
VueRouter是Vue官方的路由管理器,用于构建单页面应用。它允许你通过URL来映射不同的组件,实现页面的动态加载和导航。路由守卫用于在路由跳转前后执行代码,可以用来检查用户认证状态、获取数据等。...

本文将介绍一个Vue3组件,可以在浏览器窗口大小发生变化时自动调整其缩放比例和高度。这个组件的核心目标是使组件的内容在不同设备上看起来一致,无论设备的屏幕大小如何变化。_vue3pc端适配分辨率缩放...

Node.js是一个免费、开源、跨平台的JavaScript运行时环境,它让开发人员能够创建服务器、Web应用、命令行工具和脚本。我们可以通过node.js来下载vue的组件和创建vue项目下载安装教程:htt...

本文介绍了如何使用Vue和SpringBoot实现一个Markdown编辑器,涉及了前后端开发中的状态管理、路由设计、API封装、Markdown解析和数据库映射等方面内容。通过本项目,读者可以掌握Vue和SpringBoot在前后端开...

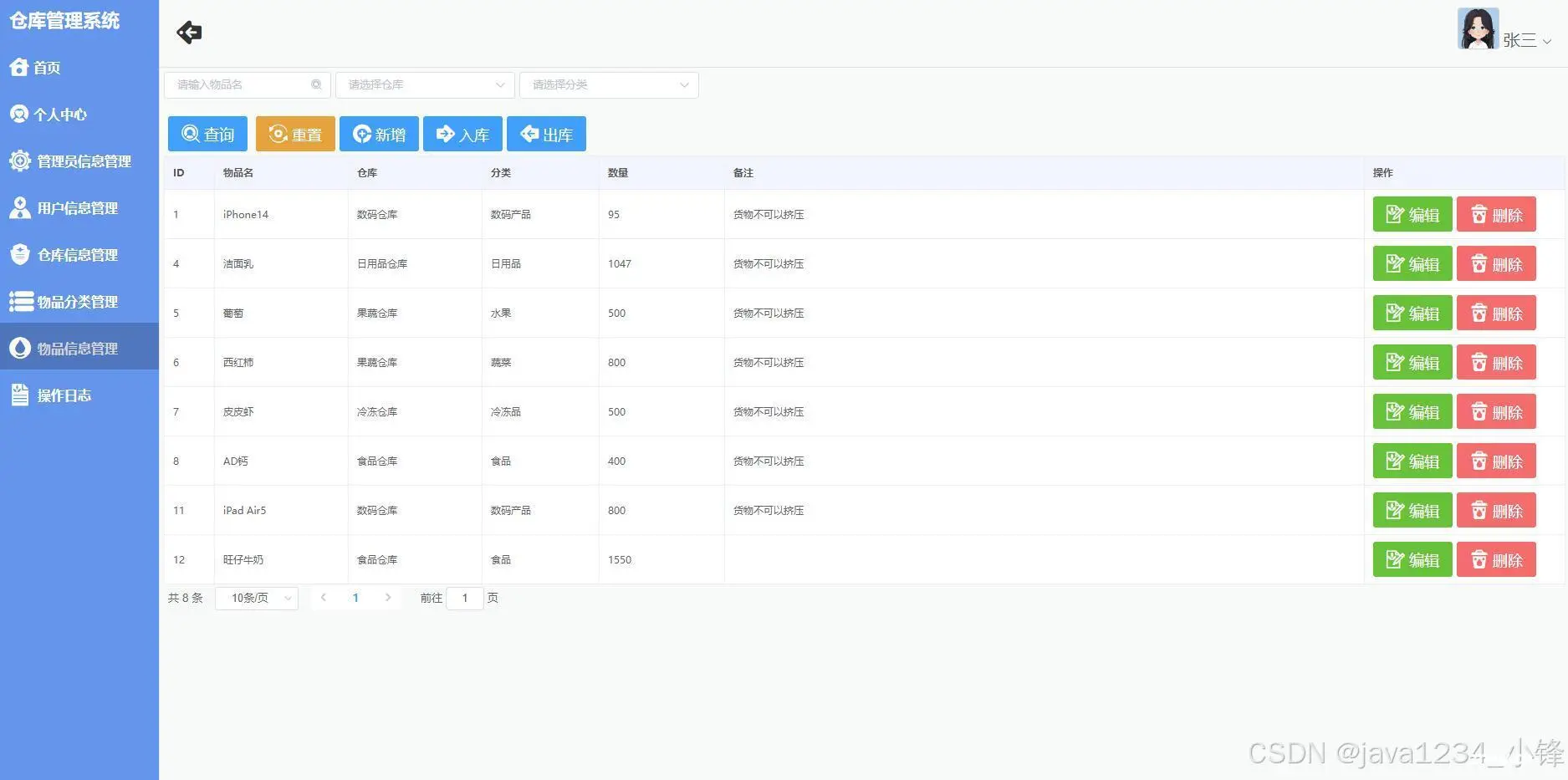
该系统的设计初衷是解决传统仓库管理中存在的一些痛点和问题。传统的手工管理往往容易出现库存错误、信息查找困难、操作不便等情况。本系统的目标是通过引入计算机技术和自动化管理,优化仓库管理流程,提升管理的准确性和效率。...

分析问题2:这里的问题产生的原因是因为我们在data中为菜单栏的初始选中状态设置了默认值如图问题3:这里产生这个现象的原因和选中状态大致相同,那就是因为页面重新加载后之前的选中的CSS样式并没有清除,那么我们是不是...

每次Jenkins自动化发布Vue项目后,用户需要手动全部清理历史缓存数据才可以使用系统,用户体验非常不好。_vue打包客户端不缓存...

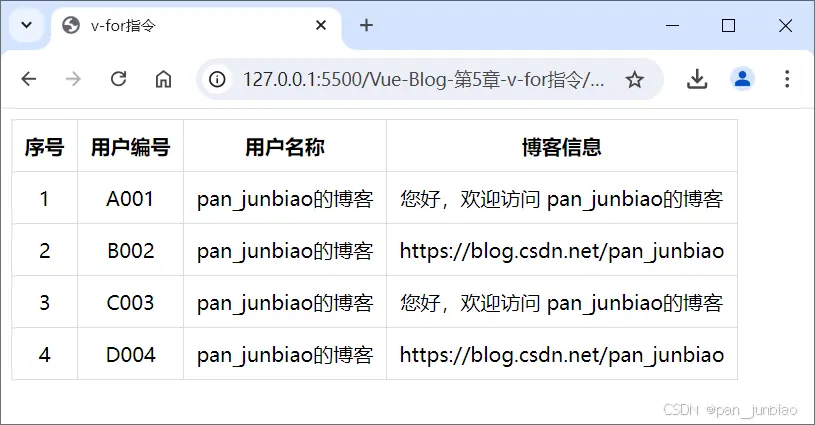
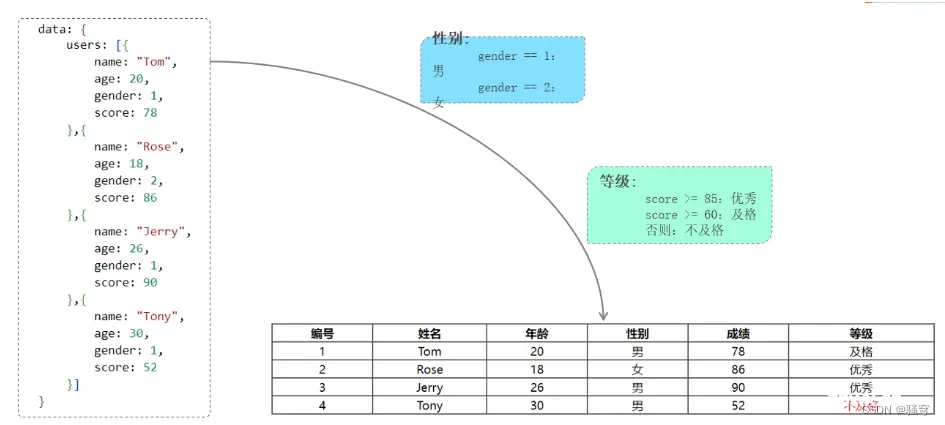
在程序设计中,循环控制是变化最丰富的技术。Vue.js提供了列表渲染的功能,可将数组或对象中的数据循环渲染到DOM中。在Vue.js中,列表渲染使用的是v-for指令,其效果类似于JavaScript中的遍历。使用v-f...

学习目标:1.学会自定义创建项目2.初步了解Vuex及其核心概念...

本文介绍了Vue.js的基本概念,包括MVVM思想的应用,快速入门步骤,以及Vue指令如v-bind、v-model、v-on、v-if、v-show和v-for的使用实例。还详细讲解了Vue对象的生命周期,特别...