
一、监听单选按钮事件二、监听下拉框事件_layui监听按钮点击事件...

小程序监听webview页面左上角返回按钮_小程序监听返回事件...

addEventListener()方法用于向指定元素添加事件句柄。当计算机属性检测到事件发生的时候,运行一些代码,通常是我们所制定的函数。_jsaddeventlistener...

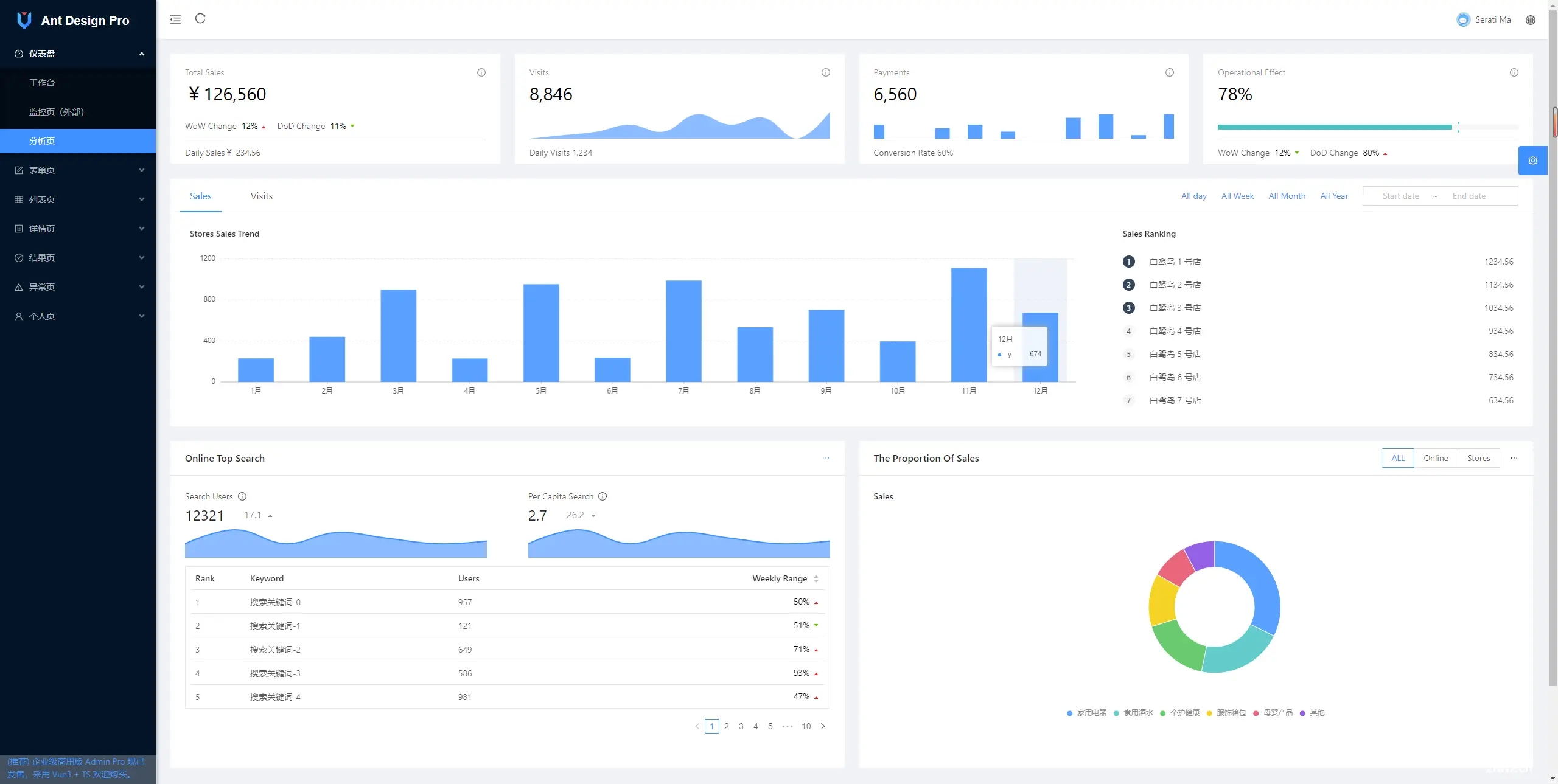
后端工程师极其需要的前端知识,包含Vue3与React!!结尾有自定义的基于antd二次开发的前端框架,提升全栈工程师开发效率。...

【代码】Nginx如何配置多个端口进行监听_nginxserver设置监听两个端口。_nginx监听多个端口...

web前端之关闭浏览器标签页后自动退出登录、踩坑之浏览器关闭或刷新前发送可靠的请求、页面卸载的生命周期、监听的不同写法、页面可见性、可视区域、事件、beforeunload、unmounted_js距离日期过去...

本文记录一下我在Spring自带的事件监听类添加@RefreshScope注解时遇到的坑,原本这两个东西单独使用是各自安好,但当大家将它们组合在一起时,会发现我们的事件监听代码被重复执行。希望大家引以为鉴,避免重复踩坑。耐心看完,你一定会有所收获!前...

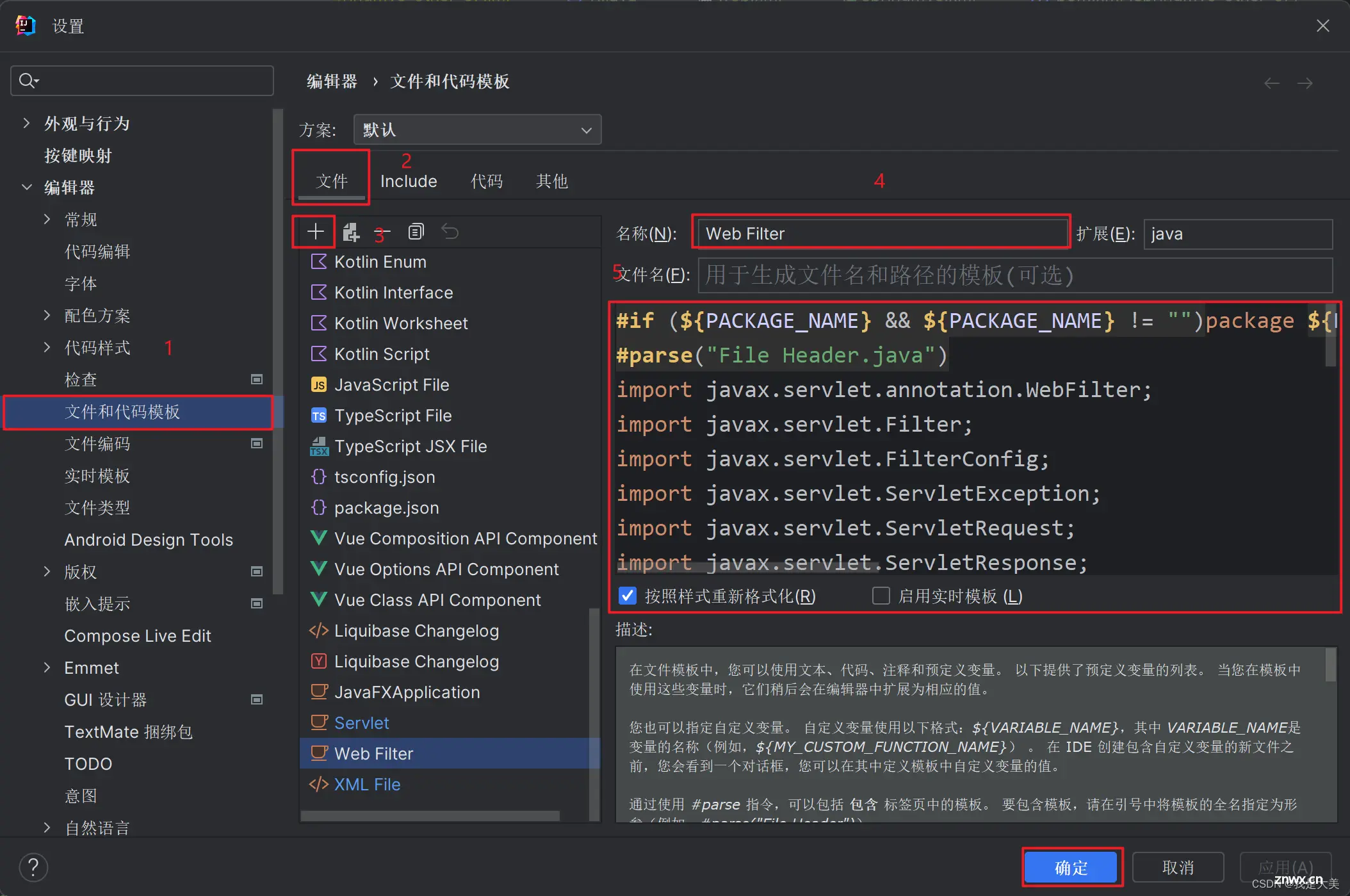
最后右击新建,就有自己创建的模板啦。_idea怎么创建过滤器...
![[python]python监听、操作键盘鼠标库pynput详细教程](/uploads/2024/07/04/1720060503447056643.webp)
因此,除了最后一个监听器外,其他监听器不能用listener.join()的方式启动,只能用非阻塞的listener.start()的方式启动。程序调用监听器的join()方法后,即被阻塞,不再执行后面的语句,以...

web前端之标签页相互通信、浏览器窗口的open方法的参数及防多开功能、本地存储之local与session和storage监听、动态自定义元素属性及选择器、伪类hover与active、样式混合器_for(con...