tauri 将网页打包成exe和已有的vue项目打包成exe
心肝到爆 2024-09-07 14:33:04 阅读 55
tauri 将网页打包成exe和已有的vue项目打包成exe
一、url注入的方式打包成exe
一.准备动作
1.安装 <code>Microsoft Visual Studio C++ 生成工具
您需要安装 Microsoft C++ 生成工具。 最简单的方法是下载 Visual Studio 2022 生成工具,如果是 win11 同时勾选 win11 SDK,如果是 win10 旧勾选 win10 SDK 一般不需要自己勾选,工具会自动勾选当前系统对应的SDK 勾选要安装的依赖,直接点击 安装 。
2.安装 Rust 直接下一步 下一步安装即可。
前往 https://www.rust-lang.org/zh-CN/tools/install 来安装 rustup (Rust 安装程序)。 请注意,为了使更改生效,您必须重新启动终端,在某些情况下需要重新启动 Windows 本身。
二. 创建一个基础模板
在cmd或者powershell中执行 :
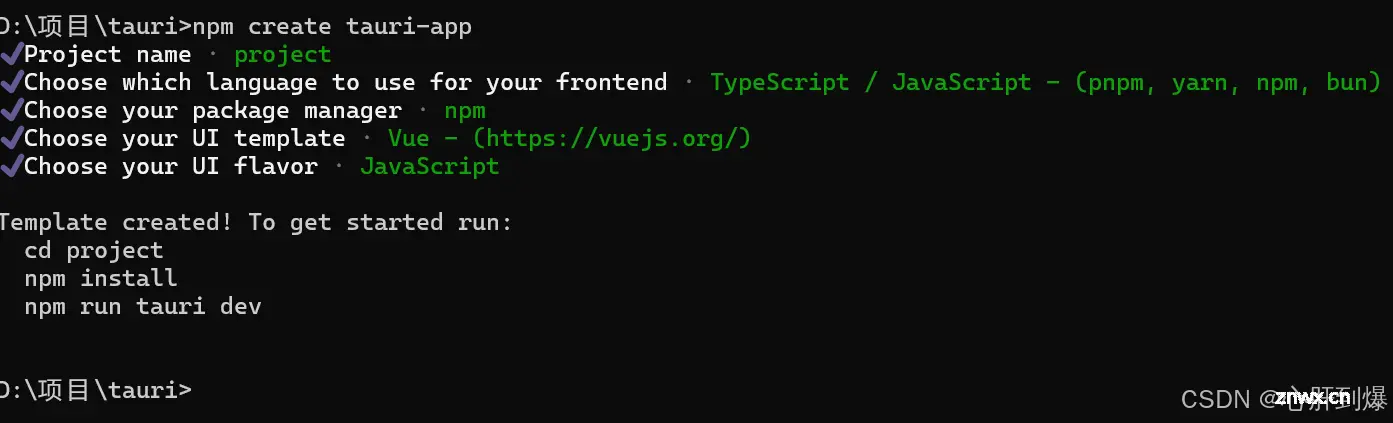
npm create tauri-app
然后输入项目名称,会自动生成目录,选择包管理工具,选择UI模板,这里我选择Vue,还可以选择react 等前端模板框架 这个步骤 和 构建 vue项目是一样的

创建完成后,进入到项目 目录,安装依赖,再运行tarui
<code>// 安装依赖
npm install
// 运行测试是否正常
npm run tauri dev

三.修改项目文件内容
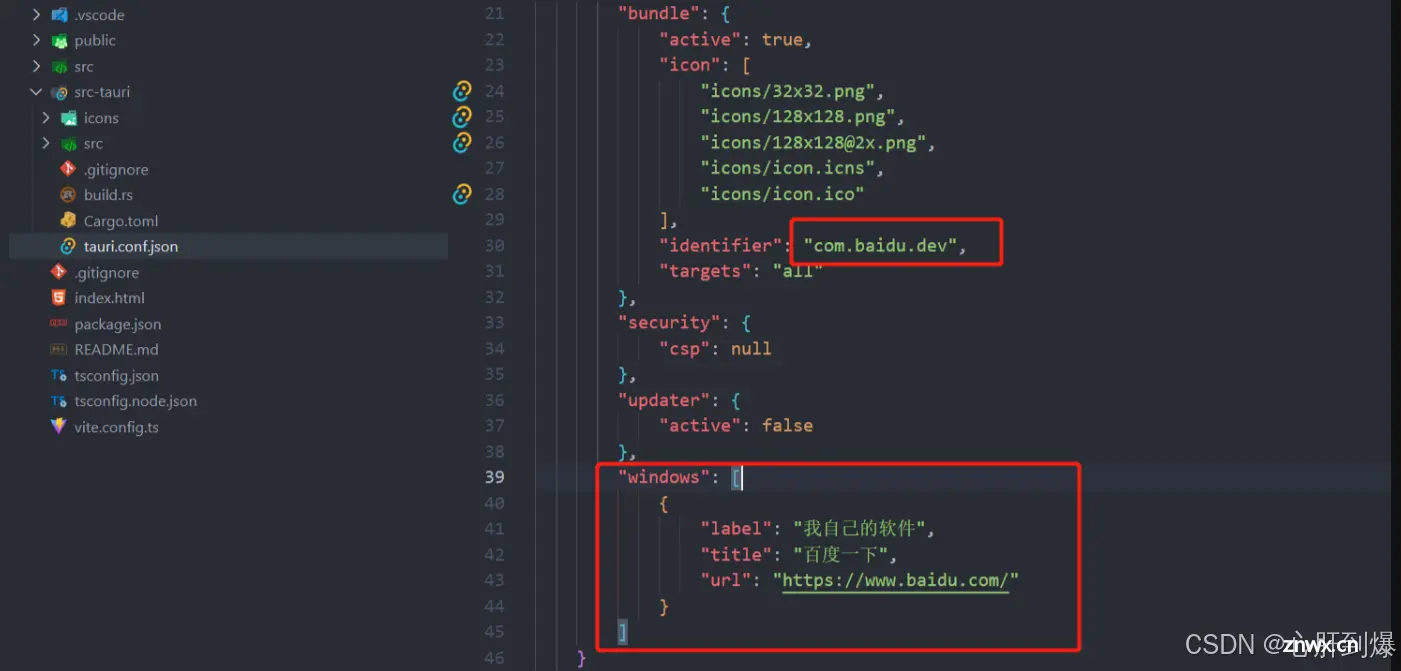
我们进入项目里面,修改里面的一个src-tauri\tauri.conf.json配置就可以了:
identifier表示软件的唯一标识,一定要改,随便改,不然无法打包。 windows 中的 url 表示通过url的方式注入页面。
另外一些icon 可以自己慢慢替换
url:可以替换为自己的网站,打包出来就是自己的网站内容。

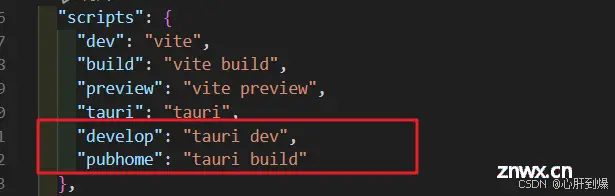
在项目的 package.json添加两个命令
<code> "develop": "tauri dev",
"pubhome": "tauri build"

然后执行打包命令:<code>npm run pubhome
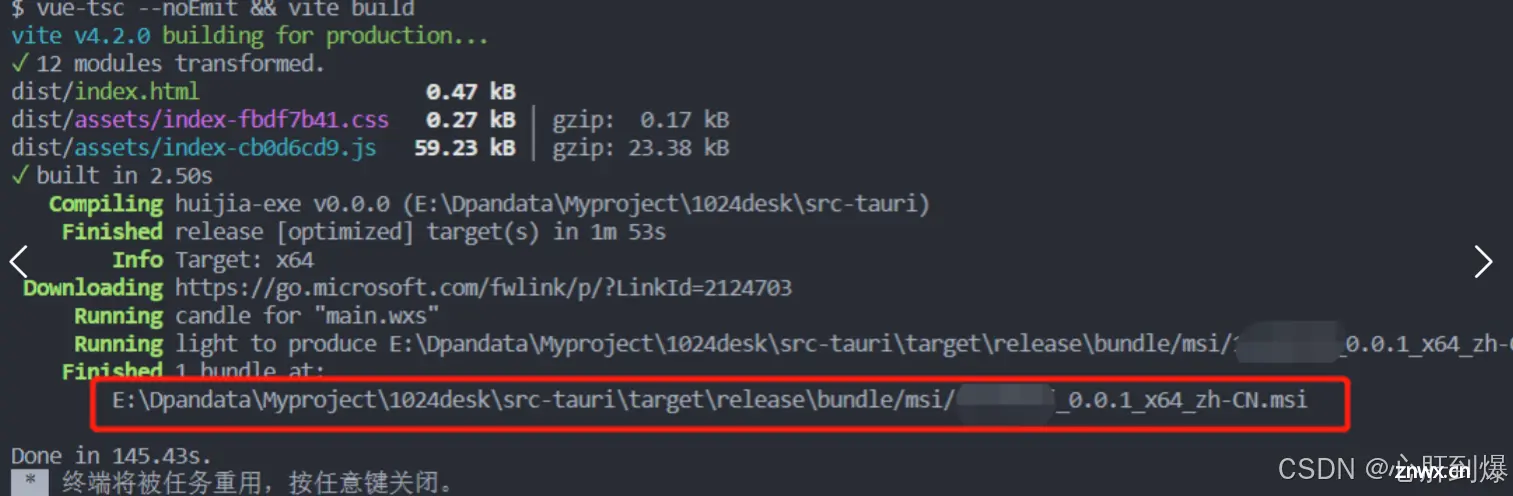
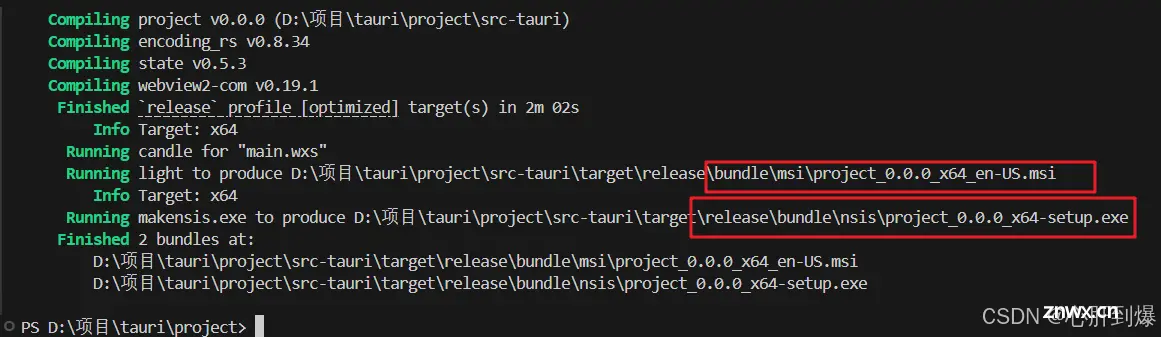
这个过程也很长,第一次需要等待十分钟左右吧,等完成之后,会显示打包后的安装程序路径,或者有一个直接可以双击打开的exe包

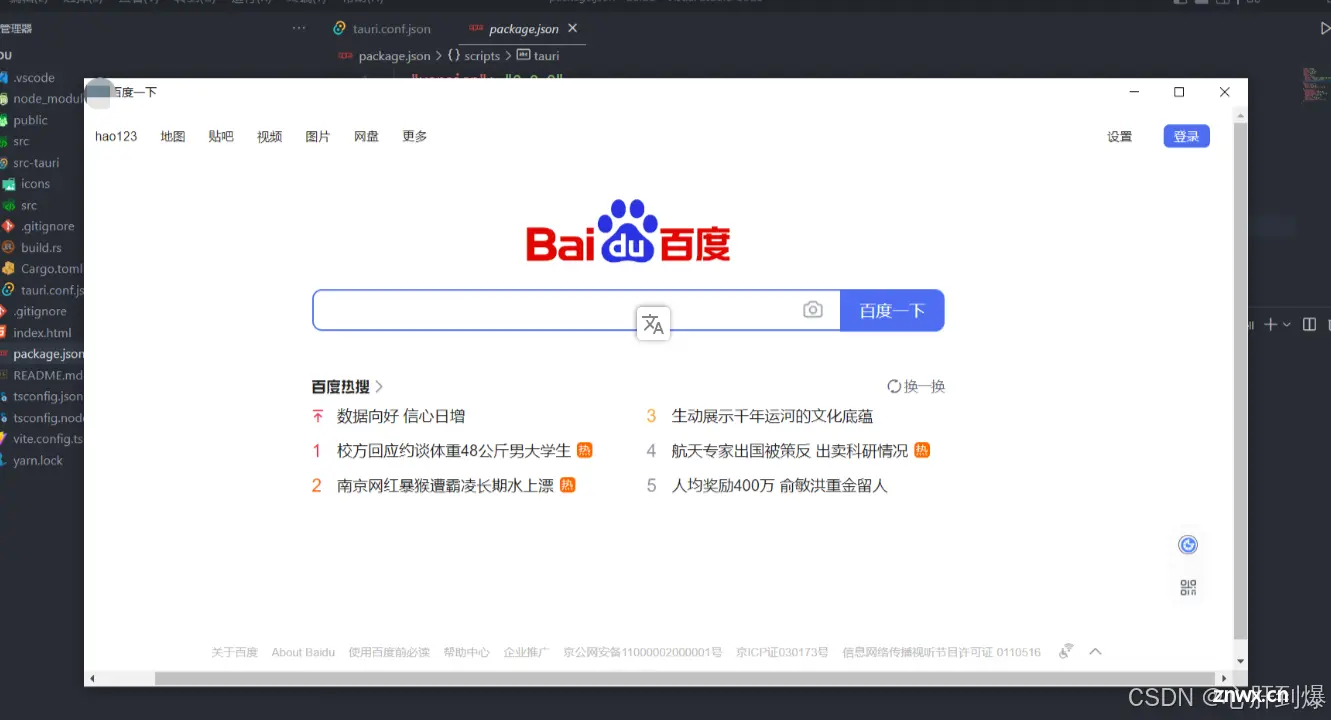
然后直接安装使用,打开就可以看到页面是百度的了:

二、vue打包好的dist 打包成exe
一.方便演示重新创建一个新的基础模板
创建步骤同上
二.文件目录说明
src 文件夹 存放的是 Vue源代码,可以将已有的Vue代码全部复制过来,注意Vue版本, Tarui 使用的是 vue3 版本, 如果想使用 Tauri作为 Vue基础框架来开发应用,直接把Vue源码全部放到里面去,不是用 Tauri为基础做Vue开发 不用管这个文件夹,我们目前只需要打包就可以! 所以暂时不用关注这个文件夹。src-tauri 是Tauri配置文件夹。包含 icon图表等信息,重点关注。

<code>tauri-conf.json 配置文件 说明
{ -- -->
"build": { // 执行 npm run tauri build 打包命令 会按依次顺序执行 这几条命令
"beforeDevCommand": "npm run dev", // 英文就能看出大概是什么意思,运行生产环境前的命令
"beforeBuildCommand": "npm run build", // 这一步命令可以去掉,后面会讲为什么(这一步是将 src下的Vue源码打包) 打包前要执行的命令
"devPath": "http://localhost:1420", // Tauri生产环境网页端运行地址端口
"distDir": "../dist", // 静态文件存放路径,将该路径下的静态文件打包为桌面应用,直接将 vue打包的dist文件夹复制过来
"withGlobalTauri": false
},
"package": {
"productName": "pms-demo", // 项目名称
"version": "0.0.1" // 版本号
},
"tauri": {
"allowlist": {
"all": false,
"shell": {
"all": false,
"open": true
}
},
"bundle": {
"active": true,
"icon": [ // 图片存放路径
"icons/32x32.png",
"icons/128x128.png",
"icons/128x128@2x.png",
"icons/icon.icns",
"icons/icon.ico"
],
"identifier": "pms-demo", // 程序唯一标识名称,必须要
"targets": "all",
"windows": {
"wix": {
"language": "zh-CN" // 语言
}
}
},
"security": {
"csp": null
},
"updater": {
"active": false
},
"windows": [
{
"fullscreen": false,
"resizable": true,
"title": "PMS应用程序",
"width": 900, // 窗口宽度
"height": 600, // 窗口高度
"center": true // 窗口是否打开默认居中
}
]
}
}
三.文件改动
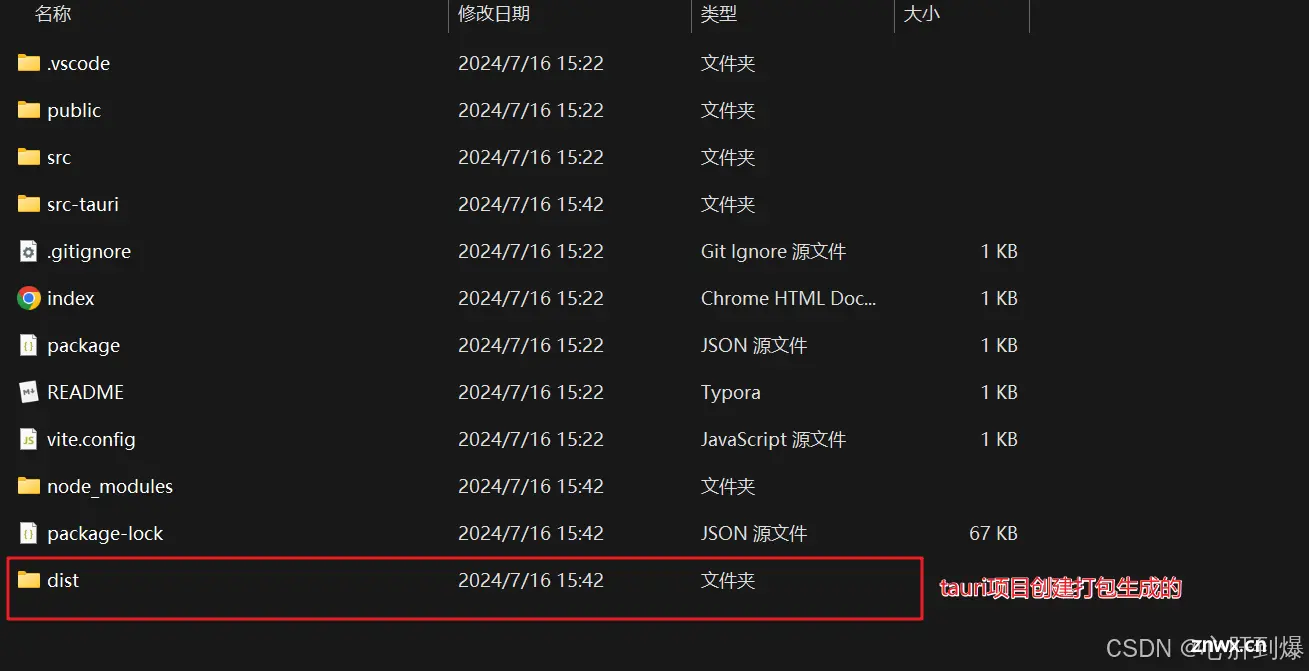
这个是使用tauri 项目创建打包生成的dist 文件,可以自己测试 npm run build ,生成的就是这个。
重点:现在我们需要将我们自己的vue项目打包生成好的dist 放到跟node_modules平级下,删除掉tauri打包好的dist。

执行打包命令
<code>npm run tauri build
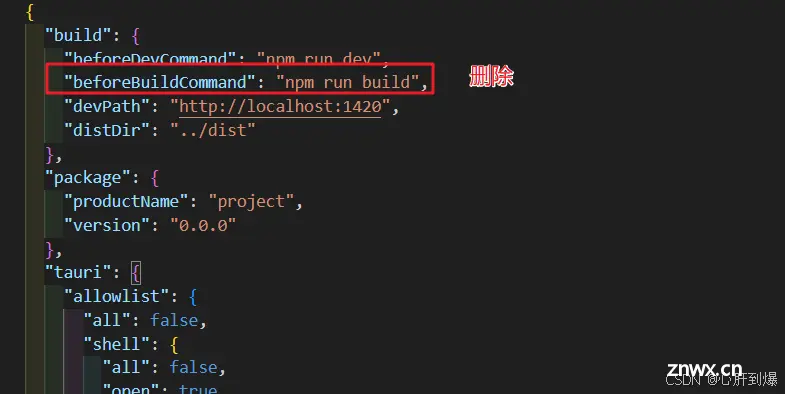
就会依次执行 tauri.conf.json 中的 build模块所有命令,所以需要去掉tauri-conf.json 中的 beforeBuildCommand
切记一定要把
tauri.conf.json中的这一行去掉,因为这一行代码是 将 src下的vue源代码进行打包,然后 在编译成桌面应用,我们不需要 ,因为我们已经有 打包好的 dist 静态文件了

到这里就完成打包了。。。
可以看到 tauri非常简单,只需要创建一个 <code>Tauri项目, 再把 vue 打包好的 dist文件夹复制过来,在 tauri 项目中执行打包命令,就可以将Vue编译成桌面应用.

安装打开,就可以看到,项目成功运行。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。