2024-10-23 09:33:01
WebGradients:为你的网页增添绚丽渐变色彩webgradientsAcuratedcollectionofsplendidgr...

2024-10-21 10:03:01
前端css背景渐变颜色的设置...

2024-10-08 10:33:01
修改柱状图柱子背景色渐变和圆角,可通过修改series.itemStyle.normal.barBorderRadius属性实现圆角设置,series.itemStyle.normal.color:newecharts.graphic....

2024-10-01 16:33:01
本文介绍了CSS渐变Gradients的使用,如有问题欢迎私信和评论。_css按钮渐变由内而外...

2024-09-30 12:03:03
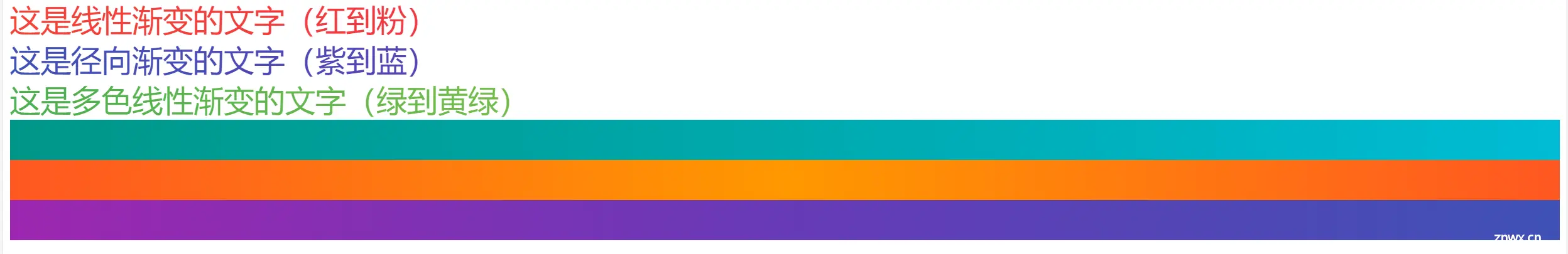
**摘要**:本网页代码融合了三种字体渐变效果,包括线性渐变、径向渐变和多色线性渐变。通过设置不同的背景颜色和方向,实现了多种字体渐变的展示,并提供了多种配色示例,如红到粉、紫到蓝、绿到黄绿等,用户可根据喜好修改颜色值...
![[css3] 如何设置边框颜色渐变](/uploads/2024/08/04/1722733515156076688.webp)
2024-08-04 09:05:14
【代码】[css3]如何设置边框颜色渐变。...

2024-07-11 11:41:01
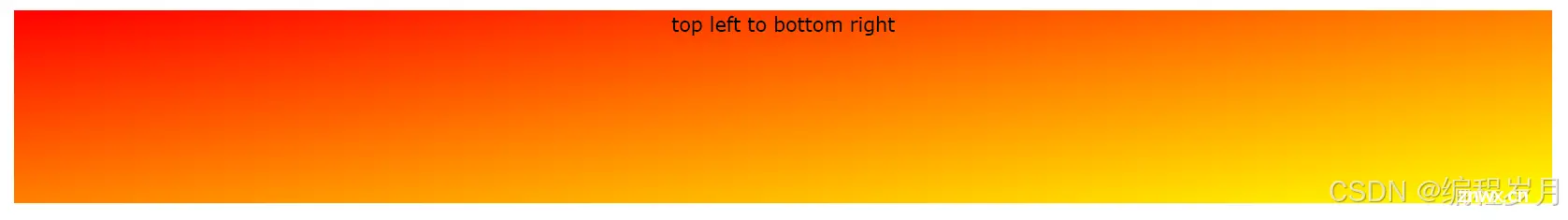
使用CSS实现渐变效果使用CSS实现渐变效果非常简单且强大,CSS提供了两种主要的渐变效果:线性渐变(lineargradient)和径向渐变(radialgradient)。下面是如何使用这些渐变效果的详细说明。1.线性渐变(Linear...

2024-06-17 14:33:03
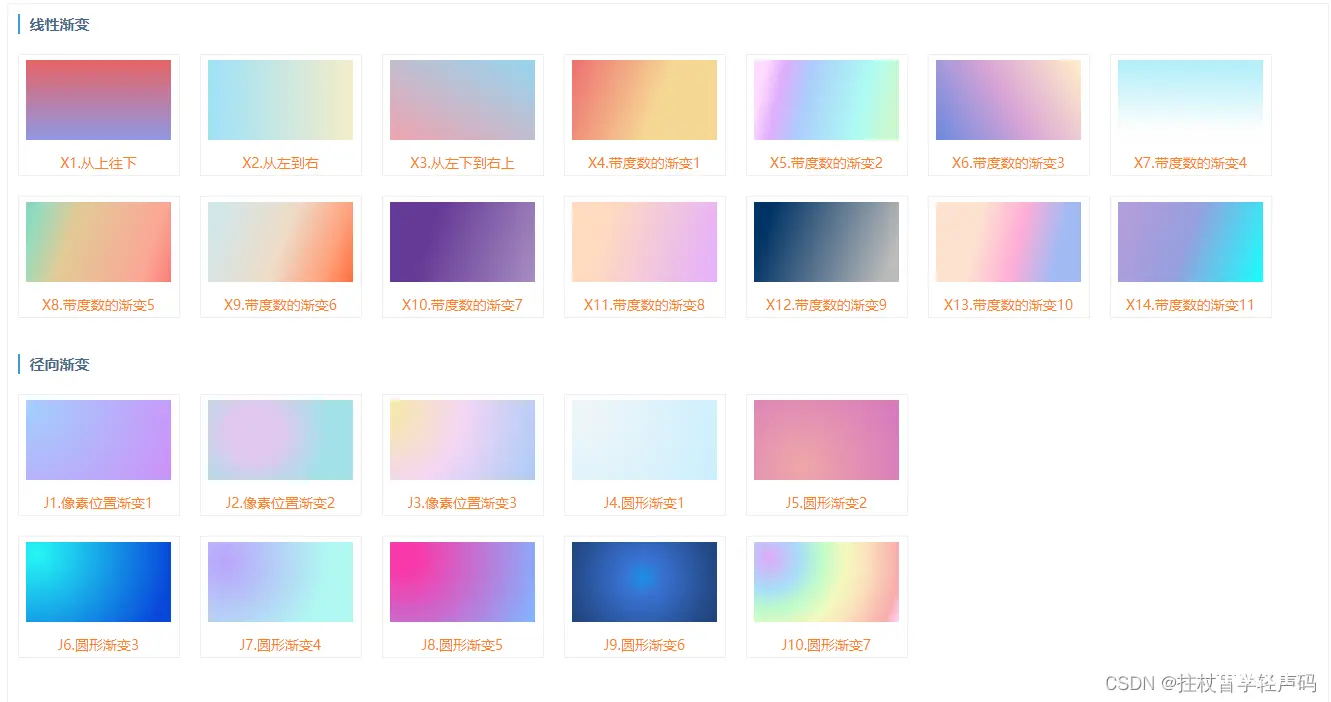
多种CSS渐变实例,CSS横向渐变,CSS径向渐变,CSS实现渐变,好看的渐变背景色,多种好看渐变效果图,好看样式demo,页面配色大全_css渐变色...