
本教程通过搭建一个简单项目,帮助读者快速入门Vue3项目实战,掌握Vue3、TS、ElementPlus、axios等技术栈。_vue3教程...

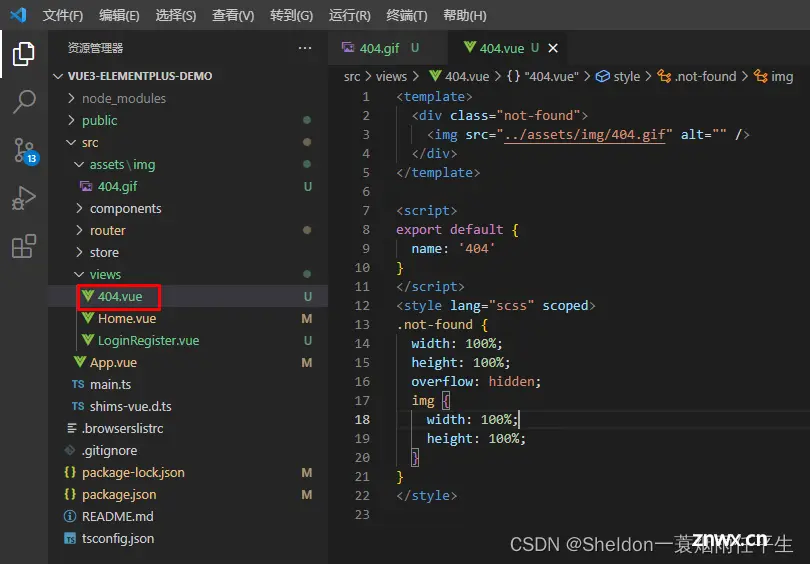
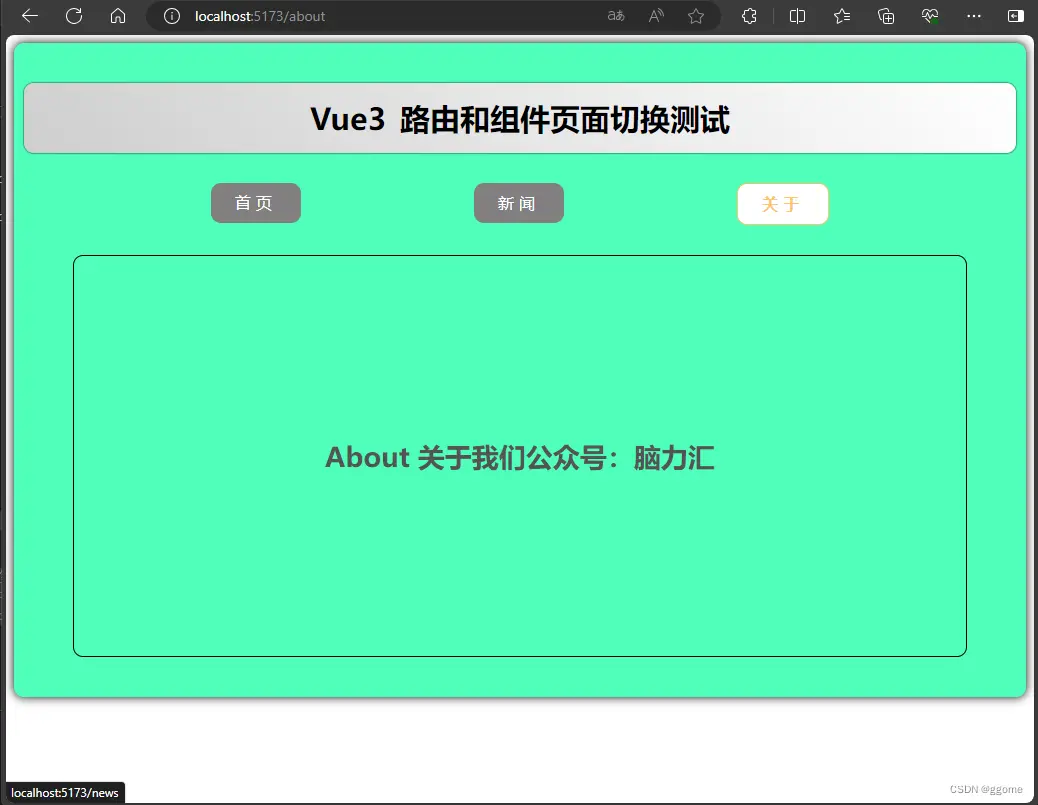
Vue3【二十一】Vue路由模式和普通组件目录结构createWebHistoryhistory模式:url不带#号,需要后端做url适配适合销售项目利于seocreateWebHashHistoryH...

fileId:文件的id,你需要打开的文件id,是需要后端给你的,这里我第一次接触也有点懵,以为是自己的文件id,其实这里是需要先上传文件到后台,或者后台直接就有文件,后端再接入wps得到的再返给你,总而言之这个id...

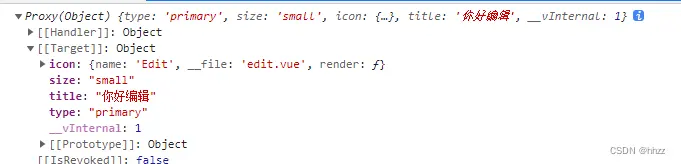
但是如果一旦用prop接受了其中的某个属性和属性值,那么useAttrs就接受不到这个属性和属性值。需要注意的是:props和useAttrs方法都可以获取到父组件传过来来的属性和属性值;两个组件分别为父组件ap...

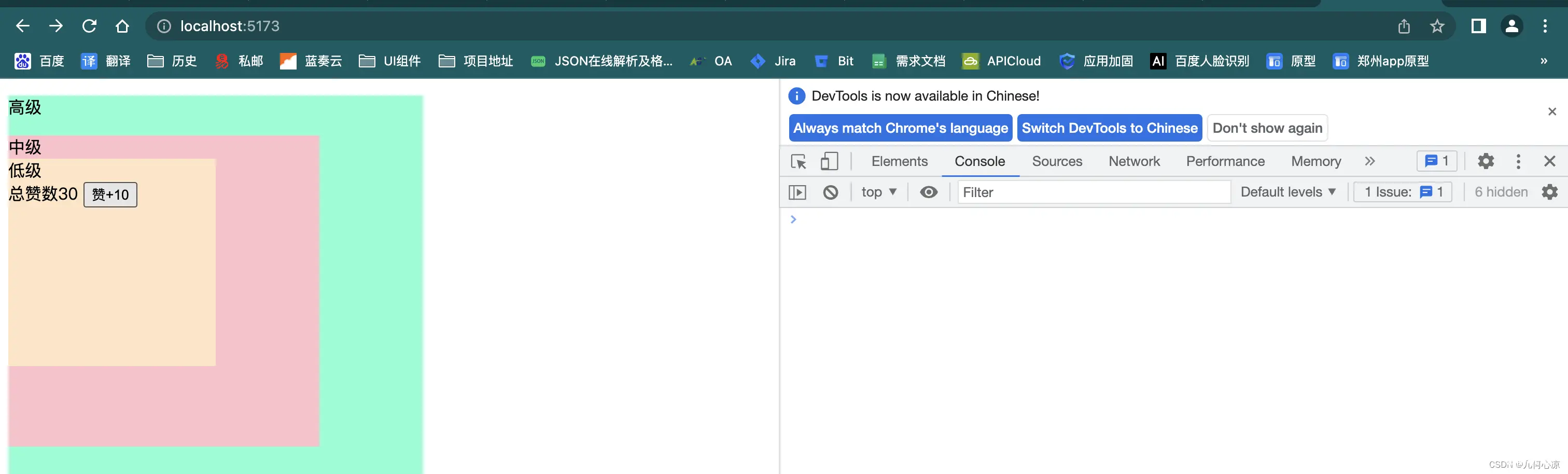
vue3已经出了好长一段时间了,最近闲来无事简单学习了一下,新增的东西还是挺多的,写一篇文章来记录一下。谈到vue3,首先想到的就是组合式api,很大程度的解决了vue2选项式api的缺点,那有啥缺点?当文件中的业...

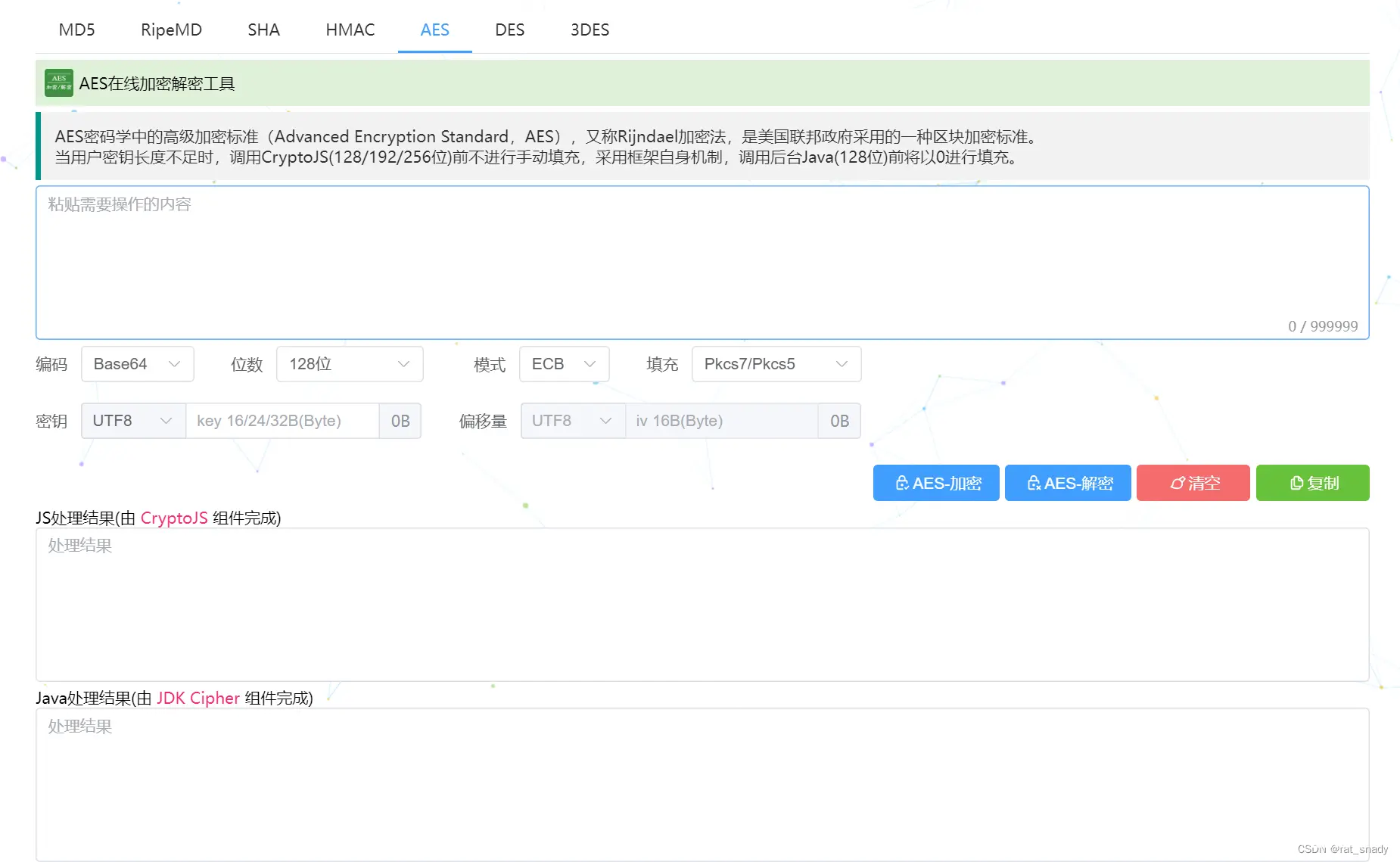
防止数据被爬取,前后端传参接收参数需要加密处理,使用AES加密。主要使用CryptoJS库中的函数方法,加密:CryptoJS.AES.encrypt(),解密:CryptoJS.AES.decrypt()。_v...

Vue3实现跨级组件通讯_vue中使用依赖注入的方式进行通信...

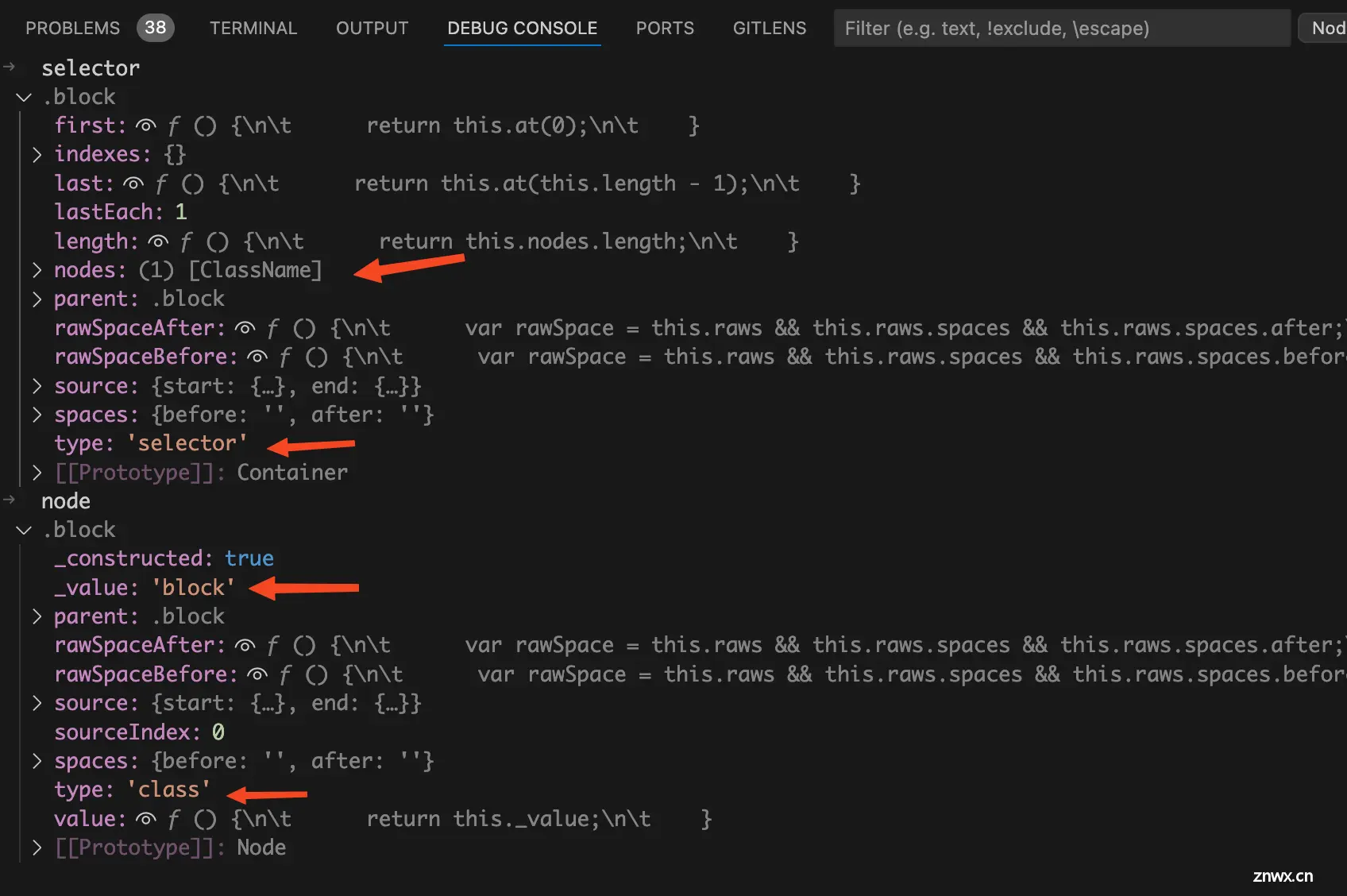
这篇我们来讲讲使用了scoped后,vue是如何给CSS选择器添加对应的属性选择器[data-v-x]...

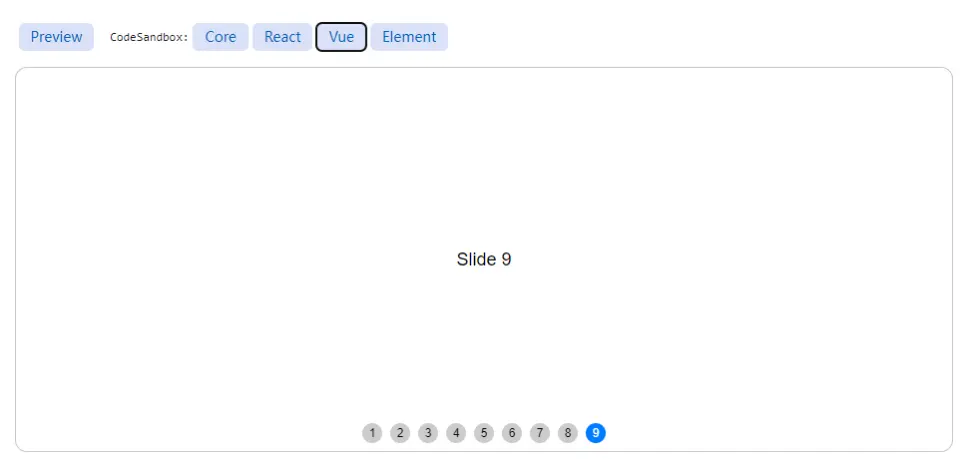
写在开头点赞+收藏学会一,安装npmiswiper二,使用swiper/vue导出2个组件:Swiper和SwiperSlide

本项目为简易的全栈项目,其中前端项目使用到了vue3、ts、ElementPlus、axios等技术栈;后端项目使用到了springboot、jdbc、mysql、maven等技术_vue3+ts...