web学习——VUE
Dreamboat_LX 2024-09-30 11:33:02 阅读 59
VUE&Element
今日目标:
能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数 mounted能够进行简单的 Element 页面修改能够完成查询所有功能能够完成添加功能
1,VUE
1.1 概述
接下来我们学习一款前端的框架,就是 VUE。
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
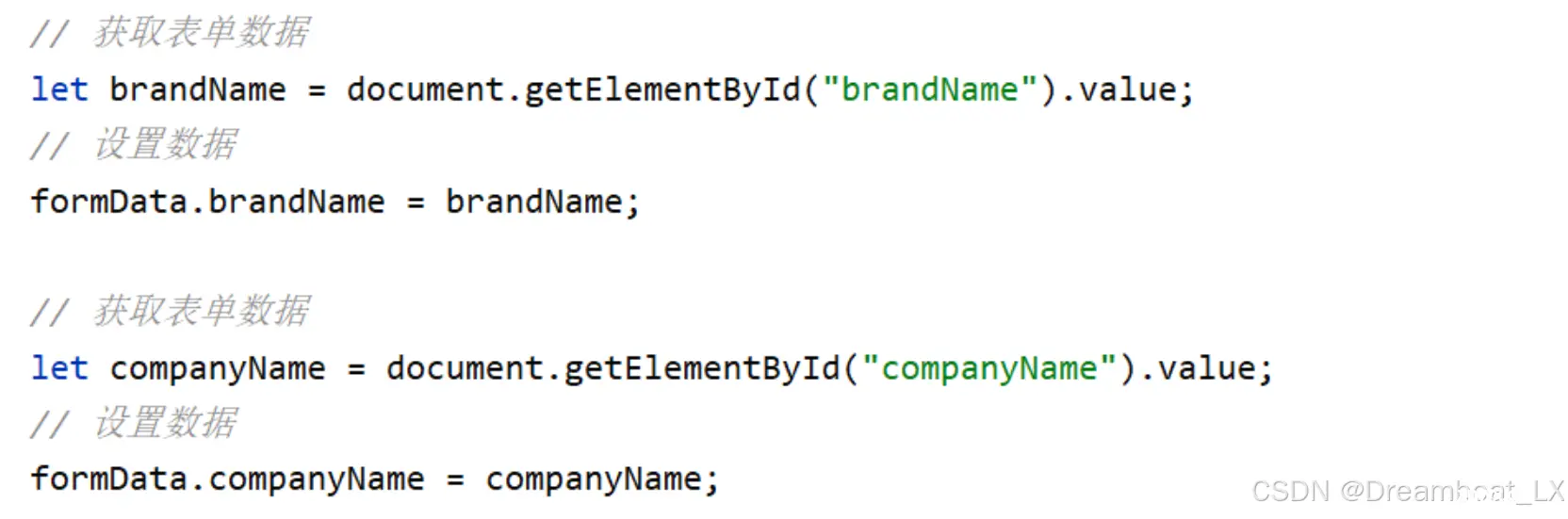
我们之前也学习过后端的框架 <code>Mybatis ,Mybatis 是用来简化 jdbc 代码编写的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。前一天我们做了一个综合性的案例,里面进行了大量的DOM操作,如下

学习了 <code>VUE 后,这部分代码我们就不需要再写了。那么 VUE 是如何简化 DOM 书写呢?
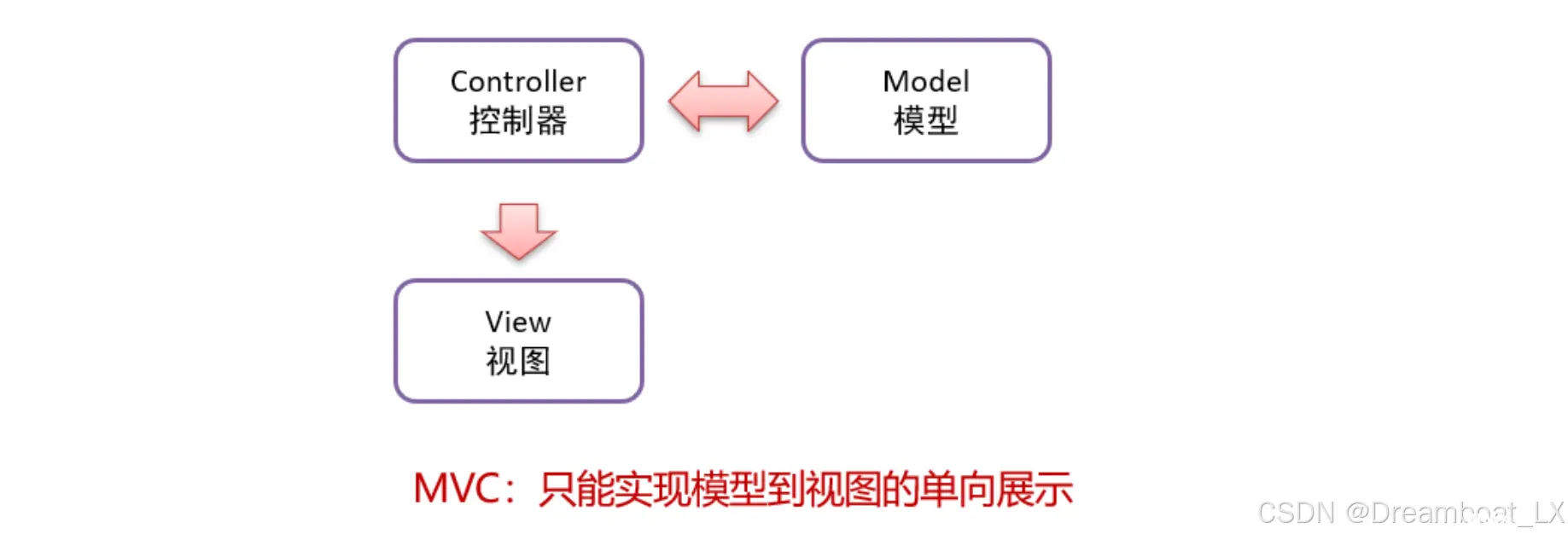
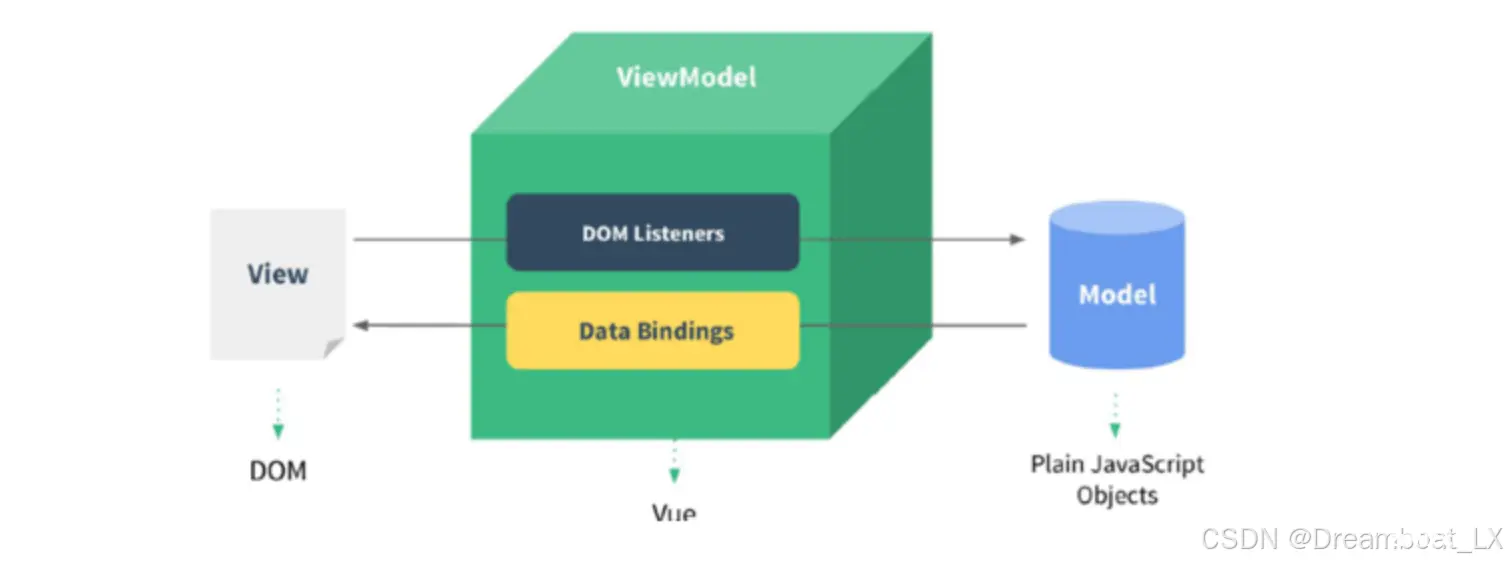
==基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。==之前我们是将关注点放在了 DOM 操作上;而要了解 MVVM 思想,必须先聊聊 MVC 思想,如下图就是 MVC 思想图解

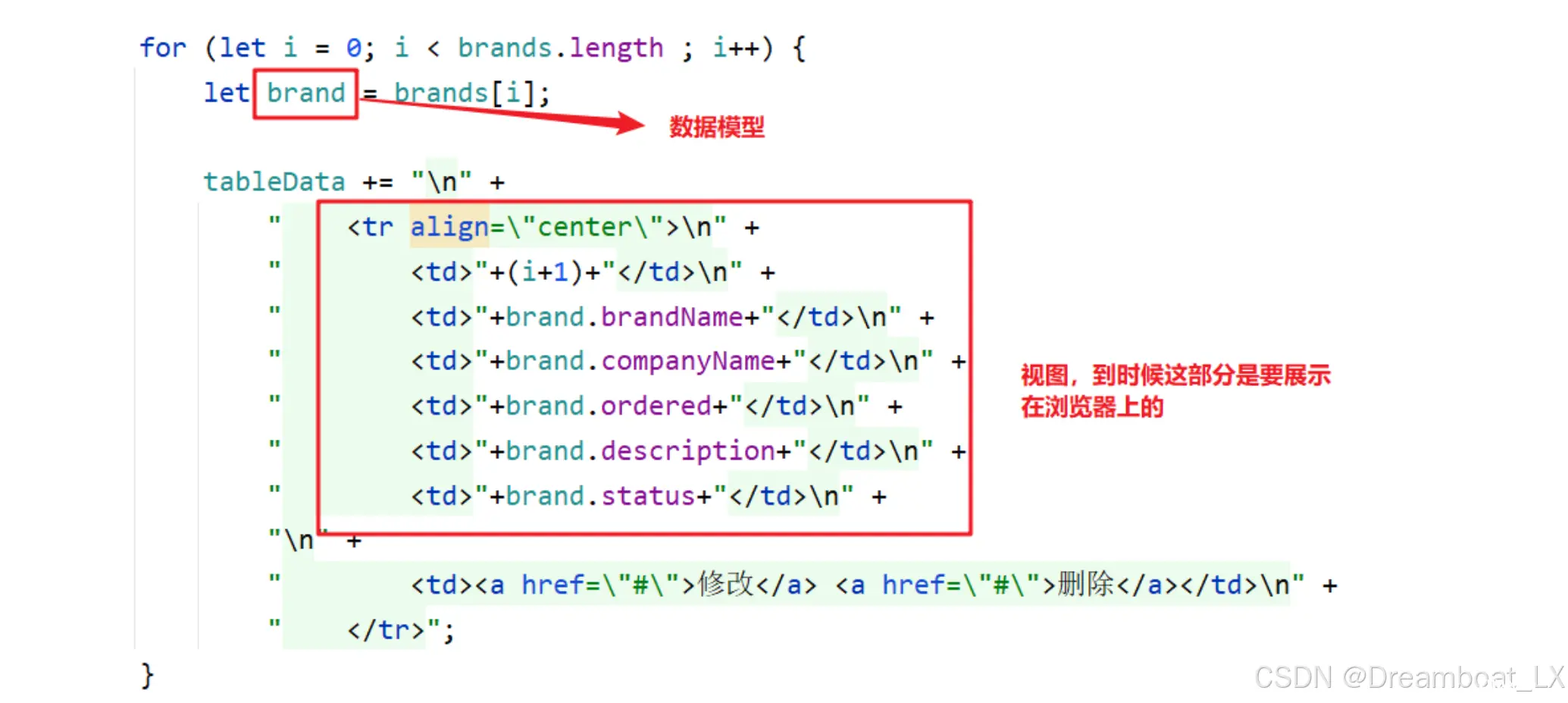
C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图是我们之前写的代码

<code>MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解

图中的 <code>Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。接下来让大家看一下双向绑定的效果,下图是提前准备的代码,输入框绑定了 username 模型数据,而在页面上也使用 { -- -->{}} 绑定了 username 模型数据

通过浏览器打开该页面可以看到如下页面

当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
1.2 快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
新建 HTML 页面,引入 Vue.js文件
<code><script src="js/vue.js"></script>code>
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({ -- -->
el: "#app",
data() {
return {
username: ""
}
}
});
创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
el : 用来指定哪儿些标签受 Vue 管理。 该属性取值 #app 中的 app 需要是受管理的标签的id属性值data :用来定义数据模型methods :用来定义函数。这个我们在后面就会用到
编写视图
<div id="app">code>
<input name="username" v-model="username" >code>
{ -- -->{username}}
</div>
{ {}} 是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码如下:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>Title</title>
</head>
<body>
<div id="app">code>
<input v-model="username">code>
<!--插值表达式-->
{ {username}}
</div>
<script src="js/vue.js"></script>code>
<script>
//1. 创建Vue核心对象
new Vue({ -- -->
el:"#app",
data(){ // data() 是 ECMAScript 6 版本的新的写法
return {
username:""
}
}
/*data: function () {
return {
username:""
}
}*/
});
</script>
</body>
</html>
1.3 Vue 指令
**指令:**HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
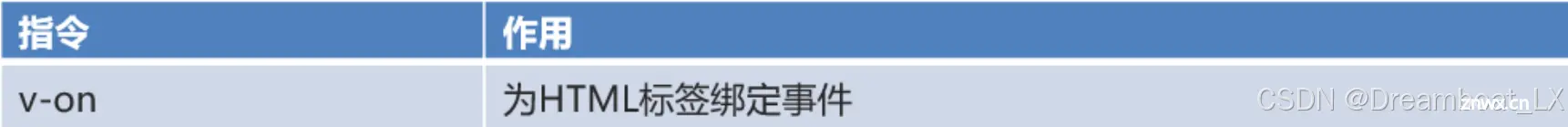
| v-on | 为HTML标签绑定事件 |
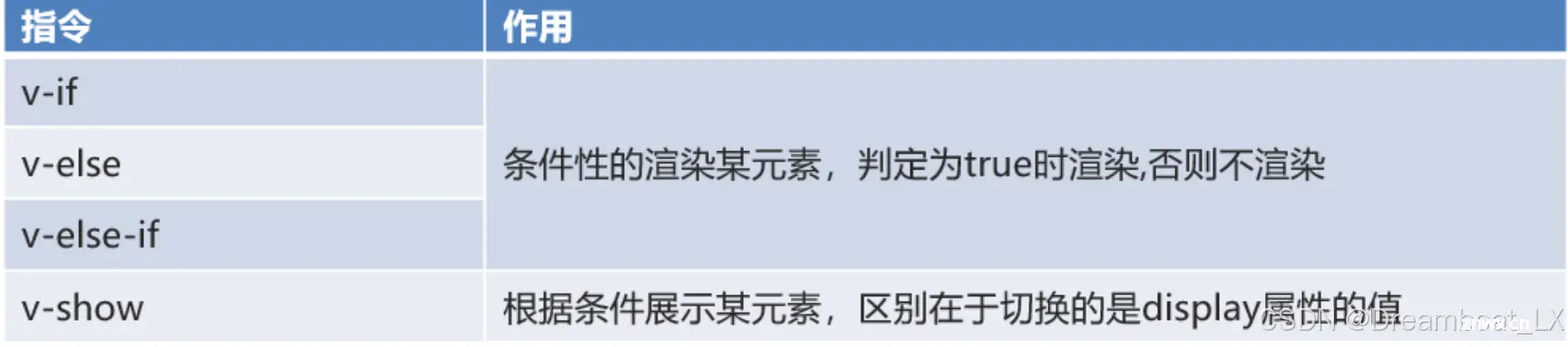
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
接下来我们挨个学习这些指令
1.3.1 v-bind & v-model 指令

v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
例如:
<code><a v-bind:href="url">百度一下</a>code>
上面的 v-bind:" 可以简化写成 : ,如下:
<!--
v-bind 可以省略
-->
<a :href="url">百度一下</a>code>
v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
<input name="username" v-model="username">code>
代码演示:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>Title</title>
</head>
<body>
<div id="app">code>
<a v-bind:href="url">点击一下</a>code>
<a :href="url">点击一下</a>code>
<input v-model="url">code>
</div>
<script src="js/vue.js"></script>code>
<script>
//1. 创建Vue核心对象
new Vue({ -- -->
el:"#app",
data(){
return {
username:"",
url:"https://www.baidu.com"
}
}
});
</script>
</body>
</html>
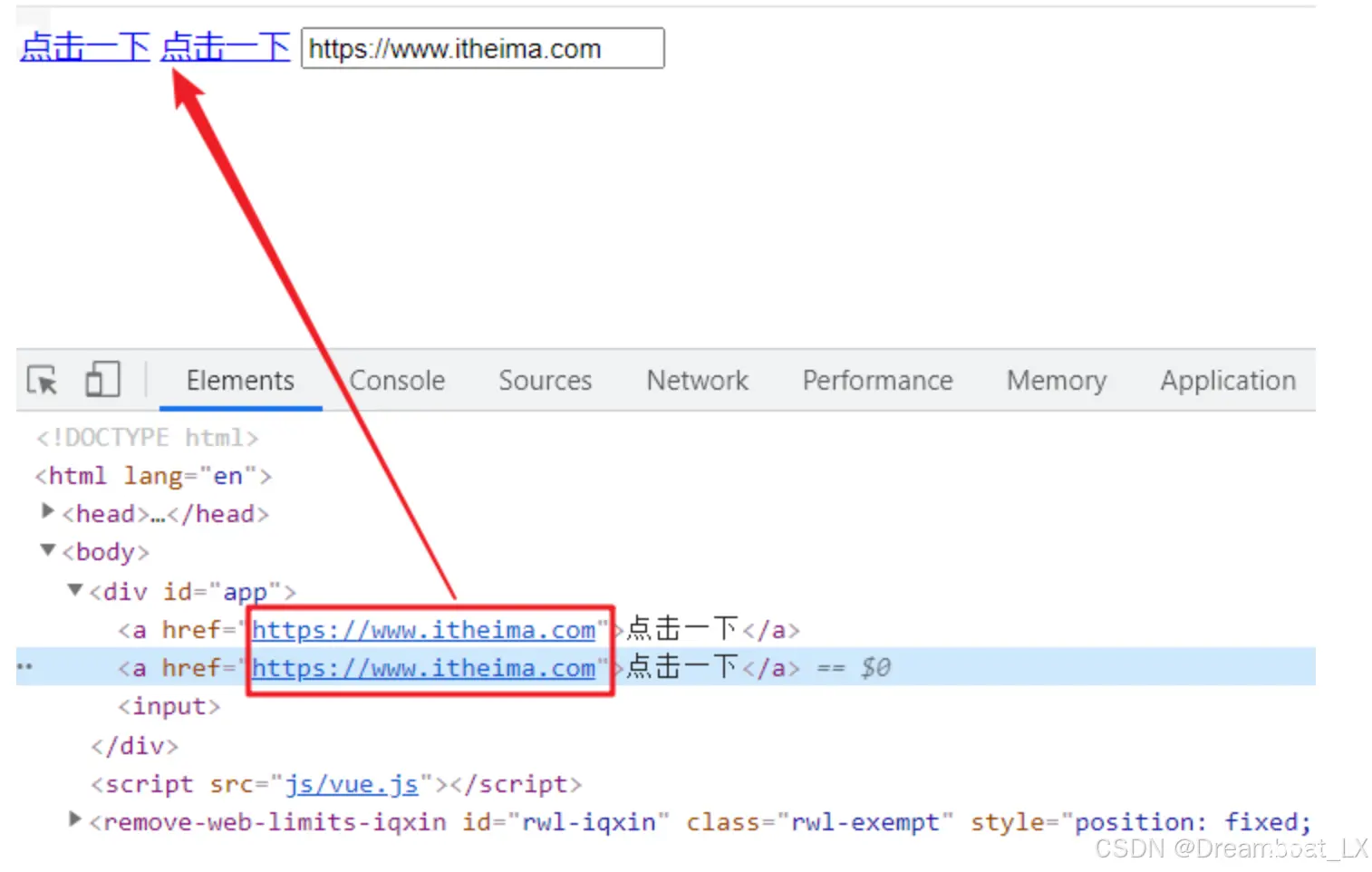
通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据

1.3.2 v-on 指令

我们在页面定义一个按钮,并给该按钮使用 <code>v-on 指令绑定单击事件,html代码如下
<input type="button" value="一个按钮" v-on:click="show()">code>
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
<input type="button" value="一个按钮" @click="show()">code>
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({ -- -->
el: "#app",
methods: {
show(){
alert("我被点了");
}
}
});
注意:
v-on:后面的事件名称是之前原生事件属性名去掉on。
例如:
单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click失去焦点事件:事件属性名是 onblur,而在vue中使用时v-on:blur
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>Title</title>
</head>
<body>
<div id="app">code>
<input type="button" value="一个按钮" v-on:click="show()"><br>code>
<input type="button" value="一个按钮" @click="show()">code>
</div>
<script src="js/vue.js"></script>code>
<script>
//1. 创建Vue核心对象
new Vue({ -- -->
el:"#app",
data(){
return {
username:"",
}
},
methods:{
show(){
alert("我被点了...");
}
}
});
</script>
</body>
</html>
1.3.3 条件判断指令

接下来通过代码演示一下。在 Vue中定义一个 <code>count 的数据模型,如下
//1. 创建Vue核心对象
new Vue({ -- -->
el:"#app",
data(){
return {
count:3
}
}
});
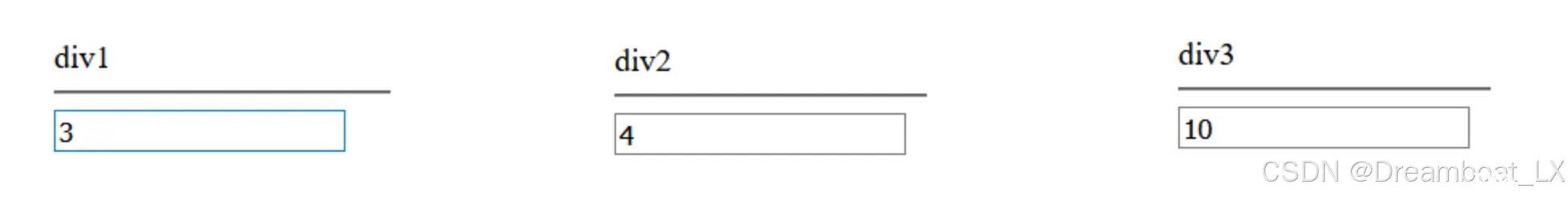
现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
<div id="app">code>
<div v-if="count == 3">div1</div>code>
<div v-else-if="count == 4">div2</div>code>
<div v-else>div3</div>
<hr>
<input v-model="count">code>
</div>
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>Title</title>
</head>
<body>
<div id="app">code>
<div v-if="count == 3">div1</div>code>
<div v-else-if="count == 4">div2</div>code>
<div v-else>div3</div>
<hr>
<input v-model="count">code>
</div>
<script src="js/vue.js"></script>code>
<script>
//1. 创建Vue核心对象
new Vue({ -- -->
el:"#app",
data(){
return {
count:3
}
}
});
</script>
</body>
</html>
通过浏览器打开页面并在输入框输入不同的值,效果如下

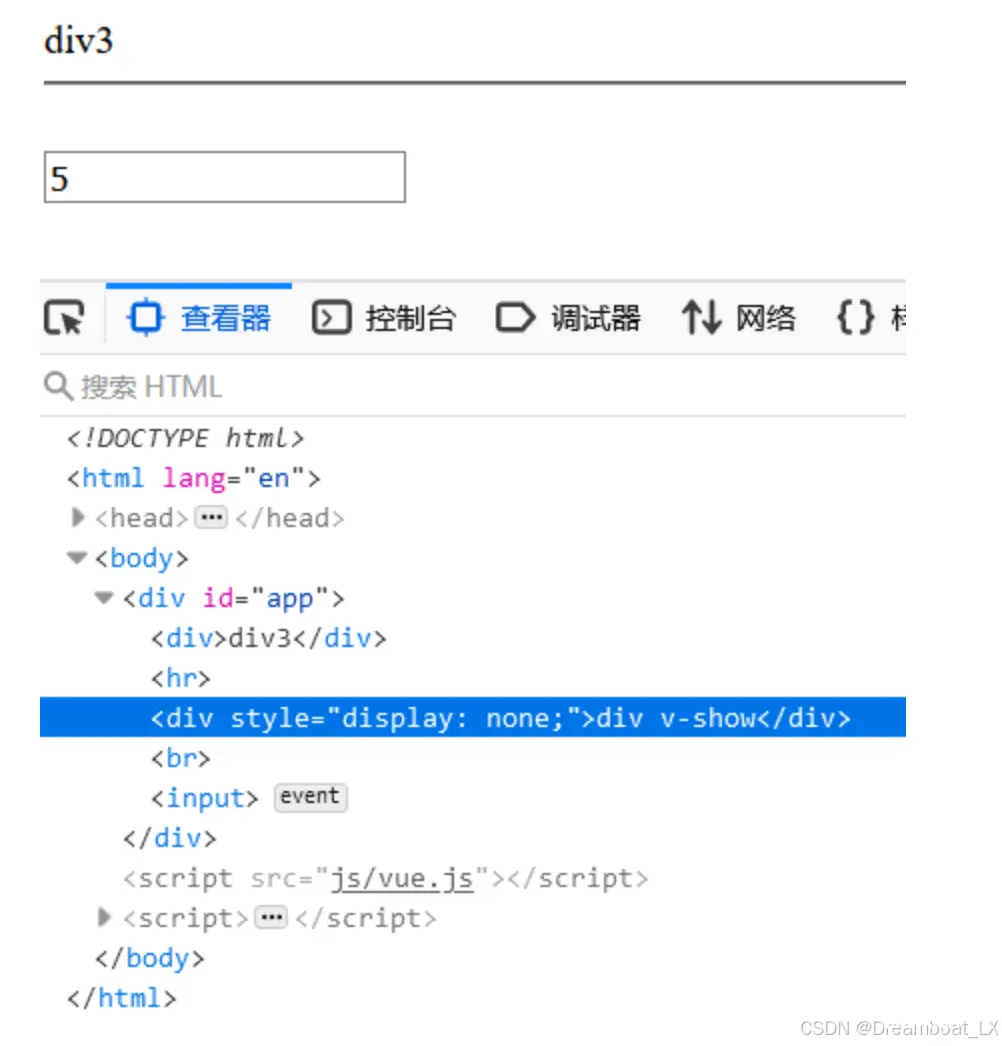
然后我们在看看 <code>v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
<div v-show="count == 3">div v-show</div>code>
<br>
<input v-model="count">code>
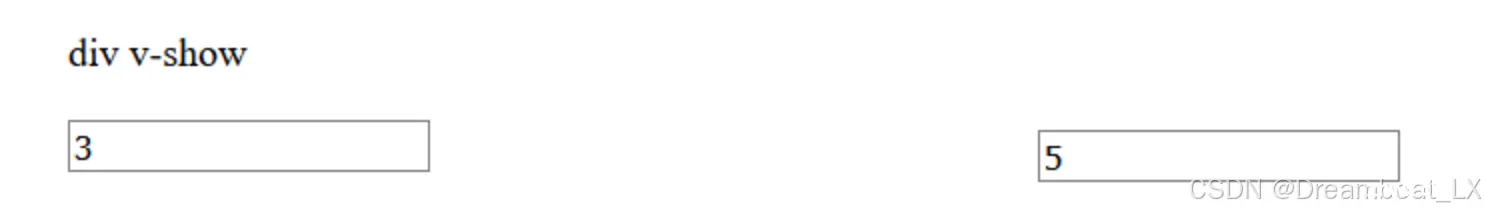
浏览器打开效果如下:

通过上面的演示,发现 <code>v-show 和 v-if 效果一样,那它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码

通过上图可以看出 <code>v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
1.3.4 v-for 指令

这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<code><标签 v-for="变量名 in 集合模型数据">code>
{ -- -->{变量名}}
</标签>
注意:需要循环那个标签,
v-for指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">code>
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{ {索引变量 + 1}} { {变量名}}
</标签>
代码演示:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>Title</title>
</head>
<body>
<div id="app">code>
<div v-for="addr in addrs">code>
{ -- -->{addr}} <br>
</div>
<hr>
<div v-for="(addr,i) in addrs">code>
{ -- -->{i+1}}--{ {addr}} <br>
</div>
</div>
<script src="js/vue.js"></script>code>
<script>
//1. 创建Vue核心对象
new Vue({ -- -->
el:"#app",
data(){
return {
addrs:["北京","上海","西安"]
}
}
});
</script>
</body>
</html>
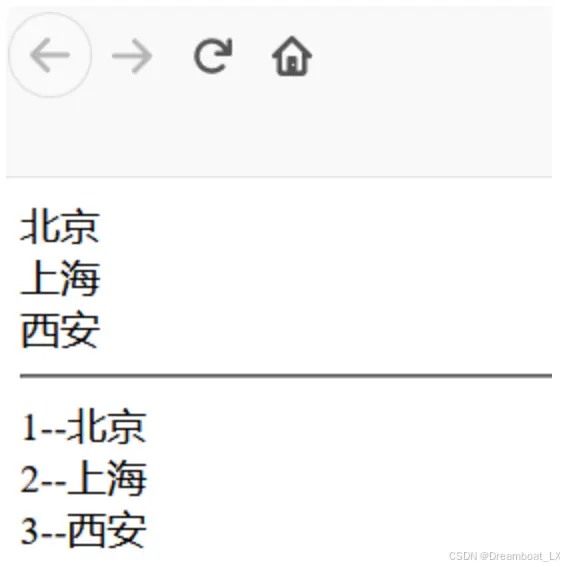
通过浏览器打开效果如下

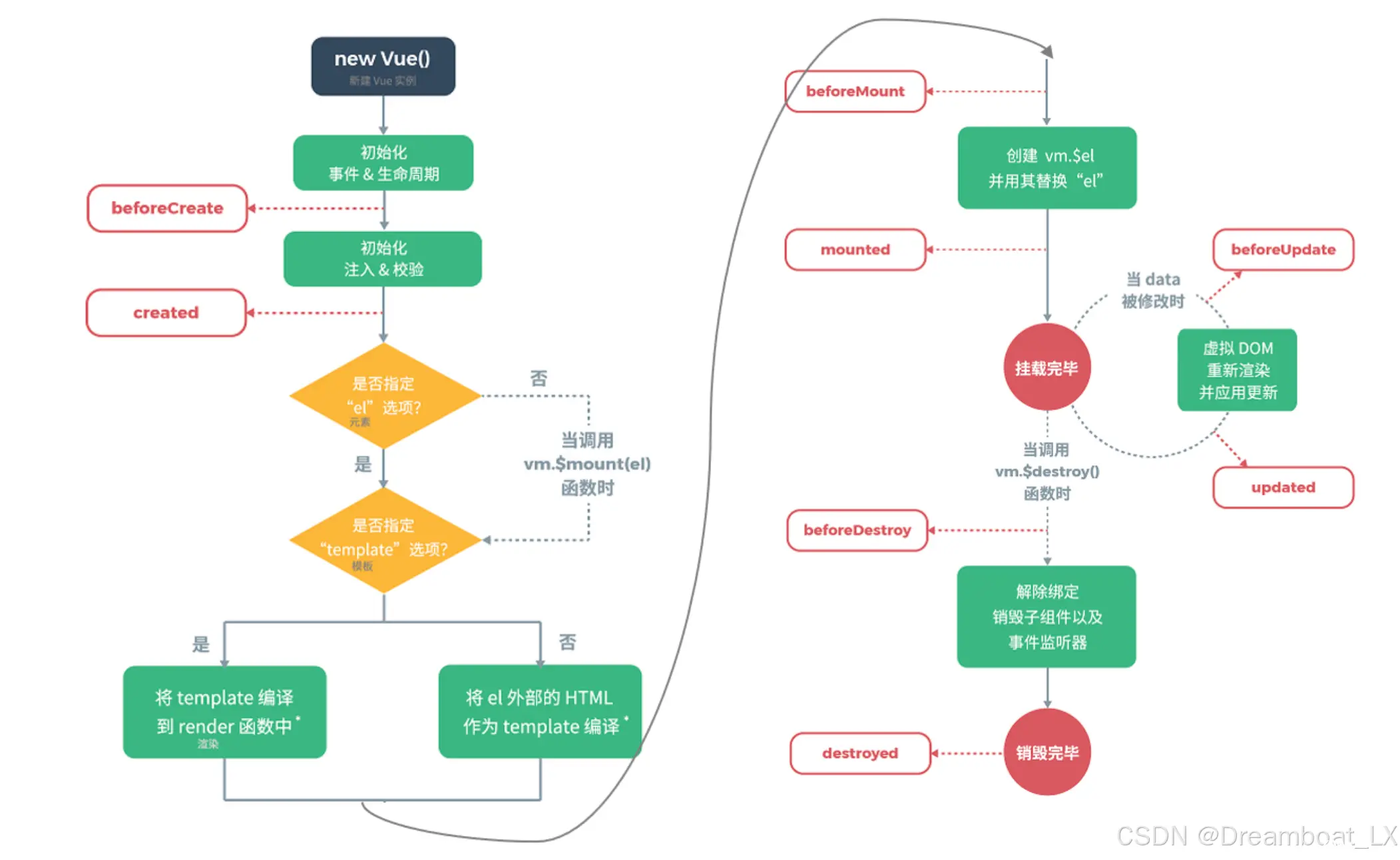
1.4 生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 <code>mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
查询所有功能

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。