
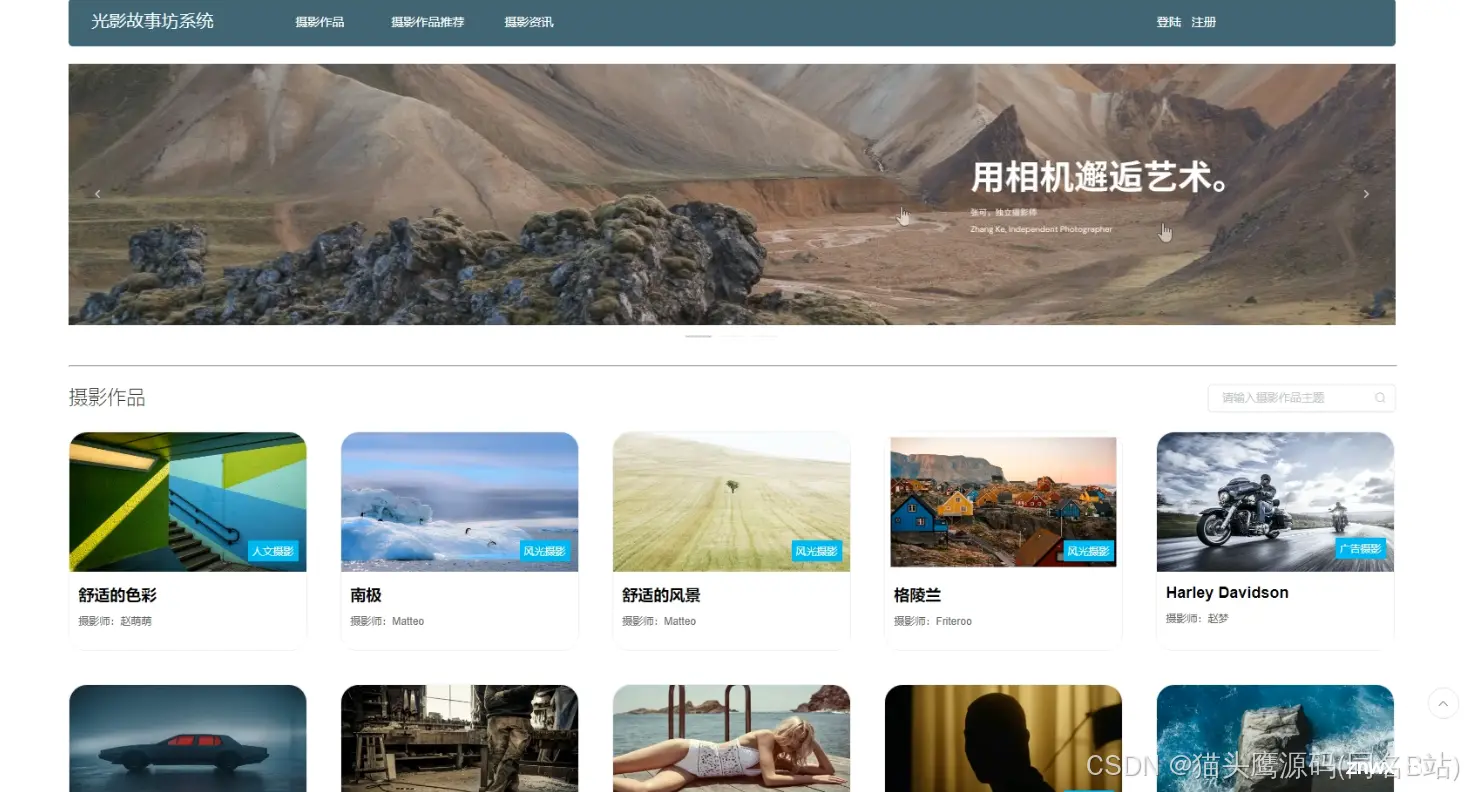
本系统采用前后端分离,项目代码工整,结构清晰,适合选题:协同过滤,推荐算法,个人摄影、摄影、摄影作品、作品分享、前后端分离类其他摄影等。系统采用springboot+vue整合开发,前端主要使用了element-u...

本文将简要介绍Vue3中父子组件之间的通信的方法(父传子、子传父)和技巧,帮助读者快速了解如何在Vue3中实现这种通信。通过props属性、自定义事件等方法,我们可以轻松地在Vue3中实现父子组件间的数据传递和事件触...

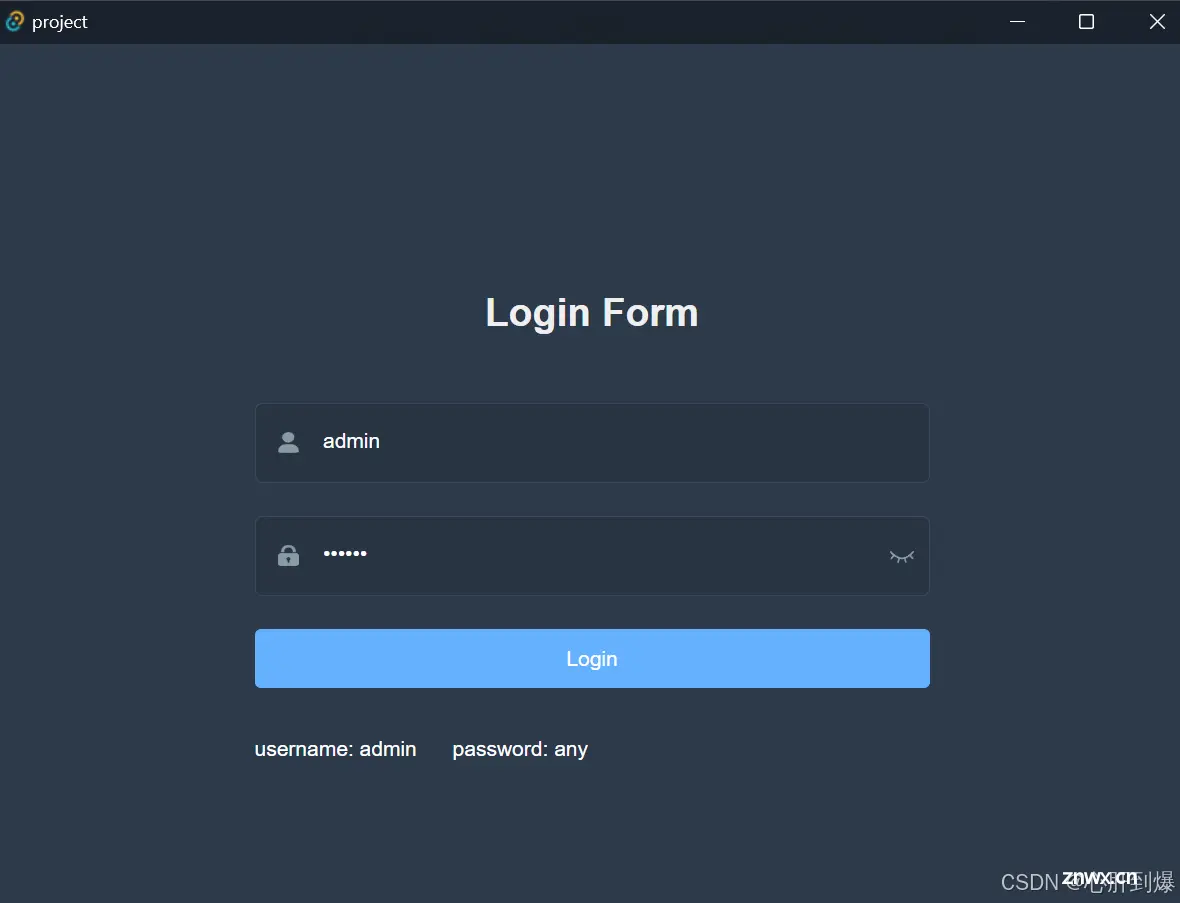
tauri将网页打包成exe和已有的vue项目打包成exe_tauri打包...

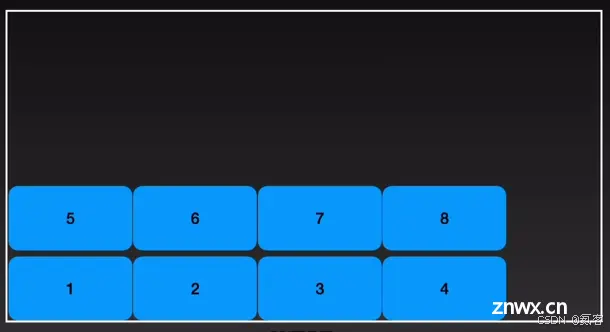
介绍VUE3中的FLex布局_vueflex...

vue3ts封装request请求_vue3request...

在以往我们前后端通讯经常通过http接口来请求访问,当后端数据发生改变后,前端页面是无法感知的,只能通过不断地轮训请求后端接口,后端接口再去查询数据库从而返回给前端,这种方法虽然简单,但是非常消耗资源,毕竟每次请...

vue.config.js文件是VueCLI项目中的全局配置文件,它允许你以JavaScript的形式来配置构建选项,而不是通过命令行参数或者.vue-clirc的JSON格式。_vuecon...

在Vue.js中创建一个数据大屏,并使其能够自适应不同屏幕大小,通常涉及到布局的响应式设计、CSS媒体查询、以及利用Vue的事件系统来处理窗口大小变化。通过以上步骤,我们创建了一个使用Vuetify布局的响应式数据大屏,它能够根据屏幕宽...

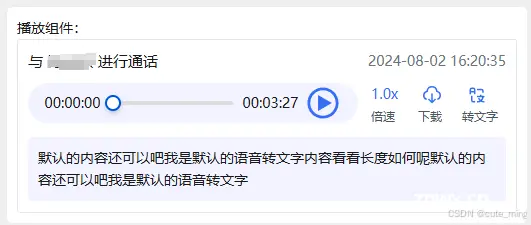
注:我是使用unocss语法来编写css如果项目没有搭载unocss将其相应的转换为css即可。_vue3音频播放器...

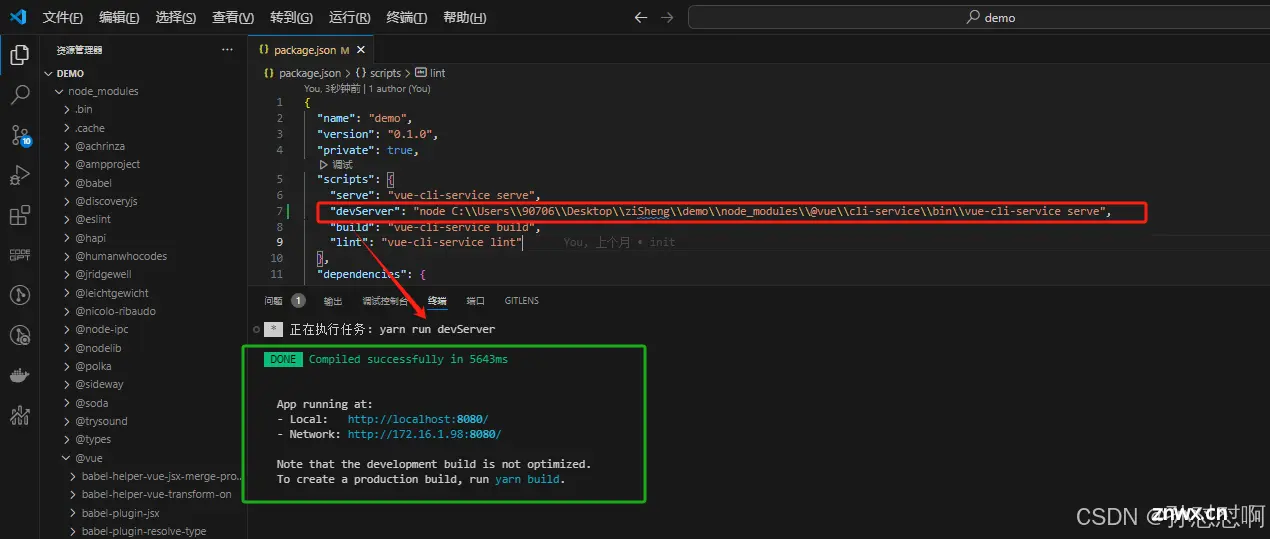
超详细关于vue项目vue-cli-service启动报错失败解决方案_vue-cli-serviceserve...