Vue3 前端 引入 markmap 思维导图,通过markdown解析成思维导图
JC.AI 2024-07-21 09:33:01 阅读 90

安装
<code>//
npm install markmap-lib
//
npm install markmap-view
//
npm install markmap-common
完整代码
<script setup>
import { ref, onMounted, onUpdated } from 'vue'
import { Transformer } from 'markmap-lib'
import { Markmap } from 'markmap-view'
import * as htmlToImage from 'html-to-image'
import { saveAs } from 'file-saver'
const transformer = new Transformer()
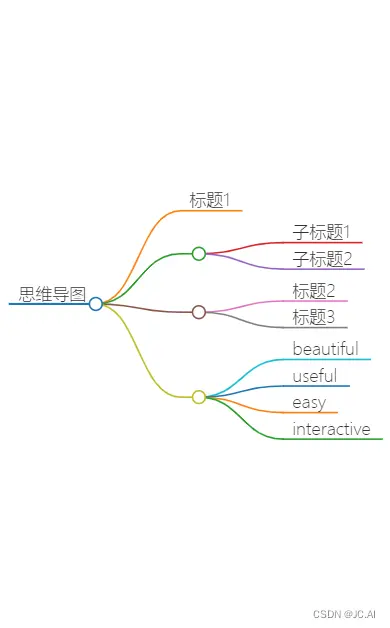
const initValue = `
# 思维导图
1. 标题1
- 子标题1
- 子标题2
3. 标题2
4. 标题3
- beautiful
- useful
- easy
- interactive
`
const mm = ref()
const svgRef = ref()
const update = () => {
const { root } = transformer.transform(initValue)
mm.value.setData(root)
mm.value.fit()
}
const zoomIn = () => mm.value.rescale(1.25)
const zoomOut = () => mm.value.rescale(0.8)
const fitToScreen = () => mm.value.fit()
const onSave = async () => {
const dataUrl = await htmlToImage.toPng(svgRef.value)
saveAs(dataUrl, 'markmap.png')
}
onMounted(() => {
// 初始化markmap思维导图
mm.value = Markmap.create(svgRef.value)
// 更新思维导图渲染
update()
})
onUpdated(update)
</script>
<template>
<div class="mind">code>
<div class="svg-container">code>
<svg ref="svgRef"></svg>code>
</div>
<div class="controls">code>
<button @click="zoomIn">放大</button>code>
<button @click="zoomOut">缩小</button>code>
<button @click="fitToScreen">适应屏幕</button>code>
<button @click="onSave">下载</button>code>
</div>
</div>
</template>
<style lang="scss" scoped>code>
.mind {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
.svg-container {
flex: 1;
svg {
width: 100%;
height: 100%;
}
}
.controls {
display: flex;
justify-content: center;
align-items: center;
height: 50px;
}
}
.controls {
margin-top: 10px;
}
</style>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。