
大家好,我是yma16,本文分享前端react&vue3——实现滚动加载(到底部加载)scrollTop属性一个双精度浮点值,表示元素当前从原点垂直滚动的像素数,其中正值表示元素向下滚动(以显示更多底部的内容...

说明该文章是属于OverallAuth2.0系列文章,每周更新一篇该系列文章(从0到1完成系统开发)。该系统文章,我会尽量说的非常详细,做到不管新手、老手都能看懂。说明:OverallAuth2.0是一个简单、易懂、功能强大的权限+可视化流程...

vueUseUtilities函数useThrottleFn函数介绍使用方法注意事项useTimeoutPoll函数介绍使用方法替代方案useToggle函数介绍使用方法注意事项函数通常接受一个要节流的函数作为参...

docker部署nginx项目,docker部署vue前端,docker部署java后端_docker安装nginx部署vue...

inserted和mounted差不多,都在渲染完操作,全局注册在main.js,使用在App.main。_vue2电商前端实战csdn...

两个月前尤大在Vue仓库中引入了pkg.pr.new,有了这个后Vue仓库中的每个commit或者PR都会自动触发一个新的发布,我们就可以在项目中体验最新版本的Vue啦。...

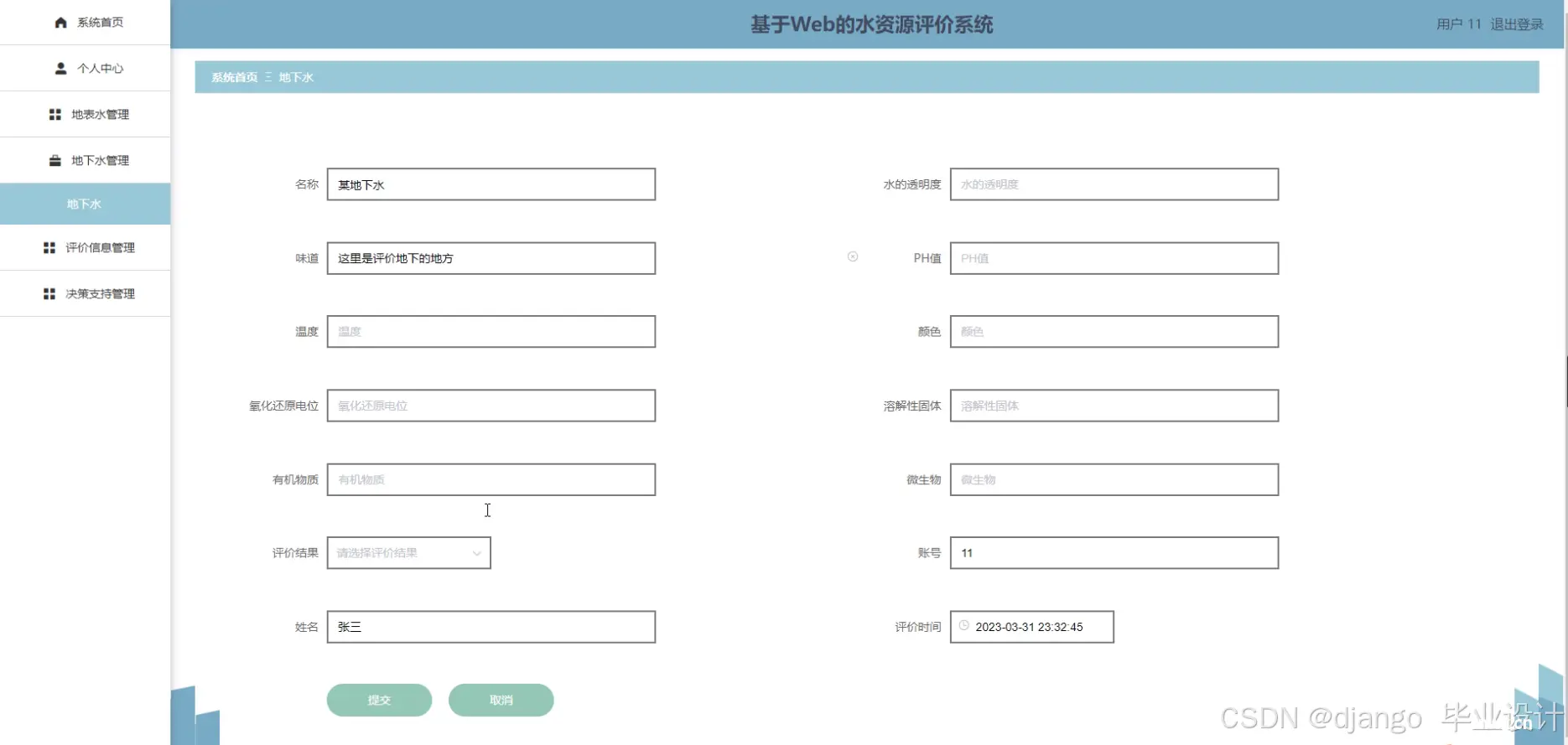
基于Django和Vue的Web水资源评价系统,旨在利用现代信息技术,构建一个高效、准确、易用的水资源评价平台,以实现对地表水、地下水等水资源的全面监测和科学评价,为水资源管理和决策提供有力支持。本研究的意义在于,...

本篇文章将介绍使用Vue2开发前后端分离项目时,前端打包部署后可动态修改后端接口地址的解决方法。_vue打包后配置接口地址...

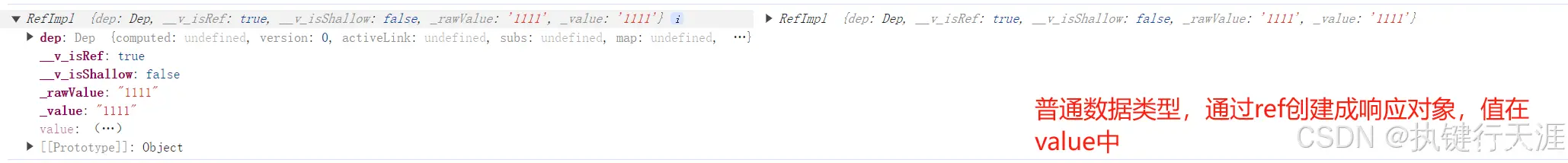
/name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。//注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。从下图中可以...

本文所用的开放源码架构是SSM,以MySQL为主要数据源,idea作为开发工具。在实施网上商城购物系统前,首先要了解网上商城购物系统的主要作用是什么,然后编写相应的体系结构,由软件开发人员编写代码来实现,再使用该软...