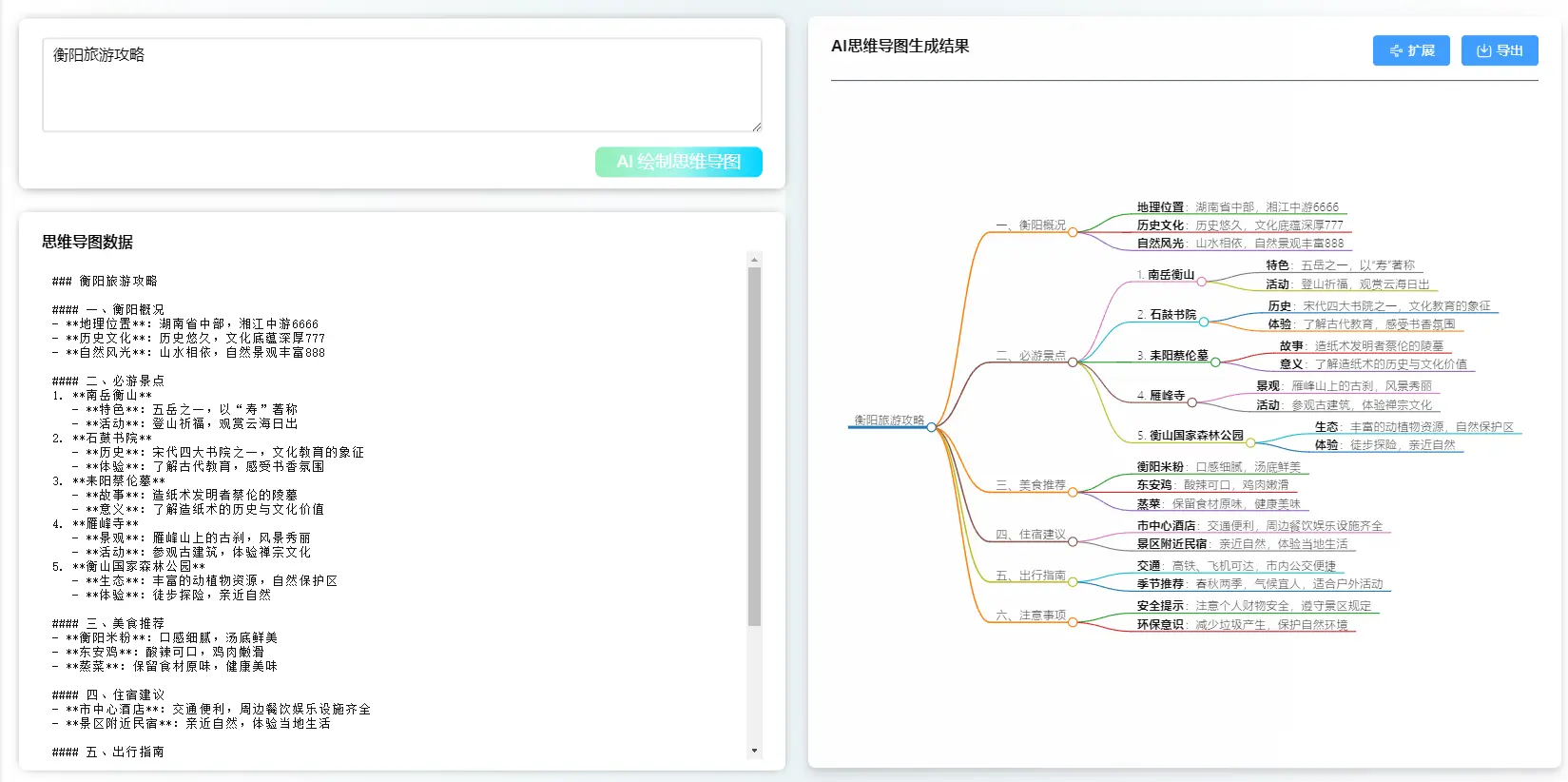
AI绘制思维导图:使用SpringBoot和Vue实现智能可视化
正在走向自律 2024-08-27 09:31:01 阅读 93
目录
引言:
思维导图的重要性和应用场景:
AI在思维导图绘制中的应用:
概述SpringBoot和Vue框架的特点:
第一部分:思维导图概述
思维导图的定义和历史
思维导图的结构和组成部分
思维导图在不同领域的应用案例
第二部分:AI在思维导图绘制中的作用
人工智能技术简介
AI如何辅助思维导图的自动生成
AI在思维导图中的潜在应用和优势
第三部分:技术选型和项目概述
为什么选择SpringBoot作为后端框架
Vue.js作为前端框架的优势
项目的基本架构和功能需求
第四部分:SpringBoot后端实现
SpringBoot环境搭建和项目结构
数据库设计和模型定义
核心业务逻辑实现
用户认证和权限管理
思维导图数据的存储和检索
AI辅助绘制逻辑的集成
第五部分:Vue前端实现
Vue项目初始化和组件结构
前端界面设计和交互逻辑
与后端API的通信和数据处理
使用Vue进行动态思维导图的绘制
第六部分:AI绘制逻辑的实现
介绍使用的AI算法或模型
AI算法与思维导图绘制的结合点
AI绘制逻辑的实现步骤
代码示例
第七部分:项目部署和测试
项目部署流程
测试策略和测试用例
性能优化和安全性考虑
第八部分:案例研究
案例研究概述
案例一:学术研究领域应用
案例二:企业战略规划
案例三:教育领域的应用
综合分析
第九部分:总结和未来展望
项目总结和关键学习点
讨论AI在思维导图绘制中的未来发展
提出可能的改进方向和新技术的整合
结语
引言:
在当今快节奏、信息量巨大的社会中,有效地组织和呈现信息变得至关重要。思维导图作为一种强大的视觉工具,能够帮助我们捕捉、整理和分析复杂信息,从而提高工作效率和创造力。本文将探讨如何利用人工智能(AI)技术来增强思维导图的绘制过程,并介绍一个具体的实现案例,该案例使用SpringBoot作为后端框架,Vue.js作为前端框架,共同构建一个智能思维导图绘制系统。

思维导图的重要性和应用场景:
思维导图,由Tony Buzan在20世纪60年代提出,是一种将思维过程可视化的方法。它通常以一个中心思想或概念开始,然后通过分支扩展出相关的子主题和细节。这种结构化的信息展示方式,使得思维导图在多个领域都得到了广泛应用:
教育:帮助学生整理知识点,构建知识框架。商业:用于会议记录、项目管理和战略规划。个人发展:个人目标设定、时间管理和创意激发。
AI在思维导图绘制中的应用:
随着人工智能技术的快速发展,AI在思维导图绘制中的应用也逐渐显现。AI可以通过以下方式辅助思维导图的创建:
内容生成:基于给定的关键词或主题,AI可以自动生成相关的子主题和信息点。结构优化:AI可以分析信息的逻辑关系,提出更合理的布局建议。视觉设计:AI可以提供色彩、字体和图形元素的智能推荐,增强导图的视觉效果。
概述SpringBoot和Vue框架的特点:
为了实现一个高效、可扩展的思维导图绘制系统,选择合适的技术栈至关重要。SpringBoot和Vue.js因其以下特点而成为本项目的理想选择:
SpringBoot:一个简化Spring应用开发的框架,它提供了快速启动和开发的能力,以及自动配置、微服务支持等特性。Vue.js:一个渐进式JavaScript框架,它易于上手,同时提供了组件化、响应式数据绑定和虚拟DOM等高级功能,非常适合构建动态的前端应用。
通过结合SpringBoot的后端能力和Vue.js的前端灵活性,我们可以构建一个既强大又易于使用的AI辅助思维导图绘制系统。在接下来的章节中,我们将深入探讨这个系统的实现细节,包括技术选型、系统架构、核心功能的实现,以及最终的部署和测试。

第一部分:思维导图概述
思维导图的定义和历史
定义: 思维导图是一种图形化的思考工具,它通过将信息以节点和分支的形式组织起来,帮助人们更直观地理解和记忆复杂的概念和数据。这种工具强调中心思想的发散性,允许自由地添加关联点和子主题。
历史: 思维导图的起源可以追溯到20世纪60年代,由英国心理学家托尼·博赞(Tony Buzan)提出。他发现这种视觉化的方法能够促进记忆、创造力和学习效率。自那时以来,思维导图已经成为全球范围内广泛使用的思维工具。
思维导图的结构和组成部分
结构: 一个典型的思维导图包括以下部分:
中心节点:代表主要思想或主题。分支:从中心节点延伸出去,代表与中心思想相关的子主题或概念。子分支:从主分支进一步延伸,代表更详细的信息或次级概念。
组成部分:
关键词:每个节点通常由一个关键词或短语组成,以简洁的方式传达信息。图像和符号:为了增强记忆和理解,节点旁边可以添加图像、符号或颜色。连接线:表示节点之间的关系,可以是直线、曲线或箭头。
思维导图在不同领域的应用案例
教育领域:
学生使用思维导图整理课堂笔记,构建知识体系。教师利用思维导图设计课程大纲,明确教学目标和内容。
商业领域:
企业通过思维导图进行项目管理,明确任务分配和时间线。市场团队使用思维导图分析竞争对手,制定营销策略。
个人发展:
个人使用思维导图设定目标,规划职业发展路径。创意工作者利用思维导图激发灵感,组织创意过程。
科学研究:
研究人员使用思维导图整理研究思路,规划实验设计。学术写作中,作者使用思维导图组织论文结构,确保逻辑清晰。
医疗健康:
医疗专业人员使用思维导图记录病历,分析病情发展。患者利用思维导图了解治疗方案,跟踪治疗进展。
通过这些应用案例,我们可以看到思维导图作为一种多功能工具,能够帮助不同背景的人们以更高效、更有创意的方式处理信息。在接下来的章节中,我们将探讨如何将人工智能技术融入思维导图的创建过程中,进一步提升其功能性和易用性。

第二部分:AI在思维导图绘制中的作用
人工智能技术简介
人工智能(AI)是计算机科学的一个分支,它旨在创建能够执行通常需要人类智能的任务的系统。这些任务包括但不限于语言理解、视觉识别、决策和问题解决。AI技术通常包括机器学习、深度学习、自然语言处理(NLP)和知识图谱等。
机器学习:一种使计算机系统从数据中学习并改进的算法。深度学习:一种特殊的机器学习技术,使用类似人脑的神经网络结构处理数据。自然语言处理:使计算机能够理解和生成人类语言的技术。知识图谱:一种结构化的知识库,用于存储实体之间的关系。
AI如何辅助思维导图的自动生成
AI可以在思维导图的自动生成中发挥重要作用,具体方式包括:
内容提取:使用NLP技术分析文本,提取关键词和概念,作为思维导图的节点。关系识别:通过分析文本中的语义关系,确定节点之间的连接方式。结构优化:利用机器学习算法优化思维导图的结构,使其更加清晰和逻辑性强。视觉设计:基于AI的推荐系统,为思维导图选择颜色、字体和布局,以增强视觉吸引力。
AI在思维导图中的潜在应用和优势
AI在思维导图绘制中的应用具有以下潜在优势:
效率提升:自动化的内容提取和结构生成可以显著减少手动创建思维导图所需的时间。个性化定制:AI可以根据用户的偏好和需求,提供定制化的思维导图设计。智能推荐:通过分析用户的行为和偏好,AI可以推荐相关的信息点和结构布局。持续学习:AI系统可以从用户的反馈中学习,不断改进思维导图的生成质量。多语言支持:利用NLP技术,AI可以支持多种语言的思维导图生成,拓宽应用范围。
此外,AI还可以在以下方面提供支持:
辅助决策:在商业和项目管理中,AI可以分析数据,提供决策支持。教育辅助:在教育领域,AI可以根据学生的学习进度和理解能力,生成个性化的思维导图。创意激发:在创意工作中,AI可以提供灵感触发,帮助用户探索新的思路和概念。
通过将AI技术与思维导图结合,我们不仅可以提高信息处理的效率,还可以增强思维导图的功能性和互动性,为用户提供更加丰富和深入的思考体验。在后续章节中,我们将具体探讨如何实现这些AI功能,并展示它们在实际应用中的效果。

第三部分:技术选型和项目概述
为什么选择SpringBoot作为后端框架
SpringBoot 是一个流行的Java框架,用于简化Spring应用程序的创建和部署过程。以下是选择SpringBoot作为后端框架的几个主要原因:
快速开发:SpringBoot提供了快速开发的能力,通过自动配置和微服务支持,可以迅速搭建起项目的基础结构。简化配置:SpringBoot的自动配置减少了传统Spring应用程序中繁琐的XML配置,使得开发更加简洁。微服务支持:SpringBoot与Spring Cloud等微服务架构框架的兼容性,为构建可扩展的微服务系统提供了便利。社区支持:SpringBoot拥有庞大的社区和丰富的插件生态系统,为开发和问题解决提供了强大的支持。安全性:SpringBoot内置了安全框架Spring Security,可以方便地实现认证和授权功能。
Vue.js作为前端框架的优势
Vue.js 是一个轻量级且易于上手的JavaScript框架,它为构建交互式Web界面提供了以下优势:
组件化:Vue.js的组件化架构使得前端开发更加模块化,提高了代码的复用性和可维护性。响应式数据绑定:Vue.js的响应式数据绑定机制可以自动更新DOM,减少了手动操作DOM的需要,简化了开发过程。虚拟DOM:Vue.js使用虚拟DOM来提高性能,通过计算最小的更新量来优化渲染过程。易学易用:Vue.js的学习曲线相对平缓,文档齐全,社区活跃,适合快速上手和开发。丰富的生态系统:Vue.js拥有丰富的插件和工具链,如Vue CLI、Vuex和Vue Router,支持复杂的单页应用开发。
项目的基本架构和功能需求
项目架构:
前端:使用Vue.js构建用户界面,实现与用户的交互。后端:使用SpringBoot提供RESTful API,处理业务逻辑和数据存储。数据库:选择合适的数据库系统(如MySQL、MongoDB等)存储用户数据和思维导图信息。AI服务:集成AI算法或使用外部API,提供思维导图的自动生成和优化功能。
功能需求:
用户认证:实现用户注册、登录和权限管理。思维导图编辑:提供思维导图的创建、编辑和保存功能。AI辅助绘制:利用AI技术自动生成思维导图的节点和连接。数据同步:确保前端用户操作与后端数据库的实时同步。可视化展示:优化思维导图的视觉效果,提供多种布局和样式选项。分享和协作:允许用户分享思维导图,并支持多人在线协作编辑。多语言支持:提供多语言界面,满足不同用户的需求。
通过上述技术选型和项目概述,我们为构建一个高效、易用且功能丰富的AI辅助思维导图绘制系统奠定了基础。在接下来的章节中,我们将深入探讨具体的实现细节,包括后端和前端的实现策略,以及AI集成的具体方法。

第四部分:SpringBoot后端实现
SpringBoot环境搭建和项目结构
环境搭建:
安装Java Development Kit (JDK)。使用Spring Initializr或其他IDE(如IntelliJ IDEA或Eclipse)来初始化SpringBoot项目。添加所需的依赖项,如Spring Web, Spring Data JPA, Security等。
项目结构:
<code>src/main/java:存放主要的Java代码。src/main/resources:存放配置文件和静态资源。src/main/resources/application.properties:SpringBoot配置文件。src/main/resources/static:存放前端静态文件。src/main/resources/templates:如果使用模板引擎,存放模板文件。
数据库设计和模型定义
选择合适的数据库(如MySQL, PostgreSQL等)。设计数据库模式,包括用户表、思维导图表、节点表等。使用JPA(Java Persistence API)或JDBC来定义数据模型和数据库操作。
示例模型定义:
@Entity
public class MindMap {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String title;
private String content;
// 其他属性和getter/setter方法
}
@Entity
public class Node {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String text;
private String description;
@ManyToOne
private MindMap mindMap;
// 其他属性和getter/setter方法
}
核心业务逻辑实现
创建服务层(Service Layer),实现业务逻辑。使用Spring的@Service注解标注服务类。实现思维导图的创建、编辑、删除和检索功能。
用户认证和权限管理
使用Spring Security实现用户认证和授权。配置用户详情服务(UserDetailsService)来加载用户信息。使用JWT(JSON Web Tokens)或Session来管理用户会话。
示例认证配置:
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
// 配置认证管理器、权限管理器等
}
思维导图数据的存储和检索
实现RESTful API来处理前端请求。使用Spring的@RestController和@RequestMapping注解来创建控制器。通过HTTP请求接收数据,调用服务层方法,并将结果返回给前端。
示例控制器:
@RestController
@RequestMapping("/api/mindmaps")
public class MindMapController {
@Autowired
private MindMapService mindMapService;
@GetMapping("/{id}")
public ResponseEntity<MindMap> getMindMap(@PathVariable Long id) {
MindMap mindMap = mindMapService.findById(id);
return ResponseEntity.ok(mindMap);
}
// 其他API方法
}
AI辅助绘制逻辑的集成
集成AI服务或API来辅助思维导图的自动生成。根据业务需求,设计AI服务的接口和数据格式。在服务层调用AI服务,并将结果存储或返回给前端。
示例AI服务集成:
@Service
public class AIMindMapService {
public MindMap generateMindMap(String input) {
// 调用AI服务生成思维导图
// 返回生成的思维导图
}
}
通过上述实现,SpringBoot后端将为前端提供强大的支持,包括用户管理、数据存储、业务逻辑处理以及AI辅助绘制功能。这将为构建完整的AI辅助思维导图系统打下坚实的基础。在接下来的章节中,我们将探讨如何使用Vue.js实现前端界面,并与后端进行交互。

第五部分:Vue前端实现
Vue项目初始化和组件结构
项目初始化:
使用Vue CLI创建新的Vue项目:<code>vue create my-mindmap-app。选择适合的preset(默认、手动等)并安装所需的依赖。
组件结构:
采用Vue的组件化开发方式,设计如下组件结构:
MindMap.vue:用于展示和编辑思维导图的主组件。NodeComponent.vue:单个节点的组件。Sidebar.vue:侧边栏,包含工具和选项。Login.vue:用户登录界面组件。Register.vue:用户注册界面组件。
目录结构示例:
src/
|-- components/
| |-- MindMap.vue
| |-- NodeComponent.vue
| |-- Sidebar.vue
| |-- Login.vue
| |-- Register.vue
|-- views/
| |-- Home.vue
|-- services/
| |-- mindMapService.js
|-- App.vue
|-- main.js
前端界面设计和交互逻辑
使用HTML和CSS设计用户界面,确保布局响应式和美观。使用Vue的指令和数据绑定功能来实现动态界面。利用Vue Router管理页面路由和导航。
交互逻辑示例:
<template>
<div class="mindmap-container">code>
<Sidebar />
<MindMap :nodes="mindMap.nodes" />code>
</div>
</template>
<script>
export default {
data() {
return {
mindMap: {
nodes: []
}
};
},
methods: {
fetchMindMap() {
// 调用API获取思维导图数据
}
},
created() {
this.fetchMindMap();
}
};
</script>
与后端API的通信和数据处理
使用Axios库或Vue的fetch API与后端进行通信。创建服务文件(如mindMapService.js)来封装API调用。
服务示例:
// services/mindMapService.js
import axios from 'axios';
const API_URL = 'http://localhost:8080/api/mindmaps';
export default {
getMindMap(id) {
return axios.get(`${API_URL}/${id}`);
},
createMindMap(mindMapData) {
return axios.post(API_URL, mindMapData);
},
// 其他API方法
};
组件中使用服务:
<script>
import mindMapService from '@/services/mindMapService.js';
export default {
methods: {
async fetchMindMap(id) {
try {
const response = await mindMapService.getMindMap(id);
this.mindMap = response.data;
} catch (error) {
console.error('Error fetching mind map:', error);
}
}
}
};
</script>
使用Vue进行动态思维导图的绘制
利用Vue的数据驱动方式,实现思维导图的动态绘制。为MindMap.vue组件添加逻辑,以便响应数据变化并更新UI。
动态绘制示例:
<template>
<div class="mindmap">code>
<NodeComponent
v-for="node in mindMap.nodes"code>
:key="node.id"code>
:node="node"code>
/>
<!-- 其他节点和连接线的渲染 -->
</div>
</template>
<script>
import NodeComponent from '@/components/NodeComponent.vue';
export default {
components: {
NodeComponent
},
props: {
nodes: Array
}
};
</script>
通过上述步骤,Vue前端将能够与SpringBoot后端进行有效通信,获取数据,并动态地展示和编辑思维导图。前端界面将提供直观的用户体验,使用户能够轻松创建和修改思维导图,同时利用Vue的强大功能实现丰富的交互效果。在后续章节中,我们将探讨如何将AI集成到前端,以提供自动绘制和其他智能功能。

第六部分:AI绘制逻辑的实现
介绍使用的AI算法或模型
在AI绘制思维导图的实现中,可能会用到以下几种算法或模型:
自然语言处理(NLP):用于理解和处理自然语言文本,提取关键词和概念。主题建模:如Latent Dirichlet Allocation (LDA),用于识别文本中的主要主题。知识图谱:构建和查询领域内实体及其关系的图谱,用于丰富思维导图的内容。机器学习算法:用于模式识别和预测,比如决策树、支持向量机等,来辅助决策思维导图的布局。深度学习:特别是卷积神经网络(CNN)或循环神经网络(RNN),在图像和序列数据处理上的应用。
AI算法与思维导图绘制的结合点
AI算法可以在以下几个方面与思维导图绘制结合:
内容生成:通过分析文本内容,AI可以自动提取关键概念作为思维导图的节点。结构优化:AI可以分析概念之间的关系,提出逻辑上更合理的布局和连接。视觉呈现:利用AI推荐系统为思维导图的节点选择合适的颜色、图标等视觉元素。交互式辅助:在用户编辑过程中,AI可以提供实时的建议和自动完成功能。
AI绘制逻辑的实现步骤
文本输入处理:接收用户输入的文本或上传的文件,并进行预处理。关键词提取:使用NLP技术提取文本中的关键词和短语。主题识别:应用主题建模算法识别文本的主要主题。构建节点:根据提取的关键词和识别的主题构建思维导图的节点。确定关系:分析关键词之间的语义关系,确定节点间的连接。布局优化:使用机器学习算法优化思维导图的布局,提高可读性。视觉设计:为节点选择合适的视觉元素,并生成最终的思维导图。
代码示例
以下是一个简化的代码示例,展示如何使用Python的NLP库spaCy进行关键词提取:
<code>import spacy
# 加载语言模型
nlp = spacy.load("en_core_web_sm")
# 示例文本
text = "Your text to analyze goes here."
# 处理文本
doc = nlp(text)
# 提取关键词
keywords = [token.lemma_ for token in doc if token.is_stop != True and token.is_punct != True]
print("Extracted Keywords:", keywords)
将关键词提取与思维导图绘制结合的伪代码示例:
# 假设已经提取了关键词并存储在keywords列表中
# 创建思维导图的中心节点
central_node = MindMap(title="Main Topic", content="")code>
# 为每个关键词创建子节点并添加到中心节点
for keyword in keywords:
new_node = Node(text=keyword)
central_node.add_child(new_node)
# 使用AI算法确定节点间的关系和布局
# 此处伪代码,具体实现取决于所选算法
layout_algorithm.optimize_layout(central_node)
# 将生成的思维导图发送到前端展示
send_mindmap_to_frontend(central_node)
请注意,实际实现中AI算法的选择和集成会更加复杂,并且需要考虑性能优化和用户交互。在项目的具体实现中,可能需要与数据科学家或AI工程师紧密合作,以确保AI逻辑的正确性和有效性。

第七部分:项目部署和测试
项目部署流程
1. 本地测试:
在开发环境中进行彻底的测试,确保所有功能正常工作。
2. 准备部署环境:
准备服务器或云服务,如AWS、Azure或Google Cloud。配置所需的运行环境,包括数据库、缓存等。
3. 应用打包:
对前端Vue应用使用<code>npm run build打包成生产版本。对后端SpringBoot应用打包成可执行JAR或WAR文件。
4. 数据库迁移:
使用Flyway或Liquibase等工具管理数据库迁移。
5. 部署应用:
将打包好的应用部署到服务器。使用Docker容器化部署可以简化此过程。
6. 配置外部服务:
配置邮件服务、第三方API服务等外部依赖。
7. 监控和日志:
配置监控系统,如Prometheus,以及日志收集,如ELK Stack。
8. 部署上线:
完成所有配置后,将应用上线,并监控初始运行状态。
测试策略和测试用例
1. 单元测试:
对后端服务和前端组件编写单元测试,确保每个模块独立工作正常。
2. 集成测试:
测试前后端如何协同工作,包括API集成和数据流。
3. 功能测试:
验证应用的所有功能是否按照需求规格工作。
4. 性能测试:
评估应用在高负载下的表现,使用JMeter或LoadRunner等工具。
5. 安全测试:
检查应用的安全性,包括SQL注入、XSS攻击等。
6. 用户接受测试(UAT):
让最终用户测试应用,收集反馈以确保满足用户需求。
7. 自动化测试:
使用Selenium或Cypress等工具实现前端自动化测试。
8. 回归测试:
在每次更新后进行回归测试,确保新代码没有破坏现有功能。
性能优化和安全性考虑
1. 性能优化:
使用缓存策略,如Redis,减少数据库访问。优化数据库查询,使用索引提高检索速度。采用负载均衡和水平扩展提高应用的伸缩性。
2. 安全性考虑:
使用HTTPS协议加密数据传输。实施身份验证和授权策略,保护用户数据。定期进行安全审计和代码审查。
3. 代码优化:
重构代码以提高效率,减少不必要的计算和资源消耗。
4. 资源监控:
监控CPU、内存、磁盘I/O等资源使用情况,确保系统稳定运行。
5. 灾难恢复计划:
制定和测试灾难恢复计划,以应对系统故障。
6. 数据备份:
定期备份数据库和重要文件,确保数据安全。
7. 遵守法规:
确保应用遵守相关的数据保护法规,如GDPR。
通过遵循这些部署和测试流程,结合性能优化和安全性的最佳实践,可以确保项目的成功上线和稳定运行。这不仅提高了应用的可靠性,也增强了用户的信任。

第八部分:案例研究
案例研究概述
案例研究是展示AI绘制思维导图系统实际应用效果的重要部分。通过具体案例,可以深入分析系统的功能、用户交互体验以及AI技术在思维导图创建过程中的实际贡献。
案例一:学术研究领域应用
背景: 一位研究者需要整理和分析大量文献资料,以撰写学术论文。
应用: 使用AI绘制思维导图系统,上传相关文献资料,系统自动提取关键词和概念,生成初步的思维导图。
效果分析:
研究者通过系统快速把握了文献的主要观点和结构。AI辅助的关键词提取和主题识别大大减少了手动整理的时间。自动布局功能帮助研究者清晰地看到不同概念间的关系。
用户反馈:
用户认为AI的辅助功能提高了文献整理的效率。系统的视觉呈现清晰,易于理解和分享。用户建议增加更多自定义选项,以满足不同研究需求。
案例二:企业战略规划
背景: 一家企业需要制定新年度的商业战略,涉及市场分析、产品规划等多个方面。
应用: 企业团队使用AI绘制思维导图系统,输入相关市场数据和内部报告,系统辅助生成战略规划的思维导图。
效果分析:
系统帮助团队从大量数据中识别关键趋势和机会点。AI的交互式辅助功能提供了多种战略布局的可能性。动态编辑和协作功能使得团队成员能够实时共享想法和调整策略。
用户反馈:
团队认为系统在战略规划过程中提供了有价值的视角。用户赞赏系统的实时协作功能,提高了团队工作的效率。用户建议进一步优化AI算法,以更准确地反映复杂的商业环境。
案例三:教育领域的应用
背景: 一位教师需要为即将到来的学期制定课程计划和教学大纲。
应用: 教师使用AI绘制思维导图系统,输入课程目标、教学内容和评估标准,系统辅助创建详细的教学思维导图。
效果分析:
系统帮助教师系统化地组织教学内容和评估方法。AI辅助的可视化布局使得课程结构更加直观易懂。教师可以轻松地调整和更新教学计划,以适应学生的学习进度。
用户反馈:
教师认为系统在教学计划制定中起到了辅助作用。用户喜欢系统提供的多样化视觉元素,使得教学大纲更加生动。用户建议增加更多教学相关的模板和示例,以提供更多启发。
综合分析
通过这些案例研究,我们可以看到AI绘制思维导图系统在不同领域的应用潜力。AI技术不仅提高了信息整理和分析的效率,还通过智能辅助和可视化布局增强了用户的体验。然而,用户反馈也指出了系统需要进一步改进的地方,包括自定义功能、算法优化和特定领域的模板支持。
在未来的发展中,系统开发者应该重视用户反馈,不断迭代产品,以满足更广泛的用户需求。同时,AI技术的持续进步也将为思维导图的自动生成和优化提供更多可能性。

第九部分:总结和未来展望
项目总结和关键学习点
本文详细介绍了使用SpringBoot和Vue.js开发AI辅助思维导图绘制系统的全过程。从项目的概念化到最终部署,我们探索了多个关键领域,包括技术选型、系统设计、AI集成、前端和后端开发、以及测试和部署。
关键学习点包括:
如何结合现代Web技术与AI算法来创建交互式应用。在前后端开发中应用MVC架构和组件化开发的最佳实践。AI技术在自动化内容生成和结构优化中的作用。用户体验的重要性以及如何通过测试和反馈进行改进。项目部署和维护中的性能优化和安全性考虑。
讨论AI在思维导图绘制中的未来发展
AI在思维导图绘制中的应用仍处于起步阶段,但未来的发展潜力巨大。随着机器学习和深度学习技术的不断进步,我们可以预见以下几个发展方向:
更高级的自然语言处理能力:AI将能够更准确地理解和生成自然语言,从而提供更深入的内容分析和建议。个性化和适应性:AI系统将通过学习用户的行为和偏好来提供个性化的辅助。跨模态能力:结合视觉、声音等多种数据源,AI将能够创建更为丰富和动态的思维导图。协作和社交功能:集成更先进的协作工具,使用户能够实时共享和共同编辑思维导图。
提出可能的改进方向和新技术的整合
针对当前系统的实现,以下是一些潜在的改进方向:
增强AI算法:通过集成更先进的NLP模型和机器学习算法来提升内容提取和结构优化的准确性。用户界面优化:根据用户反馈进一步改进UI/UX设计,提供更加直观和友好的用户体验。扩展功能:增加如模板库、插件系统等新功能,使用户能够根据特定需求定制思维导图。集成新兴技术:探索将区块链、增强现实(AR)等新兴技术与思维导图绘制系统结合的可能性。
结语
AI和现代Web技术在思维导图绘制中的结合,不仅提高了信息整理和呈现的效率,也为创造性思维提供了新的工具和平台。随着技术的不断发展,我们有理由相信,这一领域将涌现出更多创新的应用和解决方案。
鼓励读者探索和尝试使用AI技术,不仅在思维导图绘制上,也在生活和工作的其他方面。通过实践,我们可以更深入地理解AI的潜力,并发掘其在提升个人和组织效率方面的价值。让我们一起期待并塑造一个更加智能和互联的未来。

希望这篇博客能够为你在AI绘制思维导图中提供一些启发和指导。如果你有任何问题或需要进一步的建议,欢迎在评论区留言交流。让我们一起探索IT世界的无限可能!
博主还写了其他AIGC相关文章,请各位大佬批评指正:
1、人工智能、机器学习、深度学习:技术革命的深度解析
2、GPT-5:人工智能的新篇章,未来已来
3、人工智能时代,程序员如何保持核心竞争力?
4、防范AI诈骗:技术、教育与法律的共同防线
5、详细的人工智能学习路线和资料推荐
6、利用AI提高内容生产效率的五个方案
7、目前国内AI大厂大模型列表优缺点、原理、使用、案例和注意事项
8、Stable Diffusion 本地部署教程
9、数据挖掘案例分析、经典案例、技术实现方案
10、讲解人工智能在现代科技中的应用和未来发展趋势
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。