
实现海浪进度条效果图如下(投入使用的版本)背景和过程一、调试和探索过程(下面都会给出来对应代码)二、类似Element-plus的进度条样式1.CSS的样式如下2.HTML结构如下二、电涌效果的进度条如下1.CS...

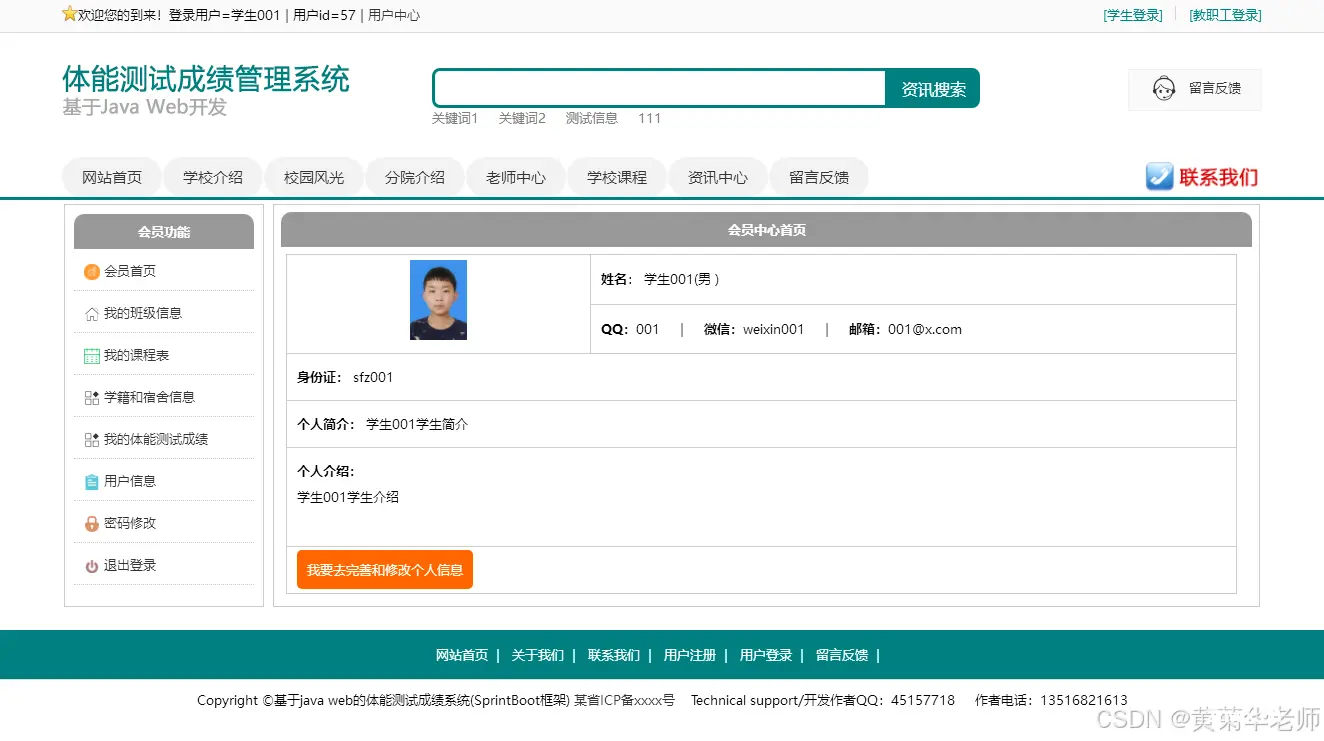
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对...

一、实现一个光影墙1.根据自定义坐标点,输出一个光影墙/***添加光影墙*/functionaddLightWall(){constgeometry=newTHREE.BufferGeometry();constvertices...

流式输出,打印效果模拟_流式输出接口前端怎么接受...

本篇文章的主要目的是为大家提供实现思路,以及如何更好地开发一个助手,而不仅仅是简单地进行拆解。如果采取拆解的方式,一篇文章可能会长达2万+字,还需要配以数十张图片,这将会非常繁琐。因此,针对拆解的详细内容,我计划单独制作一期视频,以帮助大家更清晰地理...

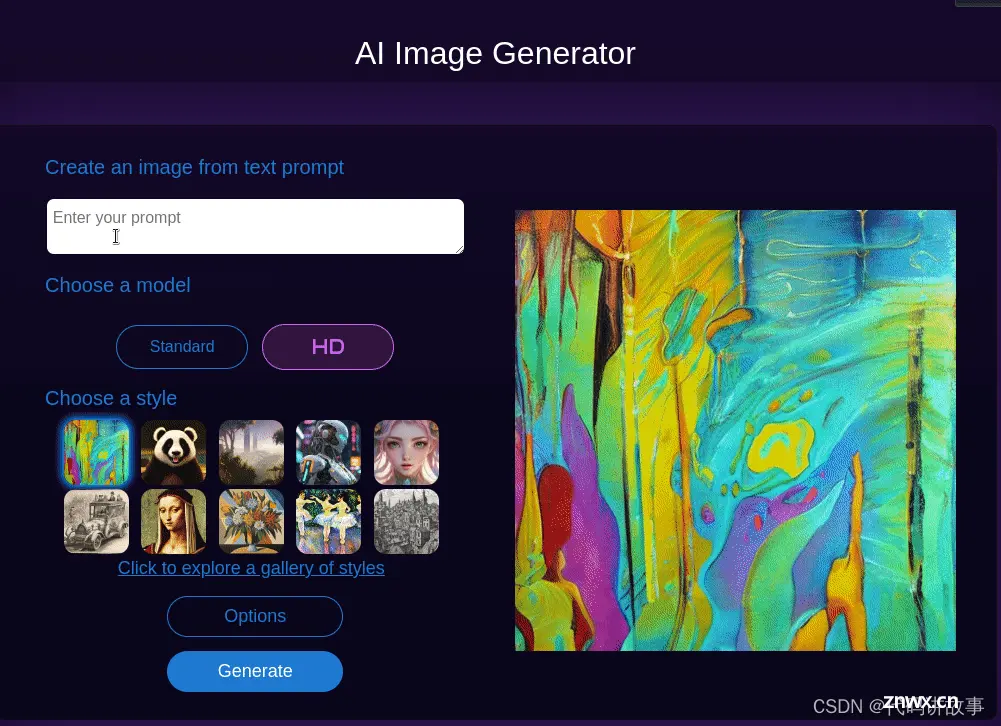
一款免费无限制的AI视频生成工具火了!国内无障碍访问!目前真正免费无限制,可以用来制作抖音短视频,视频效果体验不逊色于pika和runway,以及其他的免费AI在线人工智能大模型,附教程。_免费ai视频...

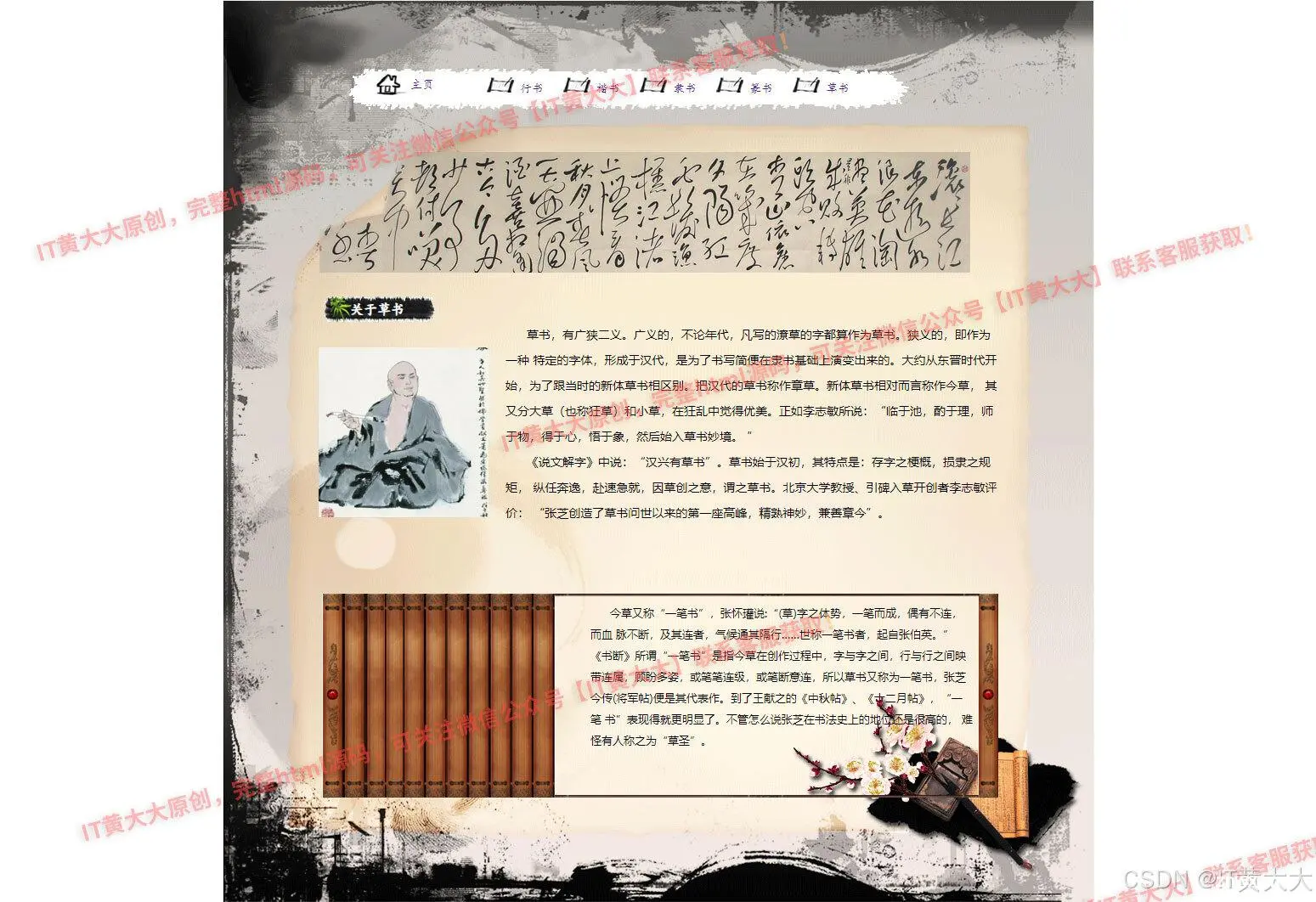
传统文化书法网页制作html,书法主题网页制作,html+css书法网页设计与制作,传统文化网页开发,web网页开发传统文化书法,DIV+CSS网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页...

一、飞线效果功能说明:支持设置点的个数,飞线速度、起始和终止颜色值、线宽、线的大小原理:1.首先绘制一条与线长度相同的线,线中各点的大小逐渐变小2.如何让线动起来?假设点的个数总共为num个,传入的点的下标为a,通过变化的时间计算出移动的下标b,如...

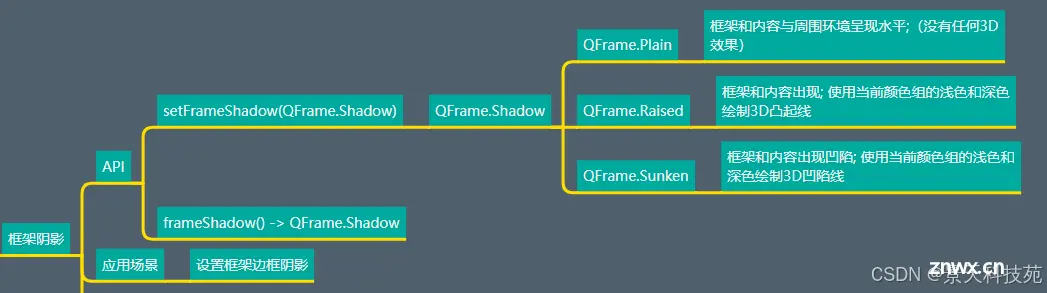
在PyQt5中,QFrame是一个重要的基类,它提供了边框样式、阴影效果、形状等属性,可以帮助开发者实现丰富多彩的界面效果。本文将结合实际案例,详细介绍`QFrame`在PyQt5中的用法。_pyqtqfram...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对...