
2024-07-01 09:33:01
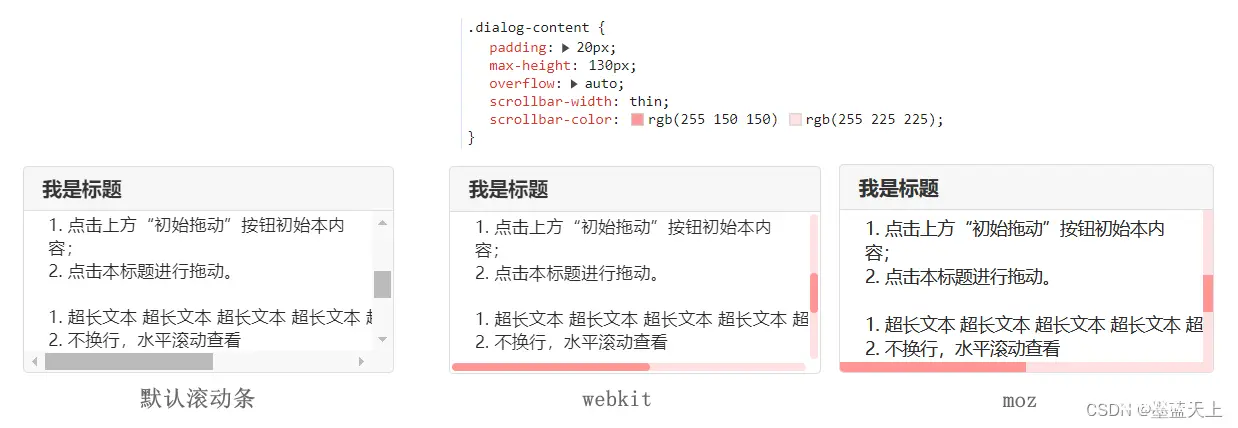
在不同的浏览器下默认的滚动条样式是不一样的,为了美观和统一必须修改滚动条的样式。网页中我们可以使用CSS在默认滚动条的基础上直接进行样式修改。通常来说,webkit内核的浏览器是仅支持\"-webkit-scro...

2024-06-12 10:41:00
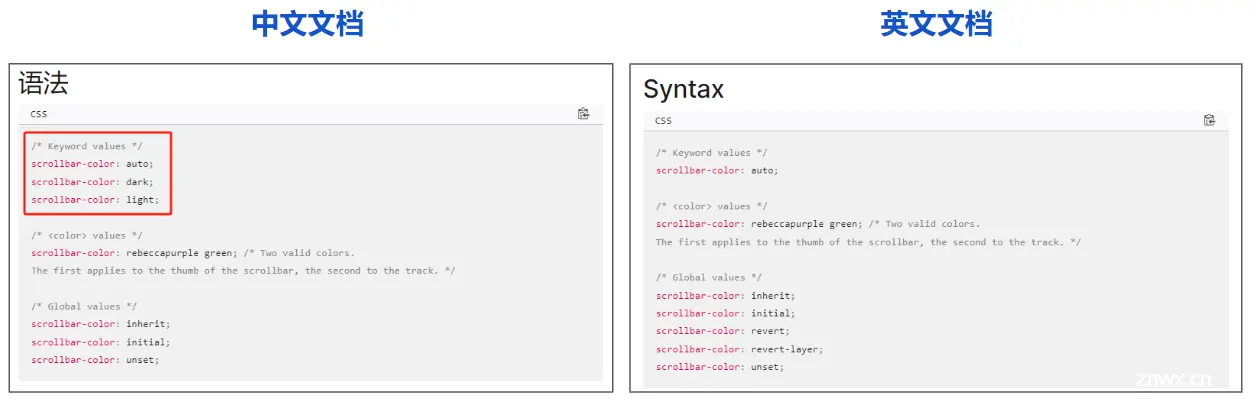
Chrome在121版本开始,原生支持了两个滚动条样式相关的样式scrollbar-color和scrollbar-width。要知道,在此前,虽然有::-webkit-scrollbar规范可以控制滚动条,可是,::-webkit-scro...