免费分享一套SpringBoot(图书馆)自习室座位预约管理系统【论文+源码+SQL脚本】,帅呆了~~
CSDN 2024-09-07 16:35:04 阅读 74
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot(图书馆)自习室座位预约管理系统,分享下哈。
项目视频演示
【免费】SpringBoot(图书馆)自习室座位预约管理系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
在数字化转型的浪潮中,自习室座位预约业正积极采用先进的信息技术来优化客户体验和运营效率。本研究旨在开发一款基于Spring Boot后端框架的自习室座位预约客房预订管理系统,以满足现代自习室座位预约对高效、便捷、安全的预订管理需求。
座位预定系统用来方便图书馆、自习室等公共场所管理员对座位进行信息化管理,有效避免了因为个人随意占座而导致的座位浪费等资源利用效率低的问题。系统为管理员提供了:用户信息管理、用户投诉建议管理、管理员反馈投诉建议问题、对不文明用户的黑名单管理、核心的作为预约和用户上座管理、座位预约和使用记录查询、座位使用情况统计报表等功能,这些功能将原本需要纸笔记录的工作向更加信息化智能化的方向改进,在一定程度上也大大减少了场所管理员的工作量。
系统后端采用SpringBoot、Mybatis的SSM经典架构、采用MySQL数据库存储数据和Navicat管理工具、测试采用Junit和Postman进行单元测试和接口测试。系统前端采用thymeleaf模板技术,引入了BootStrap和layui组件库,还是用echars组件实现精美的图表数据展示。
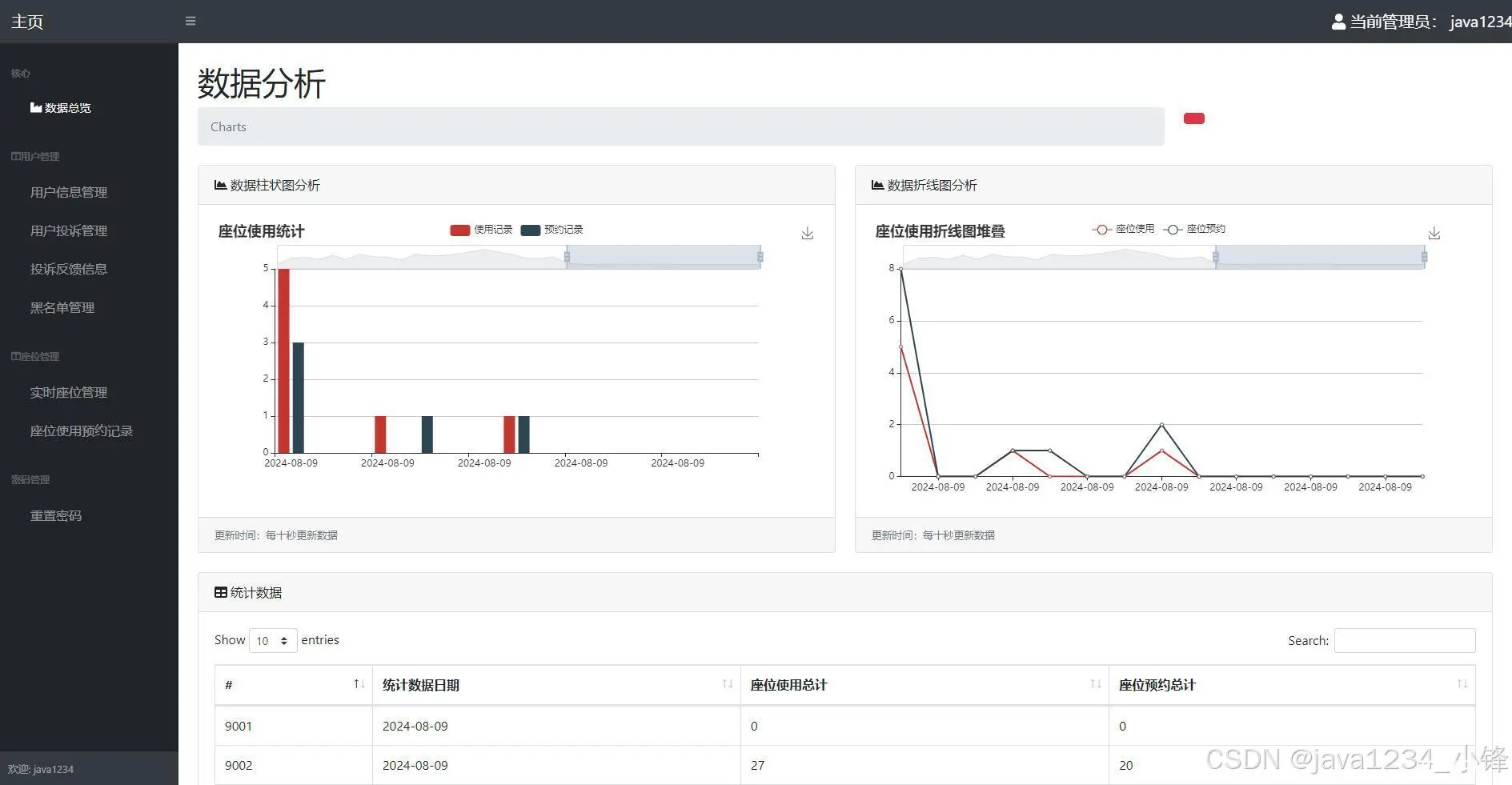
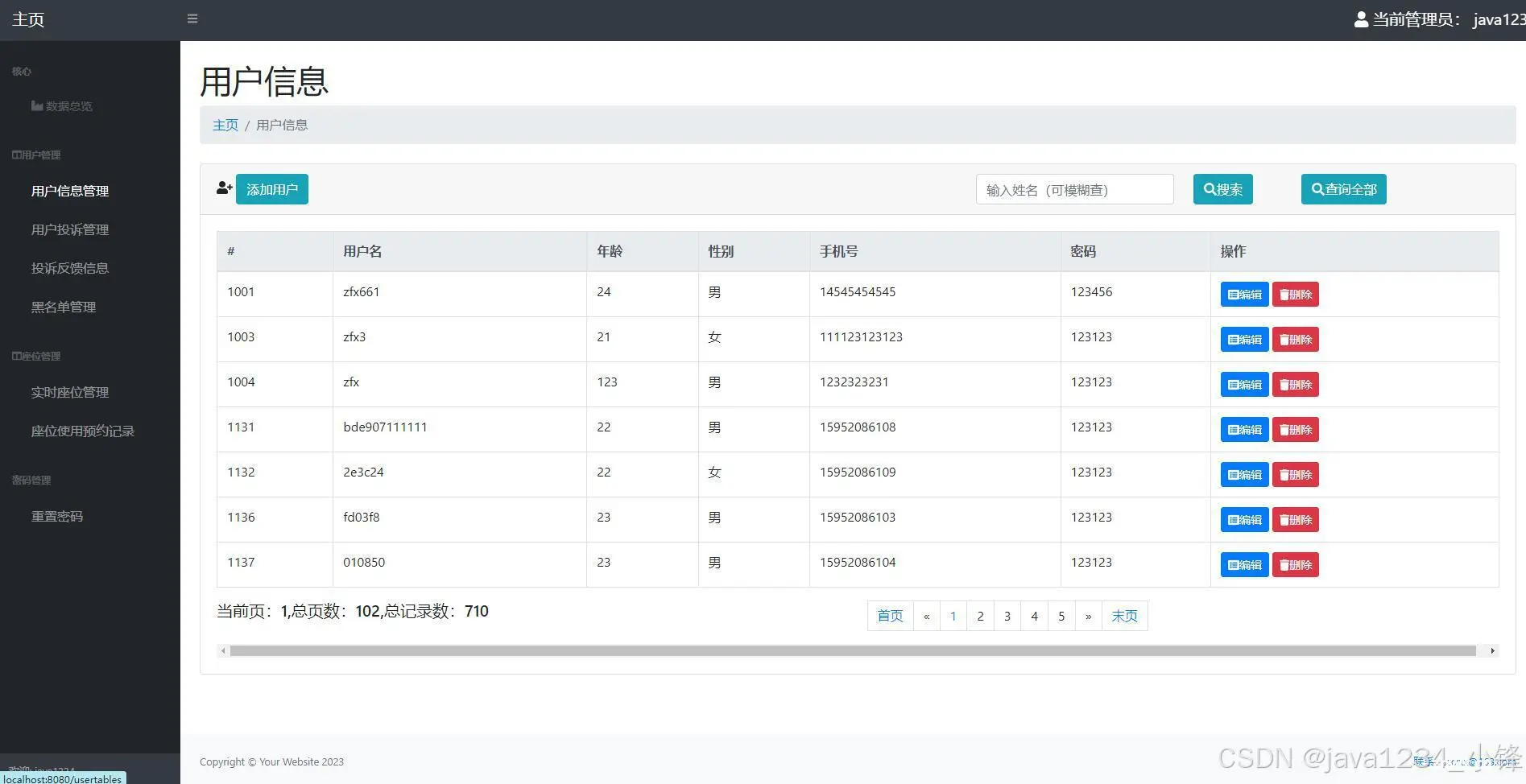
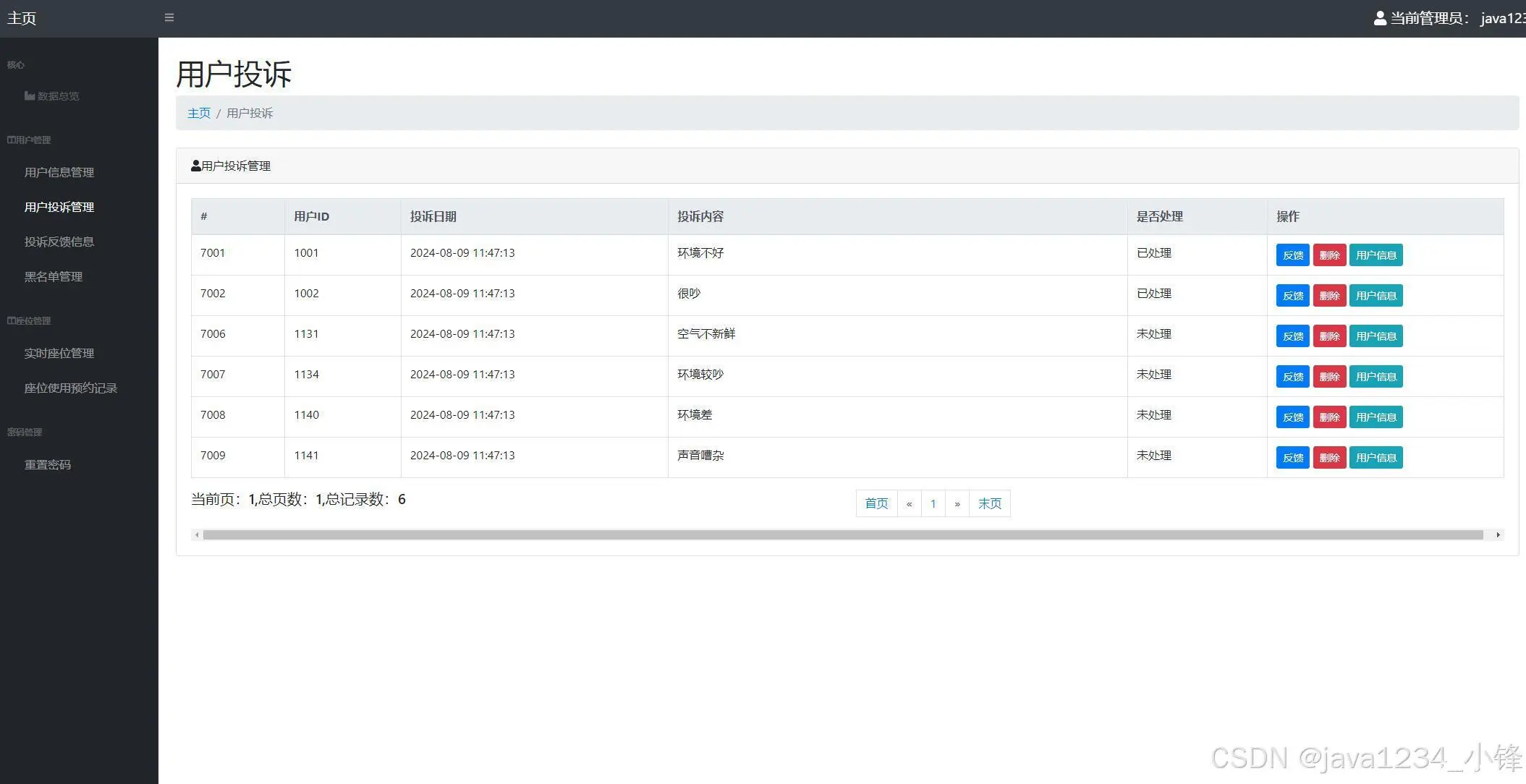
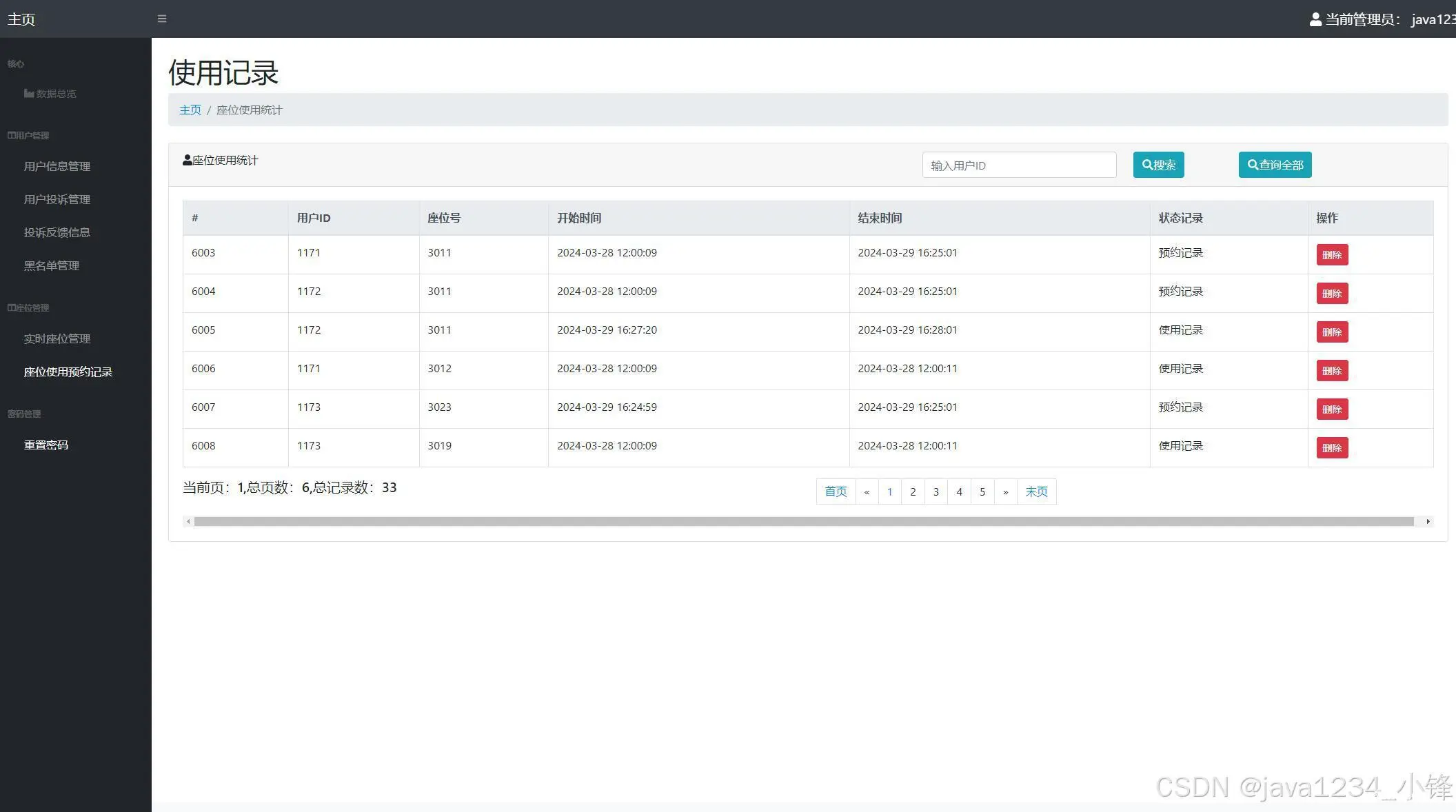
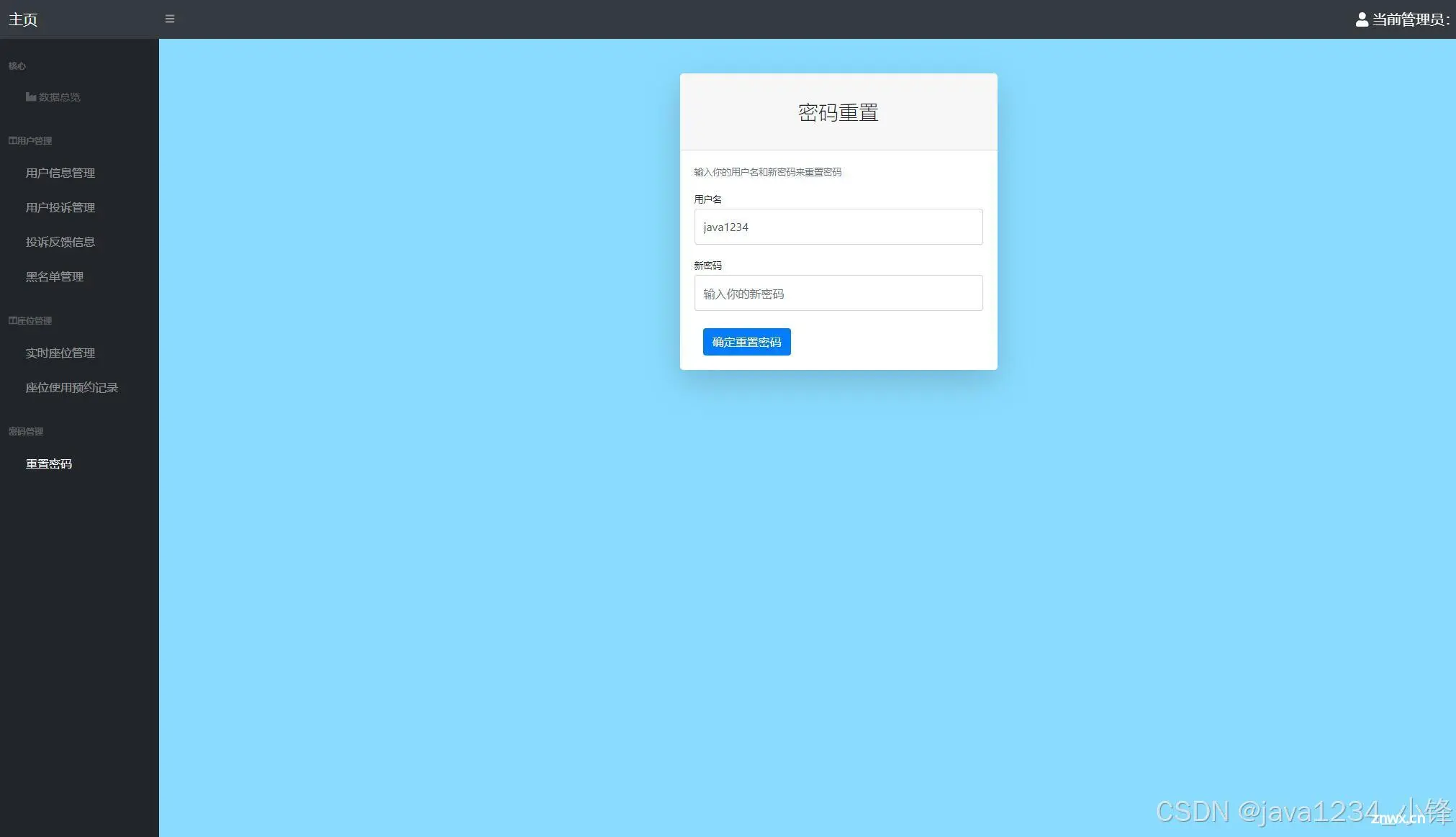
系统展示









部分代码
<code>package com.zfx.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.zfx.entity.User;
import com.zfx.service.impl.UserServiceImpl;
import com.zfx.utils.Msg;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.relational.core.sql.In;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
@Controller
public class UserController {
@Autowired
UserServiceImpl userService;
/*
* queryUserlike 通过用户姓名进行模糊查询
* */
@GetMapping("/queryUserlike/{username}")
@ResponseBody
public Msg queryUserlikeId(@RequestParam(value = "pn",defaultValue = "1") Integer pn,
@PathVariable("username") String username){
PageHelper.startPage(pn,20);
List<User> users = userService.queryByUserName(username);
PageInfo<User> page=new PageInfo<User>(users,5);
return Msg.success().add("pageInfo",page);
}
/*
* 前端发送请求后端分页数据,
* */
@GetMapping("/userTables")
@ResponseBody
public Msg userTables(@RequestParam(value = "pn",defaultValue = "1") Integer pn){
PageHelper.startPage(pn,7);
List<User> users = userService.getAll();
PageInfo<User> page=new PageInfo<User>(users,5);
return Msg.success().add("pageInfo",page);
}
//到tables页面
@RequestMapping("/usertables")
public String toUserTables(Map<String,Object> map){
List<User> users = userService.getAll();
map.put("users",users);
return "Tables";
}
//点击编辑按键传入userid查询用户,返回用户信息
@GetMapping("/queryUserByID/{userid}")
@ResponseBody
public Msg queryUserID(@PathVariable("userid") Integer userid,Map<String,Object> map){
User users = userService.getUserByID(userid);
return Msg.success().add("users",users);
}
/*
* 查询全部用户
*/
/*@GetMapping("/user22")
public String getAllUser(Map<String,Object> map){
List<User> users = userService.getAll();
map.put("users",users);
return "Dashboard";
}*/
/*
* 用户删除请求
*/
@DeleteMapping(value = "/user/{ids}")
@ResponseBody
public Msg delEmp(@PathVariable("ids") String ids) {
if(ids.contains("-")) {
List<Integer> delids = new ArrayList<Integer>();
String[] split = ids.split("-");
for (String string : split) {
delids.add(Integer.parseInt(string));
}
userService.batchUser(delids);
}else {
int id = Integer.parseInt(ids);
userService.deleteUser(id);
}
return Msg.success();
}
/*
* 用户更新
*/
@PutMapping(value = "/user/{userID}")
@ResponseBody
public Msg saveEmp(User user) {
System.out.println(user);
userService.updateUser(user);
return Msg.success();
}
/*
* 根据用户ID查询结果
*/
@GetMapping(value = "user/{id}")
@ResponseBody
public Msg getEmp(@PathVariable(value = "id")Integer userID) {
User user = userService.getUserByID(userID);
return Msg.success().add("user", user);
}
/*
* 检查用户名是否可用
*/
@RequestMapping(value = "/checkAddUser")
@ResponseBody
public Msg checkAddUser(@RequestParam("username")String userName) {
//先判断用户名是否合法的表达式
String regex = "(^[a-zA-Z0-9_-]{6,16}$)|(^[\\u2E80-\\u9FFF]+$)";
boolean c = userName.matches(regex);
if(!c) {
return Msg.fail().add("va_msg", "用户名可以是2-5位中文,或者6-16位英文和数字的组合");
}
//数据库用户名重复校验
boolean b = userService.checkUserName(userName);
if(b) {
return Msg.success().add("va_msg", "用户名可用");
}else {
return Msg.fail().add("va_msg","用户名已存在");
}
}
/*校验手机号码格式*/
@RequestMapping("/checkAddTel")
@ResponseBody
public Msg checkAddTel(@RequestParam(value = "usertel")String userTel1) {
String userTel = userTel1.trim();
String regex = "(^1\\d{10}$)";
boolean matches = userTel.matches(regex);
if(matches == true){
return Msg.success().add("va_msg","");
}else{
return Msg.fail().add("va_msg","手机号必须以1开头,11位的数字!");
}
}
/*校验年龄码格式*/
@RequestMapping("/checkAddAge")
@ResponseBody
public Msg checkAddAge(@RequestParam(value = "userage")Integer userAge1) {
String s = userAge1.toString();
String userTel = s.trim();
String regex = "(^\\d{1,3}$)";
boolean matches = userTel.matches(regex);
if(matches == true){
return Msg.success().add("va_msg","");
}else{
return Msg.fail().add("va_msg","请输入数字");
}
}
/*校验密码格式*/
@RequestMapping("/checkAddPwd")
@ResponseBody
public Msg checkAddPwd(@RequestParam(value = "userpwd")String userPwd1) {
String userPwd = userPwd1.trim();
String regex = "(^[a-zA-Z0-9_-]{6,16}$)";
boolean matches = userPwd.matches(regex);
if(matches == true){
return Msg.success().add("va_msg","");
}else{
return Msg.fail().add("va_msg","密码格式不正确:必须超过6位,小于16位的英文和数字!");
}
}
/****************************************************插入*********
* 点击保存按钮,新增用户
* */
@PostMapping("/insertUser")
@ResponseBody
public Msg insertUser(User user){
user.setUserid(null);
userService.insertUser(user);
return Msg.success().add("va_msg","插入成功!");
}
//点击更新按钮,更新修改的数据
@PutMapping("/updateUser")
@ResponseBody
public Msg updateUser(User user){
userService.updateUser(user);
return Msg.success().add("va_msg","插入成功!");
}
//用户删除
@DeleteMapping("/deleteUser/{userid}")
@ResponseBody
public Msg deleteEmployee(@PathVariable("userid") Integer userid){
boolean b = userService.deleteUser(userid);
if (b){
return Msg.success().add("va_msg","用户删除成功!");
}else {
return Msg.fail().add("va_msg","用户删除失败!");
}
}
/*
* 前端ajax请求,查询userid是否在表中存在
* */
@GetMapping("/checkUserID")
@ResponseBody
public Msg checkUserID(@RequestParam("userid") Integer userid){
boolean b = userService.checkUserID(userid);
if(b){
return Msg.success().add("va_msg","用户名存在!");
}else {
return Msg.fail().add("va_msg","用户名不存在,重新输入!");
}
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">code>
<head>
<meta charset="utf-8" />code>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />code>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />code>
<meta name="description" content="" />code>
<meta name="author" content="" />code>
<title>欢迎进入登陆页面</title>
<link th:href="@{/css/styles.css}" rel="stylesheet"/>code>
<script th:src="@{/js/all.min.js}" crossorigin="anonymous"></script>code>
</head>
<body >
<div id="layoutAuthentication">code>
<div class="card">code>
<div class="card-header ">code>
<div class="row">code>
<div class="text-center">code>
<h2 class="text-info">欢迎进入共享自习室管理系统登陆页面</h2>code>
</div>
</div>
</div>
<div class="card-body mt-2 " style="background-color: #8adbff">code>
<div id="layoutAuthentication_content" class="mb-lg-5 mt-lg-5">code>
<main>
<div class="container">code>
<div class="row justify-content-center">code>
<div class="col-lg-5 ">code>
<div class="card shadow-lg border-1 rounded-lg mt-5">code>
<div class="card-header">code>
<h3 class="text-center font-weight-light my-4 text-primary">登陆<br/></h3>code>
</div>
<div class="card-body ">code>
<form th:action="@{/loginD}" method="post">code>
<div class="form-group">code>
<p style="color: red" th:text="${msg}" id="mima" th:if="${not #strings.isEmpty(msg)}"></p>code>
<span class="help-block text-danger" id="info"></span>code>
</div>
<div class="form-group">code>
<label class="small mb-1" for="inputManagerName">用户名</label>code>
<input name="managername" class="form-control py-4" id="inputManagerName" type="text" maxlength="16" placeholder="输入用户名" />code>
<span class="help-block text-info"></span>code>
</div>
<div class="form-group ">code>
<label class="small mb-1" for="inputPassword">密码</label>code>
<input name="managerpwd" class="form-control py-4" id="inputPassword" type="password" maxlength="16" placeholder="输入密码" />code>
<span class="help-block text-info"></span>code>
</div>
<div class="form-group d-flex align-items-center justify-content-between mt-4 mb-0">code>
<a class="small" th:href="@{/forgotPwd}">忘记密码?</a>code>
<button class="btn btn-primary" type="submit" id="save_btn">进入</button>code>
</div>
</form>
</div>
<div class="card-footer text-center">code>
<div class="small"><a th:href="@{/register}">创建账号? 注册!</a></div>code>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
</div>
<div id="layoutAuthentication_footer">code>
<footer class="py-4 bg-light mt-auto">code>
<div class="container-fluid">code>
<div class="d-flex align-items-center justify-content-between small">code>
<div class="text-muted">Copyright © Your Website 2024 code>
</div>
<div>
<a href="#">联系:xxxxx@163.com</a>code>
</div>
</div>
</div>
</footer>
</div>
</div>
<script src="js/jquery-3.4.1.min.js" th:href="@{/js/jquery-3.4.1.min.js}" crossorigin="anonymous"></script>code>
<script src="js/bootstrap.bundle.min.js" th:href="@{/js/bootstrap.bundle.min.js}" crossorigin="anonymous"></script>code>
<script src="js/scripts.js" th:href="@{/js/scripts.js}"></script>code>
<script type="text/javascript">code>
//点击保存,保存新增的管理员
$("#save_btn").click(function(){
if($("#inputManagerName").val() == ""){
$("#info").text("请输入用户名!");
return false;
}
if($("#inputPassword").val() == ""){
$("#info").text("请输入密码!");
return false;
}
//判断之前的ajax用户名校验是否成功,如果成功继续,否则终止
if($(this).attr("ajax_managerName") == "error"){
return false;
}
if($(this).attr("ajax_managerPwd") == "error"){
return false;
}
});
//显示校验的提示信息
function show_validate_msg(ele,status,msg){
//清楚当前元素的校验状态
$(ele).parent().removeClass("has-success has-error");
$(ele).next("span").text();
if("success"==status){
$(ele).parent().addClass("has-success");
$(ele).next("span").text(msg);
}else if("error"==status){
$(ele).parent().addClass("has-error");
$(ele).next("span").text(msg);
}
}
//后端管理员姓名校验
$("#inputManagerName").change(function(){
var managerName=$("#inputManagerName").val();
if(managerName != ""){
//发送ajax,请求用户名是否可用
$.ajax({
url:"/checkLoginManagerName",
type:"GET",
data:"managername="+managerName,
success:function(result){
if(result.code == 100){
show_validate_msg("#inputManagerName","success",result.extend.va_msg);code>
// alert(result.extend.va_msg);
$("#save_btn").attr("ajax_managerName","success");
}else{
show_validate_msg("#inputManagerName","error",result.extend.va_msg);
$("#save_btn").attr("ajax_managerName","error");
}
}
});
}
if(managerName.length == 0){
show_validate_msg("#inputManagerName","success","");
// $("#info").text("请输入用户名");
}else {
$("#info").text("");
$("#mima").text("");
}
})
//后端密码校验
$("#inputPassword").change(function(){
var managerPwd=$("#inputPassword").val();
if (managerPwd != ""){
//发送ajax,密码格式是否正确
$.ajax({
url:"/checkLoginManagerPwd",
type:"GET",
data:"managerpwd="+managerPwd,
success:function(result){
if(result.code == 100){
show_validate_msg("#inputPassword","success",result.extend.va_msg);code>
// alert(result.extend.va_msg);
$("#save_btn").attr("ajax_managerPwd","success");
}else{
show_validate_msg("#inputPassword","error",result.extend.va_msg);
$("#save_btn").attr("ajax_managerPwd","error");
}
}
});
}
if(managerPwd.length>=6 && managerPwd.length<=16){
show_validate_msg("#inputPassword","success","");
}
if(managerPwd.length == 0){
show_validate_msg("#inputPassword","success","");
// $("#info").text("请输入密码");
}else {
$("#info").text("");
$("#mima").text("");
}
})
</script>
</body>
</html>
源码下载
下载地址:
链接:https://pan.baidu.com/s/106e4S5s3AfLe3ab_Dv-xOg
提取码:1234

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。