
Pinia是Vue.js应用程序的一个现代化的状态管理库,它用于集中管理和共享组件之间的数据,state、getter、和action是构建状态管理的核心概念,它们分别对应数据存储、计算属性和操作方法。_pi...

Pinia是由Vue.js的核心维护者之一尤雨溪参与设计的下一代状态管理库,旨在提供一种更直观、更灵活的方式来管理Vue应用的状态。不同于传统的Vuex,Pinia从底层开始构建,充分利用Vue3的新特性,特别是...

Vuex和Pinia都是Vue.js的状态管理工具,但它们在设计和使用上存在差异。Vuex是一个更完整的状态管理库,提供了丰富的功能和良好的社区支持,适合大型和复杂的项目。而Pinia则是一个轻量级的状态管理库,专注...

这篇文章详细介绍了如何在Vue组件中使用Pinia状态管理库。使用Pinia与不使用Pinia时的组件通信方式相比,组件之间的通信更加简单和清晰不再需要通过事件总线或prop逐层传递数据,而是...

Pinia是Vue的状态管理库,它提供了一种更简单、更不规范的API来管理应用的状态。Pinia的设计哲学是简单性和易用性,它避免了Vuex中的许多复杂概念,如mutations和模块的嵌套结构,提供了一种更现代、更符合Vue3Com...

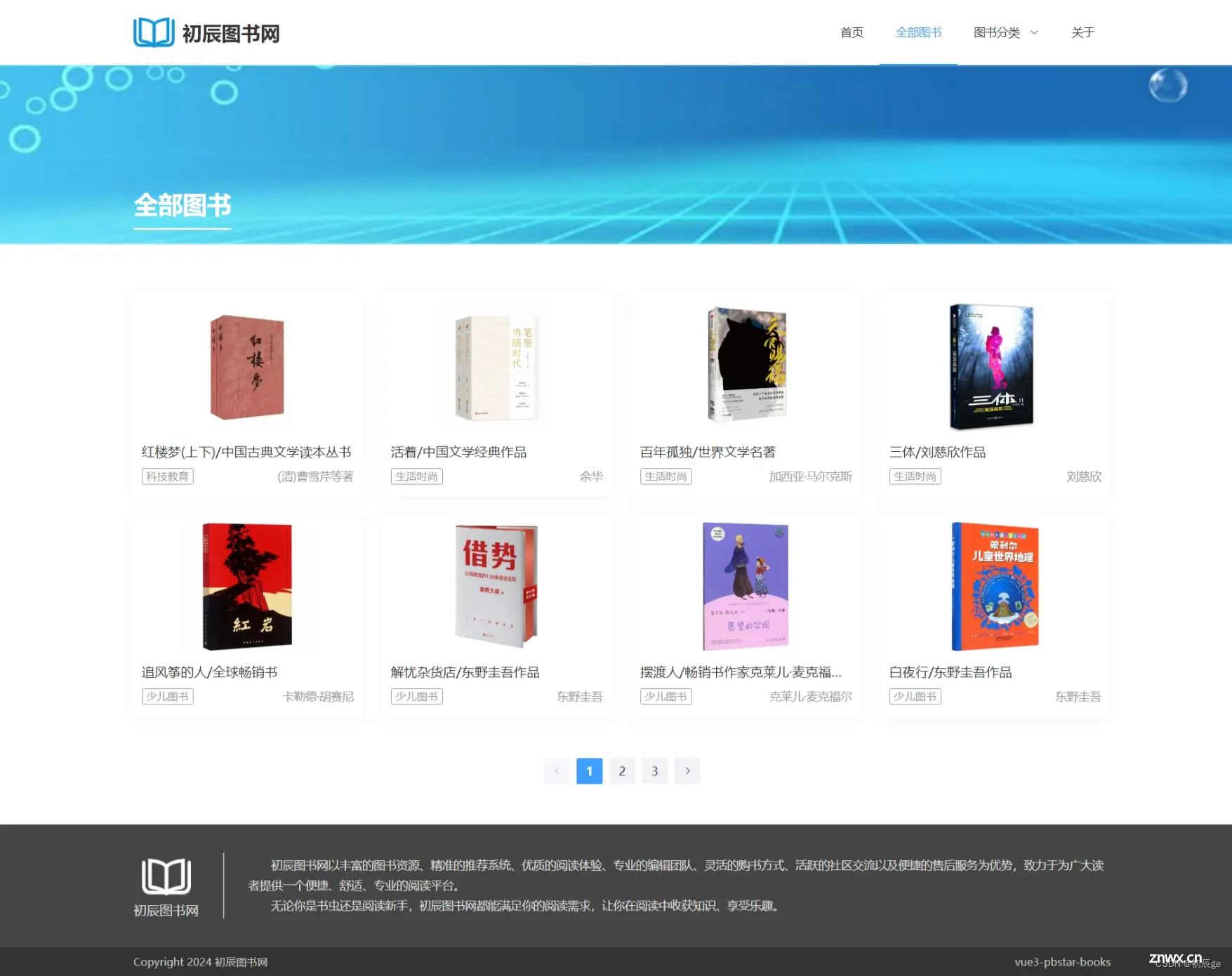
本文介绍了Vue3-pbstar-books项目,涉及五页面设计,使用Vue3、Element-Plus等技术,介绍了从GitHub克隆、安装依赖、启动前端和后端模块,以及项目的目录结构和开发工具配置。...

ASP.NET前后端分离,WebApi。Vue3+ElementPlus+Axios+Pinia全流程教程_对接vue-element-template后台netcorewebapi...

在状态管理中,\"store\"是一个全局对象,用来保存和管理应用的状态。在Pinia中,store是响应式的,这意味着当store中的状态改变时,依赖这些状态的组件会自动更新。每个Piniastore都是一个...