VUE学习-day20
ZY_511 2024-08-28 16:33:01 阅读 81
VUE学习-day20
1. 下载与安装
1.1 安装Node.js
Node.js是一个免费、开源、跨平台的 JavaScript 运行时环境,它让开发人员能够创建服务器、Web 应用、命令行工具和脚本。
我们可以通过node.js来下载vue的组件和创建vue项目
下载安装教程:https://blog.csdn.net/2301_78542842/article/details/138344124
1.2 安装Vue
Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
下载安装教程:https://blog.csdn.net/2401_84254474/article/details/137691175
2. 创建vue项目
使用vite直接创建 vite是下一代前端开发与构建工具。
确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。在命令行中运行以下命令
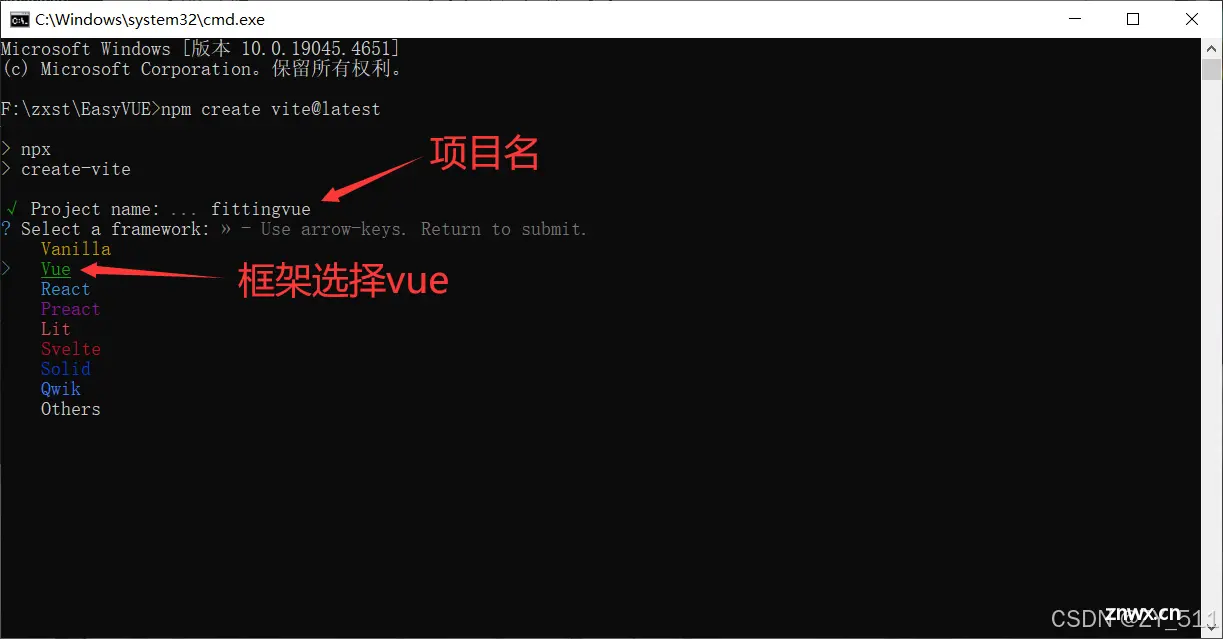
<code>npm create vite@latest
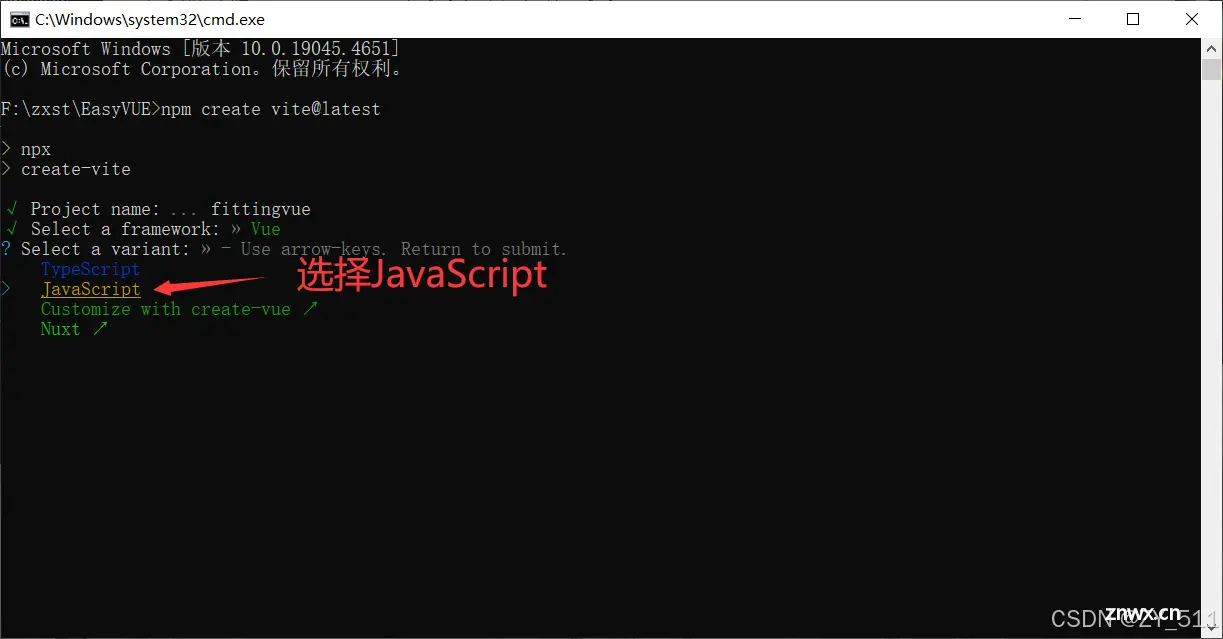
填写项目名,选择项目模板为vue,选择语言结构为JavaScript后就完成了vue项目的创建。



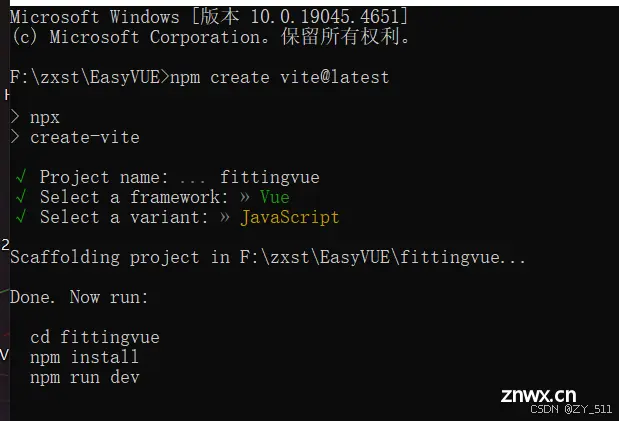
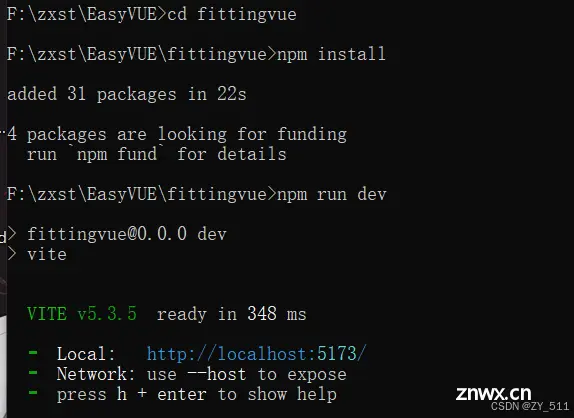
根据提示我们再输入以下命令,来安装所需要的依赖
<code>npm install
最后我们输入以下命令来启动vue项目
npm run dev
访问给出的本地地址就完成了vue项目的创建


3. 下载所需的包
使用Vscode打开创建的vue项目的文件夹
打开Vscode的命令行,下载所需要用到的包,分别为Vue router,Axios和Element UI
npm install vue-router
npm install axios
npm install element-plus --save
Vue Router 是 Vue 官方的客户端路由解决方案。
客户端路由的作用是在单页应用 (SPA) 中将浏览器的 URL 和用户看到的内容绑定起来。当用户在应用中浏览不同页面时,URL 会随之更新,但页面不需要从服务器重新加载。
Vue Router 基于 Vue 的组件系统构建,你可以通过配置路由来告诉 Vue Router 为每个 URL 路径显示哪些组件。
Axios是一个基于Promise的JavaScript HTTP客户端,用于浏览器和Node.js环境。它可以发送HTTP请求并支持诸如请求和响应拦截、转换数据、取消请求以及自动转换JSON数据等功能。
Axios提供了一个简单而直观的API,使得在前端应用程序中进行HTTP通信变得更加容易。它可以与现代前端框架(如React、Vue.js和Angular)以及后端服务器(如Node.js)配合使用。
使用Axios可以发送各种类型的HTTP请求,如GET、POST、PUT、DELETE等。可以设置请求头、请求参数、超时时间,并且还可以通过拦截器在请求发送之前或响应返回之后对请求和响应进行处理。
一句话概括:Axios是一个基于Promise的JavaScript HTTP客户端,用于浏览器和Node.js环境,简化了前端应用程序中与服务器进行HTTP通信的过程。
Element UI是一个基于Vue.js的开源UI组件库,专为开发者提供了一套优雅而灵活的UI组件。它包含了各种常用的Web组件,如按钮、表单、导航等,以及高级组件,如日期选择器、对话框等。Element UI的设计风格简洁美观,易于定制,使其成为许多Vue.js项目的首选UI框架。
4. 项目搭建
在项目的src文件夹中创建router文件夹,再在router文件夹中创建index.js文件,在其中配置vue项目的路由
import { createRouter, createWebHashHistory } from "vue-router";
const router = createRouter({
history:createWebHashHistory(),
routes:[
{
path:"/easy",
component:()=>import('../views/easy.vue'),
children:[{ path:'/stafflist', component:()=>import("../views/stafflist.vue")}]
}
]
})
export default router;
path表示用户要访问的路径,component中的是文件路径,代表访问path路径时应该返回哪个vue文件
在项目的src文件夹中创建util文件夹,再在util文件夹中创建http.js文件,在其中配置如何获取后端传来的数据
import axios from 'axios';
export default function (options) {
//配置每次发送请求都从sessionStorage中获取名字叫token的数据,
//添加到请求头部的Authorization属性中
//Object.assign用于合并对象的数据
options.headers = Object.assign(
{ Authorization: sessionStorage.getItem('token') },
options.headers || { }
);
//axios() 返回一个promise对象,用于异步请求
//options是一个对象,其中包含了许多用于配置请求的参数,
//例如请求的url、请求方法(GET、POST等)、请求头等
return axios(options)
.then(({ status, data, statusText }) => {
//该函数在请求成功并返回数据时被调用
//status:HTTP状态码,例如200表示请求成功。
//data:服务器返回的数据。
// statusText:HTTP状态文本,例如"OK"表示请求成功。
console.log(data);
if (status == 200) {
return data;
} else {
throw new Error(statusText);
}
})
.catch(e=>{
return Promise.reject(e);
//return Promise.reject(e.message);
});
}
在项目的src文件夹中创建api文件夹,再在api文件夹中创建index.js文件,在其中设置访问的方法和访问类型
import http from '../util/http.js';
const API={
get:(url)=>{ return http({ url:url,method:'get'})}
};
export default API;
打开项目目录下的vite.config.js,配置后端访问路径为/api
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
//vite配置说明文档
export default defineConfig({
plugins: [vue()],
server:{
// 配置vite冷启动项目自动使用浏览器访问首页
open:true,
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
},
}
}
})
在项目目录下的main.js中导入router和ElementPlus,并使用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(router).use(ElementPlus).mount('#app')
在项目目录下的App.vue的template标签中添加router-view标签,实现页面的动态切换
<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style scoped>
</style>
由此完成项目的搭建
5. 测试
在src目录下创建views文件夹,用来存放页面
在views文件夹中创建一个主页面easy.vue
<script setup></script>
<template>
<div class="common-layout" style="height: 100%;">code>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px"><el-menu active-text-color="#ffd04b" background-color="#545c64"code>
class="el-menu-vertical-demo" default-active="2" text-color="#fff" @open="handleOpen"code>
@close="handleClose" router="true">code>
<el-sub-menu index="1">code>
<template #title>
<el-icon>
<location />
</el-icon>
<span>员工管理</span>
</template>
<el-menu-item-group title="Group One">code>
<el-menu-item index="1-1" route="stafflist">员工列表</el-menu-item>code>
<el-menu-item index="1-2">item two</el-menu-item>code>
</el-menu-item-group>
<el-menu-item-group title="Group Two">code>
<el-menu-item index="1-3">item three</el-menu-item>code>
</el-menu-item-group>
<el-sub-menu index="1-4">code>
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>code>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">code>
<el-icon><icon-menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>code>
<el-icon>
<document />
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">code>
<el-icon>
<setting />
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu></el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<style></style>
访问localhost:5173/#/easy如图所示

在views文件中创建stafflist.vue文件,用来访问后端数据,将数据加载到表单中
<code><script setup>
import { ref, onMounted } from 'vue'
import easyapi from '../api'
//定义绑定的数据
const tableData = ref([]);
onMounted(async function () {
let result = await easyapi.get("api/staff") //http://localhost:8080/staff
tableData.value = result.data;
})
</script>
<template>
<el-table :data="tableData" style="width: 100%">code>
<el-table-column prop="id" label="ID" width="180" />code>
<el-table-column prop="code" label="编号" width="180" />code>
<el-table-column prop="name" label="姓名" />code>
<el-table-column prop="salary" label="薪资" />code>
</el-table>
</template>
<style>
</style>
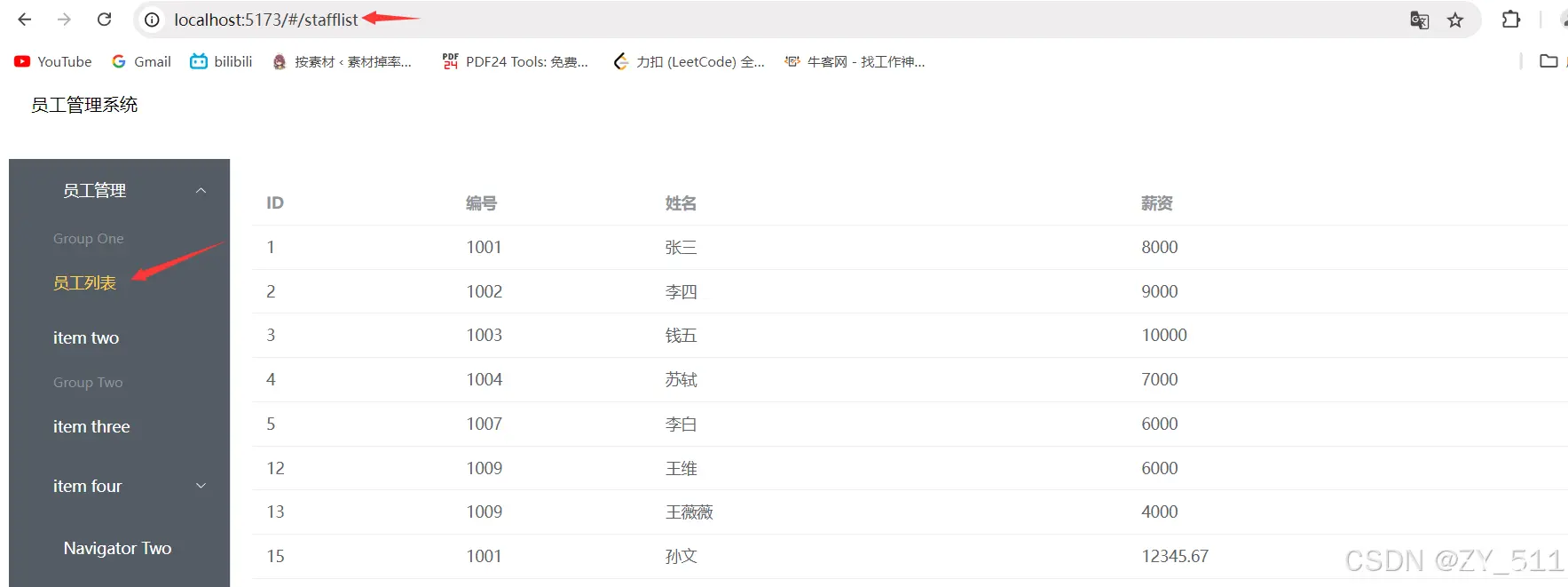
完成后,点击主页面中的员工列表,Main中的页面就会切换成stafflist页面,展示员工数据

6. 其他
setup script 是vue3的一个新的语法糖,用起来特别简单。只需要在script标签中加上setup 关键字。
<code><script setup>
export default {
...
}
</script>
setup script 的作用
1.子组件无需手动注册
2.不需要返回方法和属性
3.支持props、context API
ref()
接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。
ref 对象是可更改的,也就是说你可以为 .value 赋予新的值。它也是响应式的,即所有对 .value 的操作都将被追踪,并且写操作会触发与之相关的副作用。
onMounted()
onMounted() 注册一个回调函数,在组件挂载完成后执行。
说白了就是用户一开始访问页面时就执行。
v-for
基于原始数据多次渲染元素或模板块。
<!-- 必须指定:key -->
<div v-for="(item,index) in arr" :key="index" class='box'>{ -- -->{ item }}</div> code>
7. 跨域访问
同源:所谓同源,就是指请求的资源url和目前文件来源url的协议、域名和端口都相同。同源即同域,两者意思相同。
举例:网址:http://www.oneRound.com/dir/page.html ,它的协议是http://,域名是www.oneRound.com ,端口是80(http协议在没有指定端口号时,默认端口号是80)。
浏览器的同源策略:js脚本在未经允许的情况下,不能够访问其他域下的内容,以保证用户信息的安全,防止恶意的网站窃取数据。
前后端分离的应用,前端、后端是2个独立的应用,运行在不同端口。在浏览器看来,是不同的域,由于浏览器同源策略的限制,导致不同源之间的通信。前端页面中的ajax请求后端接口,即跨域访问。
7.1 springboot web项目使用Cros解决跨域
前端的url:http://localhost:5173
后端的url:http://localhost:8080
7.1.1 配置全局跨域访问
在项目路径下创建config文件夹,在config文件夹下创建CrosConfig类实现WebConfigConfigurer
@Configuration
public class CrosConfig implements WebMvcConfigurer { -- -->
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //**匹配的是我们所有后台的路径,代表后台共享了什么资源
.allowedOrigins("http://localhost:5173") //匹配的前台的服务器地址
.maxAge(300 * 1000)
.allowedHeaders("*")
.allowedMethods("*"); //允许的前台的请求方式
}
}
7.1.2 @CrossOrigin注解
@CrossOrigin注解类,整个类的方法可以被跨域访问,@CrossOrigin注解方法,方法可以被跨域访问
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。