
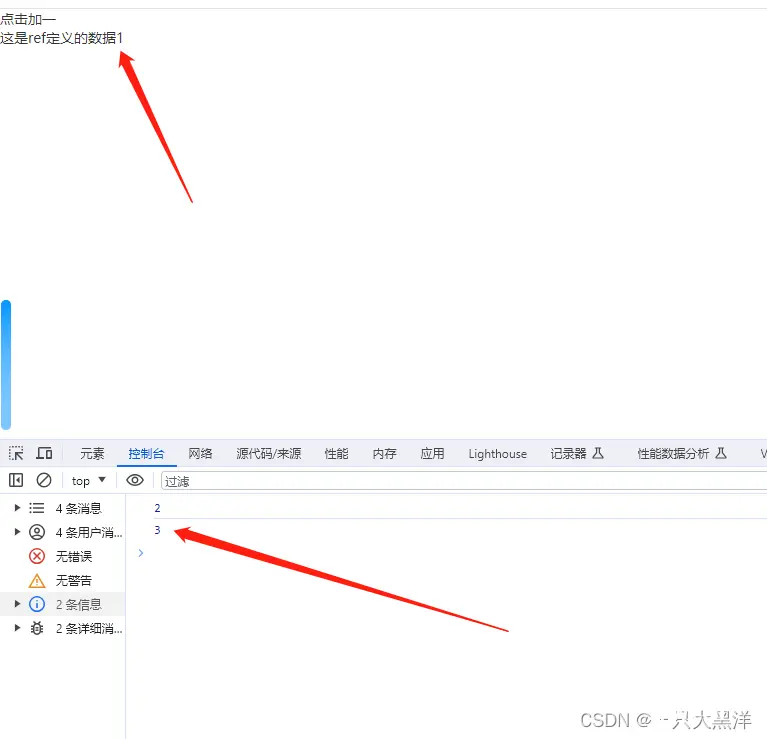
有vue2基础,看一遍就能直接上手vue3_vue3.0...

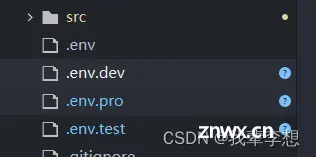
目前vue程序可以通过cli和vite两种方式构建,但是两种方式加载env的方式有些不同,这里基于自己的理解简单记录。_vue3.env...

这些基础知识点构成了Vue.js的核心框架,理解并掌握这些概念对于使用Vue.js开发现代Web应用至关重要。此外,Vue.js的生态系统提供了丰富的工具和资源,帮助开发者更高效地构建和管理应用。总的来说,Vue.j...

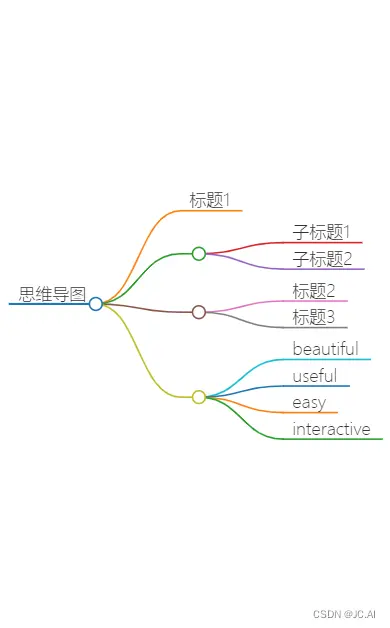
Vue3引入markmap思维导图,通过markdown解析成思维导图,集成到自己项目中,缩放、适应屏幕、下载_vue3思维导图插件...

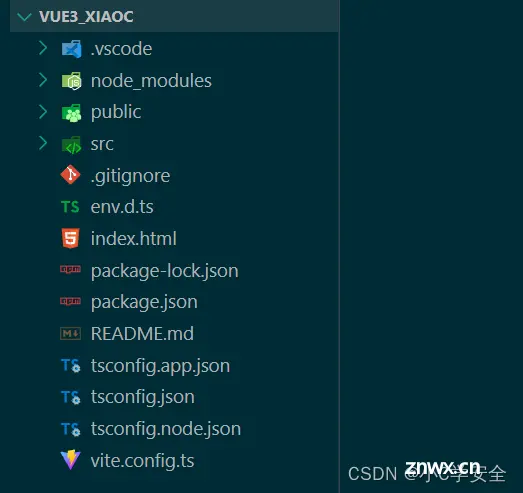
Vite项目中,index.html是项目的入口文件,在项目最外层。加载index.html后,Vite解析指向的JavaScript。Vue3**中是通过**createApp函数创建一个应用实例。_创建vu...

PS:子集不处理事件,无限向上抛出,最后有父级处理。//增加选中事件});//子集向上抛出事件Tree组件//增加绑定选中事件},//定义v-model绑定的参数type:[],});//保存全部选...

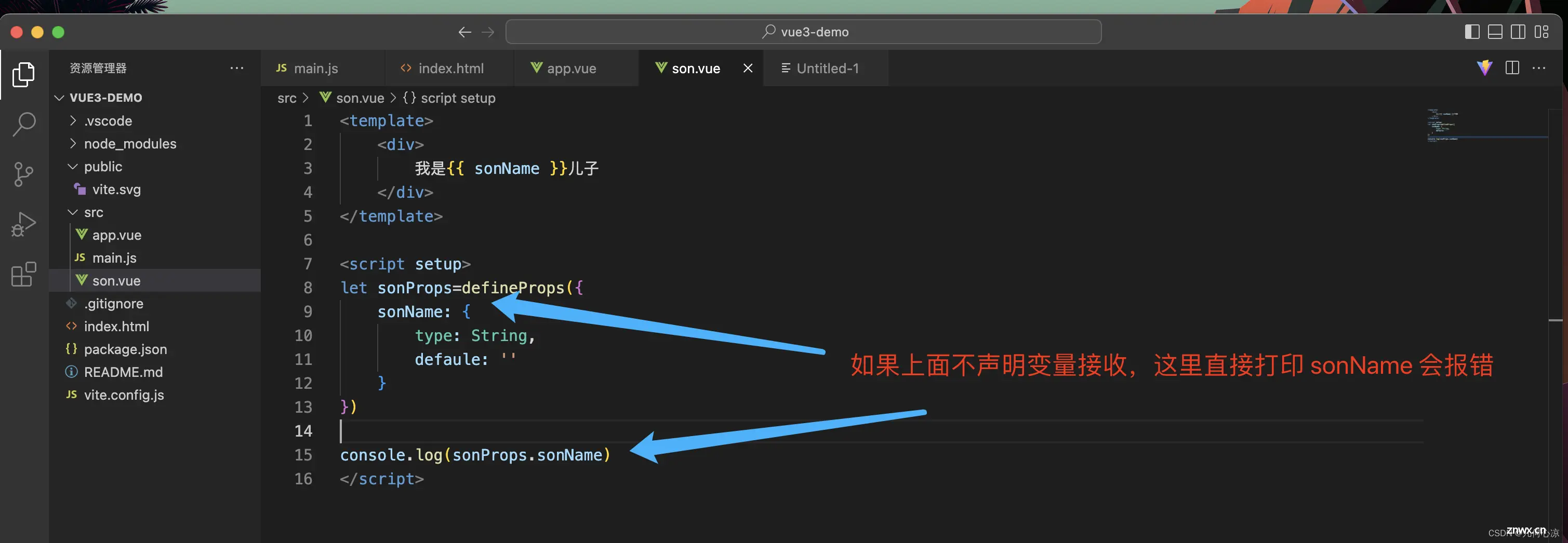
这篇文章为大家介绍了我们Vue3中的父子组件通讯,你是否学会了呢,小伙伴一定记的尝试哦,大家都知道我们出了父子组件通讯之外呢,还是有很多兄弟组件,爷孙组件通讯,那下篇文章中我们将为大家介绍跨级组件通讯!_vu...

1.路由配置1.1路由组件的雏形src\views\home\index.vue(以home组件为例)1.2路由配置1.2.1路由index文件src\router\index.ts//通过vue-router插件实现模板路由配置import{...
![vue3传属性时报错 [Vue warn]: Component is missing template or render function.](/uploads/2024/07/16/1721109782957036715.webp)
vue3传属性时报错[Vuewarn]:Componentismissingtemplateorrenderfunction._vue3componentismissingtemplate...

学习Vue3是一个循序渐进的过程,通过理解基础知识,实践项目,并不断探索和学习,你将逐步掌握这一强大的前端框架。祝你学习愉快!_前端新手小白的vue3入坑指南...