
有时内置的验证规则可能无法满足需求,这时可以使用自定义验证器。rulevalue,和callback。if(!value){returncallback(newError(\'请输入用户名\'))//模拟异...

Element:是饿了么公司前端开发团队提供的一套基于Vue3的网站组件库,用于快速构建网页。Element提供了很多组件(组成网页的部件)供我们使用。例如超链接、按钮、图片、表格等等。官方网站:http...

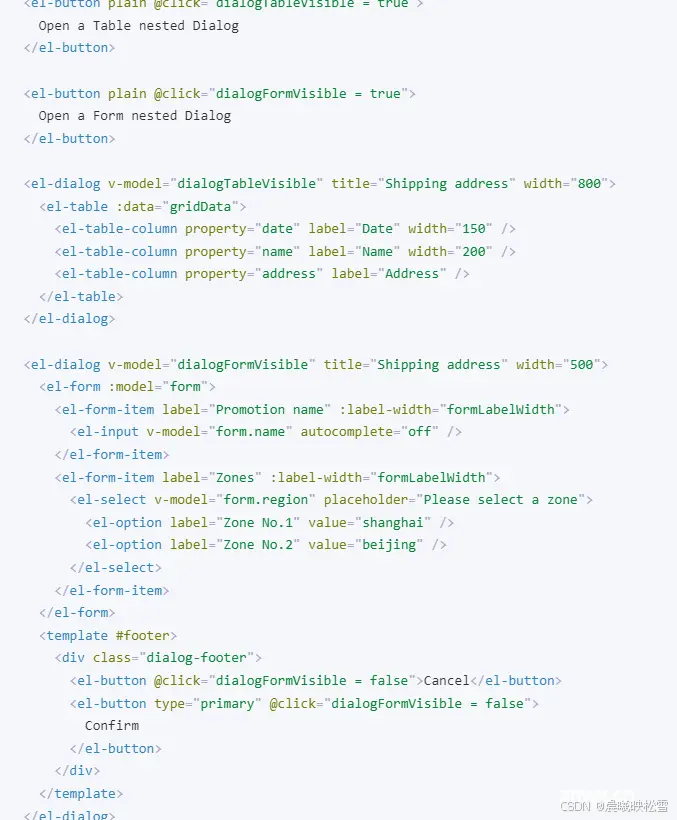
ElementPlus是一个专为Vue3设计的组件库,它继承了ElementUI的优秀基因,提供了丰富的UI组件,帮助开发者快速构建高质量的用户界面。_vue3elementplus...

vue2+element-ui实现多行行内表格编辑_elementui行内编辑...

引言在工作中我经常需要处理一些复杂、动态表单,但是随着需求不断迭代,我们也许会发现曾经两三百行的.vue文件现在不知不觉到了两千行,三千行,甚至更多...这对于一个需要长期维护的项目,无疑是增加了很多难度。因此,为了减小文件大小,优化表单组织的结构,我在...

1,我们使用element-ui的单选框radio,点击的时候报错如下图的错,究其原因是访问ibility问题:这个错误可能是因为HTML元素。,这可能违反了无障碍性web的最佳实践,因为屏幕阅读器用户依赖这类元素来...

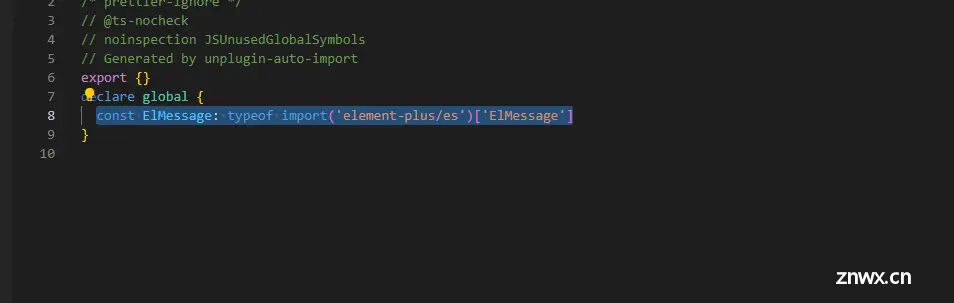
elementplus按需导入,axios封装,响应数据处理,服务代理,token存储,pinia持久化...

跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。也许是互联网未来10年中最好的一年。但是如果你...

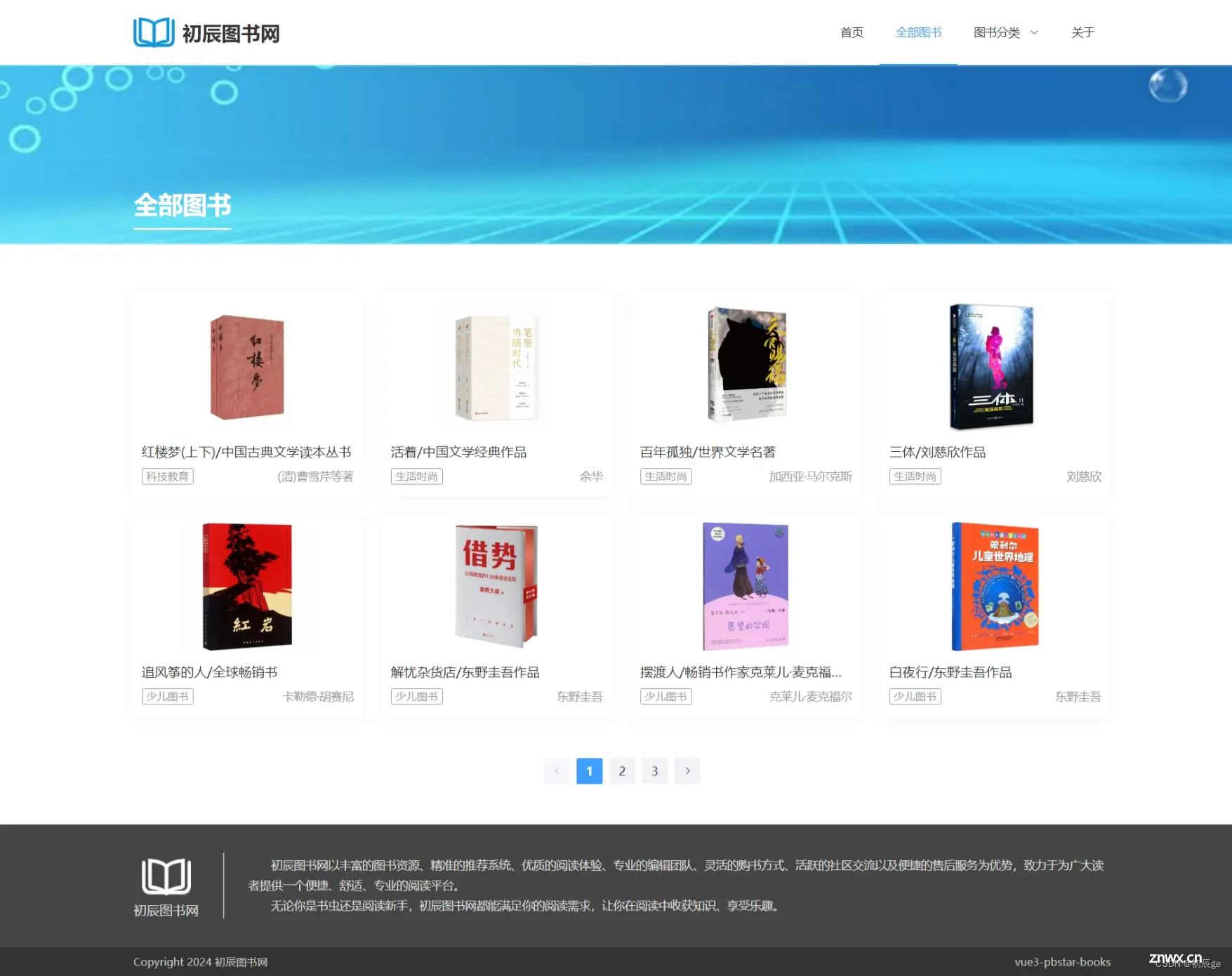
本文介绍了Vue3-pbstar-books项目,涉及五页面设计,使用Vue3、Element-Plus等技术,介绍了从GitHub克隆、安装依赖、启动前端和后端模块,以及项目的目录结构和开发工具配置。...

一、修改元素样式属性二、行内样式操作1、行内样式操作2、行内样式操作优缺点3、行内样式操作适用场景4、完整代码示例三、类名样式操作1、类名样式操作2、完整代码示例四、类列表样式操作1、Element.classLi...