SpringBootWeb 篇-深入了解 SpringBoot + Vue 的前后端分离项目部署上线与 Nginx 配置文件结构
小扳 2024-08-23 15:33:01 阅读 59
🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍


文章目录
1.0 云服务器的准备
2.0 Xshell 和 Xftp 软件
2.1 Xshell 介绍
2.2 Xftp 介绍
3.0 在云服务器进行环境配置
3.1 安装 JDK
3.2 安装 MySQL
3.3 安装 Nginx
4.0 SpringBoot 后端代码进行打包上传服务器
5.0 Vue 前端代码进行打包上传服务器
6.0 nginx 配置文件结构
6.1 先了解以下配置文件的结构
6.2 nginx 主要配置
6.2.1 静态 HTTP 服务器配置
6.2.2 反向代理服务器配置
6.2.3 负载均衡配置
6.2.4 虚拟主机配置
1.0 云服务器的准备
使用云服务是为了可以得到一个 Linux 环境,比如说常用到的 Ubuntu 的配套程序。
使用云服务器不仅环境搭建简单,避免折腾,同时还有一个最大的好处,部署在云服务器上的项目可以直接被外网访问到,也就能让我们自己写的程序可以给别人直接使用。
可以直接在腾讯云、阿里云、华为云等服务器厂商直接购买一个云服务器。购买一个云服务器并不难,如果你会使用京东、淘宝等购物软件下单买帅帅的衣服,买美美的包包的话,那么购买一个服务器简单得就像呼吸一样。
其中购买云服务器的时候注意一下,建议选 Ubuntu ,因为下面介绍都是以 Ubuntu 为例子进行讲解。
购买完之后,建议修改一下密码,查看当前云服务器的登录名,还有就是公网 IP 。
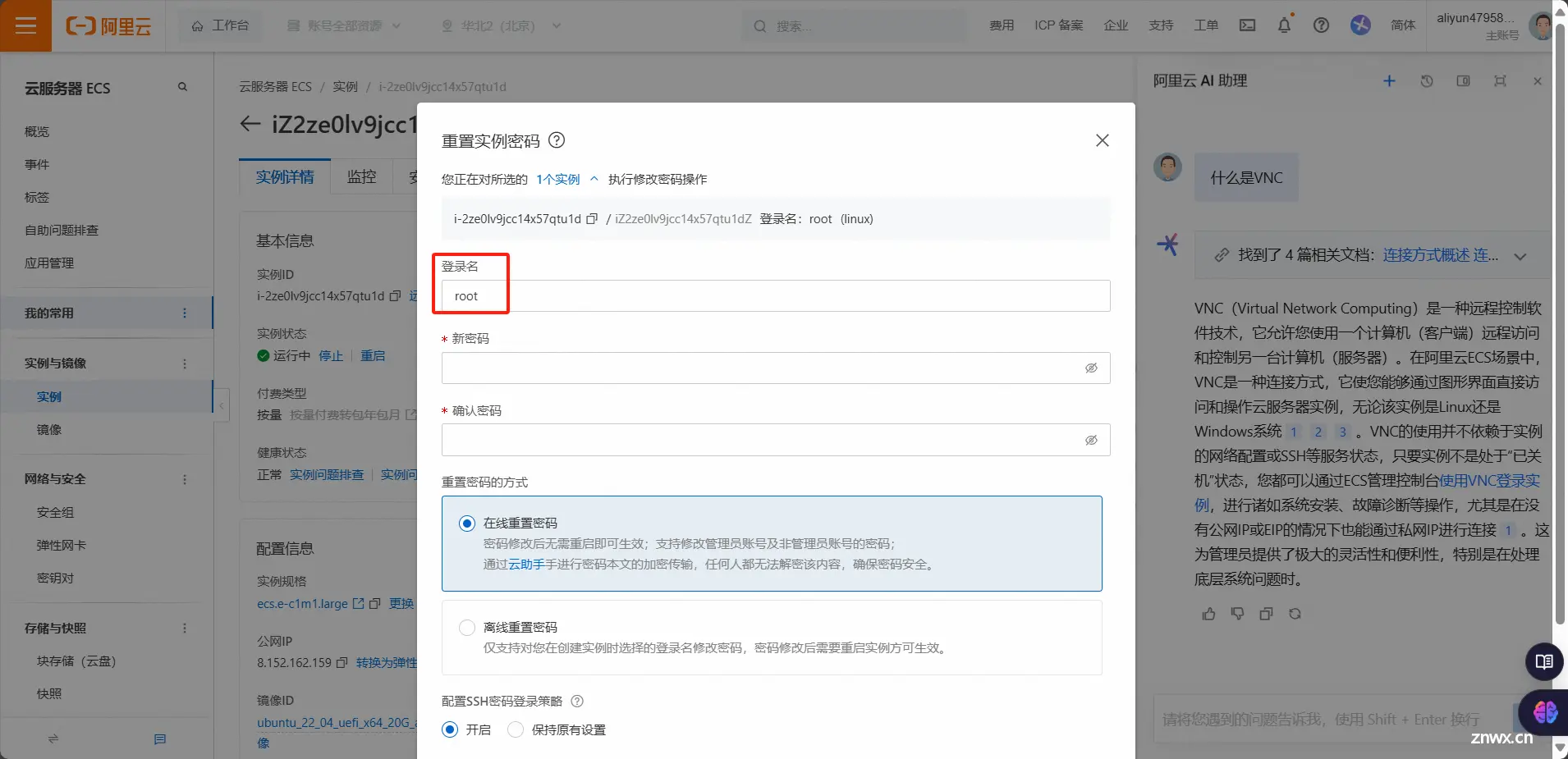
用阿里云举个例子:
首先会得到一个详情信息的服务器。
1)重置密码
2)登录名
如果没有修改过登录名,默认就是 root 。
3)公网 IP
从购买到一个云服务器之后,获取到以上三个重要信息,在以下步骤就会使用到这三个信息。
2.0 Xshell 和 Xftp 软件
Xshell 和 Xftp 是两款由 NetSarang 公司开发的软件,主要用于网络访问和文件传输。
下载官网:家庭/学校免费 - NetSarang Website (xshell.com)
直接下载即可,免费使用。
2.1 Xshell 介绍
它的主要用于在 windows 平台上远程连接管理 Linux 系统,用户可以通过 Xshell 连接到远程服务器,执行命令、管理系统、进行系统监控等操作。
Xshell 连接云服务器的步骤:
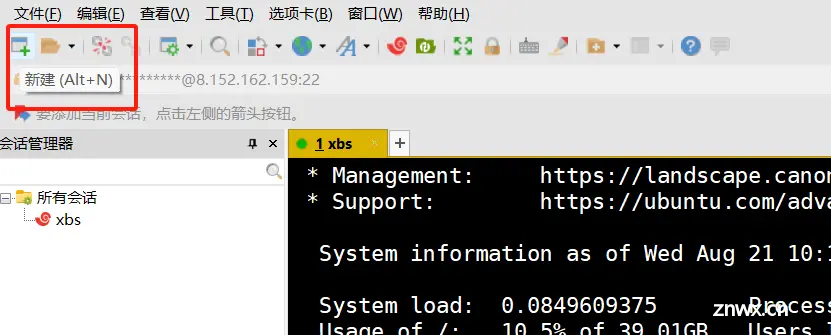
1)点击新建:
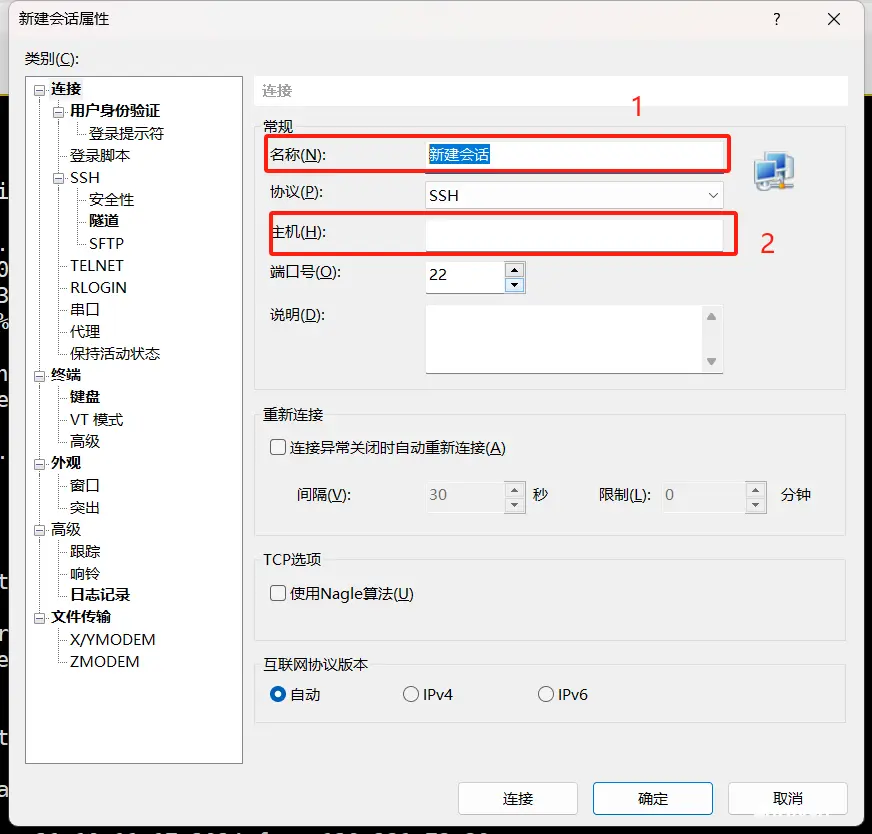
2)先起一个好听的名字,再将公网 IP 填写到主机(H),再按确认
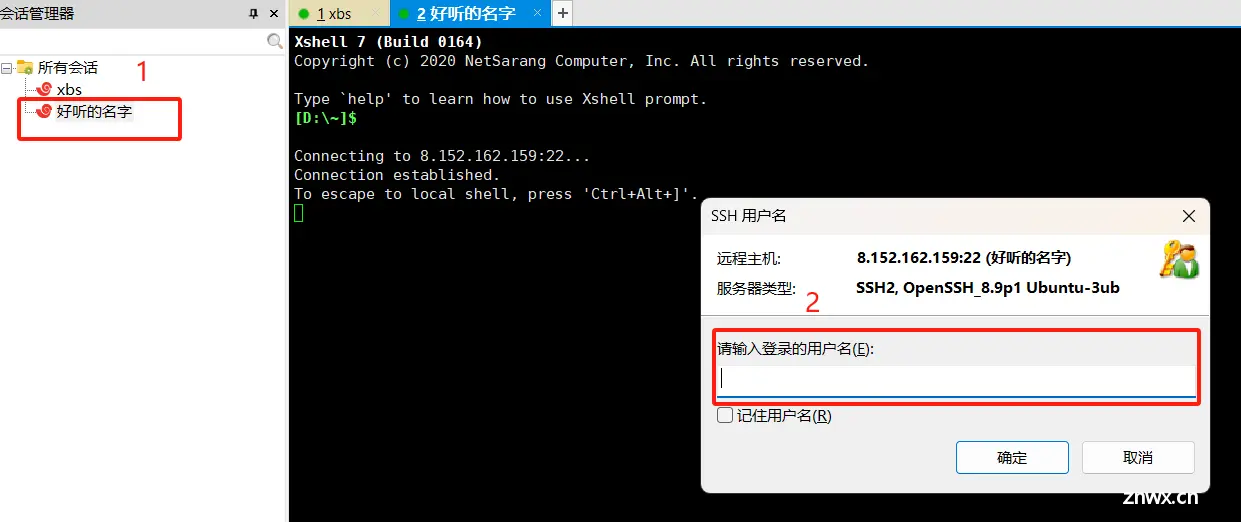
3)双击新建好的会话,之后就会自动弹出来 SSH 用户名卡片的填写,这里用到了连接云服务器的登录名信息。
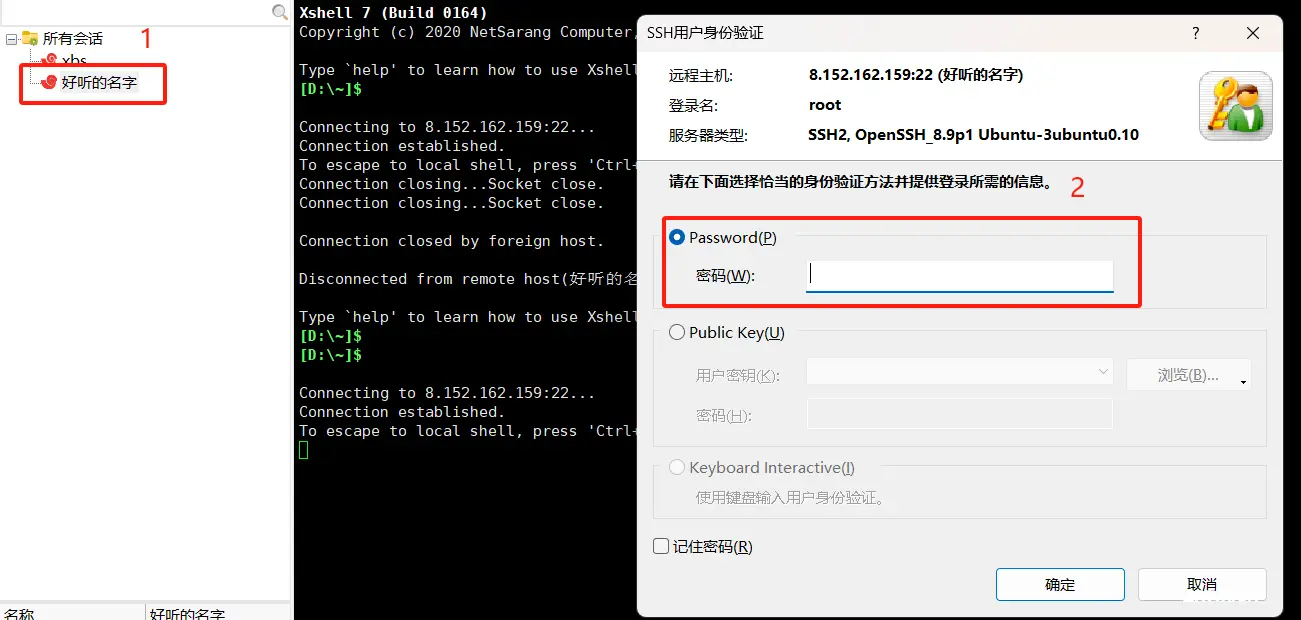
4)继续双击会话,之后会弹出用户身份验证,这里用到了连接云服务器的密码信息。
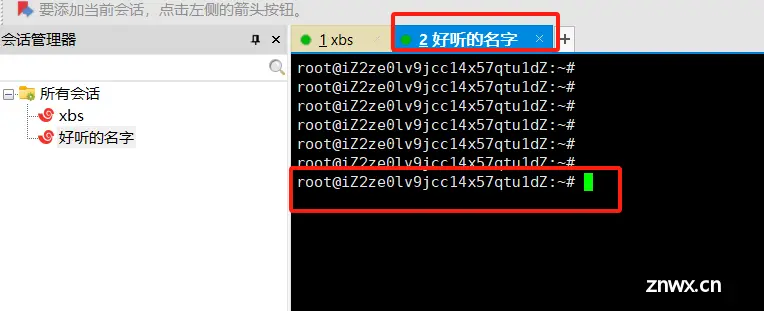
5)最后出现了绿点和一串复杂的字符串
出现这些内容则说明已经与云服务器连接起来了。
其中这一串复杂的字符串就是你购买的云服务器的实例 ID
2.2 Xftp 介绍
这是一个文件传输工具,可以将文件从本地上传到云服务器中,也可以从云服务器中下载文件到本地。Xshell 提供了拖放功能、文件同步、文件传输队列等使用功能,提升文件传输效率。
Xftp 连接云服务器的步骤:
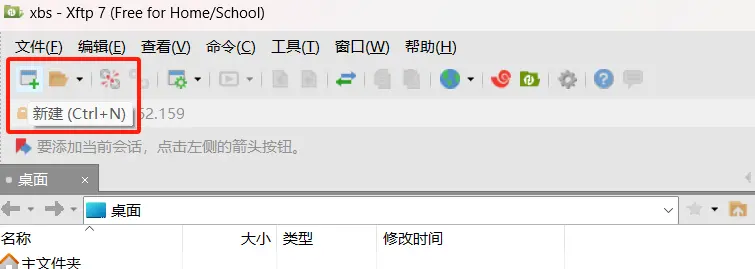
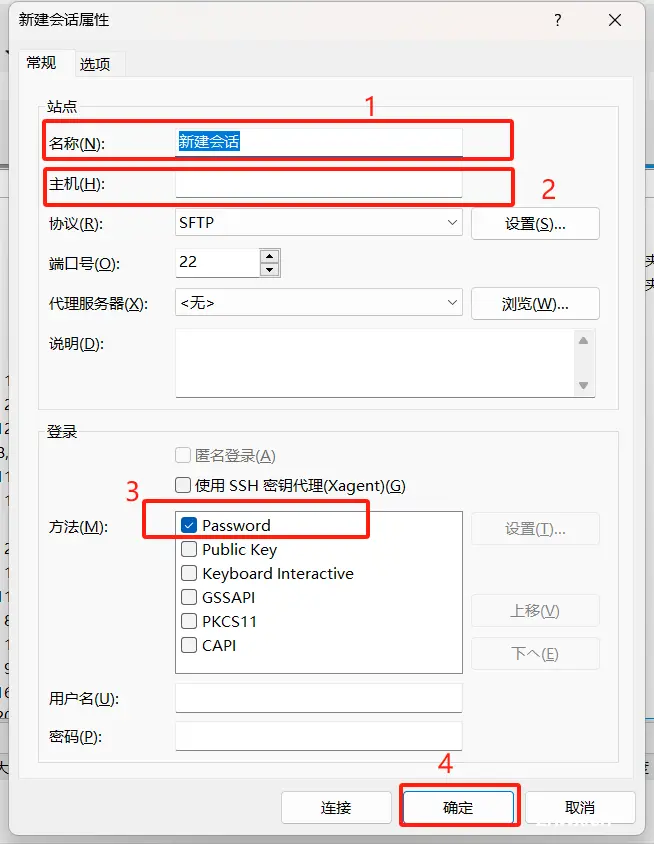
1)点击新建
2)先起一个巨好听的名字哟,再将公网 IP 输入到主机(H),选择用 Password 的方式连接云服务器。
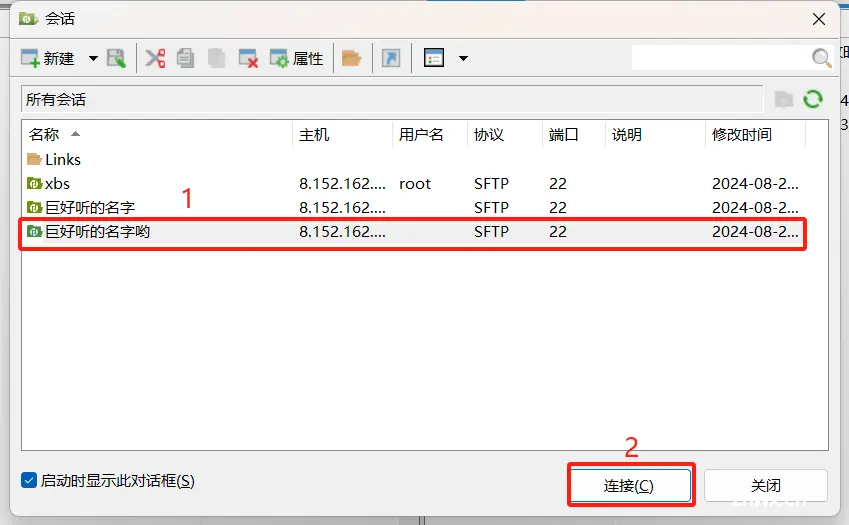
3)选中点击会话,再按连接
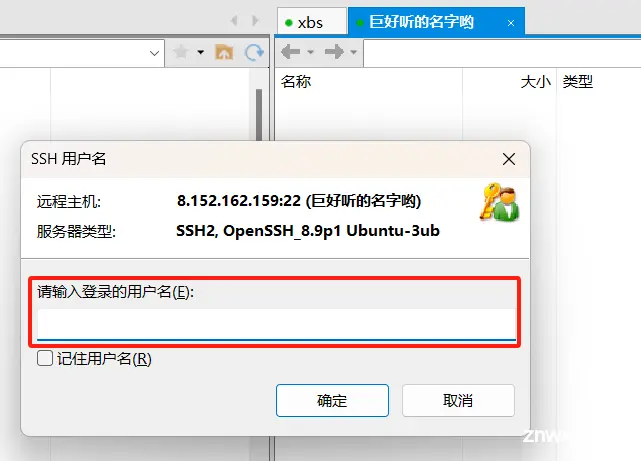
4)输入连接云服务器的用户名信息
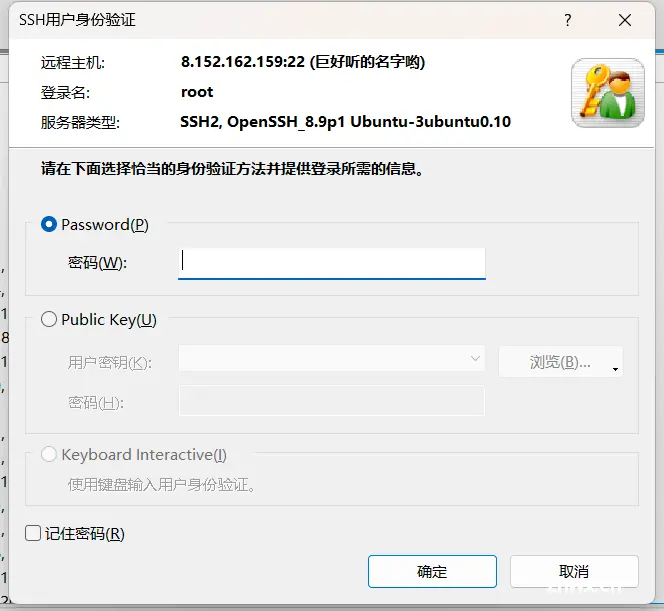
5)输入连接云服务器的密码
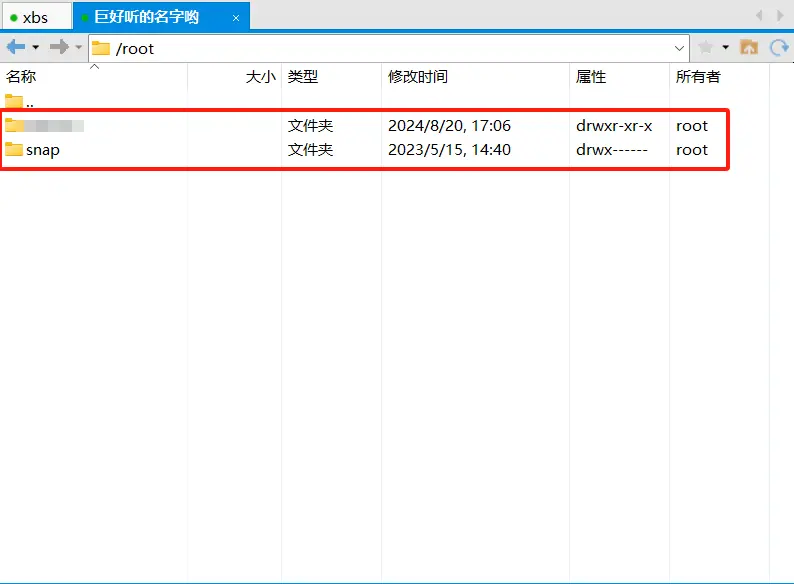
6)如果从来没用使用过该云服务器的话,在 /root 目录下是不会出现以下文件的,这是一个正常的情况,以上文件都是我自己手动创建的
最后 Xshell 和 Xftp 都成功连接上同一个云服务器了。
3.0 在云服务器进行环境配置
将项目放到云服务器上运行,那么离不开项目所依赖的环境,比如说 JDK、MySQL、Nginx 等环境的安装。
3.1 安装 JDK
1)切换 root 用户的指令:
命令之前就不需要加 sudo 了。
<code>sudo su
2)更新软件包的指令:
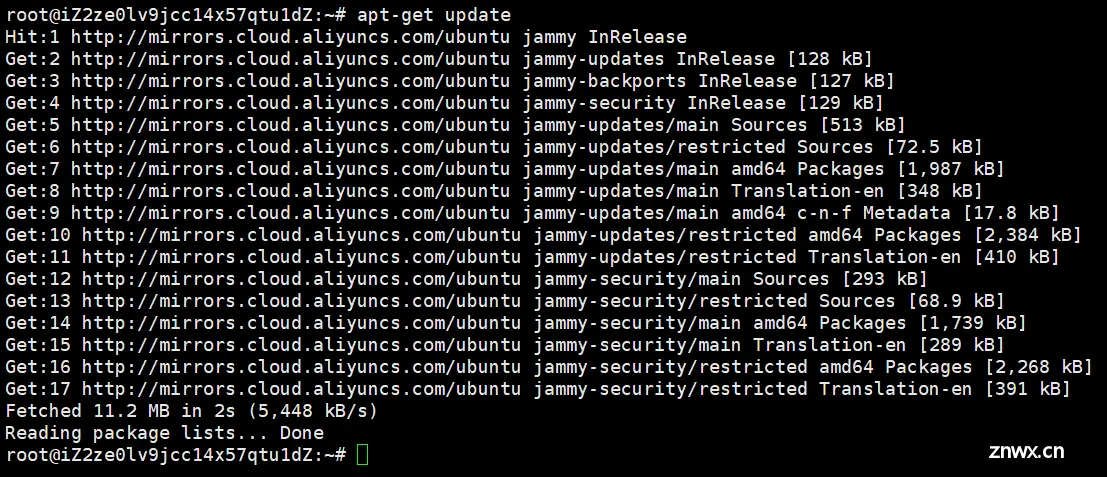
sudo apt-get update
执行结果:
3)安装 openjdk 的指令:
<code>#查找 jdk 包
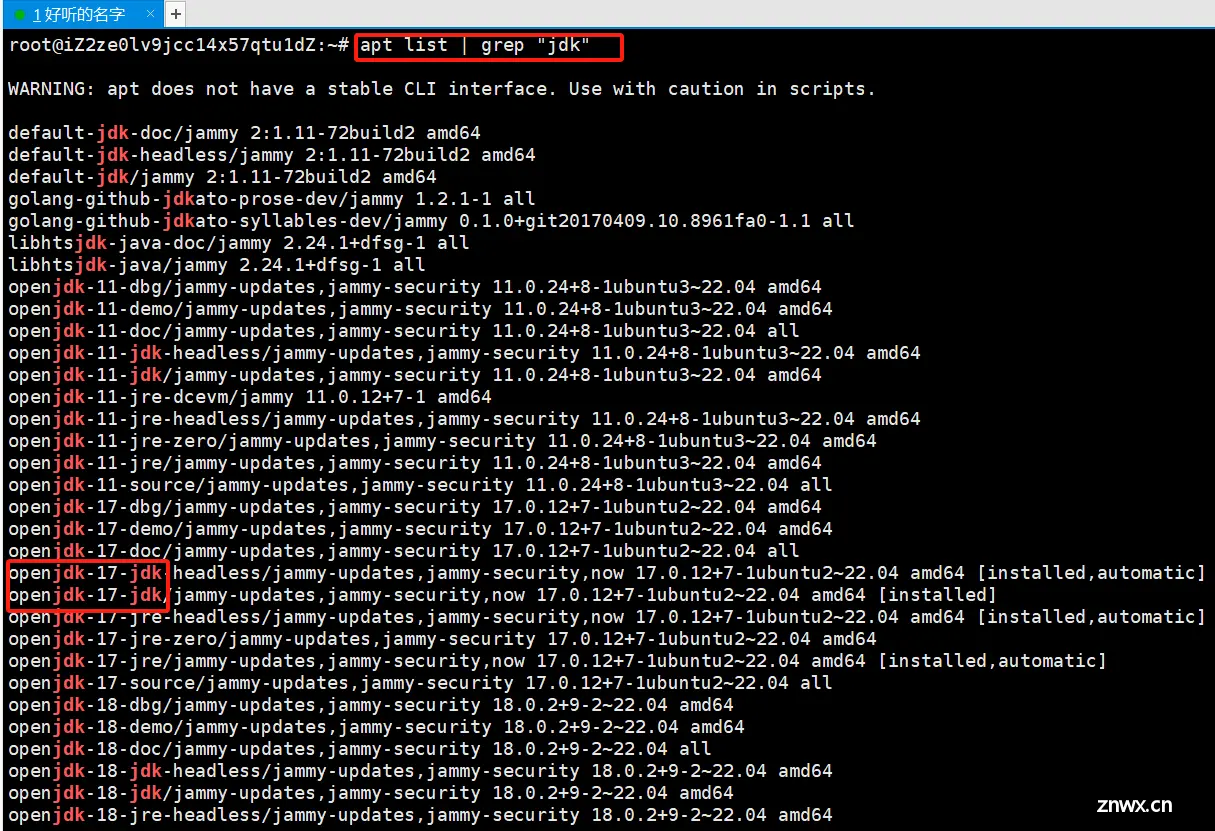
apt list | grep "jdk"
#安装 jdk
apt install openjdk-17-jdk
执行结果:
安装过程中,需要输入确认 y 进行下一步。
4)验证 jdk 是否安装成功
<code>#查看jdk版本
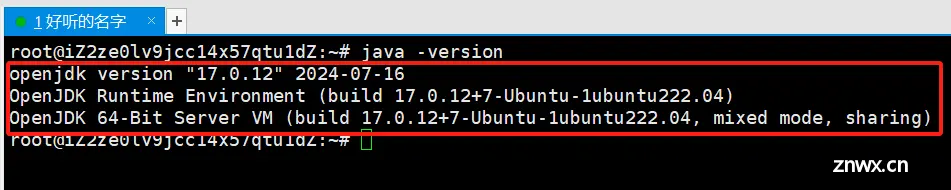
java -version
执行结果:
出现相对应的 jdk 的版本和安装日期的提示,则说明安装成功。
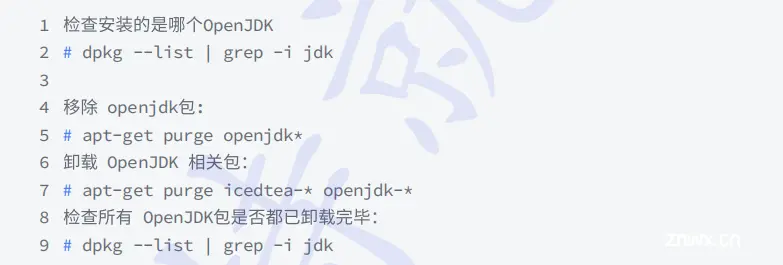
5)卸载 jdk
如果需要重新下载 jdk 的话,先卸载原先的 jdk 以及相关的 jdk 包。
3.2 安装 MySQL
1)安装 MySQL
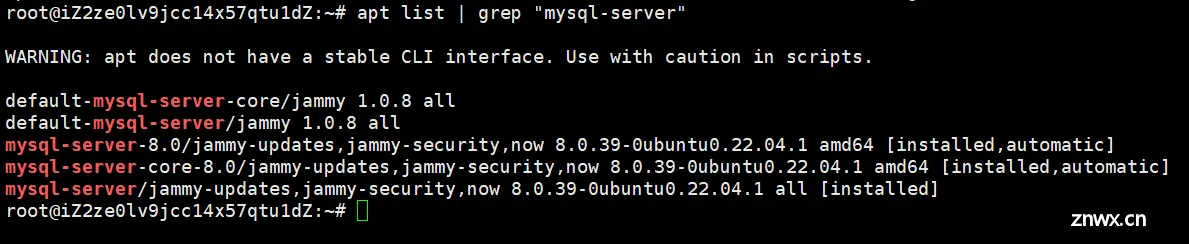
<code>#查找安装包
apt list | grep "mysql-server"
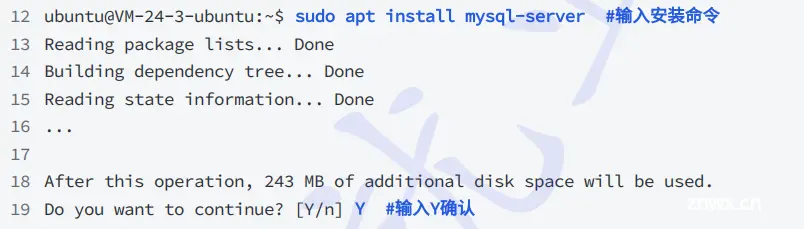
#安装 mysql
apt install mysql-server
执行结果:
安装过程中,需要输入确认 y 进行下一步。
2)查看 MySQL 状态
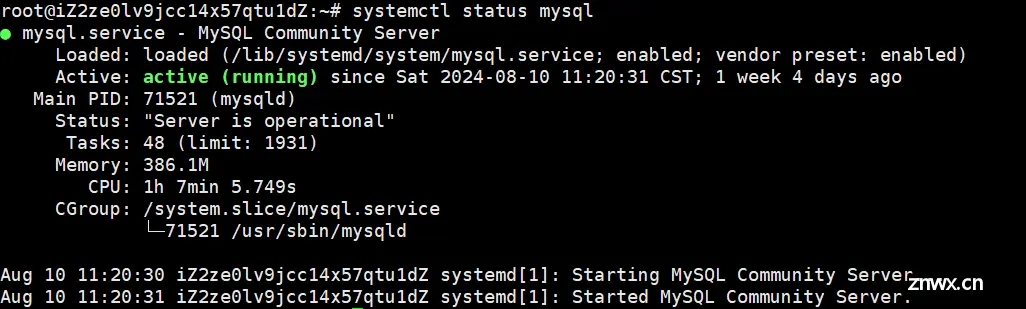
<code>#查看是否安装成功
systemctl status mysql
执行结果:
3)MySQL 安装安全设置
默认的 MySQL 设置时不安全的,MySQL 安装提供了一个安全脚本,用于解决不太安全的默认选项,执行以下指令,设置密码:
<code>mysql_secure_installation
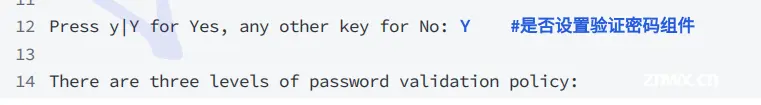
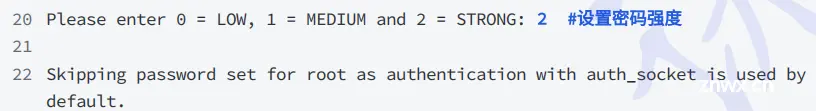
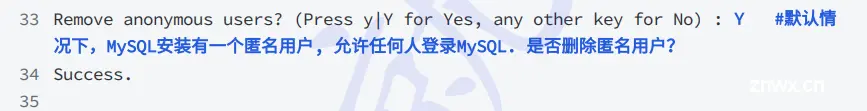
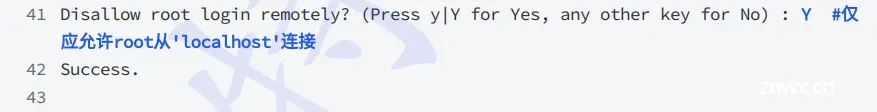
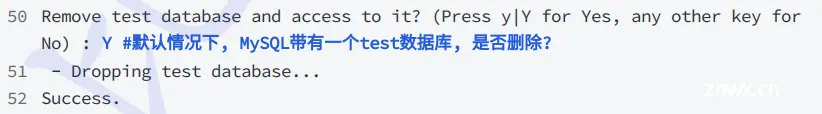
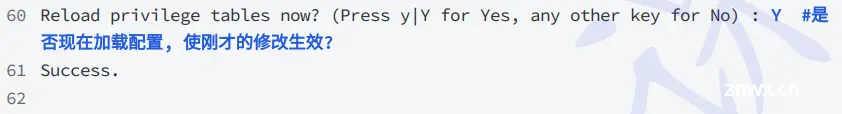
在安装过程中,会出现确认信息
4)设置密码
首先连接 mysql 服务器:
<code>mysql
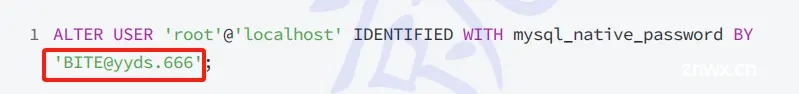
使用 alter user 命令修改密码:
红色框中是自己需要设置的密码。
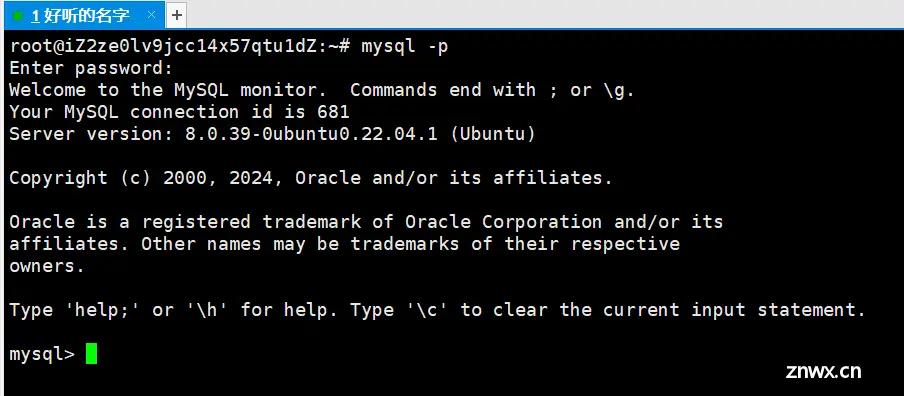
5)设置完成之后,再使用 mysql 时,需要加上 -p
<code>mysql -p
执行结果:
这里需要注意,在输入密码的时候,光标是不会动的,而且看不到有字符的输入。
这样就成功进入到 mysql 了。
如果需要退出 mysql 的指令:
<code>exit
6)卸载 Mysql
<code>#停止 mysql
systemctl stop mysql
#卸载 mysql
apt-get remove --purge mysql-server mysql-client mysql-common
#删除 mysql 配置文件和数据
rm -rf /etc/mysql /var/lib/mysql
#清理残留文件和目录
apt-get autoremove
apt-get autoclean
#验证卸载结果
mysql --version
3.3 安装 Nginx
Nginx 是一款功能强大、灵活且高效的 Web 服务器和反向代理解决方案,广泛应用于各类网站和服务,是全球最流行的 Web 服务器之一。
1)安装 nginx 命令:
apt install nginx
2)启动 nginx 命令:
nginx
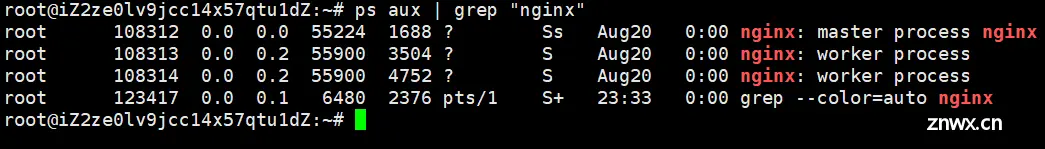
3)检查 nginx 是否运行:
ps aux | grep nginx
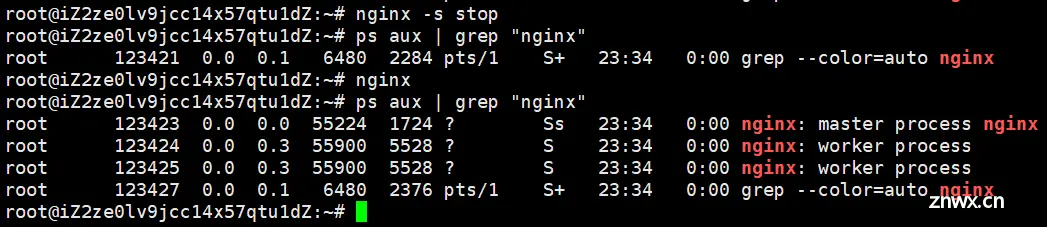
4)停止 nginx
<code>nginx -s stop
4.0 SpringBoot 后端代码进行打包上传服务器
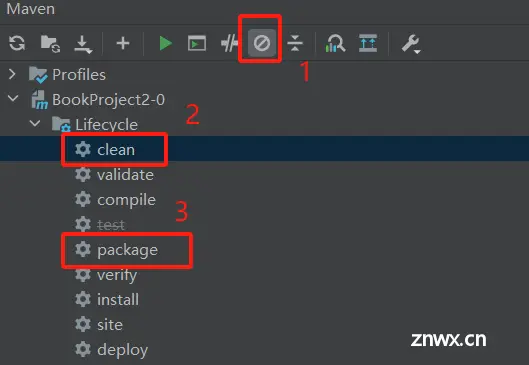
将 SpringBoot 项目进行打包:
1)点击 clean 之后:
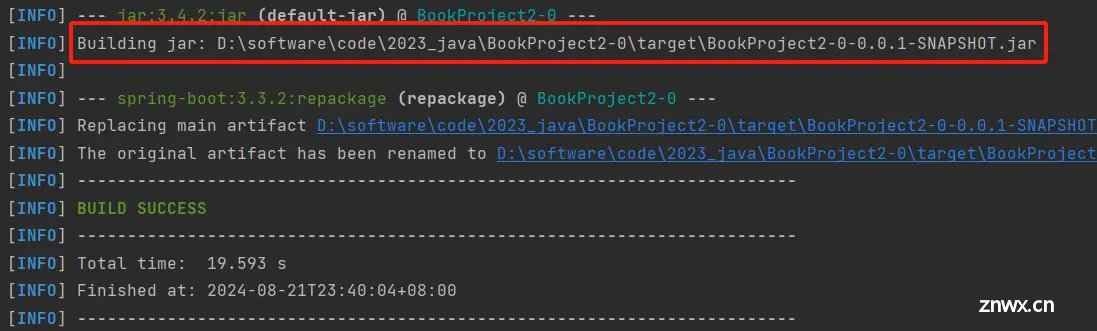
2)点击 package 之后:
项目打包之后,就放到红色框的路径下。
3)接着将 jar 包拖到你喜欢的位置,一般放在 root 目录下,需要注意的是,查看 jar 包的大小是否符合,如果不符合,就是打包出错了,需要重新打包。
4)启动后端服务
<code>nohup java -jar 此处写你项目的jar包名称 &
nohup:后台运行程序,用于系统后台不断地运行命令,退出终端不会影响程序的运行。
语法格式:
nohup Command [Arg] [&]
参数说明:
Command:要执行的命令。
Arg:一些参数,可以指定输出文件。
&:让命令在后台执行,终端退出后命令仍旧执行。
5)开放端口号
如果外网需要访问该服务,需要先服务器防火墙开发对应的端口号。
手动添加或者设置访问云服务器的规则。
5.0 Vue 前端代码进行打包上传服务器
1)前端项目打包指令:
<code>npm run build
执行完毕之后,会出现 dist 文件
dist 文件中的内容就是需要上传到云服务器中。
同样的,将这些内容复制粘贴到云服务器中,放置的路径需要记住,比如:/var/BookView
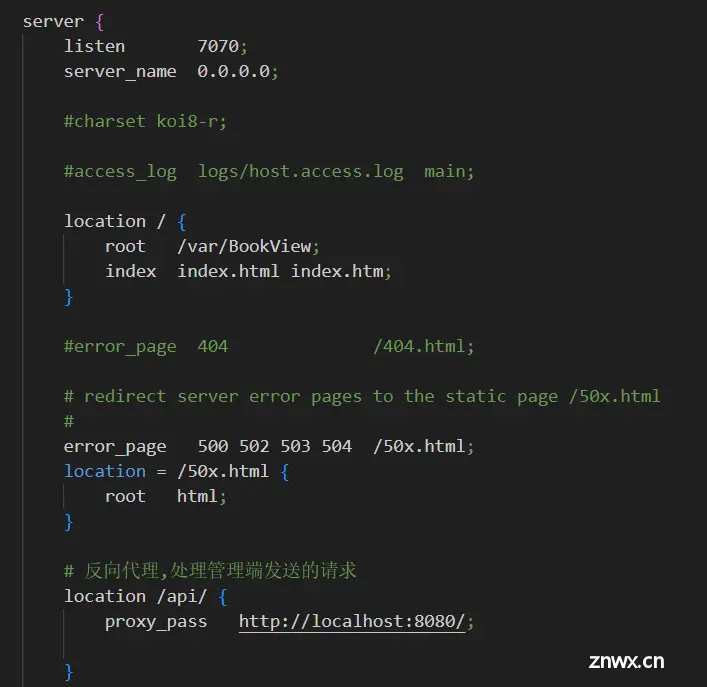
2)对 nginx 配置文件进行配置
先找到 nginx.conf 配置文件。
配置 server 块:
参数讲解:
listen:监听的端口号
server_name:表示的是监听从那个 IP 来的请求
静态文件服务:/var/BookView 该目录就是前端项目包所放置的位置
反向代理:proxy_pass 处理发送的请求
最后,重启一下 nginx ,这样项目就部署完毕了,就可以在任何一个有网的地方,都可以访问到你部署的项目了,输入你的公网 IP 加上 nginx 配置的服务端口号。
6.0 nginx 配置文件结构
6.1 先了解以下配置文件的结构
Nginx 文件结构:
全局块:配置影响 nginx 全局的指令。一般有运行 nginx 服务器的用户组,nginx 进程 pid 存放路径,日志存放路径,配置文件引入,允许生成 worker process 数等。
events 块:配置影响 nginx 服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
http 块:可以嵌套多个 server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type 定义,日志自定义,是否使用 sendfile 传输文件,连接超时时间,单连接请求数等。
server 块:配置虚拟主机的相关参数,一个 http 中可以有多个 server。
location 块:配置请求的路由,以及各种页面的处理情况。
<code>... # 全局块。配置影响nginx全局的指令。
events { # events块。配置影响nginx服务器或与用户的网络连接。
...
}
http # http块。可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。
{
... # http全局块
server # server块。配置虚拟主机的相关参数,一个http中可以有多个server。
{
... # server全局块
location [PATTERN] # location块。配置请求的路由,以及各种页面的处理情况。
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... # http全局块
}
6.2 nginx 主要配置
6.2.1 静态 HTTP 服务器配置
首先,Nginx 是一个HTTP 服务器,可以将服务器上的静态文件(如 HTML、图片)通过 HTTP 协议展现给客户端。
配置:
server {
listen 80; # 端口
server_name localhost 192.168.1.100; # 域名
location / { # 代表这是项目根目录
root /usr/share/nginx/www; # 虚拟目录
}
}
通过访问路径带有 / 则在页面就是将 root 代理的项目展示给客户端,也就是静态代理。
6.2.2 反向代理服务器配置
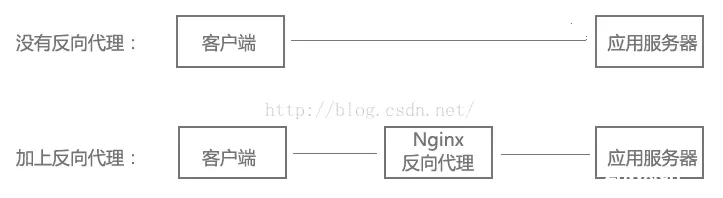
什么是反向代理?
客户端本来可以直接通过 HTTP 协议访问某网站应用服务器,如果网站管理员在中间加上一个Nginx,客户端请求 Nginx,Nginx 请求应用服务器,然后将结果返回给客户端,此时 Nginx 就是反向代理服务器。
反向代理配置:
<code>server {
listen 80;
location /api/ {
proxy_pass http://192.168.0.112:8080/; # 应用服务器HTTP地址
}
}
在代理过程中,遇到 /api 路径就会自动代理转发请求到 proxy_pass 应用服务器中,这就是反向代理。在 api 之后加上 "/" 和在引用服务器 HTTP 地址之后加上 "/" 代表会自动将 api 转换为 ""。
既然服务器可以直接 HTTP 访问,为什么要在中间加上一个反向代理,不是多此一举吗?反向代理有什么作用?继续往下看,下面的负载均衡、虚拟主机,都基于反向代理实现,当然反向代理的功能也不仅仅是这些。
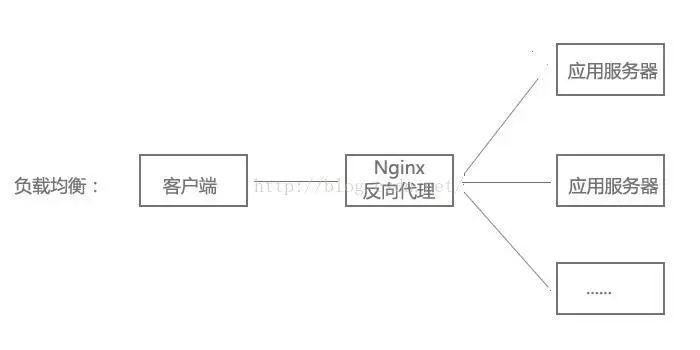
6.2.3 负载均衡配置
当网站访问量非常大,也摊上事儿了。因为网站越来越慢,一台服务器已经不够用了。于是将相同的应用部署在多台服务器上,将大量用户的请求分配给多台机器处理。同时带来的好处是,其中一台服务器万一挂了,只要还有其他服务器正常运行,就不会影响用户使用。Nginx 可以通过反向代理来实现负载均衡。
负载均衡配置:
<code>upstream myapp {
server 192.168.0.111:8080; # 应用服务器1
server 192.168.0.112:8080; # 应用服务器2
}
server {
listen 80;
location / {
proxy_pass http://myweb;
}
}
6.2.4 虚拟主机配置
有的网站访问量大,需要负载均衡。然而并不是所有网站都如此出色,有的网站,由于访问量太小,需要节省成本,将多个网站部署在同一台服务器上。
例如将 www.aaa.com 和 www.bbb.com 两个网站部署在同一台服务器上,两个域名解析到同一个 IP 地址,但是用户通过两个域名却可以打开两个完全不同的网站,互相不影响,就像访问两个服务器一样,所以叫两个虚拟主机。
虚拟主机配置:
server {
listen 80 default_server;
server_name _;
return 444; # 过滤其他域名的请求,返回444状态码
}
server {
listen 80;
server_name www.aaa.com; # www.aaa.com域名
location / {
proxy_pass http://localhost:8080; # 对应端口号8080
}
}
server {
listen 80;
server_name www.bbb.com; # www.bbb.com域名
location / {
proxy_pass http://localhost:8081; # 对应端口号8081
}
}
在服务器 8080 和 8081 分别开了一个应用,客户端通过不同的域名访问,根据 server_name 可以反向代理到对应的应用服务器。
虚拟主机的原理是通过 HTTP 请求头中的 Host 是否匹配 server_name 来实现的。

上一篇: Vue computed多种使用场景和详细使用案例
本文标签
SpringBootWeb 篇-深入了解 SpringBoot + Vue 的前后端分离项目部署上线与 Nginx 配置文件结构
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。