...

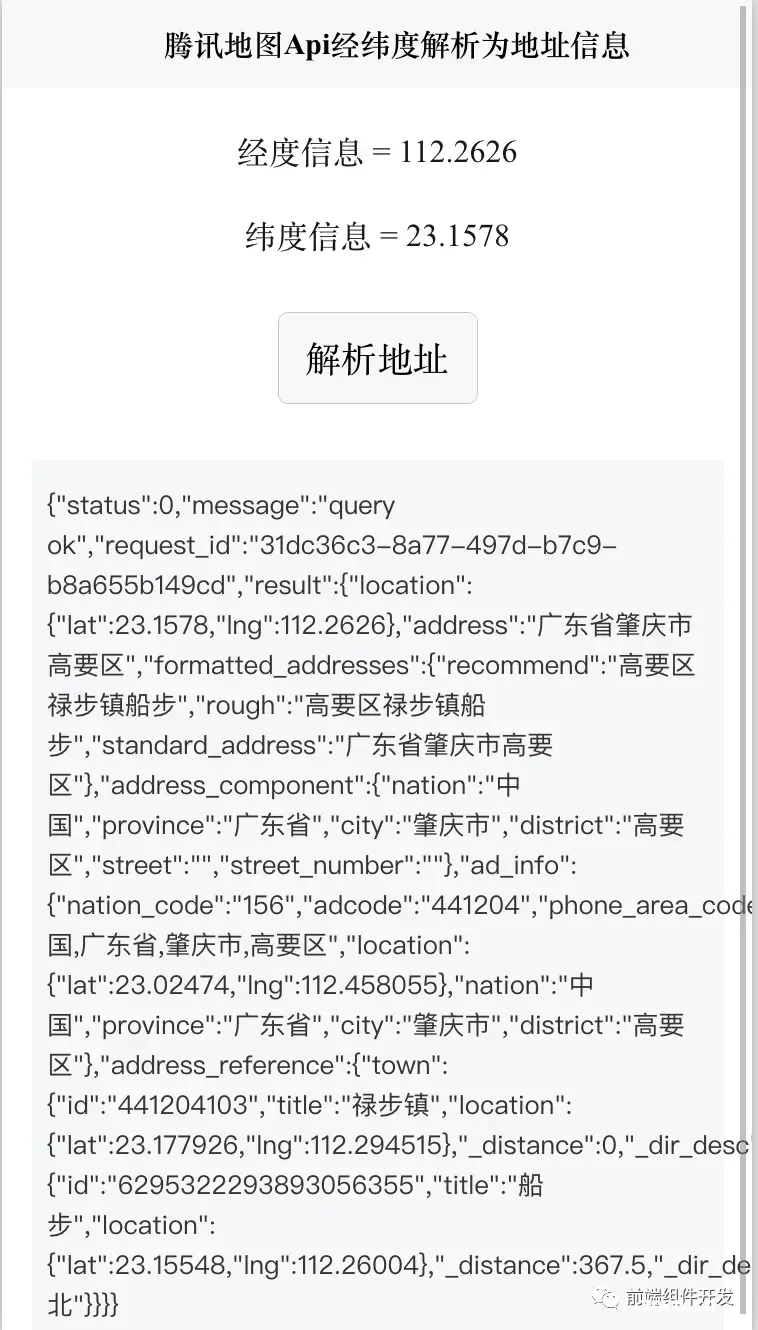
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯...

它的主要用于在windows平台上远程连接管理Linux系统,用户可以通过Xshell连接到远程服务器,执行命令、管理系统、进行系统监控等操作。Xshell连接云服务器的步骤:1)点击新建:2)先起一...

Vue的computed属性是一种特殊的数据属性,它们根据组件中其他数据属性的值动态计算得出。computed属性是响应式的,只有当依赖的响应式数据发生变化时,计算属性才会重新计算。_vuecomputed使用场景...

注册成功后复制Key值到组件,就可以使用。_高德地图地图轨迹功能vue...

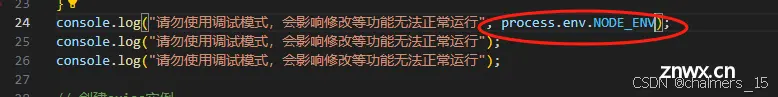
vue打包设置自定义的NODE_ENV...

在本篇博客中,我们演示了如何在Vue3中使用CompositionAPI实现文件上传功能,并与后端API进行交互。这种方式提供了清晰和结构化的代码,使得代码更易于维护和扩展。最后问候亲爱的朋友们,并邀请你们阅读我...

Pinia是Vue的状态管理库,它提供了一种更简单、更不规范的API来管理应用的状态。Pinia的设计哲学是简单性和易用性,它避免了Vuex中的许多复杂概念,如mutations和模块的嵌套结构,提供了一种更现代、更符合Vue3Com...

多种导航模式:Vue路由支持不同的导航模式:hash模式(默认)和history模式。实现页面的无刷新切换:使用Vue路由可以在单个web页面中实现应用程序内的页面切换,而无需重新加载整个页面,这将更快地为用户提供...