HarmonyOS/OpenHarmony 离线加载web资源,并实现web资源更新
深海的鲸同学 luvi 2024-10-07 15:03:01 阅读 100
关键词:h5离线包加载、h5离线包更新、沙箱
在上一篇文章中,我们已经介绍了如何将 rawfile 资源文件中的文件数据拷贝到沙箱下,那么该篇文章将介绍如何加载该沙箱目录下的文件资源(此处以打包后的web资源为例),用webview加载出页面,并实现在线获取新包更新web页面的效果。
如何将rawfile中文件拷贝到沙箱中,可参考我的上一篇文章:HarmonyOS/OpenHarmony 如何将rawfile中文件复制到沙箱中
该片文章首先需要介绍我这边准备的 ohosInteractive.zip 离线包,该离线包中仅存放了一个简易的html文件


1. 解压文件
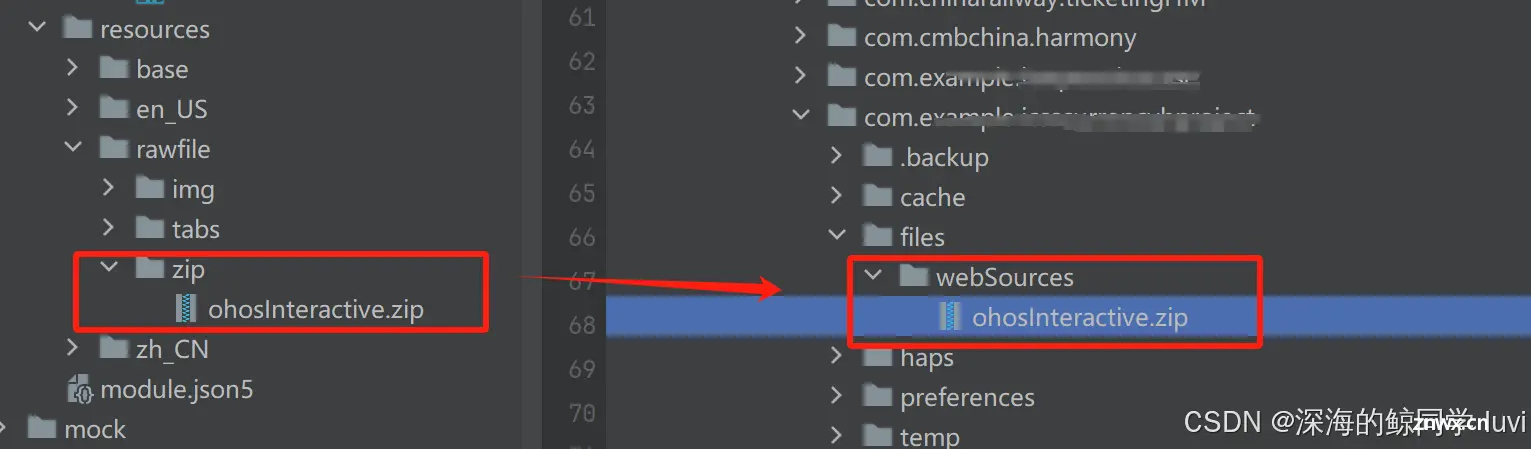
解压zip文件到 webSources 下,因为涉及到文件加载需要一段时间,所以此处的解压建议放到ability生命周期中进行,不建议在页面需要加载时进行解压。
<code>let boxPath = getContext().getApplicationContext().filesDir
let unzipPath = boxPath + "/webSources"
let zipPath = boxPath + "/webSources/ohosInteractive.zip"
zlib.decompressFile(zipPath, unzipPath, {}, (err, data) => {
if (err != null) {
console.error(err.message)
} else {
console.log("luvi > decompress succeed")
fs.unlinkSync(zipPath);
}
})
2. webview 加载页面
此处的 webUrl 是我们在上一步解压后的文件所在位置,不要写错了。因为当前 web 为加载沙箱文件,所以需要开启 fileAccess 属性,不然 h5 将无法加载。
当文件解压完后,页面就会加载出来了,若不能加载,可连接设备点击 IDE 右下角的 Device File Browser 文件管理,查看文件拷贝和解压是否正确,有些页面需要设置 domStorageAccess 属性才可以加载,此处也不能遗忘。
@Entry
@Component
export struct WebPage {
webController: WebviewController = new webview.WebviewController()
webUrl: string = "file://" + getContext().getApplicationContext().filesDir + "/webSources/index.html";
build() {
Column() {
Web({ src: this.webUrl, controller: this.webController })
.fileAccess(true)
.domStorageAccess(true)
.zoomAccess(false)
.width("100%")
.height("100%")
}
}
}
3. h5离线包更新
在第一步时,我们就已经把文件管理在了沙箱中,沙箱中的文件我们可以进行任意操作,如删除或替换,那么我们可以利用该特性进行资源包的在线下载并解压替换,即可实现h5页面的更新。
该 updateResources 方法自行修改按业务调用即可,此处需要注意的是,在app中本地 rawfile 已经存在离线包拷贝解压后需要进行标记或自行检查文件的存在与否,避免在线的离线包下载替换完成后下次启动app再一次把 rawfile 中的文件拷贝到了沙箱中,那么最新的在线包始终不会被更新进沙箱。
3.1 使用 request.downloadFile 下载离线包并解压
updateResources() {
// 下载最新离线包
let boxPath = getContext().getApplicationContext().filesDir
let unzipPath = boxPath + "/webSources"
let zipPath = boxPath + "/webSources/ohosInteractive.zip"
try {
// 需要手动将 url 替换为真实服务器的 HTTP 协议地址,此处我就不给我的服务器了
request.downloadFile(getContext(), {
url: "https://xxxxxx/ohosInteractive.zip",
filePath: zipPath
})
.then((data: request.DownloadTask) => {
let downloadTask: request.DownloadTask = data;
downloadTask.on("complete", () => {
// 解压下载的新资源包
zlib.decompressFile(zipPath, unzipPath, {}, (err, data) => {
if (err != null) {
console.error("luvi > " + err.message)
} else {
console.log("luvi > decompress succeed")
// 解压成功后删除源zip包
fs.unlinkSync(zipPath);
}
})
console.log("luvi > 新离线包下载成功!")
promptAction.showToast({
message: "luvi > 新离线包下载成功!重启展示新页面"
})
})
})
.catch((err: BusinessError) => {
console.error(`luvi> Failed to request the download. Code: ${err.code}, message: ${err.message}`);
})
} catch (err) {
console.error(`luvi > Failed to request the download. err: ${JSON.stringify(err)}`);
}
}
师傅领进门,修行靠个人,本文章只介绍核心功能,因业务功能而异,所以不提供完整代码了。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。