免费分享一套SpringBoot+Vue仓库(进销存)管理系统【论文+源码+SQL脚本】,帅呆了~~
CSDN 2024-08-28 14:05:03 阅读 75
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue仓库(进销存)管理系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue仓库(进销存)管理系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
该系统的设计初衷是解决传统仓库管理中存在的一些痛点和问题。传统的手工管理往往容易出现库存错误、信息查找困难、操作不便等情况。本系统的目标是通过引入计算机技术和自动化管理,优化仓库管理流程,提升管理的准确性和效率。
系统分为超级管理员、仓库管理员和普通用户三种角色,为不同角色的用户提供不同的功能和权限。超级管理员具备全面管理权限,能够管理管理员和用户信息、仓库和物品分类等。仓库管理员拥有对仓库和物品的管理权限,可以进行入库和出库操作。普通用户则可以查询和管理个人信息、查看物品信息和操作日志。
在系统设计方面,采用了前后端分离的架构,确保系统具备良好的可维护性和扩展性。前端使用Vue框架实现用户界面,后端采用Spring Boot框架处理业务逻辑和数据存储。数据存储方面,使用MySQL数据库进行持久化存储,以确保数据安全性和可靠性。
系统的最终目的是提供一个用户友好的界面和简化的操作流程,帮助用户快速准确地完成仓库管理任务。通过系统的自动化管理和信息化处理,能够减少人为错误和操作失误,提高工作效率和精确度。同时,系统还提供操作日志查询功能,便于管理员进行审计和追踪操作记录,增强仓库管理的透明度和安全性。
总而言之,该仓库管理系统的设计初衷是为了提升仓库管理的效率和精确度,解决传统仓库管理中的问题。通过引入计算机技术和自动化管理,该系统能够帮助企业实现更高效、便捷和安全的仓库管理。
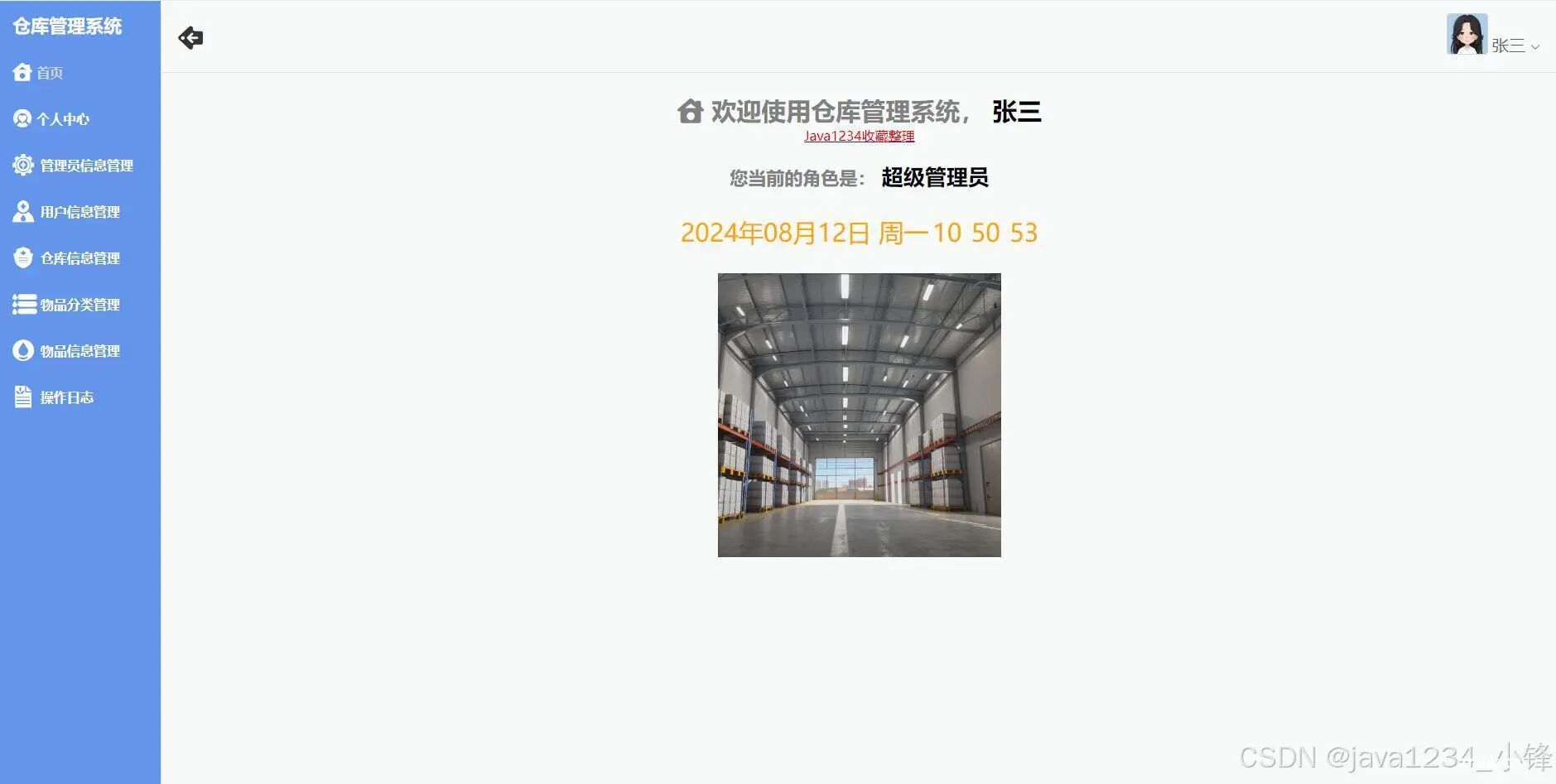
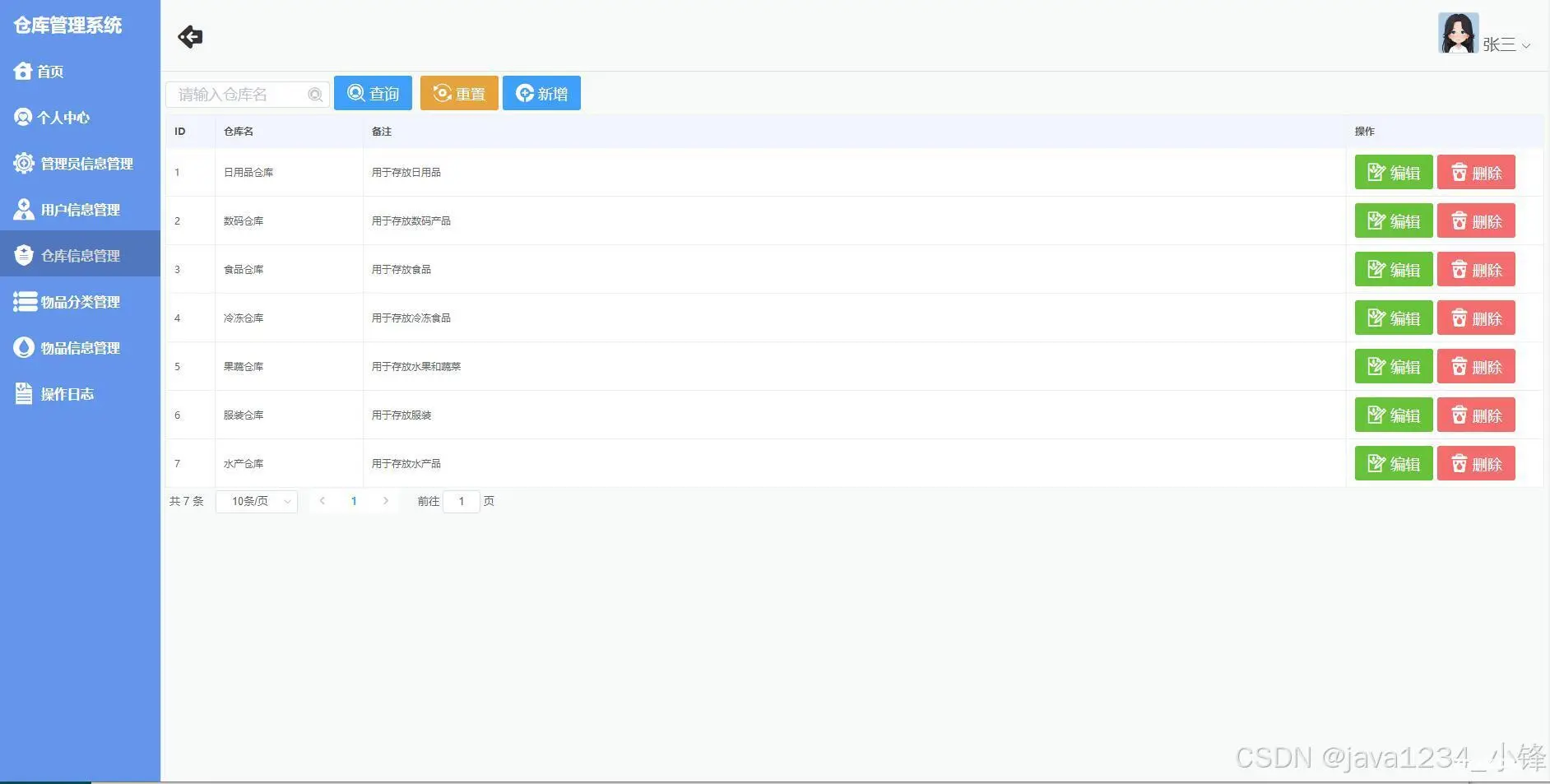
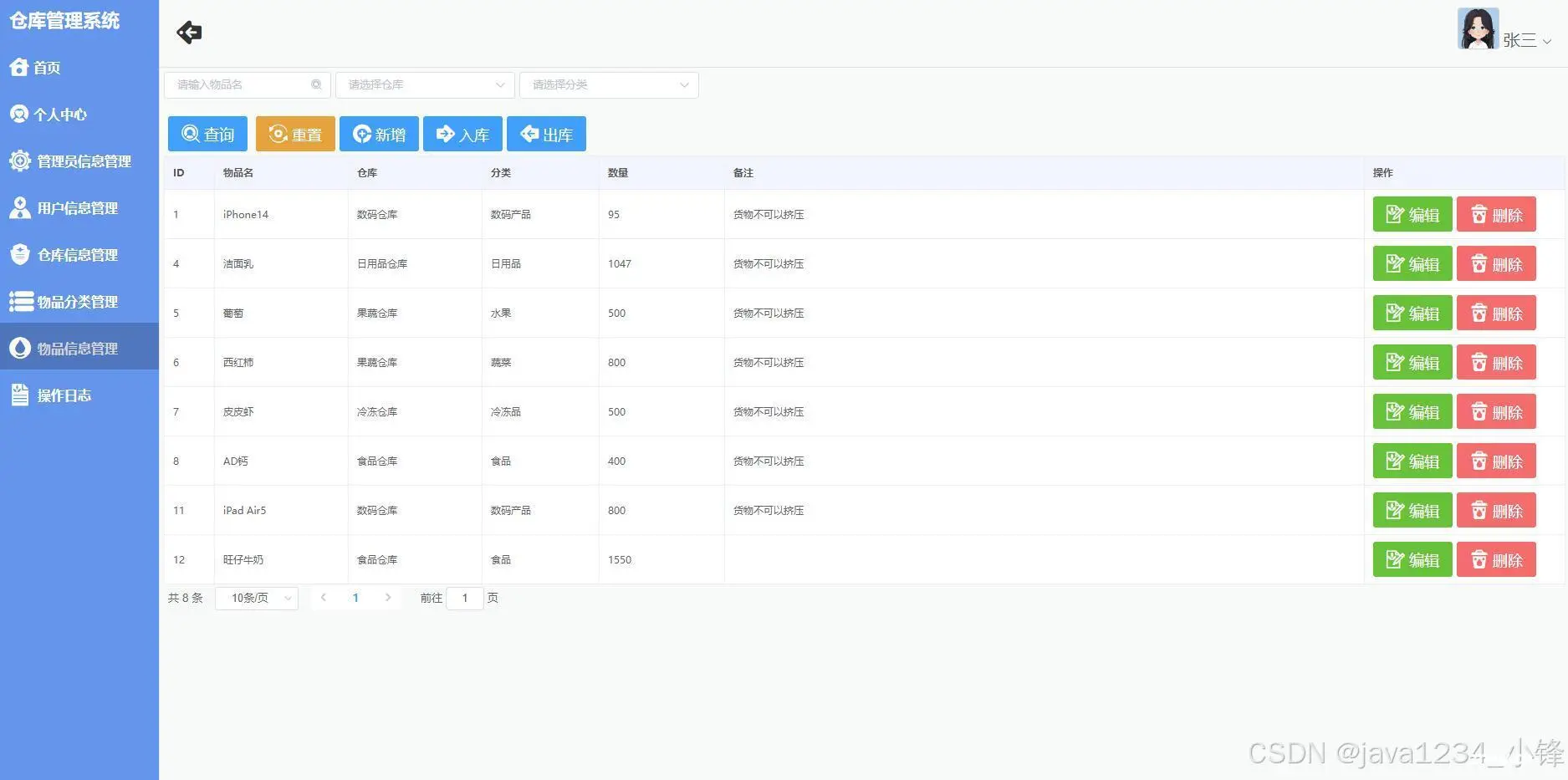
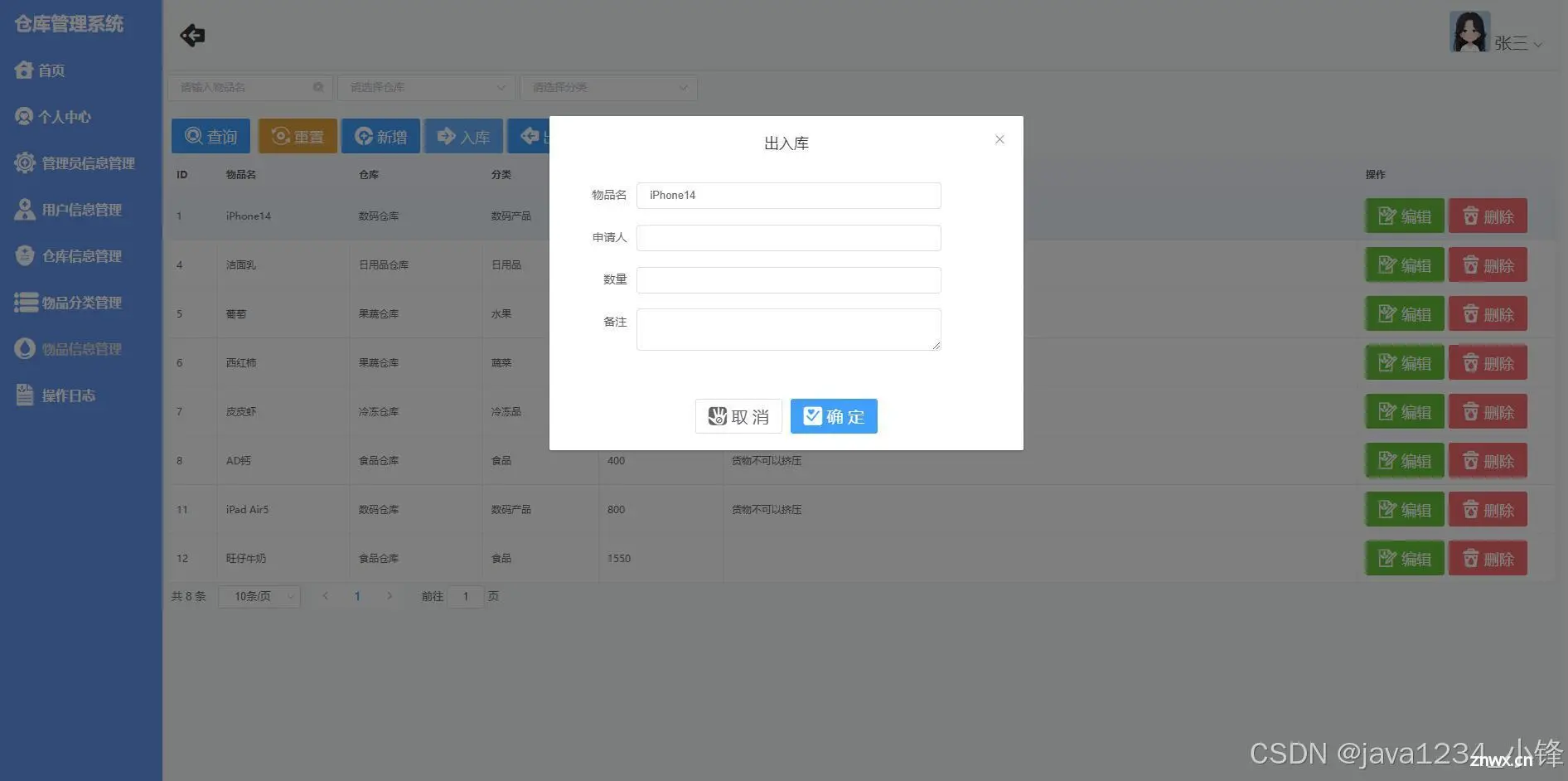
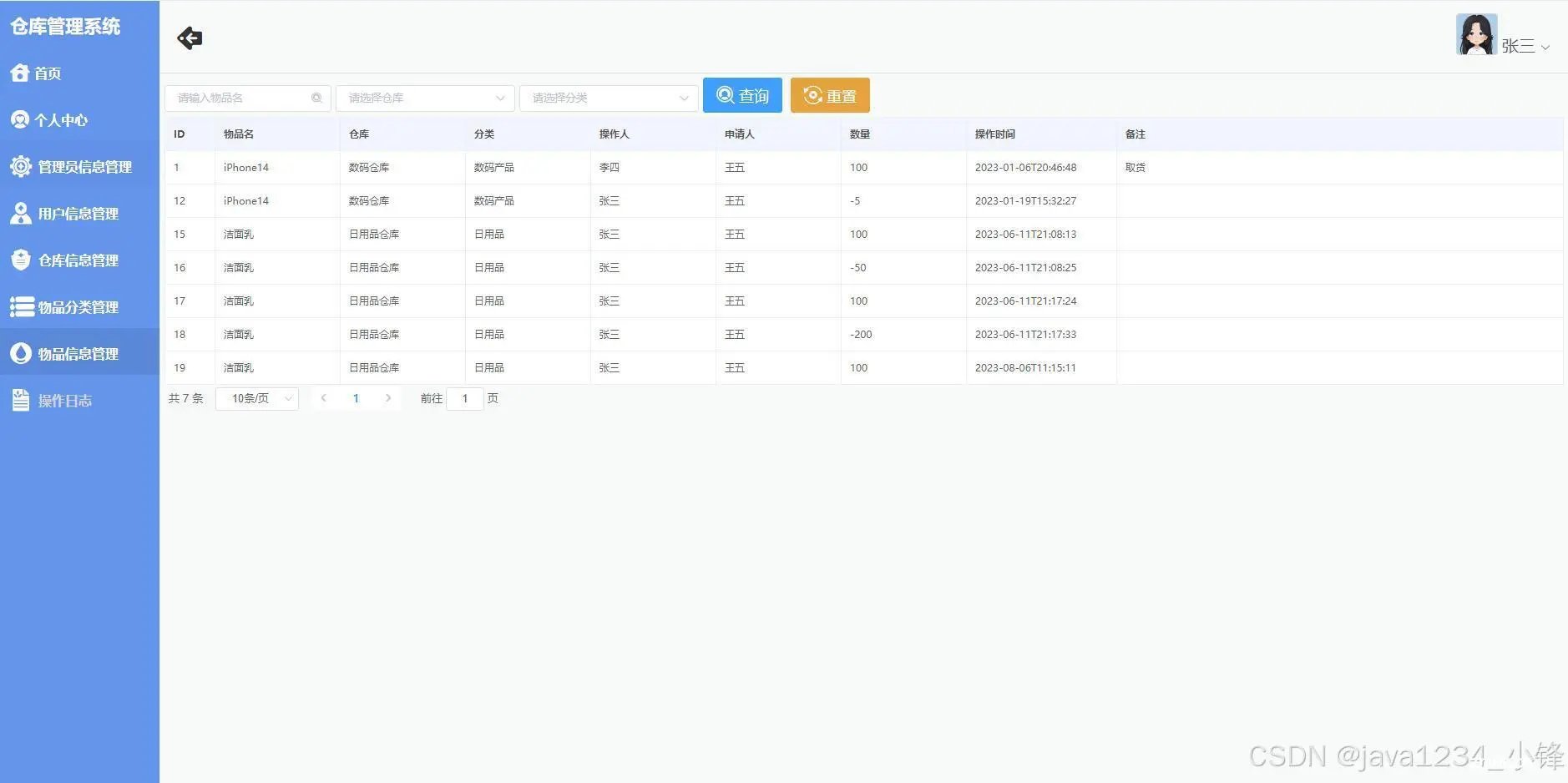
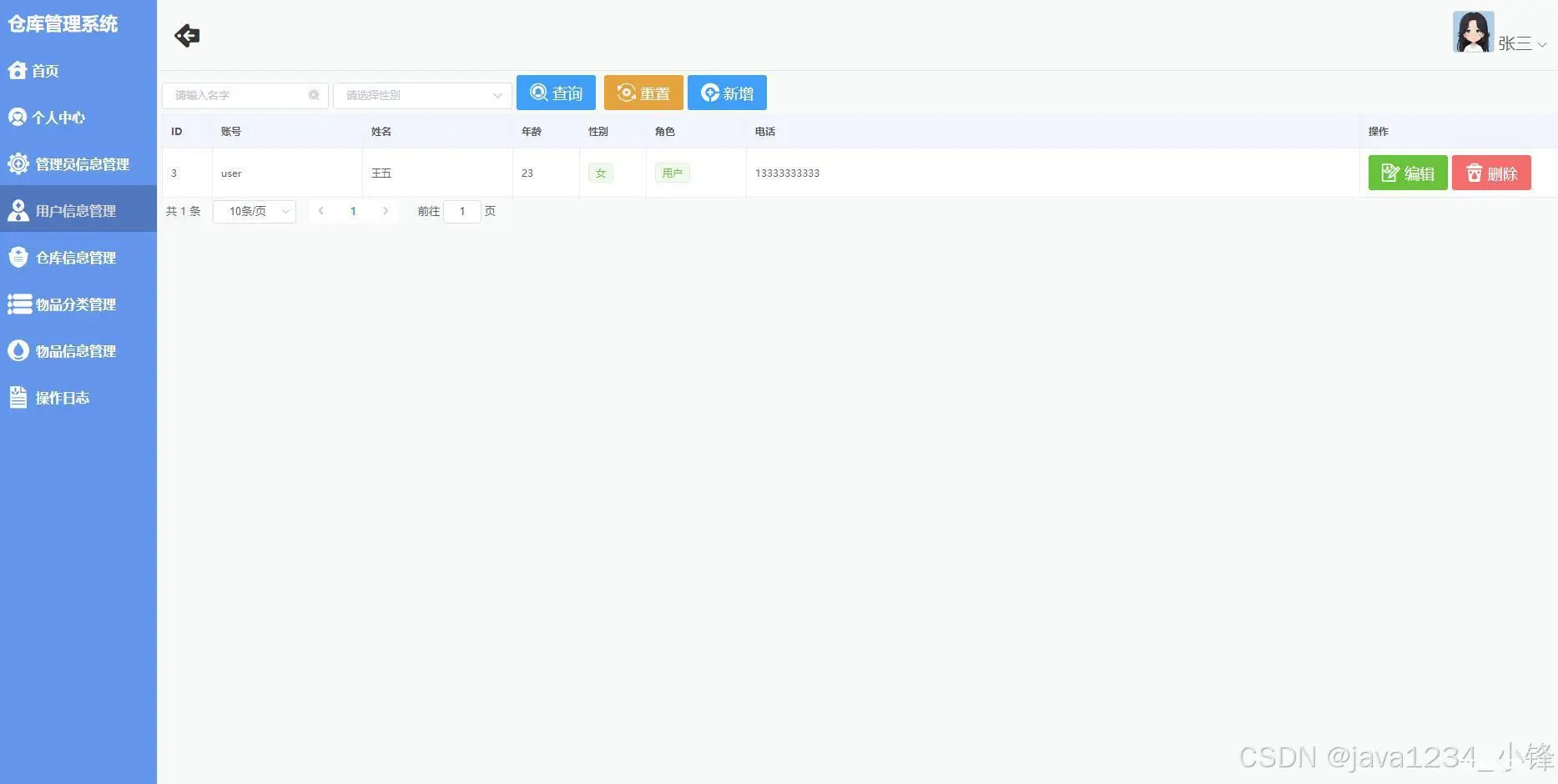
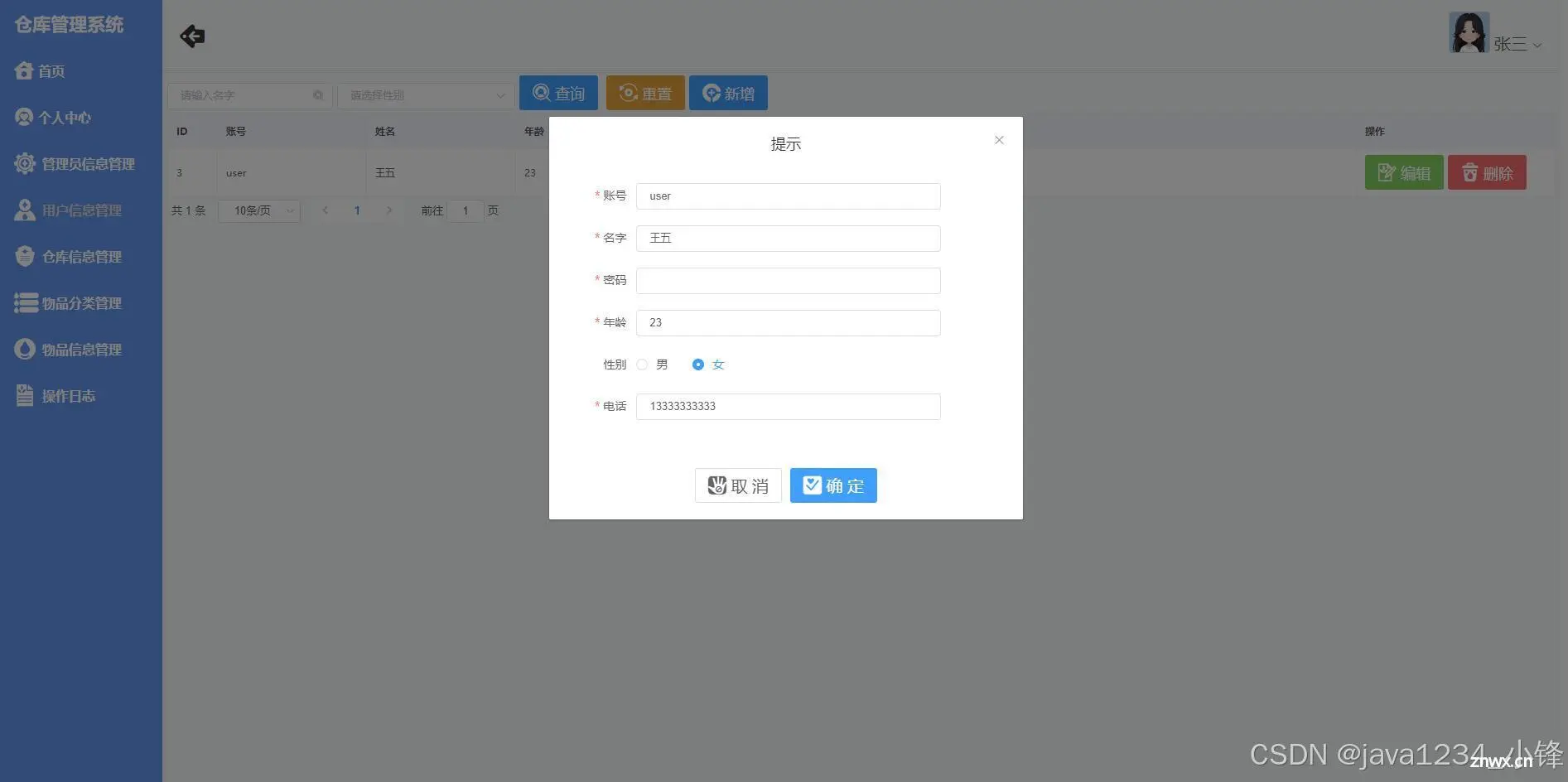
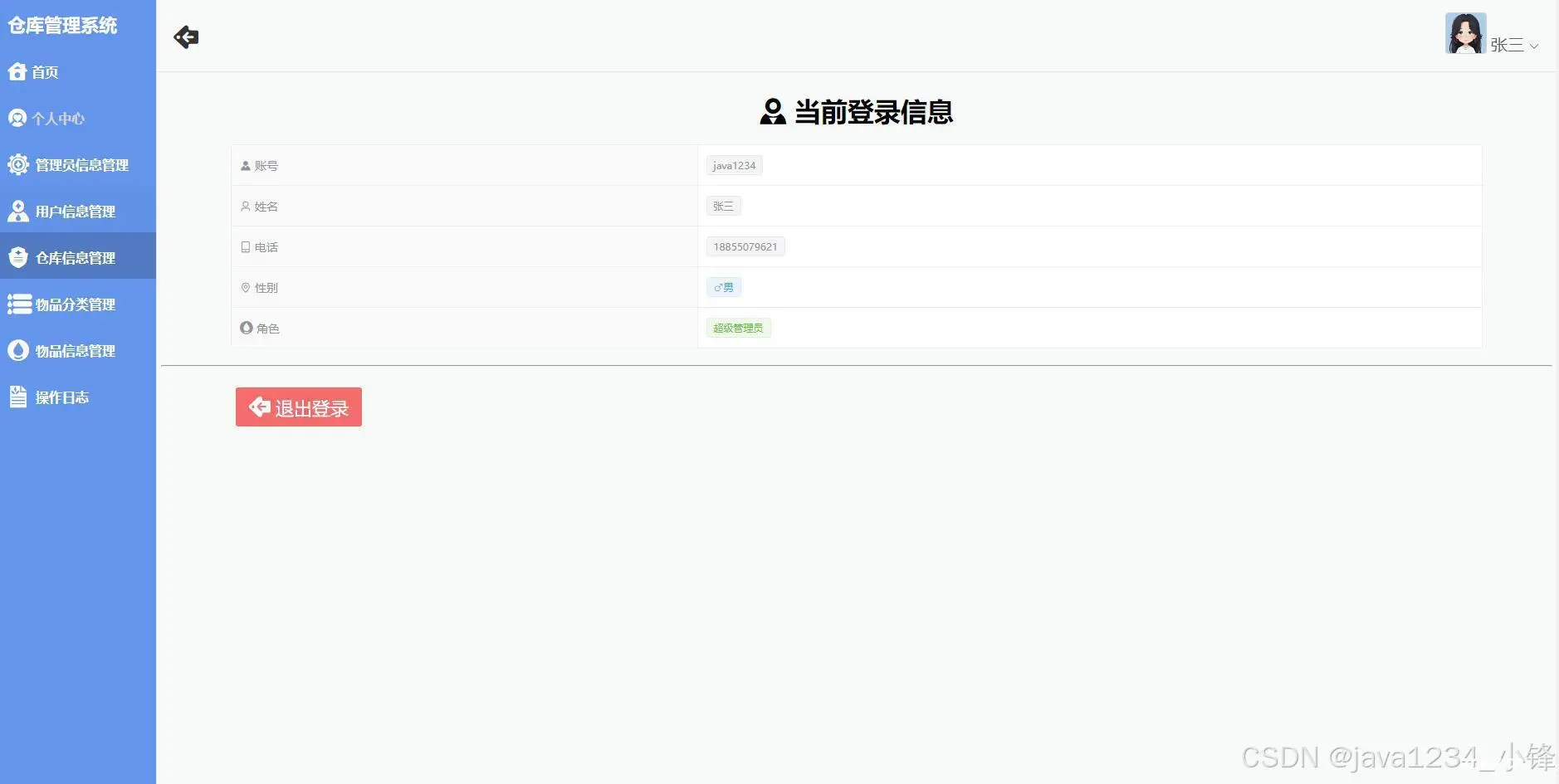
系统展示









部分代码
<code>package com.rabbiter.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.rabbiter.common.QueryPageParam;
import com.rabbiter.common.Result;
import com.rabbiter.entity.Menu;
import com.rabbiter.entity.User;
import com.rabbiter.service.MenuService;
import com.rabbiter.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.List;
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@Autowired
private MenuService menuService;
/*
* 查询全部用户
* @date 2023/1/2 19:26
*/
@GetMapping("/list")
public List<User> list(){
return userService.list();
}
/*
* 根据账号查找用户
* @date 2023/1/4 14:53
*/
@GetMapping("/findByNo")
public Result findByNo(@RequestParam String no){
List list = userService.lambdaQuery()
.eq(User::getNo,no)
.list();
return list.size()>0?Result.success(list):Result.fail();
}
/*
* 新增用户
* @date 2023/1/2 19:11
*/
@PostMapping("/save")
public Result save(@RequestBody User user){
return userService.save(user)?Result.success():Result.fail();
}
/*
* 更新用户
* @date 2023/1/2 19:11
*/
@PostMapping("/update")
public Result update(@RequestBody User user){
return userService.updateById(user)?Result.success():Result.fail();
}
/*
* 用户登录:登录的时候一并将菜单信息也查询出来
* @date 2023/1/3 14:08
*/
@PostMapping("/login")
public Result login(@RequestBody User user){
//匹配账号和密码
List list = userService.lambdaQuery()
.eq(User::getNo,user.getNo())
.eq(User::getPassword,user.getPassword())
.list();
if(list.size()>0){
User user1 = (User)list.get(0);
List<Menu> menuList = menuService.lambdaQuery()
.like(Menu::getMenuright,user1.getRoleId())
.list();
HashMap res = new HashMap();
res.put("user",user1);
res.put("menu",menuList);
return Result.success(res);
}
return Result.fail();
}
/*
* 修改用户
* @date 2023/1/4 15:02
*/
@PostMapping("/mod")
public boolean mod(@RequestBody User user){
return userService.updateById(user);
}
/*
* 新增或修改:存在用户则修改,否则新增用户
* @date 2023/1/2 19:12
*/
@PostMapping("/saveOrUpdate")
public Result saveOrUpdate(@RequestBody User user){
return userService.saveOrUpdate(user)?Result.success():Result.fail();
}
/*
* 删除用户
* @date 2023/1/2 19:15
*/
@GetMapping("/del")
public Result delete(Integer id){
return userService.removeById(id)?Result.success():Result.fail();
}
/*
* 模糊查询
* @date 2023/1/2 19:36
*/
@PostMapping("/listP")
public Result query(@RequestBody User user){
LambdaQueryWrapper<User> wrapper = new LambdaQueryWrapper<>();
if(StringUtils.isNotBlank(user.getName())){
wrapper.like(User::getName,user.getName());
}
return Result.success(userService.list(wrapper));
}
/*
* 分页查询
* @date 2023/1/2 19:48
*/
// @PostMapping("/listPage")
// public Result page(@RequestBody QueryPageParam query){
// HashMap param = query.getParam();
// String name = (String)param.get("name");
//
// Page<User> page = new Page();
// page.setCurrent(query.getPageNum());
// page.setSize(query.getPageSize());
//
// LambdaQueryWrapper<User> wrapper = new LambdaQueryWrapper<>();
// wrapper.like(User::getName,name);
//
// IPage result = userService.page(page,wrapper);
// return Result.success(result.getRecords(),result.getTotal());
// }
@PostMapping("/listPage")
public List<User> listPage(@RequestBody QueryPageParam query){
HashMap param = query.getParam();
String name = (String)param.get("name");
System.out.println("name=>"+(String)param.get("name"));
Page<User> page = new Page();
page.setCurrent(query.getPageNum());
page.setSize(query.getPageSize());
LambdaQueryWrapper<User> lambdaQueryWrapper = new LambdaQueryWrapper();
lambdaQueryWrapper.like(User::getName,name);
IPage result = userService.page(page,lambdaQueryWrapper);
System.out.println("total=>"+result.getTotal());
return result.getRecords();
}
/*
* 查询功能:根据前端表单输入的信息或者下拉框选择查询用户,并以分页的形式返回前端
* @date 2023/1/4 20:28
*/
@PostMapping("/listPageC1")
public Result listPageC1(@RequestBody QueryPageParam query){
HashMap param = query.getParam();
String name = (String)param.get("name");
String sex = (String)param.get("sex");
String roleId = (String)param.get("roleId");
Page<User> page = new Page();
page.setCurrent(query.getPageNum());
page.setSize(query.getPageSize());
LambdaQueryWrapper<User> lambdaQueryWrapper = new LambdaQueryWrapper();
if(StringUtils.isNotBlank(name) && !"null".equals(name)){
lambdaQueryWrapper.like(User::getName,name);
}
if(StringUtils.isNotBlank(sex)){
lambdaQueryWrapper.eq(User::getSex,sex);
}
if(StringUtils.isNotBlank(roleId)){
lambdaQueryWrapper.eq(User::getRoleId,roleId);
}
IPage result = userService.pageCC(page,lambdaQueryWrapper);
System.out.println("total=>"+result.getTotal());
return Result.success(result.getRecords(),result.getTotal());
}
}
<template>
<div
style="
text-align: center;
height: 100%;
padding: 20px 0 0 0;
margin: 0px;
"code>
>
<div class="welcome">code>
<b>
<span> 欢迎使用仓库管理系统,</span>
<span style="color: black">code>
{ { user.name }}
</span>
</b>
</div>
<br />
<br />
<h5 style="font-size: 26px">code>
<span style="color: grey; font-size: 22px">您当前的角色是:</span>code>
{ {
user.roleId == 0
? "超级管理员"
: user.roleId == 1
? "管理员"
: "用户"
}}
</h5>
<DateUtils></DateUtils>
<div style="text-align: center; height: 18vw">code>
<img
:src="require('@/assets/background.jpg')"code>
style="height: 100%"code>
/>
</div>
</div>
</template>
<script>
import DateUtils from "./DateUtils";
export default {
name: "Home",
components: { DateUtils },
data() {
return {
user: {},
};
},
computed: {},
methods: {
init() {
this.user = JSON.parse(sessionStorage.getItem("CurUser"));
},
},
created() {
this.init();
},
};
</script>
<style scoped>
.welcome {
font-size: 30px;
color: grey;
}
</style>
源码下载
下载地址:
链接:https://pan.baidu.com/s/11-7DeDGjkZulRTTEBmHgwg
提取码:1234

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。