
本文档旨在提供一个详细的指南,帮助用户在Elasticsearch集群中调整JVM参数并进行滚动重启。滚动重启是一种逐步重启集群节点的方法,旨在最小化对集群性能和可用性的影响。Elasticsearch集群的环境...

音乐播放器使用QGraphicsView上绘制,实现歌词同步+滚动+特效_将歌词存储到qmap容器里,如何解决,相同歌词内容,会跳到最早的时间标签,不取最近的...

vue-seamless-scroll详细教程,包括滚动+解决空白问题_vue-seamless-scroll...

写在开头点赞+收藏学会在项目中我们可能会遇到当鼠标在某个区域内,我们希望滚动鼠标里面的内容可以横向滚动;比如我们一些常见的后台状态栏:那这种该怎么写?请看栗子代码如下:

存机制描述一下二叉树,并说明二叉树的几种遍历方式?项目类问题技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建...

ElementUIDialog对话框改成固定高度,超出部分滚动条滚动_el-dialog高度撑不开...

vue前端简单实现无缝循环滚动自动播放,滚动条上下滚动,鼠标悬停,从鼠标滚动到哪里开始滚动_vue-j-scroll...

文章讲述了在Vue项目中,如何在从B页面跳转到A页面并定位到特定职位时,确保页面滚动到相应位置。开发者使用了`leftRef`和`scrollTop`方法,等待数据渲染完成后设置滚动条位置,并计算出目标元素高度以实...

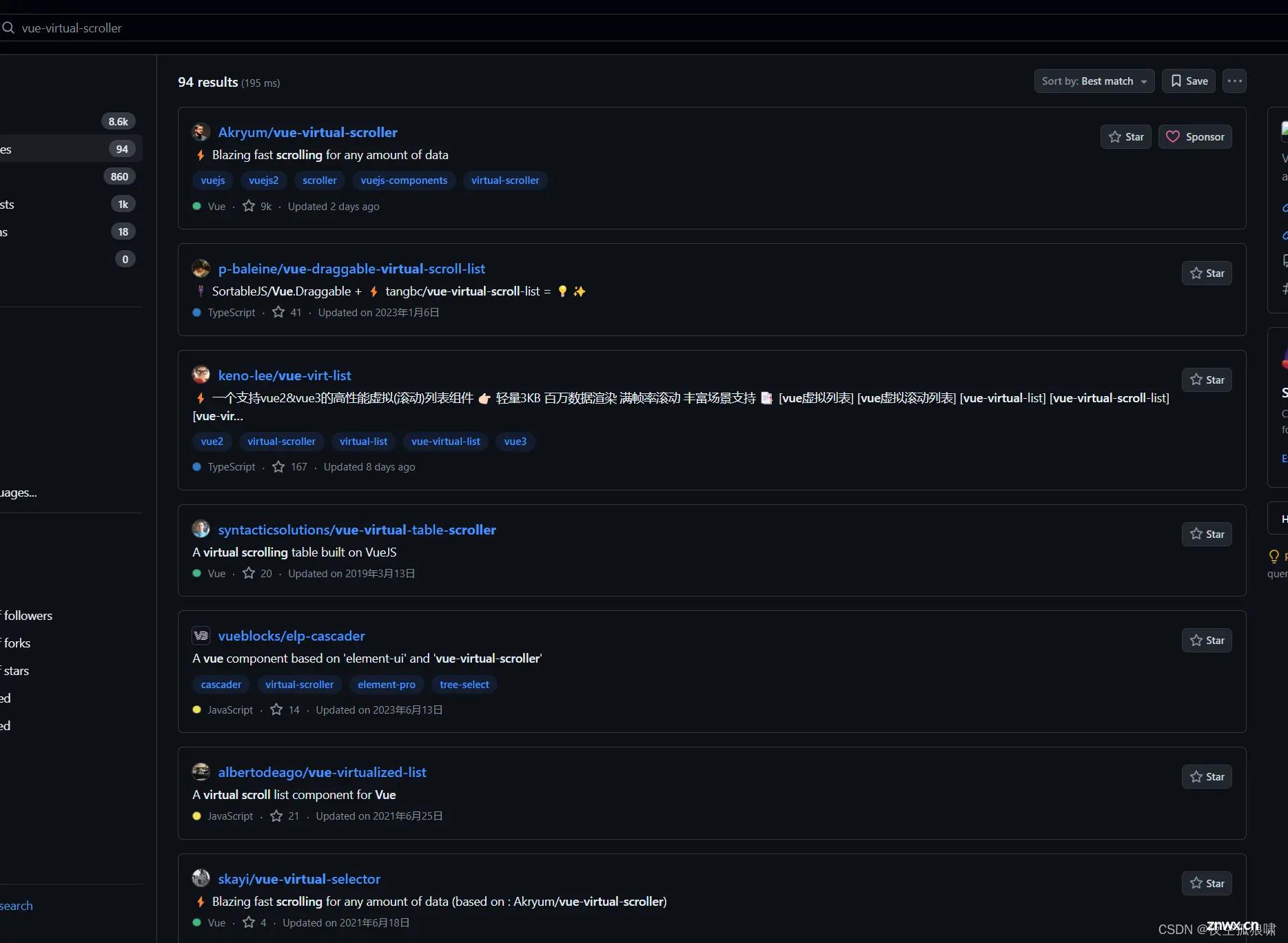
前端虚拟滚动列表vue虚拟列表。在大型的企业级项目中经常要渲染大量的数据,这种长列表是一个很普遍的场景,当列表内容越来越多就会导致页面滑动卡顿、白屏、数据渲染较慢的问题;大数据量列表性能优化,减少真实dom的渲染看...

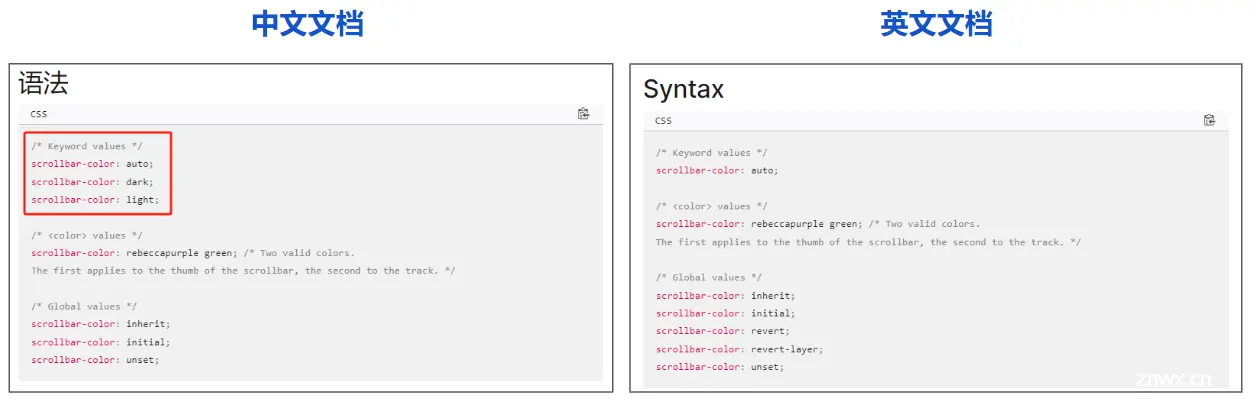
Chrome在121版本开始,原生支持了两个滚动条样式相关的样式scrollbar-color和scrollbar-width。要知道,在此前,虽然有::-webkit-scrollbar规范可以控制滚动条,可是,::-webkit-scro...