
4、后面可以根据自己的代码逻辑处理真实地址的图片数组pictureslist,如:商品多张图片可以将数组转为json格式,保存到数据表中的某一个pictures字段中,后续展示商品直接读取即可。2、此时el-upload组件中的file文件...

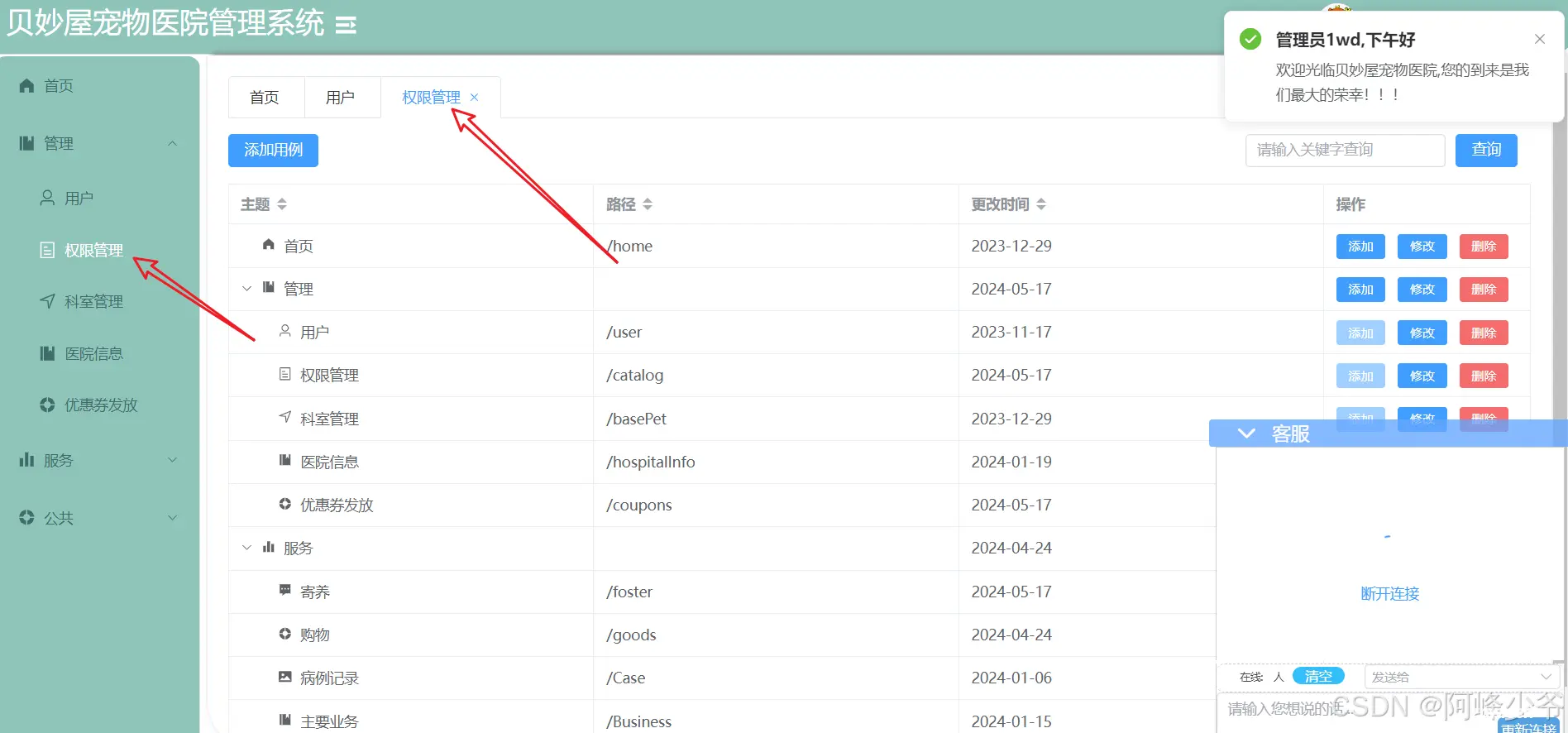
首先用到了element-plus框架中tabs的组件,然后数据我这里是通过vuex来维护的。在点击菜单的同时往vuex相关数据数组中添加一项数据即可,不使用setup语法糖时使用setup语法糖时_elementp...

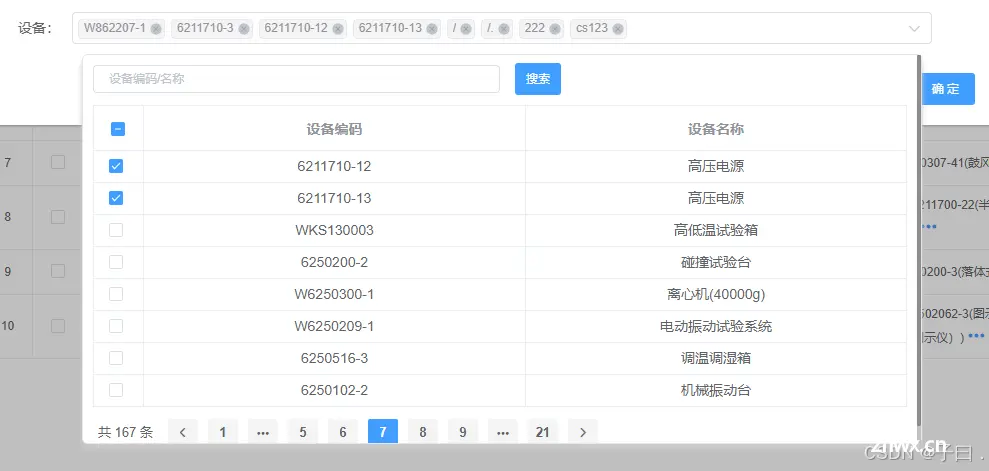
在1.0的基础上,终于可以实现在下拉框表格分页的前提下不同页码的回显辣(代码略乱且没有封装还很长,随便看看吧)_vue分页下拉多选...

`OES_element_index_uint`扩展允许使用无符号整数(`uint`)类型的索引缓冲区,这样就可以处理更大的模型。无符号整数索引可以达到4294967295(即2^32-1),这大大扩展了...

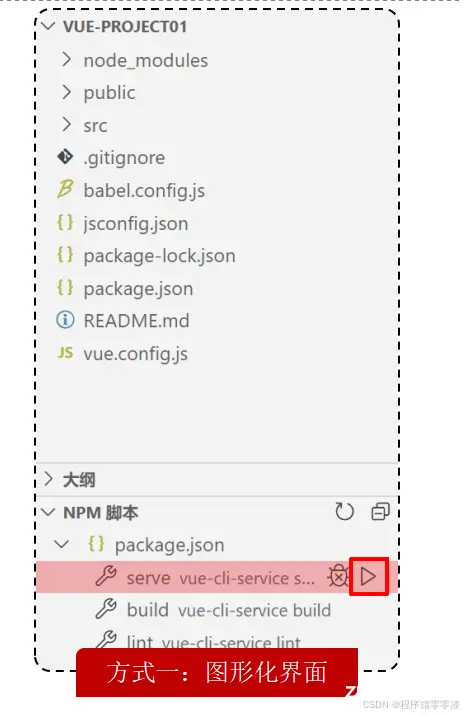
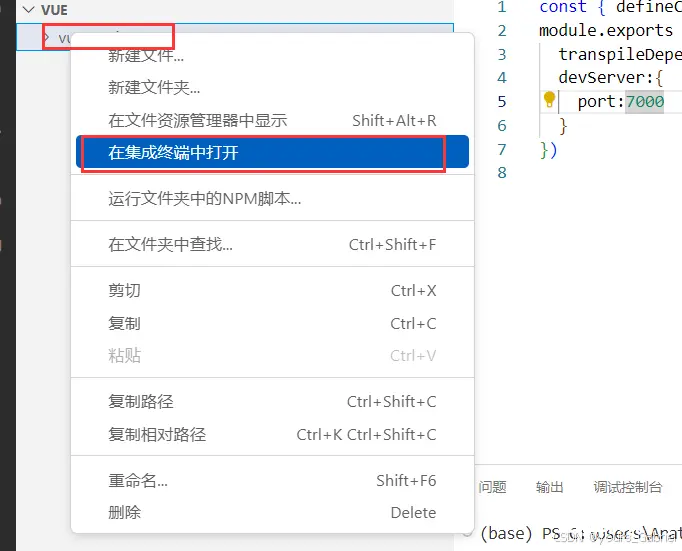
主要介绍了前端工程化Vue的开发流程、Element组件介绍以及常见的Element组件表格、分页!!!_vue2配置端口...

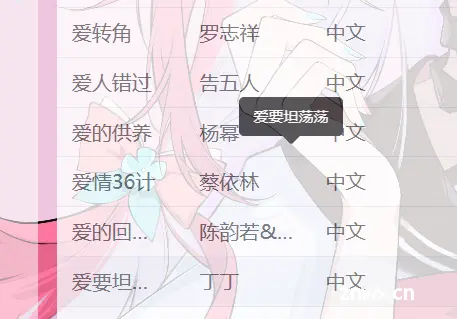
问题描述:element-plus组件库中的el-table组件有一个show-overflow-tooltip属性,设置为true时如果表格中数据过长就会显示一个浮动窗口就像这样而有时这个小浮窗会有错位的问题像是这样,会导致靠上的列浮窗直接越界不显示...

用于创建URL的File对象、Blob对象或者MediaSource对象。一个DOMString包含了一个对象URL,该URL可用于指定源object的内容。使用createObjectURL可以节...

🚀**告别Python中的\"ValueError\"谜团!**🔍你是否曾遇到过NumPy数组在逻辑判断时抛出\"ValueError:Thetruthvalue...\"的困扰?别担心,这篇文章将带你...

其特点是占用内存少,并发能力强,在各大型的公司都有非常广泛的使用。在后台运行,那么继续接下来修改端口号的操作,否则不用),通过日志文件发现端口号80被占用,在。启动,该服务器默认占用80端口号,但是打不开(通过查...

contentWindow确实是一个Window对象,有了这个Window对象就可以干很多事情了,你可以拿到这个iframe的URL,获取URL的参数啊等等,我们就来个最简单的,改一下iframe框中元素的样式。_...