
1.点击播放按钮,音乐开始播放,歌曲信息将自然弹出,页面中的圆形图片开始旋转2.点击前进和后退按钮,音乐和页面信息将进行相应改变3.点击模块列表内容,可播放该音乐。...

专家系统是一种人工智能程序,它利用专家知识和推理能力来解决特定领域中的复杂问题,系统地掌握专家系统的基本概念、技术原理、实现方法以及应用实践。_专家系统...

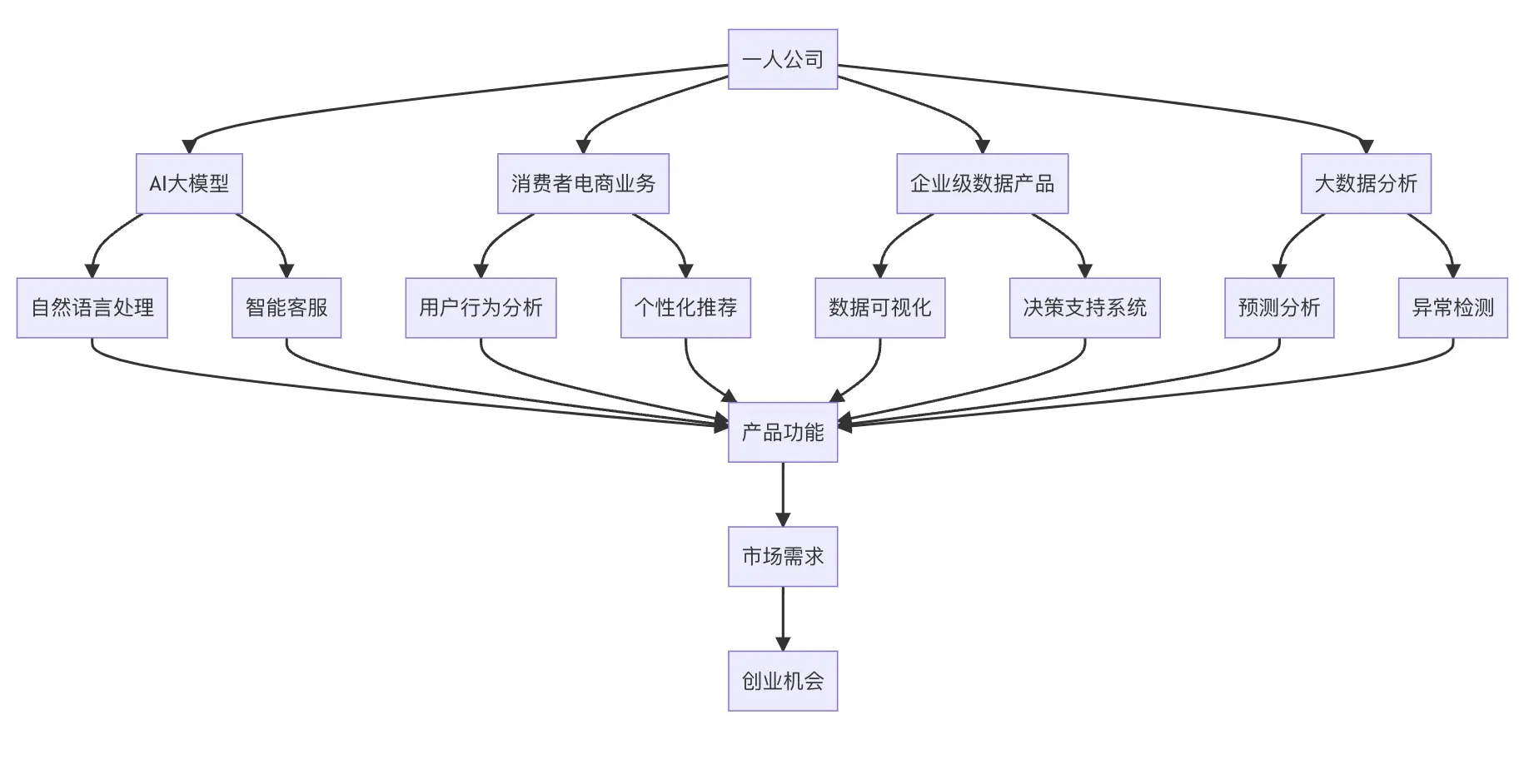
在当今快速发展的科技世界中,\"一人公司\"模式越来越受到关注。这种模式允许个人发挥其专业技能和创新思维,创造出高价值的产品或服务,同时保持灵活性和自主权。作为一名在字节跳动工作的资深程序员架构师,您已经积累了丰富的经验,特别是在AI大...

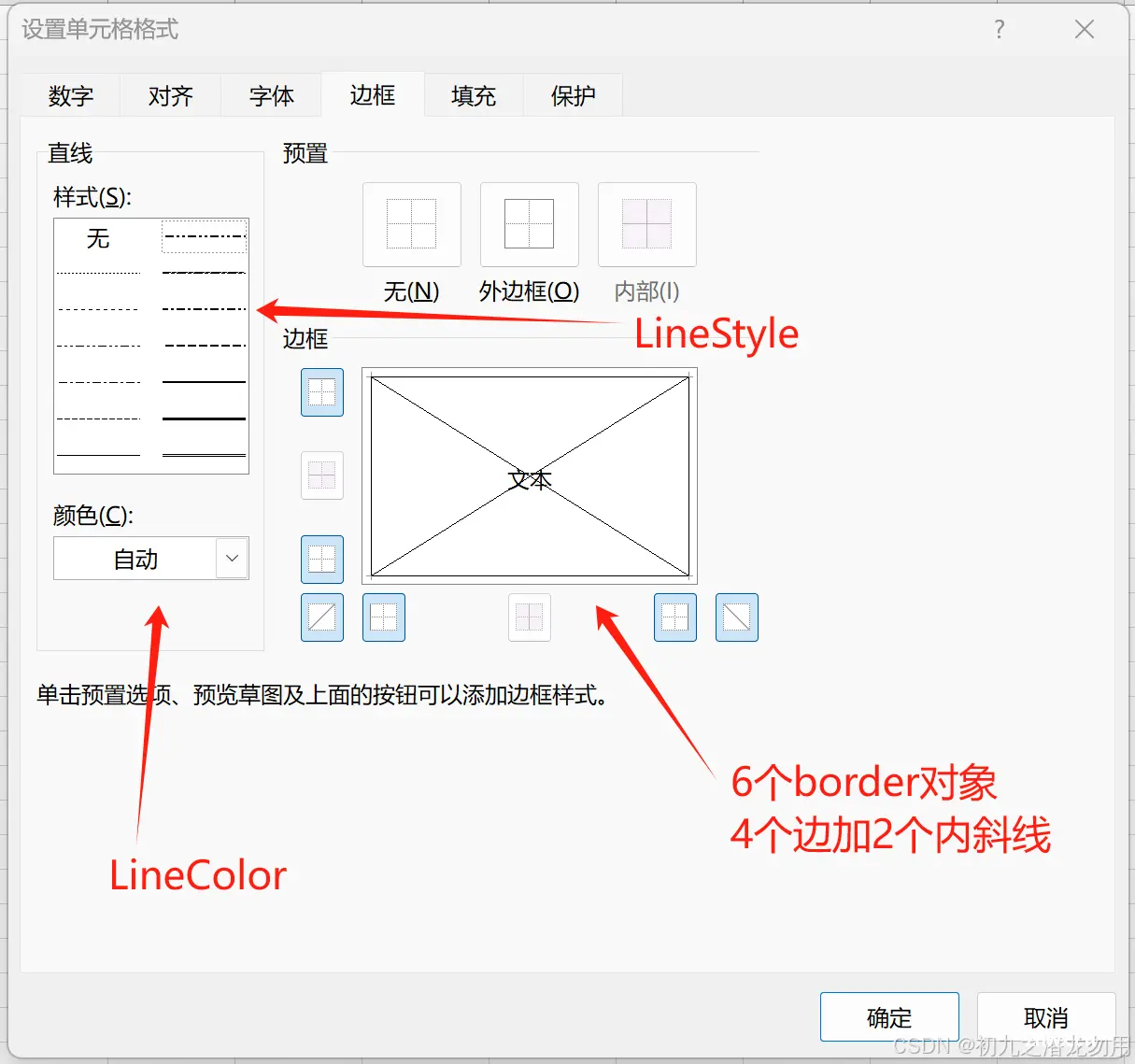
在实现数据输出到Excel时,想要得到的单行细线下边框输出没有实现,使用简单Borders.LineStyle赋值没有奏效,因此需要调整样式输出策略,实现类似格式刷那样的操作,这样即实现了格式输出的完...

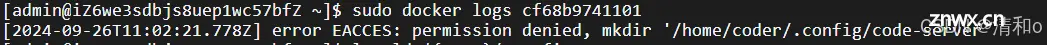
在现代办公环境中,灵活性与效率是提高生产力的关键。本文将为您提供一个全面的“私有化部署VSCodeWeb”的教程,让您能够在自己的服务器上搭建一个安全、便捷的开发环境。无论您是在家、办公室还是外出,只需一台设备...

在C++标准库中,`string`类是用于字符串操作的一个非常常见和重要的类,它极大地简化了开发者处理字符串的过程。然而,为了深入理解C++的核心机制,特别是内存管理、深拷贝与浅拷贝的差异、运算符重载等...

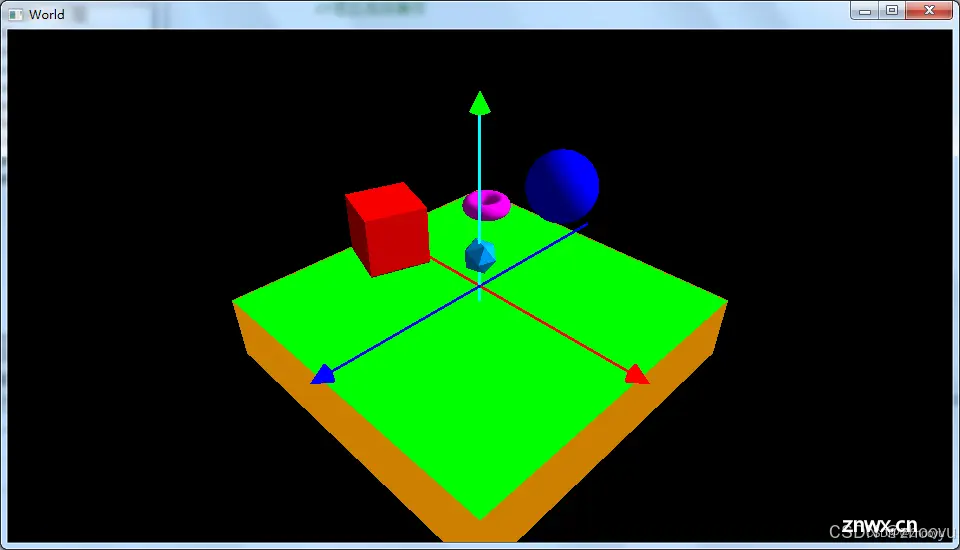
我们从游戏的角度出发,用C++去了解一下游戏中的功能都是怎么实现的。这一切还是要从自己玩游戏开始说起,此前就玩过一下3D游戏,当时就被游戏里的一些画面和设置深深的吸引了,同时游戏里还有很多很有趣的设定,比如,玩家...

关键词:h5离线包加载、h5离线包更新、沙箱在上一篇文章中,我们已经介绍了如何将rawfile资源文件中的文件数据拷贝到沙箱下,那么该篇文章将介绍如何加载该沙箱目录下的文件资源(此处以打包后的web资源为例)...

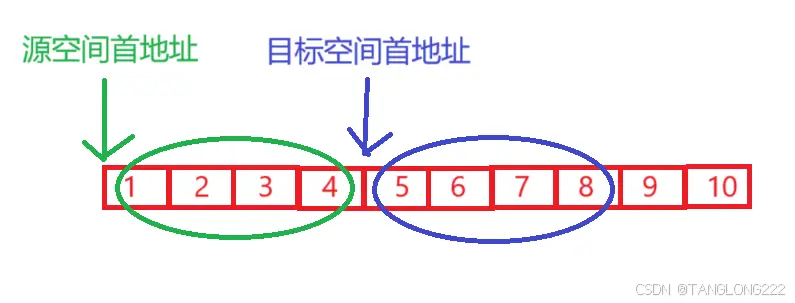
它有三个参数,可以看到,它的前两个参数不再是char*指针,而是void*的指针了,因为我们不再知道要拷贝的内容具体是什么数据类型,所以可以使用void*的指针,而它的第三个参数是一个无符号整型,代表了要...

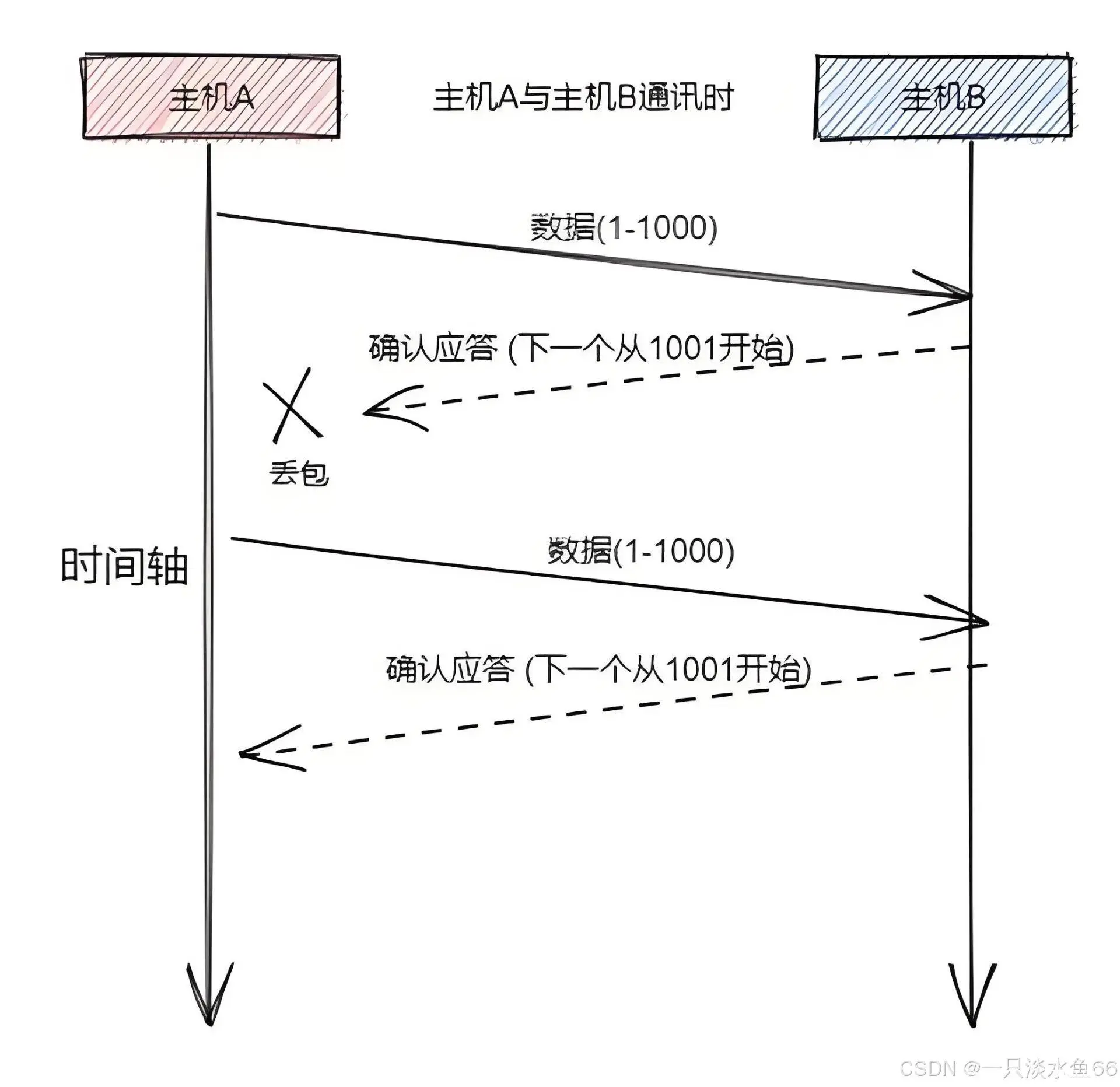
详解计算机网络中的Tcp的报文组成,以及相比于Udp,Tcp是如何实现可靠传输的(确认应答,超时重传,三次握手四次挥手,滑动窗口,流量控制,拥塞控制)...