前端流程图框架11个:开发组态图、思维导图、拓扑图必备
千汇数据的老司机 2024-06-23 15:33:03 阅读 78
一、流程图的前端开发都是如何实现的
在前端开发中,实现流程图通常涉及以下几个方面:

HTML 结构:使用 HTML 标签来定义流程图的结构,如使用 <div> 元素表示节点,使用 <svg> 元素表示连接线等。CSS 样式:使用 CSS 样式来定义流程图的外观,包括节点的样式、连接线的样式、文本的样式等。可以使用 CSS 属性来设置颜色、大小、边框等样式属性。JavaScript 交互:使用 JavaScript 来实现流程图的交互功能,如节点的拖拽、连接线的绘制、文字编辑等。可以使用原生 JavaScript 或者流程图框架提供的 API 来实现这些功能。

数据绑定:将流程图的数据与界面进行绑定,可以使用 JavaScript 对象或者 JSON 格式来表示流程图的数据结构,并通过 JavaScript 代码将数据与界面元素进行关联。事件处理:处理用户交互事件,如节点的点击、连接线的拖动等。可以使用 JavaScript 的事件监听机制来处理这些事件,并根据事件触发的情况进行相应的操作。

具体实现流程图的方式和工具可以根据具体需求选择,可以使用原生的 HTML、CSS 和 JavaScript 进行开发,也可以使用流程图框架来简化开发过程。流程图框架通常会提供一些封装好的组件和 API,使开发者可以更方便地创建和操作流程图。

这里面最核心的还是JavaScript,网上有很多开源的js框架,我们拿来即用就可以,无需从头开始。
二、前端流程图框架举例
以下是一些常用的前端流程图框架:
Mermaid:Mermaid 是一个用于绘制流程图、时序图、甘特图等的纯 JavaScript 库。它使用简单的文本语法来定义图表结构,支持多种类型的流程图,易于集成到网页中。Draw.io:Draw.io 是一个在线的流程图绘制工具,提供了丰富的图形元素和布局选项,支持导入和导出多种文件格式,可以直接在浏览器中创建和编辑流程图。

bpmn-js:bpmn-js 是一个基于 JavaScript 的 BPMN 2.0 流程图渲染和编辑工具,可以在浏览器中显示和编辑 BPMN 流程图,支持拖拽、缩放、导入和导出等功能。JointJS:JointJS 是一个基于 JavaScript 的图形框架,可以用于创建各种类型的图表,包括流程图、组织结构图、网络拓扑图等。它提供了丰富的图形元素和交互功能,支持自定义样式和事件处理。mxGraph:mxGraph 是一个用于绘制图表和图形界面的 JavaScript 库,支持流程图、组织结构图、网络拓扑图等多种类型的图表。它提供了丰富的图形元素和布局选项,支持拖拽、缩放、导入和导出等功能。

GoJS:GoJS 是一个功能强大的 JavaScript 流程图和图表库,提供了丰富的图形元素和交互功能,支持自定义样式和事件处理,可用于创建各种类型的流程图和图表。D3.js:D3.js 是一个用于创建数据可视化的 JavaScript 库,可以用于绘制各种类型的图表,包括流程图。它提供了强大的数据绑定和转换功能,可以根据数据动态生成流程图。meta2d.js:国产开源的web可视化绘图引擎,可以用在支持mqtt协议的iot物联网平台的scada场景–还支持设备工艺流程组态、大屏、流程图、拓扑图、脑图、动画、echarts、websocket,http通信等。

Vis.js:Vis.js 是一个基于 JavaScript 的可视化库,提供了多种类型的图表和网络可视化组件,包括流程图。它支持交互功能和自定义样式,可以用于创建复杂的流程图和图表。Cytoscape.js:Cytoscape.js 是一个用于创建复杂网络图的 JavaScript 图形库,可以用于创建各种类型的流程图和图表。它提供了强大的布局算法和交互功能,支持自定义样式和事件处理。AntV G6:阿里巴巴旗下的图形引擎,提供了丰富的图表和流程图绘制能力。它基于Canvas技术,支持节点、边、布局、交互等功能,并且具有良好的性能和扩展性。官方网站。

三、前端流程图框架的价值
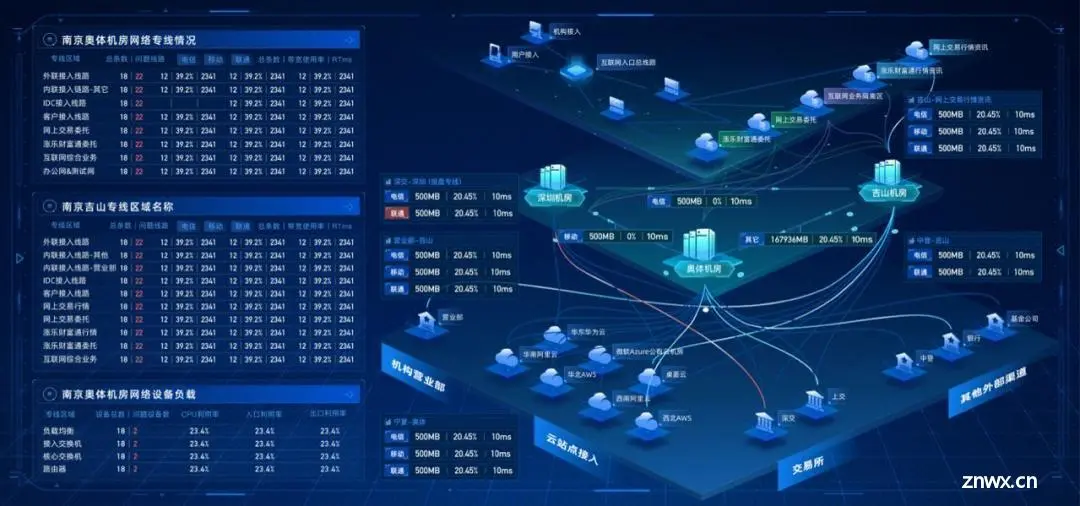
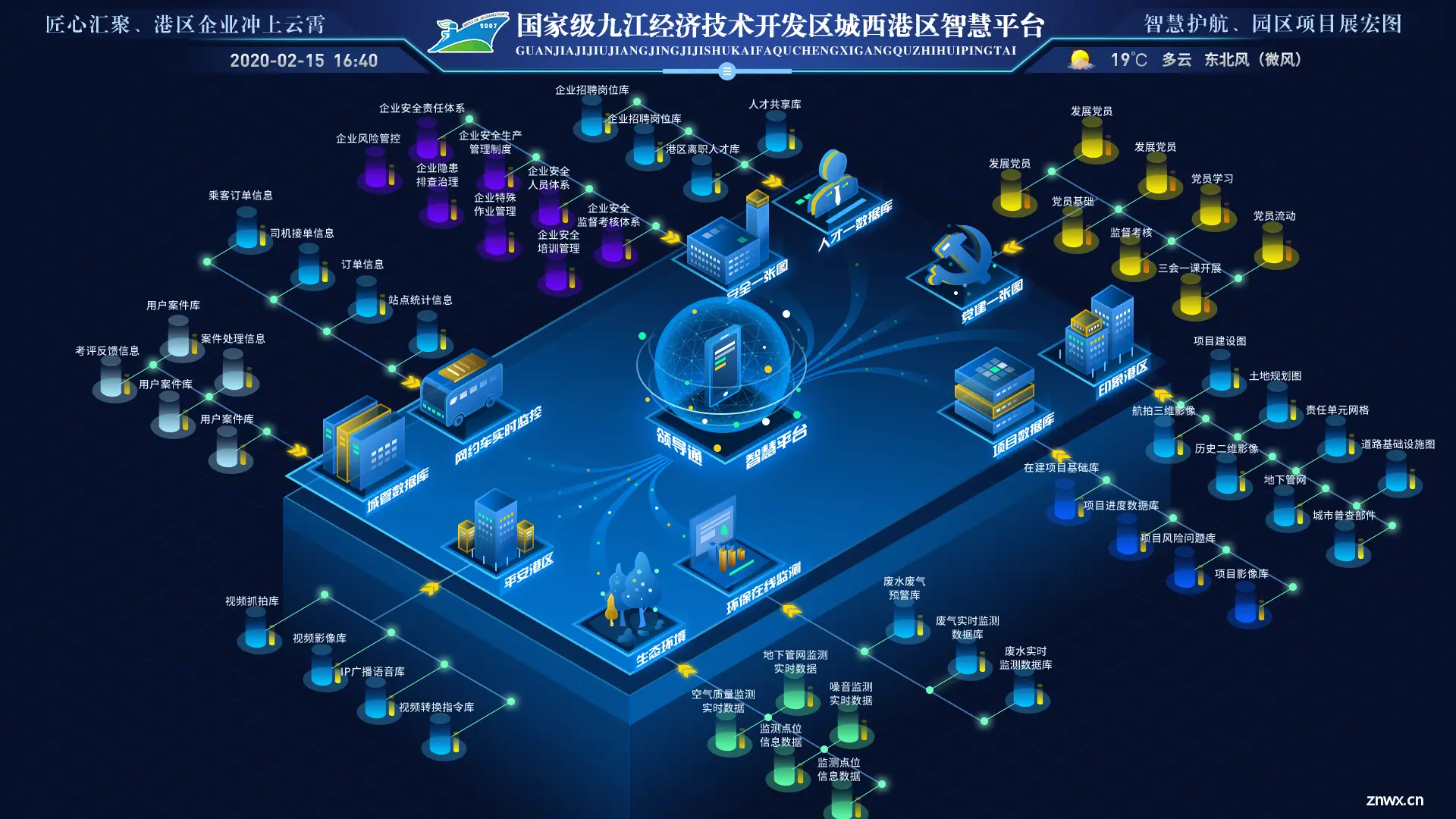
前端流程图框架对组态图、拓扑图和结构图的开发有以下几个作用:
提供丰富的图形元素和布局选项:流程图框架通常提供了各种图形元素,如节点、连接线、箭头等,以及多种布局选项,如树状布局、网格布局等。这些元素和布局选项可以帮助开发者快速构建组态图、拓扑图和结构图,并灵活地调整图形的位置和样式。

支持交互功能:流程图框架通常提供了丰富的交互功能,如节点的拖拽、连接线的编辑、缩放和平移等。这些交互功能可以使用户能够方便地操作和修改组态图、拓扑图和结构图,提高用户体验。数据绑定和更新:流程图框架通常支持将图形元素与数据进行绑定,可以通过数据来动态生成图形,或者通过修改数据来更新图形。这种数据绑定和更新的机制可以使开发者更方便地管理和更新组态图、拓扑图和结构图的数据。

导入和导出功能:流程图框架通常支持将组态图、拓扑图和结构图导入和导出为常见的文件格式,如图片、SVG、JSON等。这样可以方便地与其他系统进行数据交换和共享。

总之,前端流程图框架为组态图、拓扑图和结构图的开发提供了方便、高效和灵活的工具和功能,可以帮助开发者快速构建和定制各种类型的图形,提升用户体验和开发效率。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。