
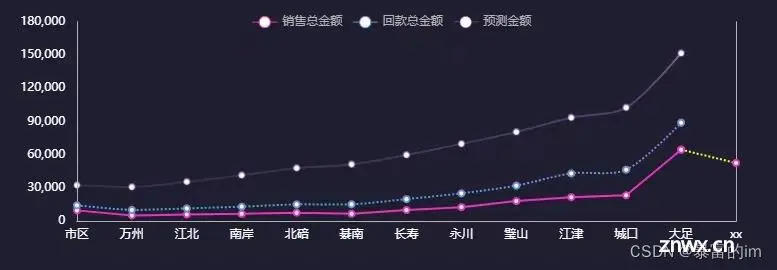
折线图一般都是实线为准,但是由于最后一个数据是预测。所以想要实现最后一段为虚线。同理:如果中间段的数据需要虚线也按这个方法即可。防止多个点以及值为空的情况。_echarts虚线...

在选择ECharts和D3.js时,应根据项目的具体需求和技术背景来做出决定。如果你需要快速实现简单、响应式的图表,同时希望在短时间内获得可视化效果,ECharts是一个不错的选择。而如果你的项目需要高...

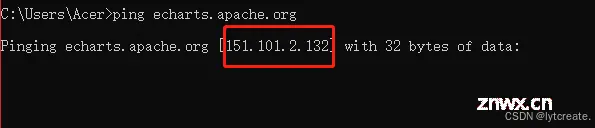
使用文本编辑工具或编译器打开C:\\Windows\\System32\\drivers\\etc\\hosts文件,在最底部添加如下代码,其中ip取上面自己获取到的IP,这里是151.101.2.132。使...

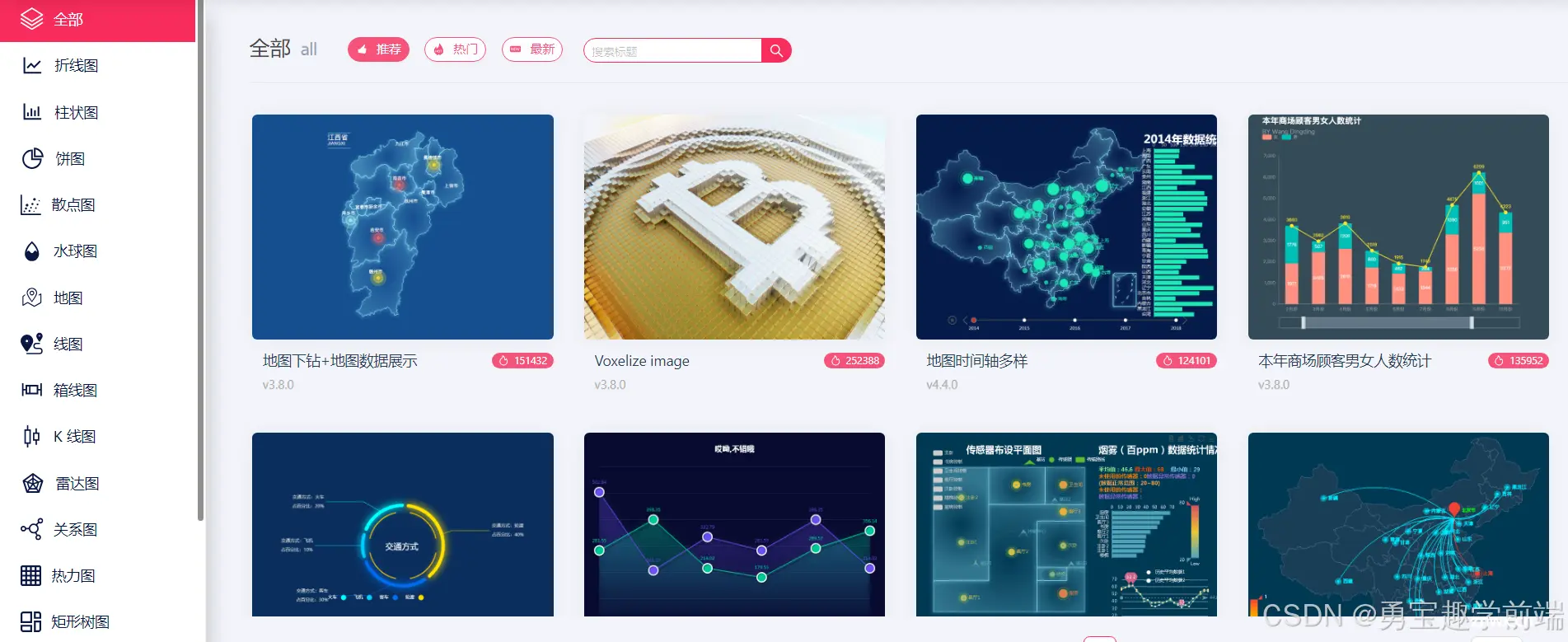
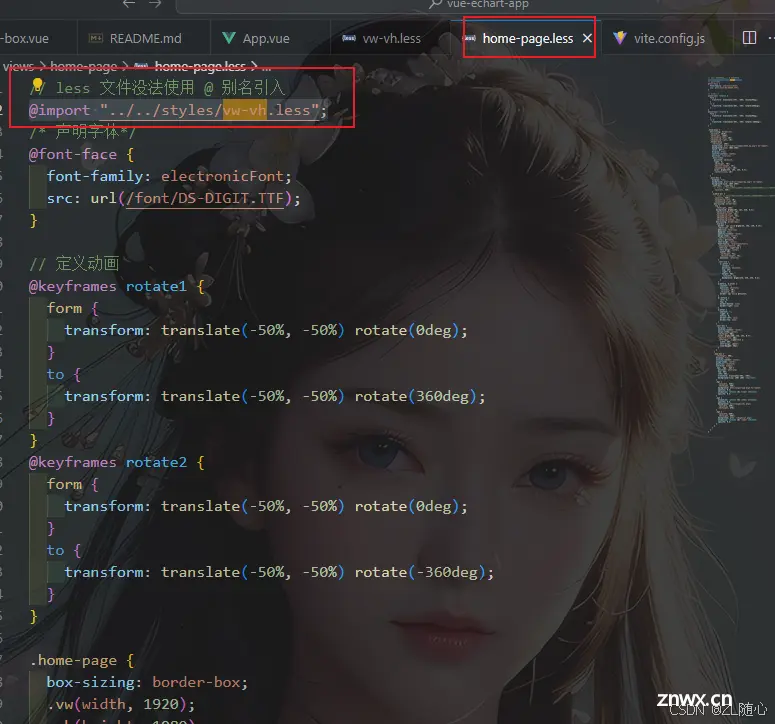
近年来,可视化在前端领域是越来越多。最近投入的一个项目就是关于大屏可视化,基本就是用到了echarts,所以项目结束后,我也来总结一下如何在Vue中去引入echarts并使用。_可视化大屏前端demo...

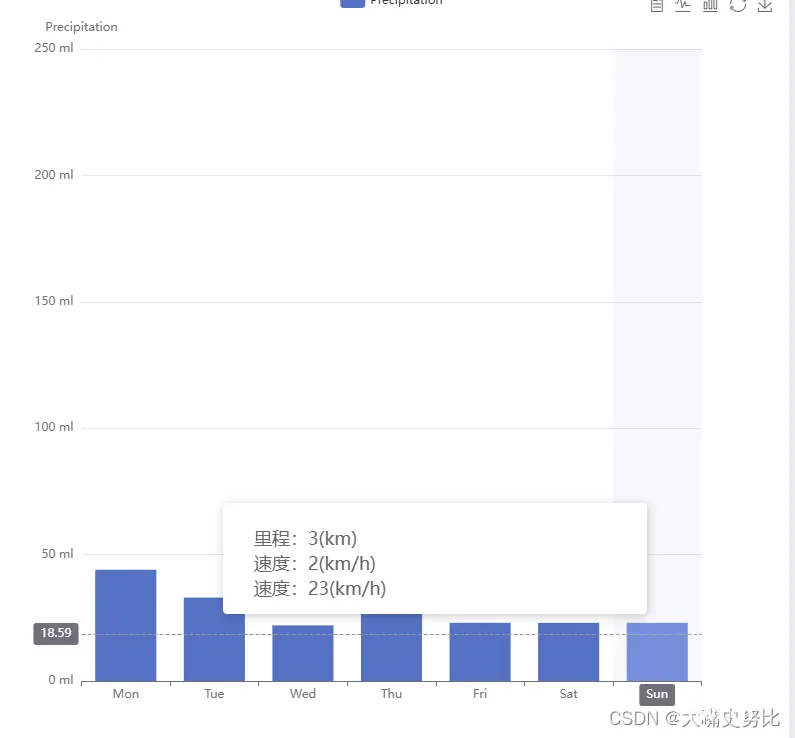
效果如图,鼠标滑动到某一个柱子的时候,出现这一项数据的多个自定义数据,外加自己的模板样式渲染。主要是在data中,value就是实际展示的主数据,其他字段名为自定义的数据。希望能展示每一列中的多个自定义数据。_echarts柱状图too...

这里介绍一下本人用的两种方案的优缺点方案实现方式优点缺点scale1.通过scale属性,根据屏幕大小,对图表进行整体的等比缩放1.代码量少,适配简单2.一次处理后不需要在各个图表中再去单独适配1.因为是根据u...

ECharts是一款由百度开源的数据可视化工具,它提供了丰富的图表类型,如折线图、柱状图、饼图、散点图、雷达图、地图、K线图、热力图、仪表盘等,以及丰富的交互功能。ECharts组件的核心功能实现原理主要包括以下几个方面:数据驱动:ECharts采用...

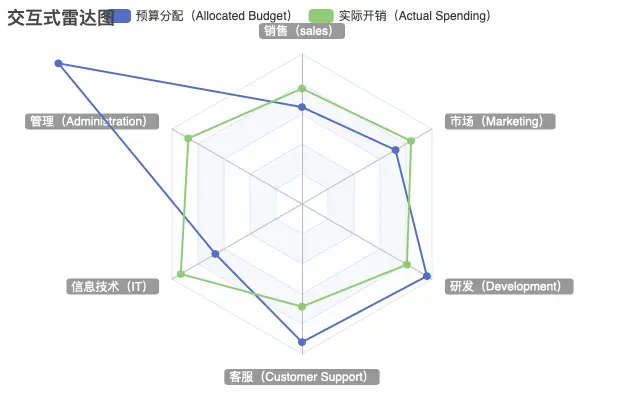
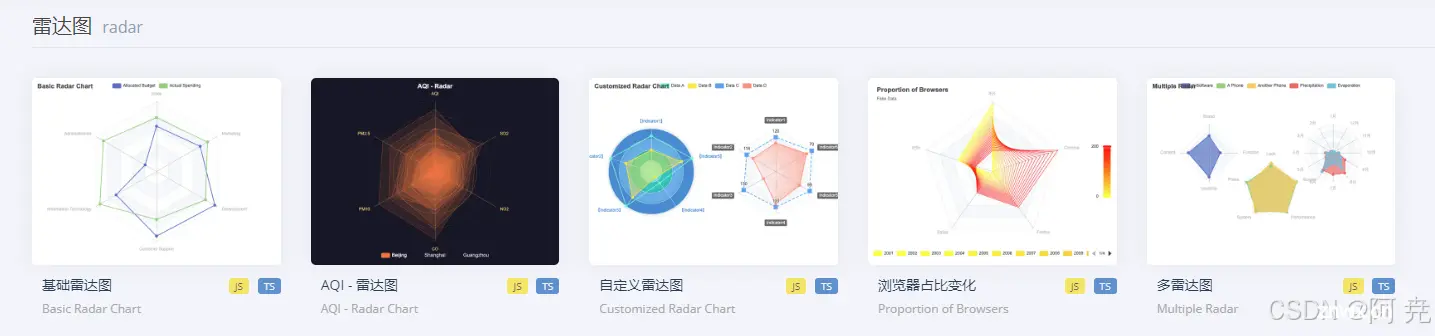
雷达图(RadarChart)是一种用于展示多维数据的图表,尤其适合于比较不同样本或观测在多个相同变量上的表现。在使用ECharts或PyEcharts等可视化库绘制雷达图时,有许多参数可以用来定制图表的外观和行为。...

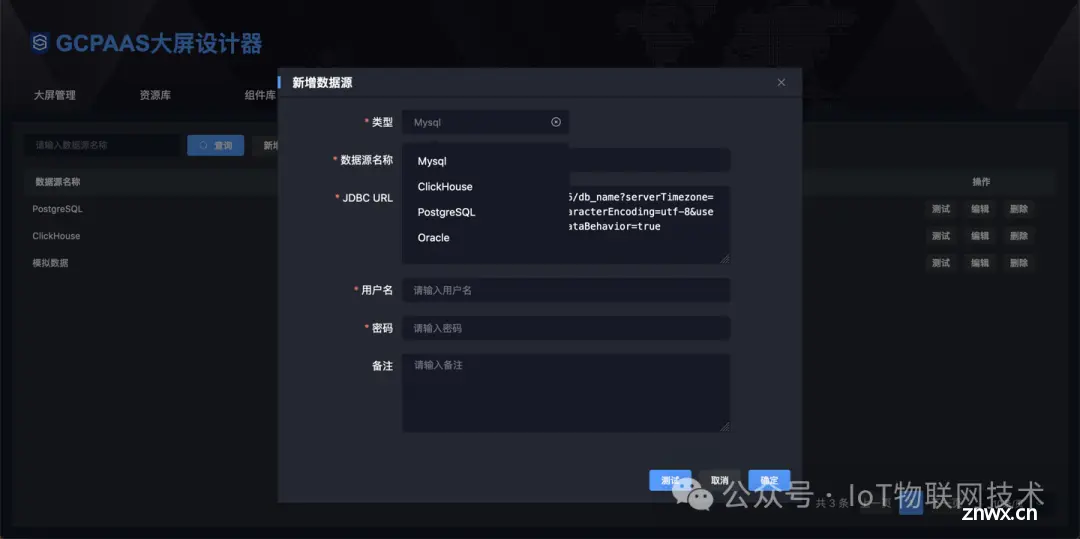
项目源码,文末联系小编01DataRoom可视化大屏开发工具DataRoom是一款基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的大屏设计器,前后端一体化架构...

前端编程图表化助手!Echarts入门_前端图表...