
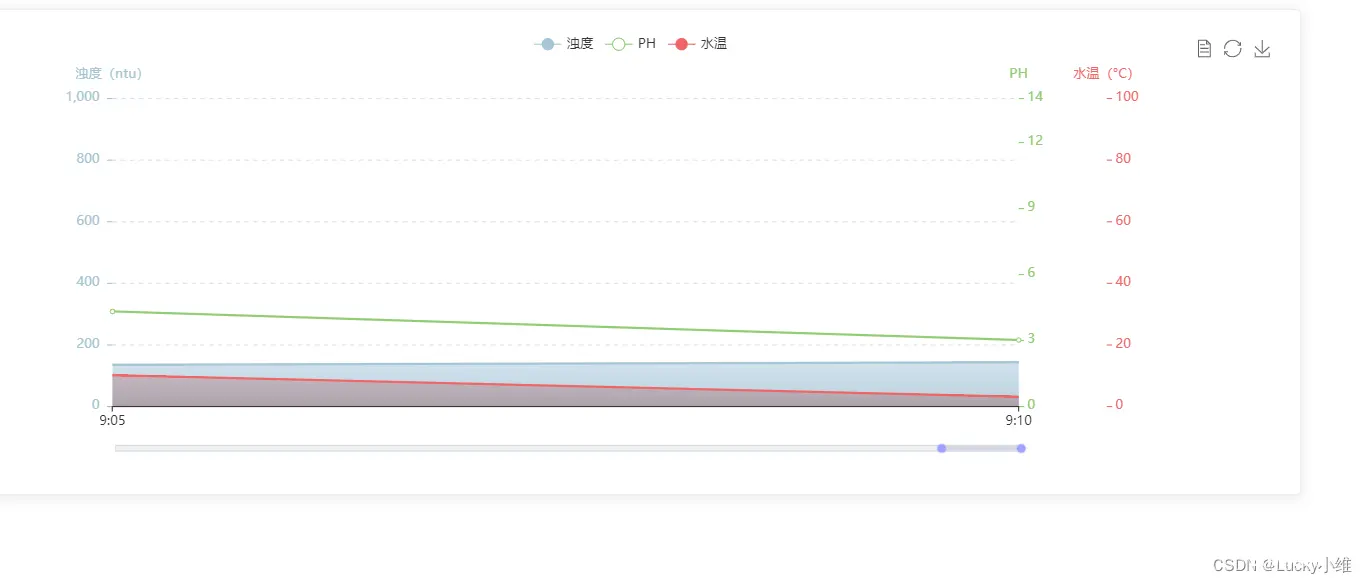
本文介绍了如何在Vue项目中使用ECharts库创建图表,并集成resize-detector库实现图表组件的自动调整。开发者展示了如何配置数据区域、数据缩放以及响应式处理方法,包括`dataZoom`组件的设置和...

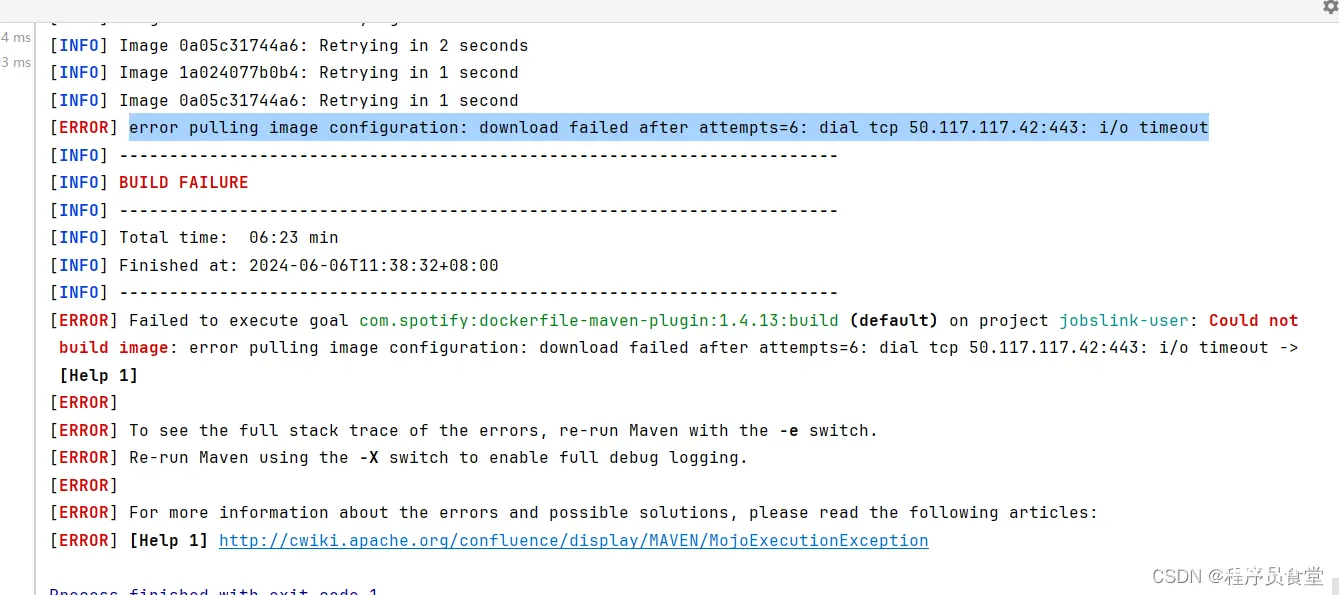
如果你使用的是Docker官方镜像仓库,可以尝试更换为国内的镜像源,如阿里云、腾讯云等提供的Docker镜像加速服务。:如果你在一个需要通过代理服务器访问外部网络的环境中,确保Docker守护进程配置了正确的代理...

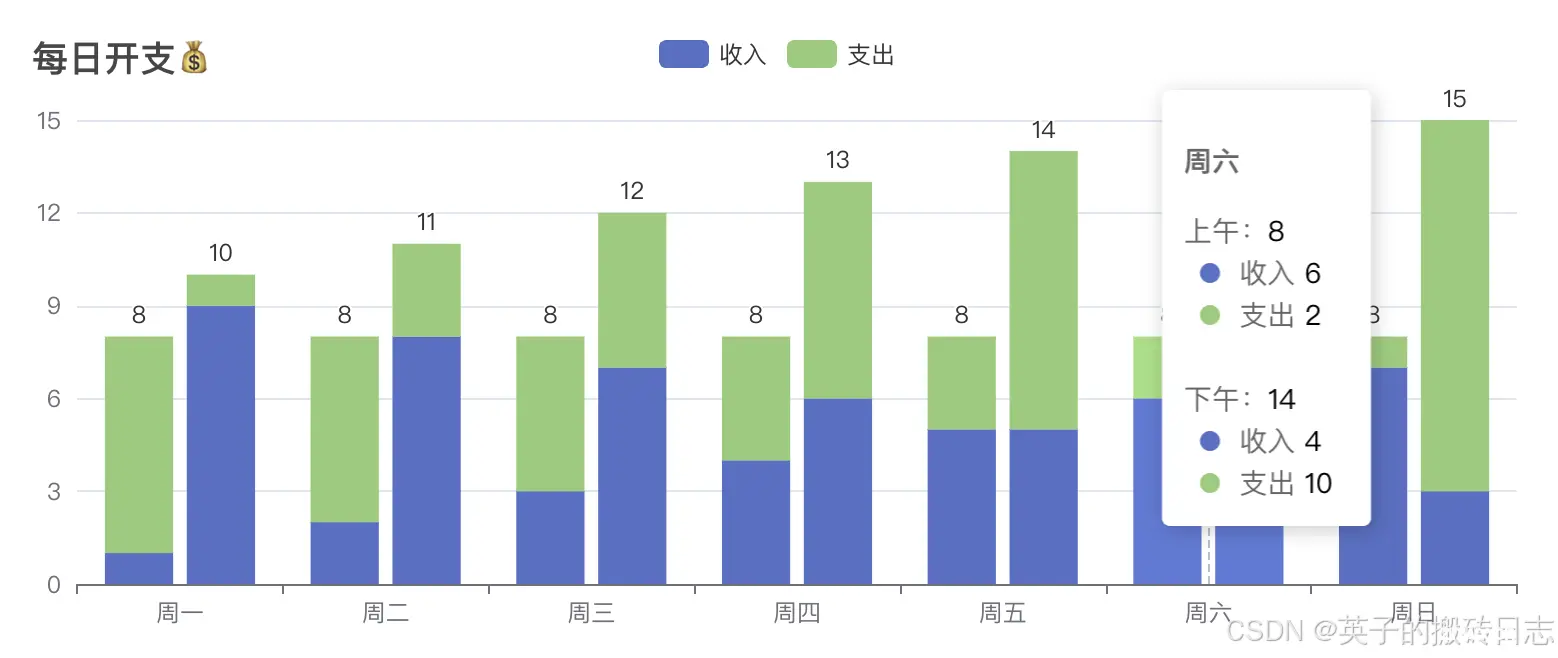
主要介绍echarts柱状图实现堆叠、多柱堆叠,并在顶部展示总和_eharts堆叠图顶部显示总和...

前端大屏适配(Vue2+ECharts)_vue2项目如何用echarts实现大屏展示...

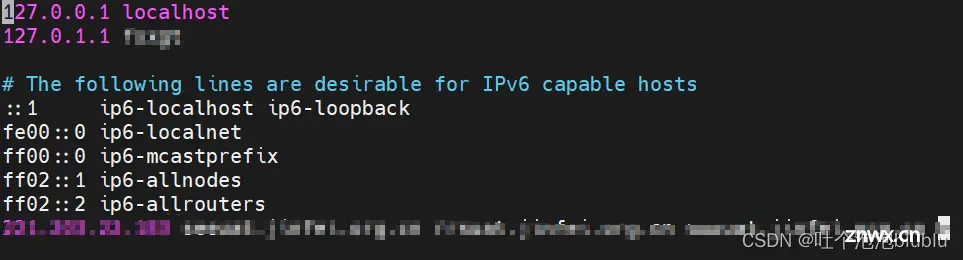
(如果需要):在大多数Linux发行版中,hosts文件的更改会立即生效,不需要刷新DNS缓存。但是,如果你之前运行过。(可选):虽然不是必须的,但有时重启网络服务可以确保hosts文件的更改生效。或其他类似的命令...

声明文件是以.d.ts为扩展名的文件,它们不包含实现代码,而是包含了TypeScript的类型声明。这些文件的主要目的是为JavaScript库提供类型信息,使TypeScript能够进行类型检查和提供智能提示。...

使用webpack打包多入口文件时,当使用HtmlWebpackPlugin插件打包多个html文件时,需要指定对应模板的文件名,不指定则会报该错误即。...

Youmayusespecialcommentstodisablesomewarnings.Use//eslint-disable-next-linetoignorethenextline.Use/*...

Failedtostartbean\'webServerStartStop\';nestedexceptionisorg.springframework.boot.web.server.WebServerExceptio...

这行代码的主要作用是加载和初始化一个预训练的BERT中文模型的分词器,使得你可以将自然语言文本转换为模型可以理解的token格式,从而进行进一步的自然语言处理任务,如文本分类、命名实体识别等。上述步骤包括数...