
Three.js提供了一个更高层次的API,简化了3D图形的创建和管理,相较于底层的WebGL,它让开发者可以更容易地创建复杂的3D场景。:数字孪生工具提供了可视化的界面和预设的功能模块,可以更快地构...

更多精彩内容尽在dt.sim3d.cn,关注公众号【sky的数孪技术】,技术交流、源码下载请添加VX:digital_twin123此处接上文:Threejs中的WebGPU实践(1-1)_threejsweb...

一、实现一个光影墙1.根据自定义坐标点,输出一个光影墙/***添加光影墙*/functionaddLightWall(){constgeometry=newTHREE.BufferGeometry();constvertices...

它更适合有经验的开发者,可以更加自由地实现复杂的定制需求。2.社区和生态系统:Three.js拥有一个庞大的社区和生态系统,有大量的开发者和爱好者参与其中,提供了丰富的文档、示例、教程和第三方工具。Three....

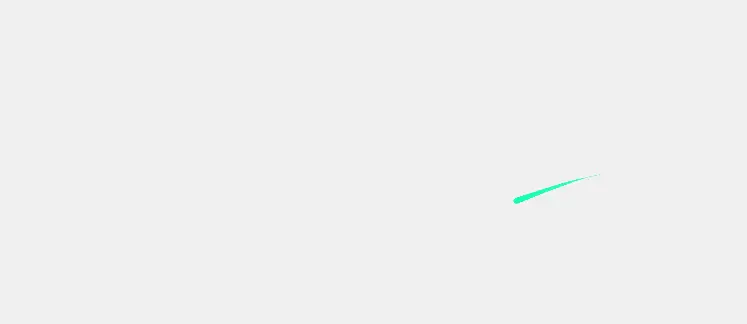
一、飞线效果功能说明:支持设置点的个数,飞线速度、起始和终止颜色值、线宽、线的大小原理:1.首先绘制一条与线长度相同的线,线中各点的大小逐渐变小2.如何让线动起来?假设点的个数总共为num个,传入的点的下标为a,通过变化的时间计算出移动的下标b,如...

更多精彩内容尽在dt.sim3d.cn,关注公众号【sky的数孪技术】,技术交流、源码下载请添加VX:digital_twin123对于一直关注Three.js的最新发展的人来说,经常会发现陷入了的未知领...

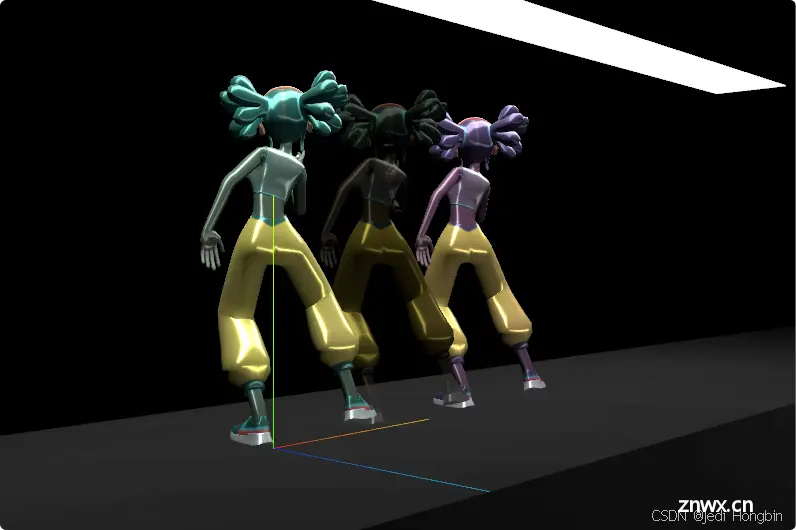
实现思路:1.声明一个实例必要的属性`instanceMatrix2.在设置位置矩阵的时候填充这个数组3.在shader中获取当前的索引修改的源码的函数就是当前着色的实例索引5.对比当前着色的实例是否是选中...

默认值是THREE.ClampToEdgeWrapping,即纹理边缘将被推到外部边缘的纹素。请注意:纹理中图像的平铺,仅有当图像大小(以像素为单位)为2的幂(2、4、8、16、32、64、128、256、512...

WebGL(WebGraphicsLibrary)是一种JavaScriptAPI,用于在任何兼容的网页浏览器中不使用插件的情况下渲染2D图形和3D图形。WebGL的实现通常依赖于浏览器的支持,并且可以利用...

Three.js-WebRTC教程threejs-webrtcTemplateformultiplayerthree.jssceneswithintegratedWebRTCcapabiliti...